
한 회사의 서류 합격 후 과제전형메일을 받았다.
React, Node, TypeScript, zustand 기술스택 사용하여 주문서화면과 결제기능 자유 개발.
React만 써봤고, TypeScript는 이제 막 시작을 해볼까~ 한 단계라 순간 당황했지만..
어딜가나 새로운 기술을 써야 하능 경우가 많기 때문에 한번 써본다 생각하면 ? 오.좋, 오히려 좋아!
또한, 제출기한은 없었지만 채용 마감 시 끝인거라 디자인보단 결제 완료까지의 기능에 충실하자 생각하였다.
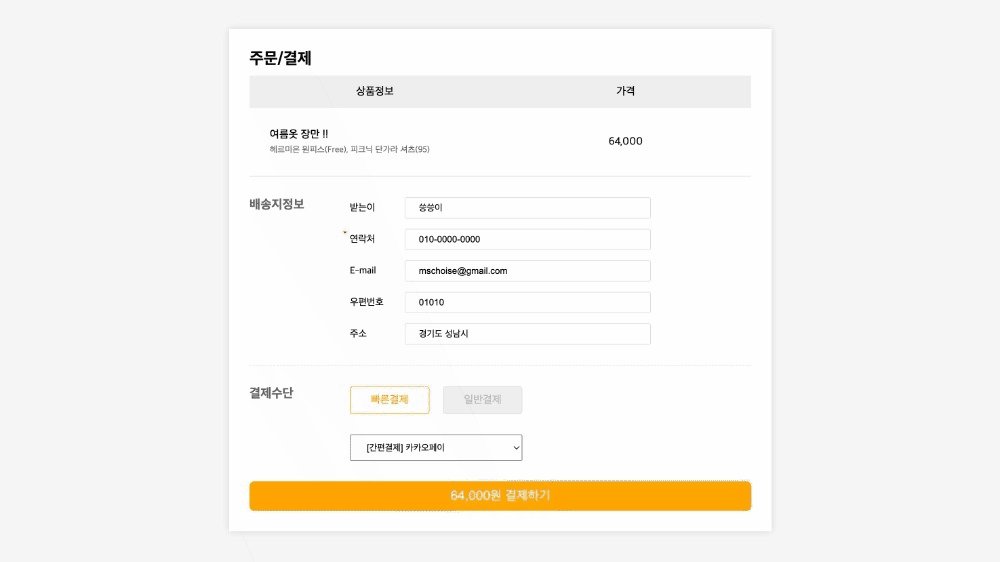
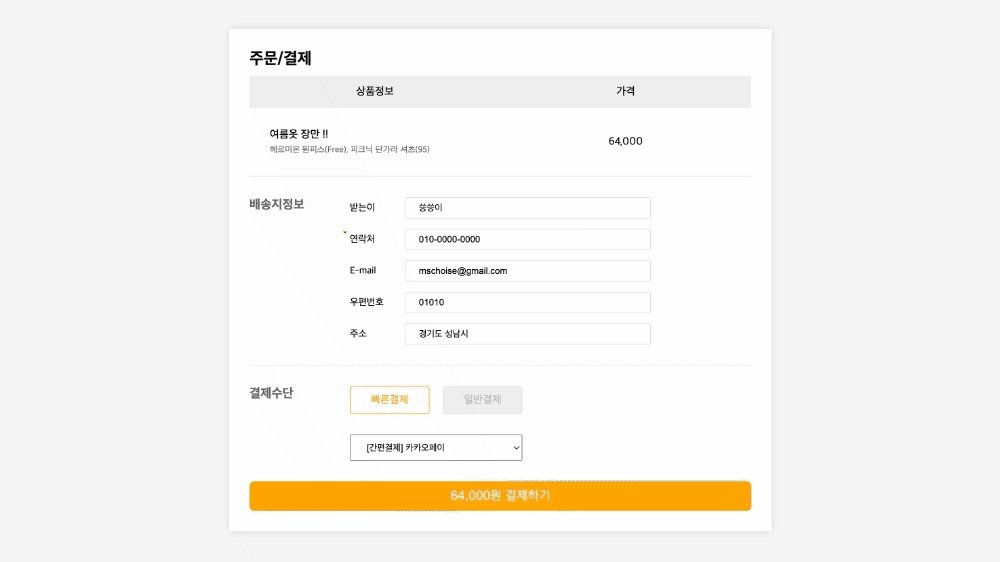
 (주문서 페이지만 만들었기 때문에 상품 관련 데이터는 그냥 하드코딩으로 넣어두었다.)
(주문서 페이지만 만들었기 때문에 상품 관련 데이터는 그냥 하드코딩으로 넣어두었다.)
과제 메일 받은 날
퇴근길에 받은 메일이라 저녁동안 zustand와 iamport에 대해 알아보았다.
작업 첫째날
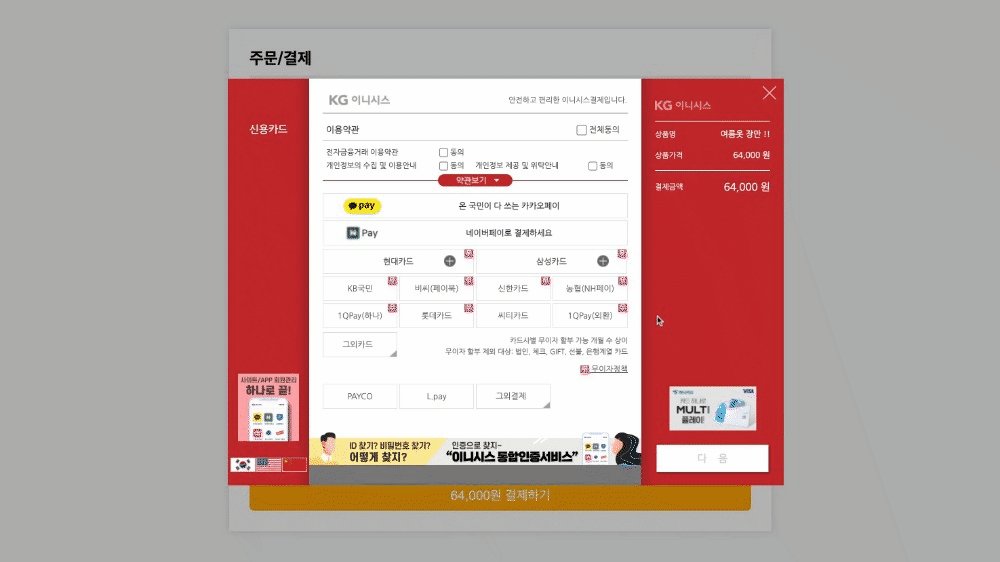
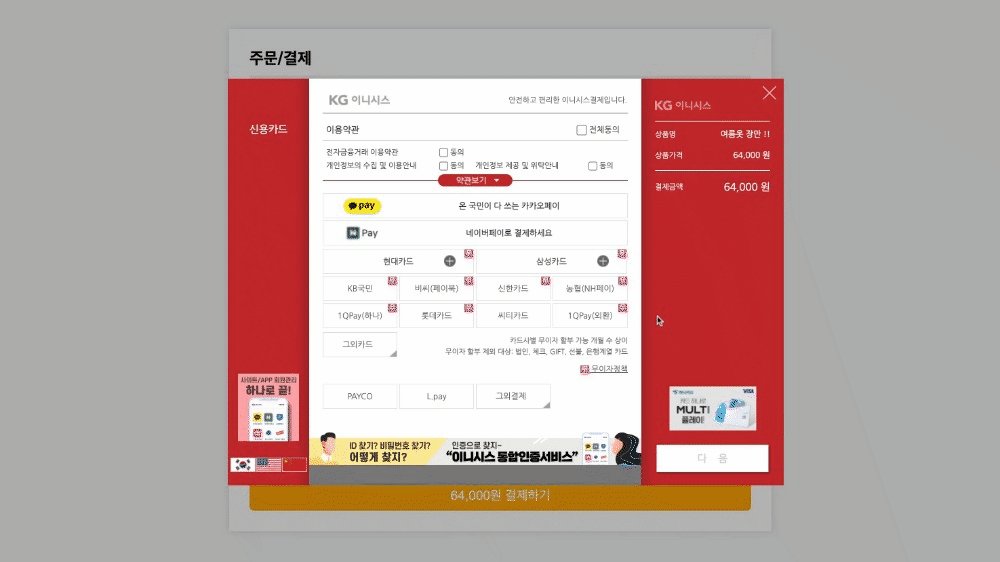
마크업과 iamport 사용한 결제 흐름에 대한 로직을 구현하였다.
React + Styled-component 를 사용하였으며, axios로 통신
state는 payment쪽으로 보내 줄 데이터를 담았다.
작업 둘째날
주문자와 받는사람으로 자동 입력 되는 형식으로 input을 추가하여 처음엔 유저값, 이후에 직접 수정 가능하도록 하였다.
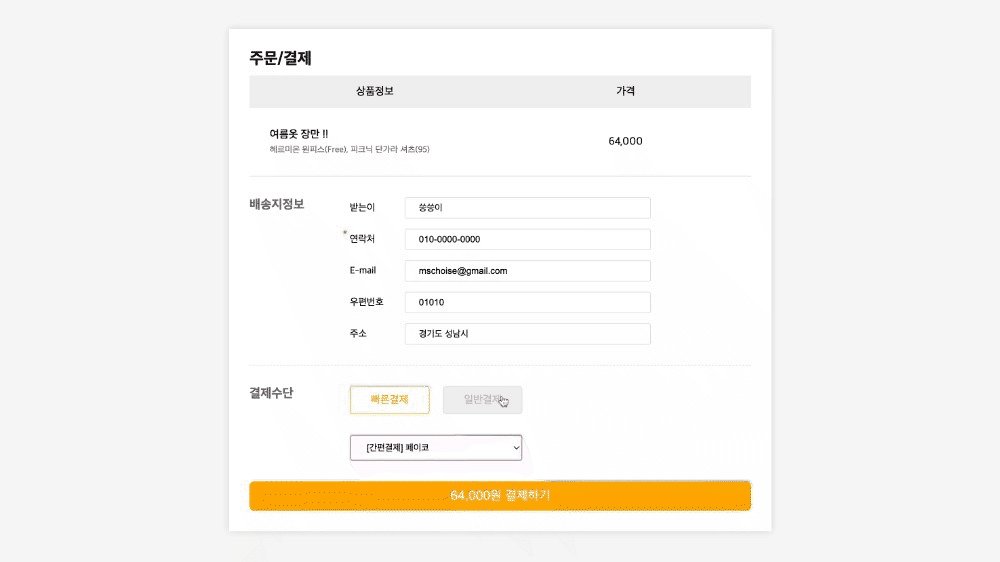
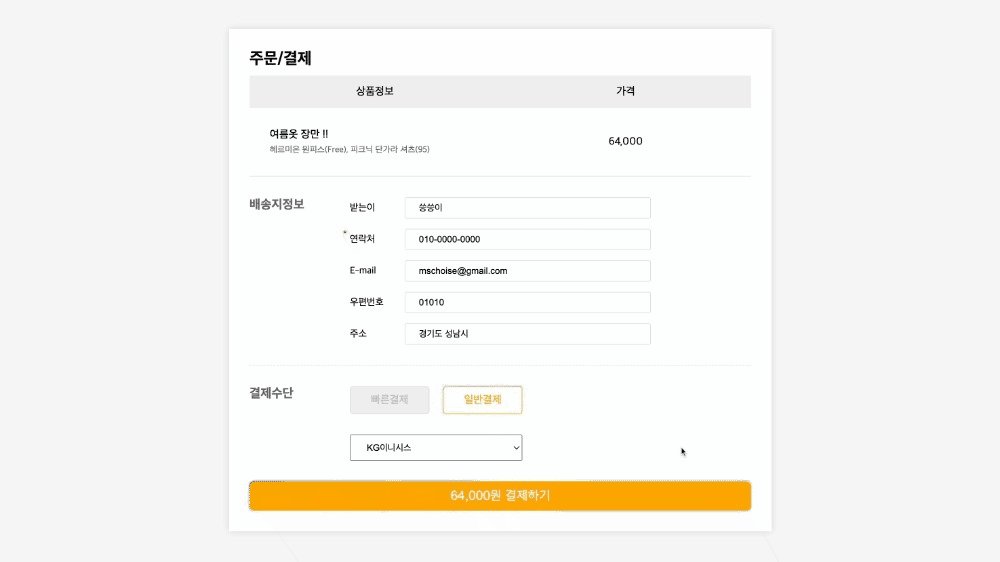
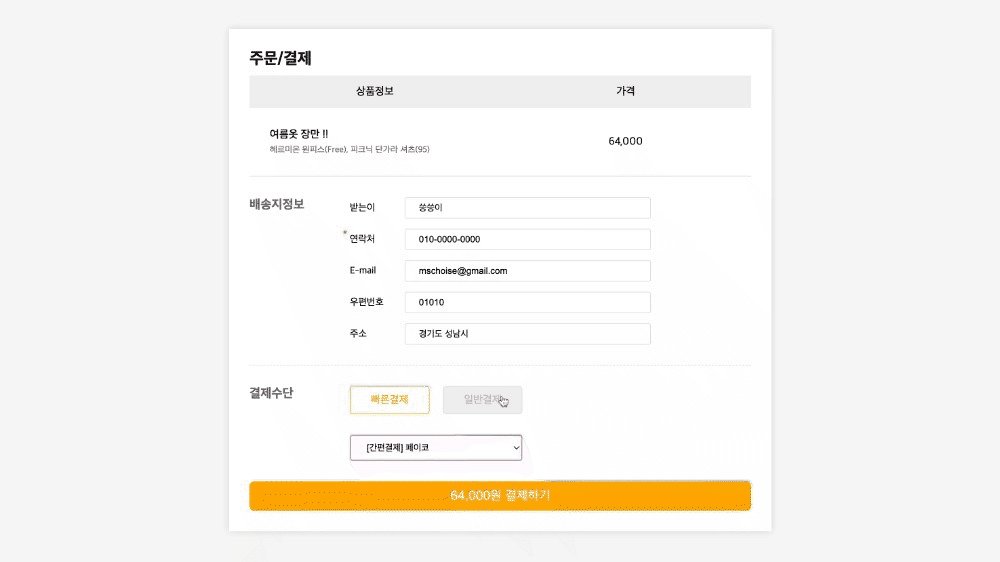
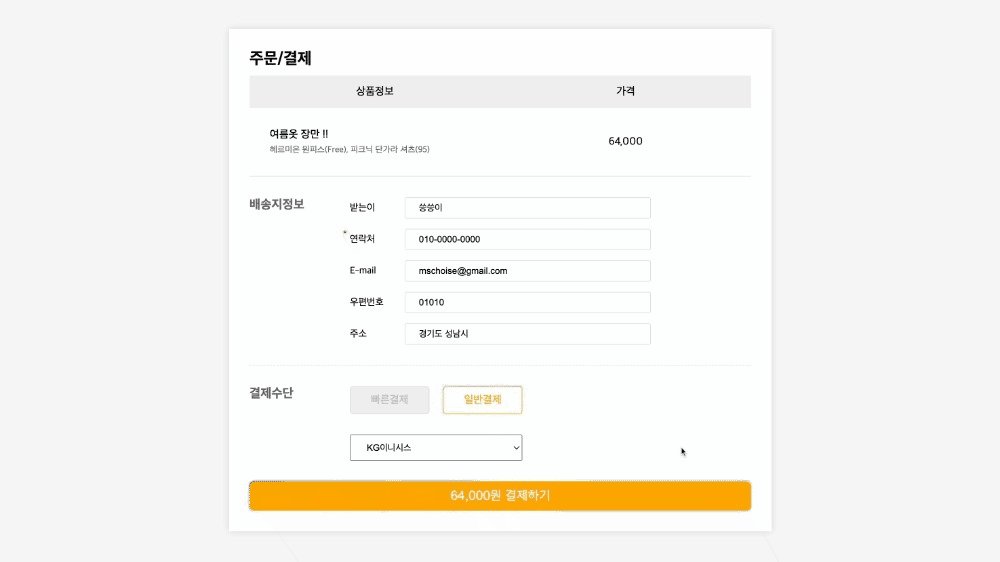
빠른결제 / 일반결제 를 나누어 selet에 다른 PG를 보여줄 수 있도록 복수 payment 구현을 하였다.
어느정도 흐름에 대해선 구현이 된 것 같아 TypeScript를 추가해 나가는데, 이벤트핸들러 부분에서 막혔었다.
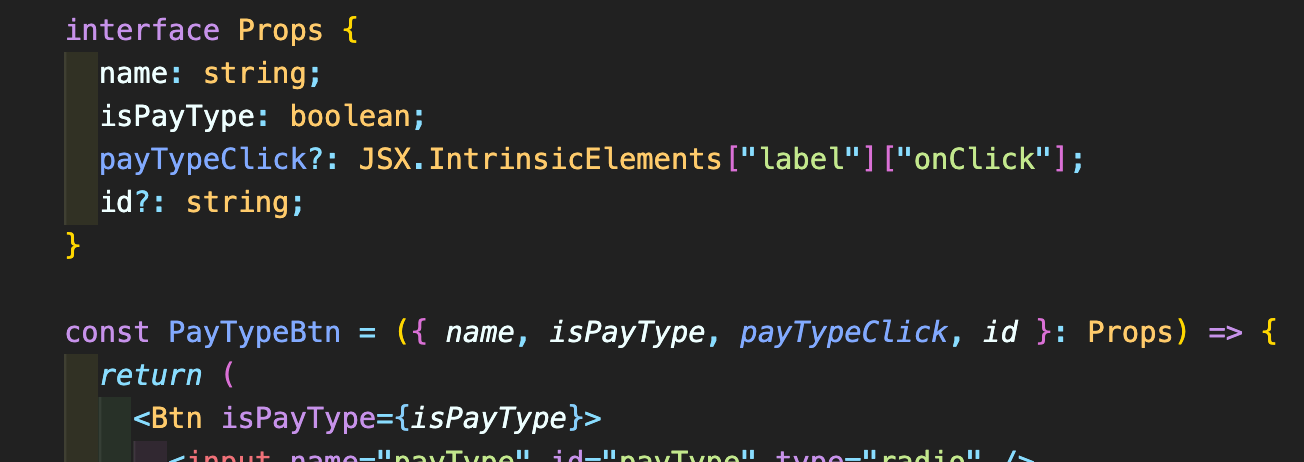
기본 타입 지정은 알겠는데... onClick이나 onChange는 어떻게 줘야하는가 !!!
구글링을 거쳐서 찾은
JSX.IntrinsicElements["input"]["onKeyUp"]
Element 이름과 이벤트핸들러의 이름이 보기 편하게 되어있는 방식으로 사용하였다.

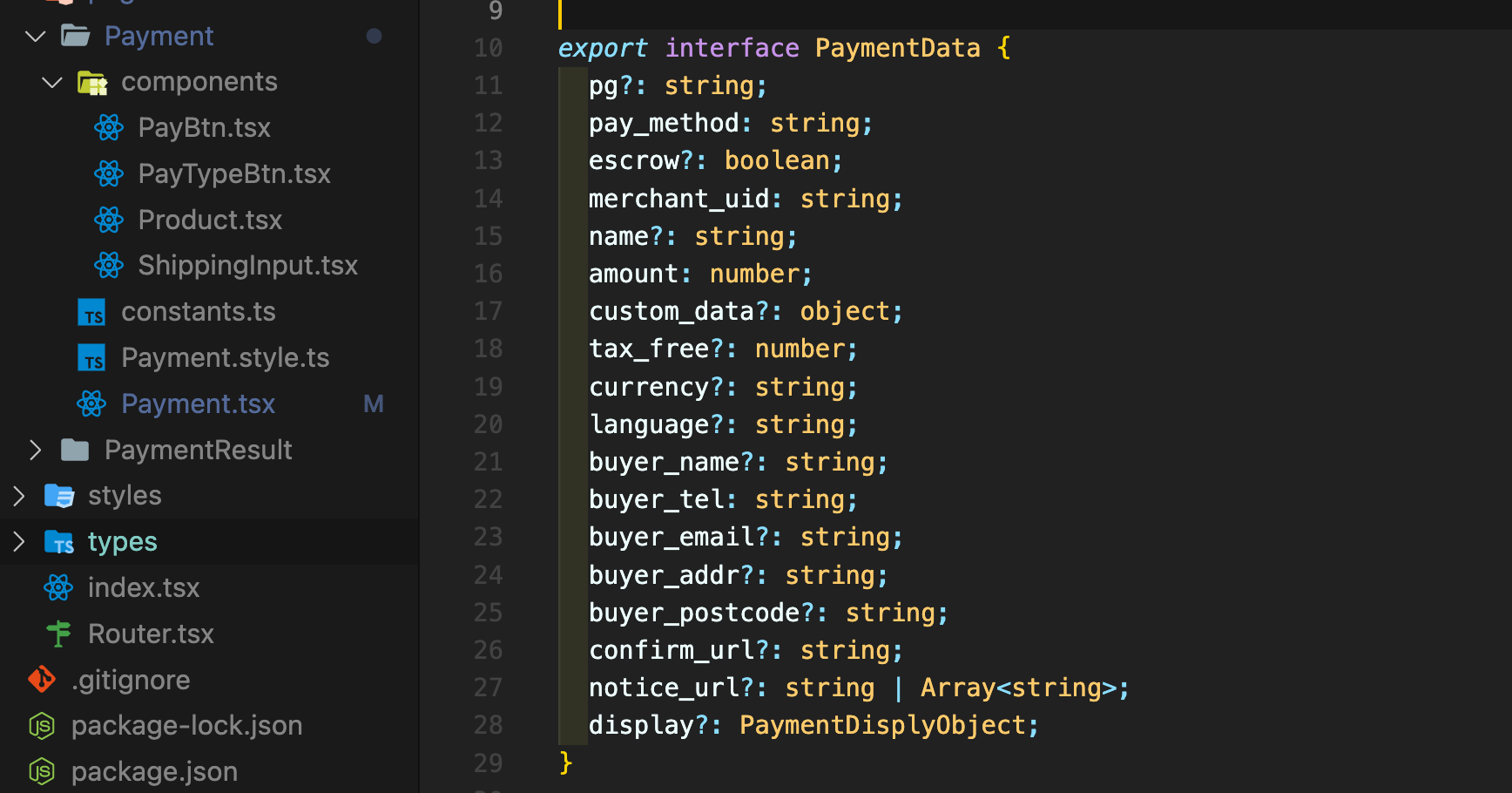
페이먼트에 넘겨줘야 하는 값에대한 타입은 공식문서에 잘 정리되어있어서 필수가 아닌 값은 ?:사용하였다.
그리고 각 컴포넌트에서 쓰이는 props 타입들은 컴포넌트 파일 내에서 사용하였지만 페이먼트에 사용하는 타입은 별도 폴더를 만들어 파일로 빼주었다.

타입스크립트 사용 전에는 간단한 타입지정이라고만 생각했었는데 이벤트핸들러도 처리해줘야하고, interface 사용과 함수에서의 event와 반환값 없을땐 void를 쓴다는것도 알게 되었다.
글로만 보는 것 보단 실제 작업을 하면서 배우는게 확실히 빠르게 익히고 이해하기가 좋은 것 같고 나만의 공부방법을 알아가는 것 같다.
공부하며 정리&기록하는 ._. 씅로그
