
기업협업 진행하며 작업했던 사이트의 Community 부분이며,
전체 공개가 불가능하기 때문에 문서화 & 공부가 된 코드 위주로 블로깅 :)
🔽 LIST
Introduction
-
카테고리별로 7일이내의 인기글과 전체리스트를 조회할 수 있는 커뮤니티 리스트 페이지 입니다.
-
무한스크롤을 이용하여 추가적인 요청을 하게 됩니다.
-
검색을 사용하여 게시글 조회를 할 수 있고, 신규 글을 등록 할 수도 있습니다.
Approach
- useState - listData : 커뮤니티 글 응답을 담아줄 state로 common과 popular가 들어있는 object를 관리합니다.
- useState - filter : [카테고리 id, 검색어] array로 state에 담아주며 query에서 filter[0], filter[1]로 사용합니다.
- useState - page : 초기값 1로 시작하며, 무한스크롤시에 사용하는 state입니다.
useInfinityScroll(무한스크롤hook)과 함께 사용합니다. - query : 쿼리문을 두번 이상 사용하므로 변수화하여 통신에 사용하는
axios의 url에 담아줍니다. - useEffect를 사용하여 초기실행 및 의존성배열의 filter state가 업데이트 될 때마다
getData를 실행합니다. - useEffect를 사용하여 의존성배열의 newPage가 업데이트 되면
infinityGetData를 실행하고 newPage가 2 이상일때에만 기존 common데이터 뒤에 새로운 common데이터를 붙여넣어주어 무한스크롤 구현을 해줍니다. - setPage(1) : 카테고리 onClick 또는 검색어 입력 후 엔터 onkeyDown 시 page state를 초기화 시켜주어 새로운 데이터를 받아옵니다.
- Link to : 글쓰기 버튼 클릭 시 create 페이지로 이동합니다.
Reference
JS 비동기처리 | async/await
Custom Hook 공식문서 | 참고 블로그
페이지네이션 vs 무한스크롤
🔽 CREATE / MODIFY
Introduction
-
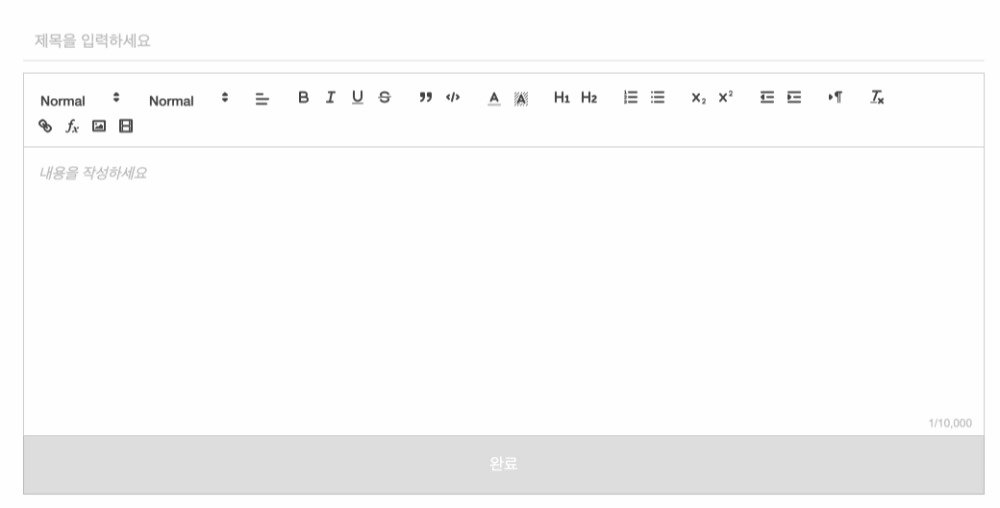
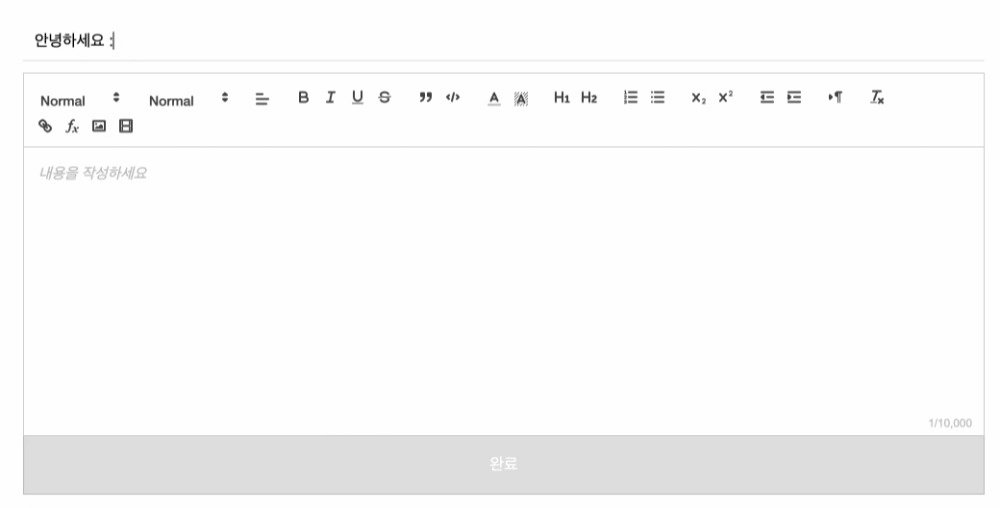
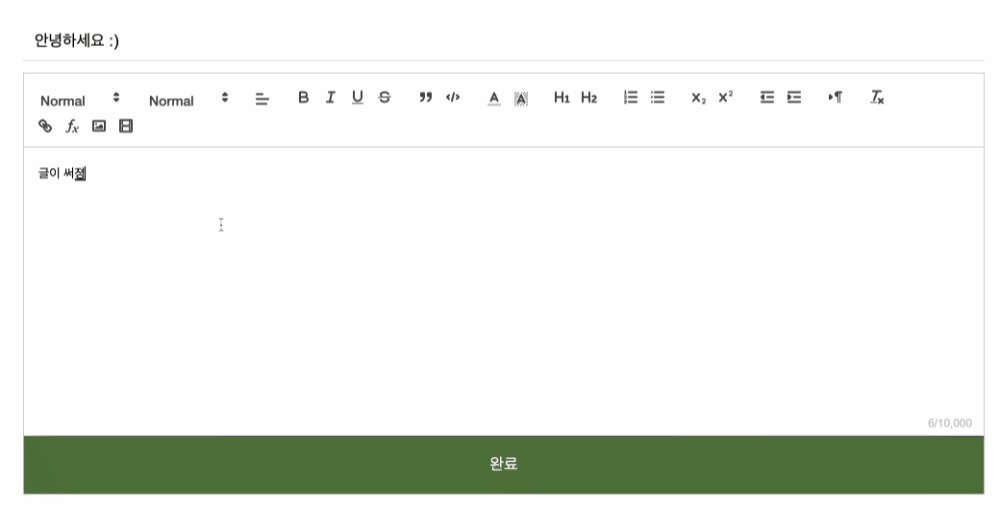
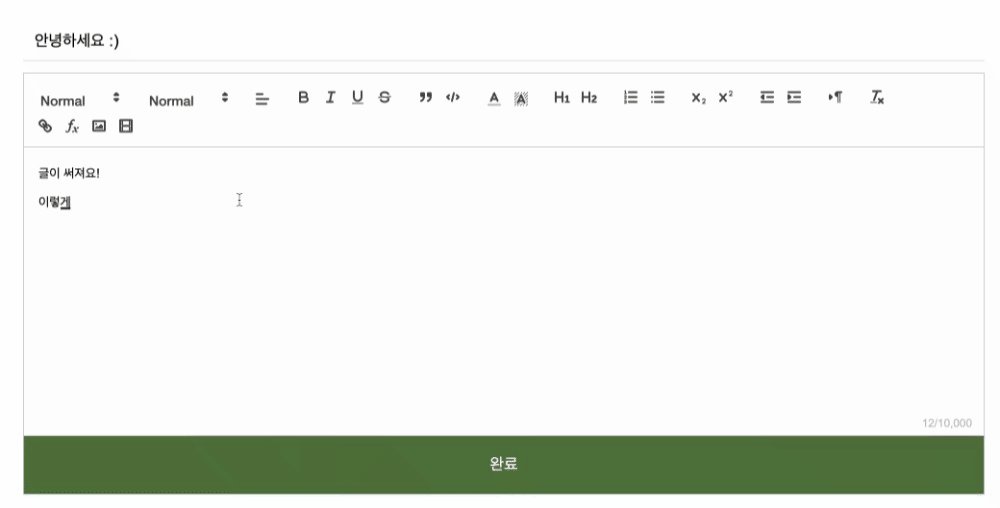
Quill text 에디터를 사용하여 게시글을 작성할 수 있습니다.
-
게시글의 제목과 내용이 입력이 되어야 ‘완료' 버튼이 활성화 되며, 제목은 44자까지, 내용은 10,000자 까지 작성 가능합니다.
Approach
- useState - title : 게시글의 제목을 담아주는 state입니다.
- useState - content : 게시글의 내용을 담아주는 state이며 Quill content의 Delta데이터 형식인 object로 받습니다.
- useState - quillLength : Quill content의 length 초기값이 1이어서 유효성검사시 2이상일 경우로 체크합니다.
- useNavigate : 통신 이후에 특정 페이지로 이동하는 동적라우팅을 위해 사용
- useParams : 라우트의 Path Parameter로 커뮤니티id를 받아와서 페이지 내에서 params 변수로 사용
- setHeaderTitle : CATEGORIES 상수데이터와 params를 비교하여 현재 카테고리명을 알려줍니다.
- submitBtn : 유효성 검사를 통해 disabled의 여부를 적용해주며, onClick시
axiospost를 통해 title과 content를 담아서 post 요청을 보내고 응답으로 게시글의 id값을 받아 디테일 페이지의 path로 넣어주고 이동합니다.
Reference
React-Quill(React18)
→ 버전이슈로 react Quill 대신 Quill js 사용하게 되었음
Quill npm | git hub | Quill메소드 모음
🔽 DETAIL
Introduction
게시글 내용을 볼 수 있고 로그인 유저가 쓴 글이라면 삭제버튼이 보이고 삭제가 가능합니다.
게시글 하단에 댓글을 불러오며 댓글을 생성할 수 있고, 로그인 유저가 쓴 댓글이라면 수정/삭제 버튼이 보이며 수정과 삭제가 가능합니다.
Approach
- useState - comments : 댓글 데이터를 담아주는 state입니다.
- useState - detailData : 게시글 데이터를 담아주는 state입니다.
- newDate : 게시글 작성날짜를
useDateChange커스텀 hook 사용해서 7일 이전까지는 ‘n일 전’, 1일 이전까지 ‘n시간 전’으로 바꿔줍니다. - useParams : 라우트의 Path Parameter로 커뮤니티id를 받아와서 페이지 내에서 params 변수로 사용
- useRef : 댓글 textArea에 접근하는 ref로 새로 작성하는 textArea의 value를 받아올 수 있습니다.
- useNavigate : 통신 이후에 특정 페이지로 이동하는 동적라우팅을 위해 사용
- useEffect를 사용하여 초기실행 및 의존성배열의 params가 업데이트 될 때마다
mountSetQuill을 실행합니다. mountSetQuill은 async/await을 사용하여 처음으로 게시글 데이터와 댓글데이터를 병렬적으로 불러오고 quill을 readOnly로 생성 한 후 받아온 데이터를setContents시켜줍니다.- setHeaderTitle : CATEGORIES 상수데이터와 params를 비교하여 현재 카테고리명을 알려줍니다.
comment.js컴포넌트를 사용하며, 수정중 여부를 isModify state로 관리하며 isModify가 true일 때 textArea가 보여지며 기존 댓글 텍스트가 기본값으로 입력되고 focus가 글뒤에 나타나며 수정이 가능합니다.- 수정, 삭제 시 confirm으로 알림창을 띄워서 취소/확인 선택 가능합니다.
Reference
🧐 알게된 것
재사용성에 대해 모듈화(컴포넌트화)뿐만아니라 custom hook 까지 다양하게 다뤄볼 수 있었다.
1. 재사용성 - custom hook의 사용
-
페이지네이션은 정보가 어느정도 있는지, 뒤로가기 로직도 비교적 쉽지만, 무한스크롤의경우 많은 정보를 계속 이어볼 수 있다는 편함은 있어도 얼마나있는지, 뒤로가기했을 때 내가 보고있던 위치로 돌아가는 로직을 짜기 어렵다는것을 알게 되었다.
정보전달이 우선인지, 사용자의 흥미를 위한게 우선인지와 같은 사이트의 방향성에 맞게 적절하게 사용하는 것이 좋을 것 같다. -
커뮤니티 뿐만아니라 사이트의 다른 리스트 페이지에서도 무한스크롤을 사용하기에 재사용 가능하도록 custom hook으로 작업하여 팀원들에게 공유
-
hook 사용관련 trello로 사용방법 공유!

-
useInfinityScroll.js
const useInfinityScroll = page => { // 초기값으로 page를 받아오고 const [newPage, setNewPage] = useState(page); const handleScroll = e => { // (화면 세로크기 + 스크롤 내려온 위치 >= 페이지 전체 스크롤 높이) => newPage스테이트 변경 window.innerHeight + e.target.documentElement.scrollTop >= e.target.documentElement.scrollHeight && setNewPage(prev => prev + 1); }; const throttle = (callback, ms) => { //동일 이벤트의 반복시행을 막기 위한 사용 let timer = null; return function (...args) { // timer가 null일때만 실행 if (timer === null) { //ms간격동안 콜백함수 한번 실행 후 timer를 null로 변경시켜줘서 실행 가능한 상태로 만들어 줌 timer = setTimeout(() => { callback.apply(this, args); timer = null; }, ms); } }; }; useEffect(() => { // 초기 실행 시 윈도우 scroll이벤트를 실행 window.addEventListener('scroll', throttle(handleScroll, 400)); }, []); //스테이트가 변경 될 때마다 newPage로 사용하는 페이지에 값 전달 return { newPage }; };List
//현재 page값을 무한스크롤 훅으로 넘겨주고, 새로운 newPage 값으로 받아온다 const { newPage } = useInfinityScroll(page); // 받아온 newPage를 쿼리스트링의 page={newPage}에 담아서 사용 useEffect(() => { // newPage가 변경될 때 마다 무한스크롤데이터 get요청 함수 실행 infinityGetData(); }, [newPage]);
2. Quill 라이브러리

-
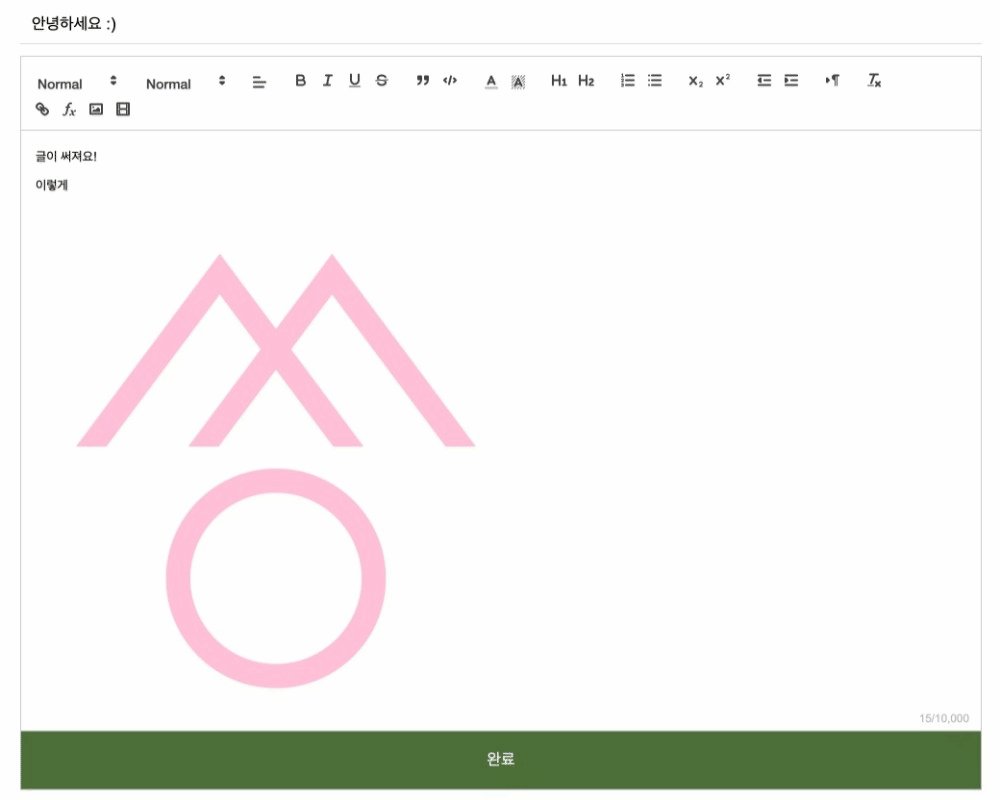
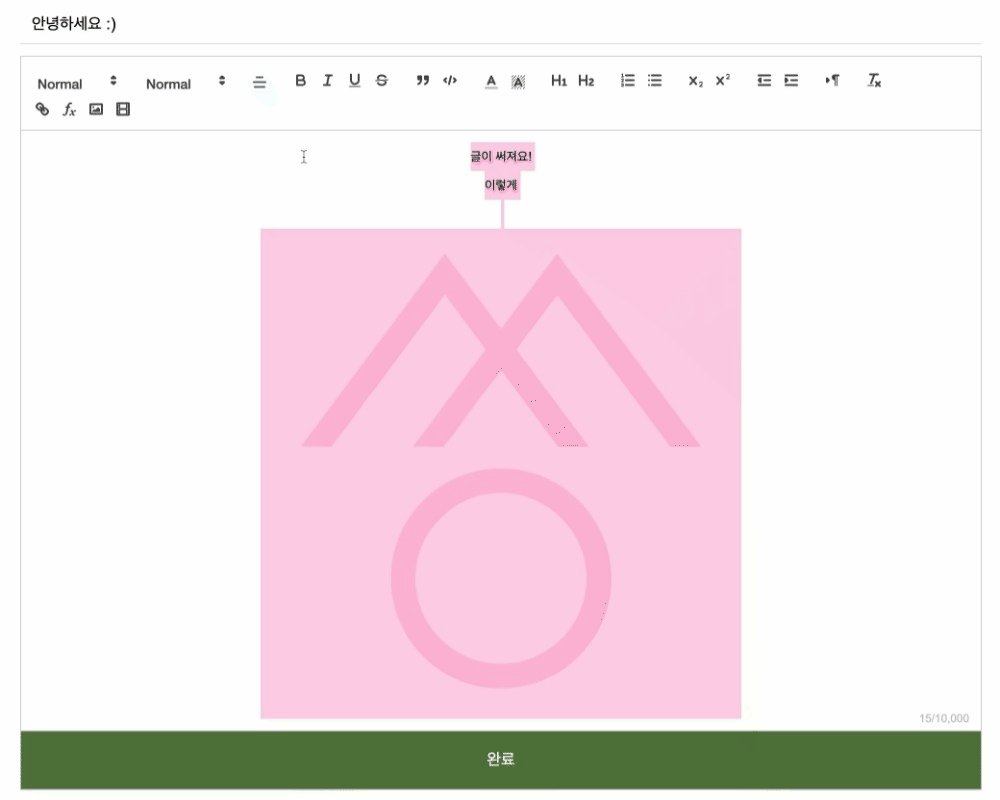
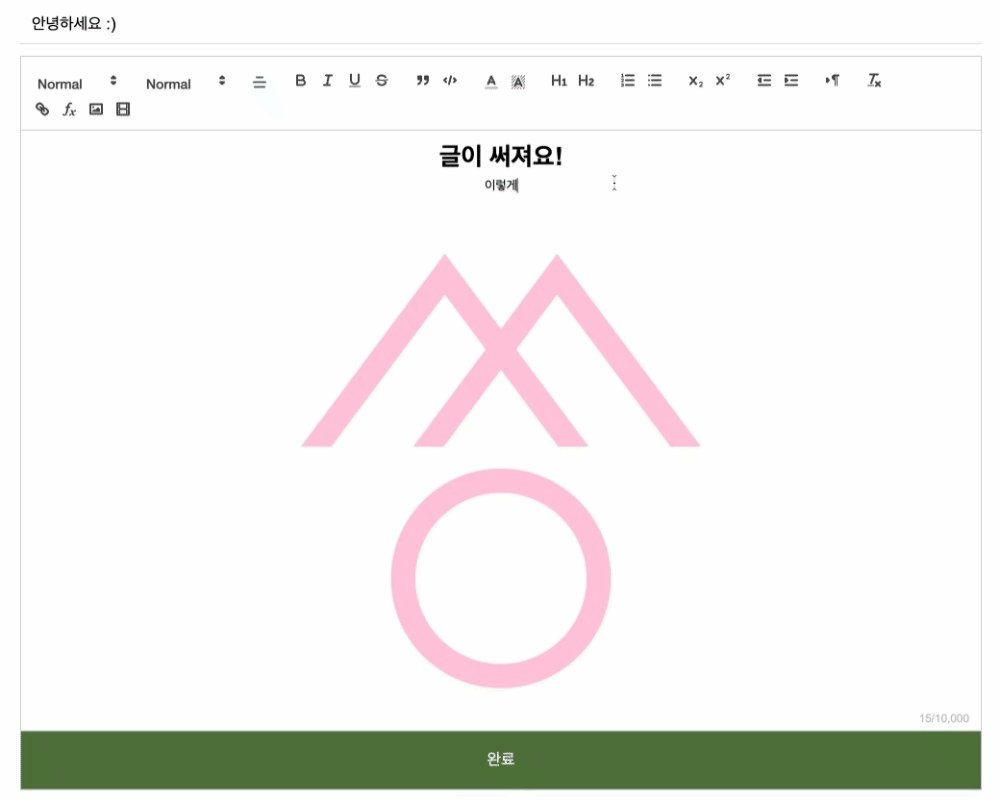
제목부분은 text input을 사용하였고, 본문내용에 Quill을 사용하였다.
-
new Quill(container,options)을 통해 Quill을 사용할 수 있다.
options는 생성시엔 theme, placeholder,modules(toolbar)등과 같은것이 들어가고, 상세페이지에서는 readOnly속성을 사용하면 된다. -
필요한 toolbar만 셋팅하여 사용할 수 있어서 간편하게 사용할 수 있는 text editor인 것 같다.
-
텍스트, 이미지, 동영상, 링크 등 텍스트 및 서식 정보를 포함하는 모든 작성한 데이터는
getContents()를 통해 DELTA데이터로 저장을 하며, readOnly에서는setContents()를 통해 볼 수 있다.
공부하며 정리&기록하는 ._. 씅로그
