State (상태)
- 계속해서 변화하는 특정 상태
- 상태에 따라 각각 다른 동작을 함
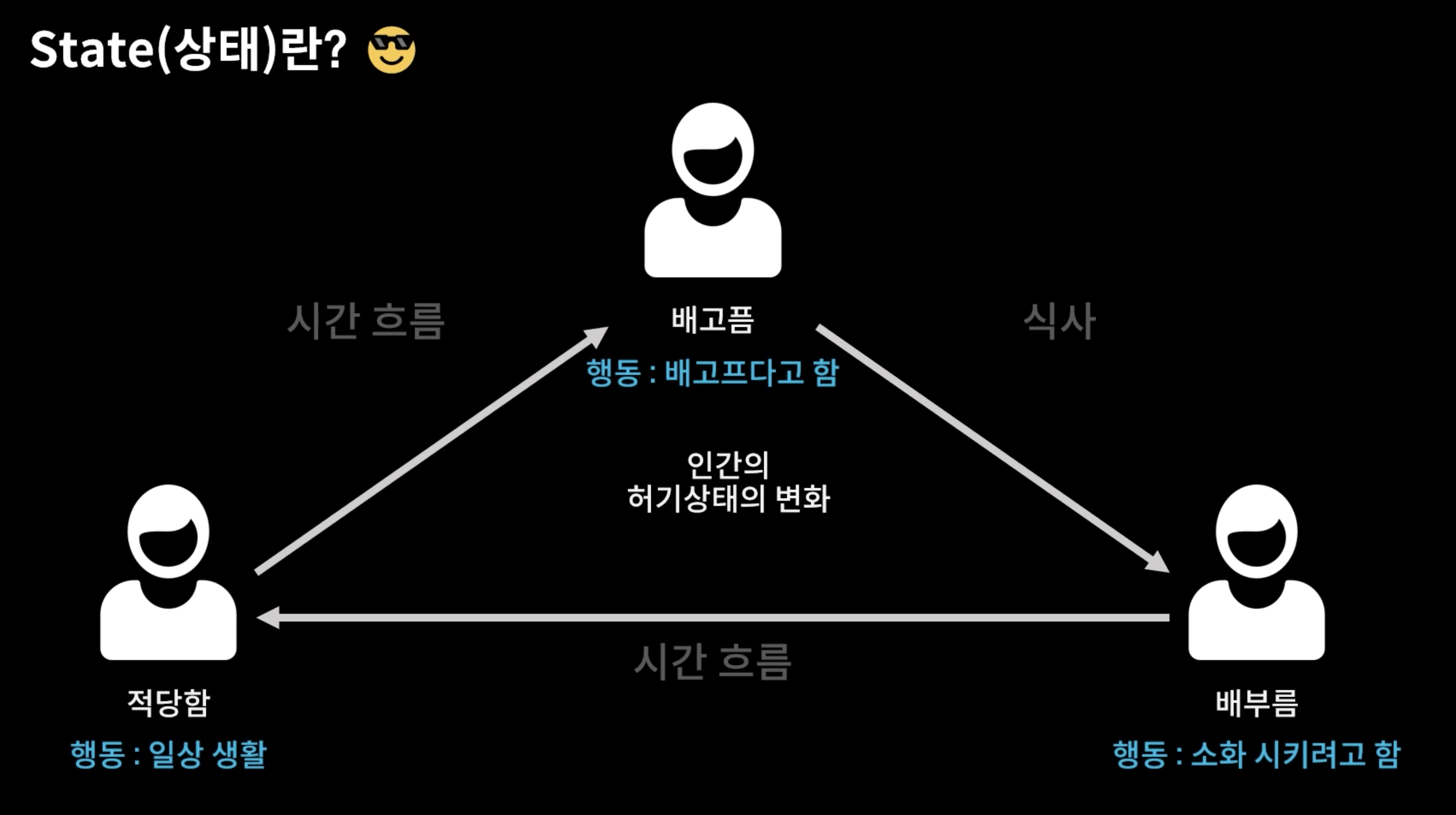
예시 ) 인간의 허기 상태
예시 ) 스위치로 DarkMode, LightMode 변경
DarkMode일때는 배경이 어두워지고 글씨가 밝게 LightMode일때는 배경이 밝아지고 글씨가 어둡게
카운터 예시로 살펴보자
0에서 출발하여 +를 누르면 1씩 증가, -를 누르면 1씩 감소하는 count 상태
import React, {useState} from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const onIncrease = () => {
setCount(count + 1)
}
const onDecrease = () => {
setCount(count - 1)
}
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
)
}(re-render)
- 배열의 비구조화 할당을 이용해서 count, setCount로 받아온다
- count : 상태의 값
- setCount : count의 상태를 변화해주는 상태변화함수
- useState(0) : 0은 count의 초기값
=> count상태가 변경될 때 마다 Counter컴포넌트의 return이 재실행
컴포넌트 한개에 여러개의 state를 사용할 수 있다.
공부하며 정리&기록하는 ._. 씅로그