
React로 심플다이어리 만들기를 통해 배우기 :)
1. State
알게된 것
- 타겟의 value를 가져오는 비슷한 구조일때는 state를 따로 나눠쓰지 않아도 객체를 활용해서 사용할 수 있다.
- 이벤트핸들러도 한개로 활용할 수 있다.
- 다시 입력을 원할 때 focus주는 방식의 useRef 사용법
🔽 state를 객체로 합쳐 사용하기
const DiaryEditor = () => {
const [state, setState] = useState({
author: '',
content: '',
})
// const [author, setAuthor] = useState('');
// const [content, setContent] = useState('');
// 풀어쓰면 위처럼 두개의 state를 설정해서 사용이 가능함
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name='author'
value={state.author}
onChange={(e) => {
setState({
...state,
author: e.target.value,
})
}}
/>
</div>
<div>
<textarea
name='content'
value={state.content}
onChange={(e) => {
setState({
...state,
content: e.target.value,
})
}}
/>
</div>
</div>
)
}- onChange의 콜백함수는 매개변수 e(event)를 가져옴
=> e.target 을 하면 event가 적용되는 엘리먼트를 가르킨다. setState({...state, content: state.content,})
=> state를 ( )안에있는 값으로 재설정 해준다
=> 전개연산자(...)를 사용하여 기존 state값을 넣어주고, 코드는 위에부터 아래로 읽어나가기 때문에content:부분을 다시 입력하여 덮어씌워주는 형식
2. EventHandler
🔽 EventHandler 합치기
const DiaryEditor = () => {
const [state, setState] = useState({
author: '',
content: '',
})
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
})
}
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name='author'
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
name='content'
value={state.content}
onChange={handleChangeState}
/>
</div>
</div>
)handleChangeState이벤트핸들러를 통해 onChange 이벤트를 하나로 묶어줌
=> 이벤트 타겟의 name과 value를 가져와서 setState의 값을 설정해줌
ex) input의 text를 변경시name='author'이니까author: e.target.value,가 됨
input을 한개 더 추가를 한다면?
const DiaryEditor = () => {
const [state, setState] = useState({
author: '',
content: '',
emotion: 1,
})
//...생략
}return부분에서 새로운 input을 만들어주고, state에 타겟의 name: 초기값을 추가해주면 된다.
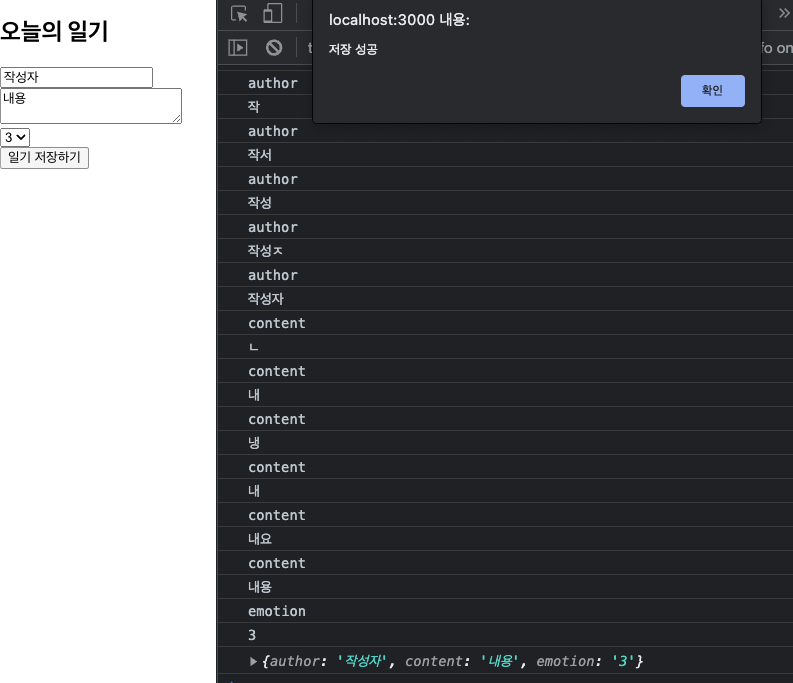
이제! 입력해주고 submit 버튼을 누르는 과정의 state 찍어보면
🌟 짜잔~~ 🌟

3. useRef
특정 DOM을 조작하기 위해 사용
useRef() = React.MutableRefObject
=> html DOM에 접근할 수 있게 해줌
useRef를 이용하여 focus() 적용
import { useRef } from 'react';
const authorInpur = useRef();
const handleSubmit = () => {
if(state.author.length < 1) return authorInput.current.focus()
alert('저장 성공')
}
//...생략
<input ref={authorInput} />빈칸이면 해당 태그에 포커스가 가도록 해줌!
공부하며 정리&기록하는 ._. 씅로그
