Dynamic Routes의 Params
🔽 pages 사용 할 때
useRouter()
dynamic param을 [slug]로 지정을 했을 경우
useRouter를 사용하면 .query.slug를 통해 꺼내사용 할 수가 있었다.
import { useRouter } from 'next/router';
export default function Page() {
const router = useRouter();
return <p>Post: {router.query.slug}</p>;
}🔽 app 사용 할 때
전에 썼던 글에선 page.tsx에서 params로 받아와서 사용했었는데, 컴포넌트 내에서 받아 써야 할 일이 있었다.
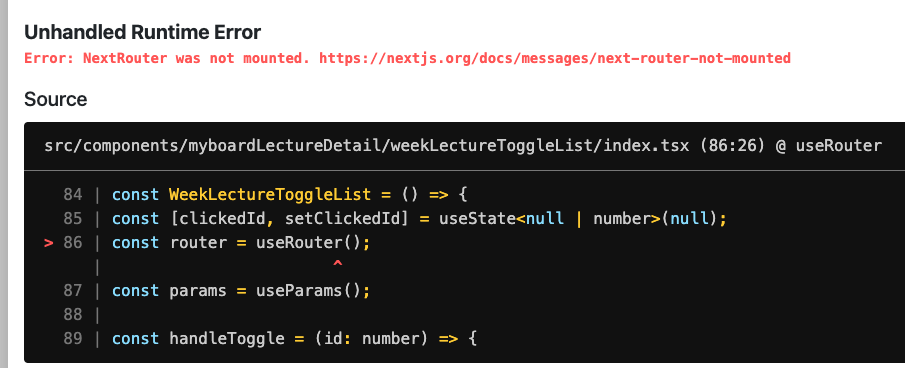
useRouter로 동일하게 썼더니 오류가 났다.
NextRouter was not mounted.
client 컴포넌트 내에서 썼는데도 왜 오류가 나는가 싶어 에러 흰트 링크를 들어갔더니 Useful Links .. 이방법 말고는 없을까 ??
useParams
next/navigation에 들어있는 useParams를 사용하면 된다.
'use client';
import { useParams } from 'next/navigation';
export default function ExampleClientComponent() {
const params = useParams();
// Route -> /shop/[tag]/[item]
// URL -> /shop/shoes/nike-air-max-97
// `params` -> { tag: 'shoes', item: 'nike-air-max-97' }
console.log(params);
return <></>;
} page 경로에서는
page 경로에서는 next/navigation 으로 사용하는 것들은 null이 리턴될수있다고하니 조심!
공부하며 정리&기록하는 ._. 씅로그