
논리 연산자를 사용한 단축 평가
- 평가 결과가 불리언 값이 아닐 수도 있다.
- 2개의 피연산자 중 어느 한쪽으로 평가된다.
( 피연산자 && 피연산자 , 피연산자 || 피연산자 )
단축 평가 표현식
true || anything // true
false || anything // anything
true && anything // anything
false && anything // false
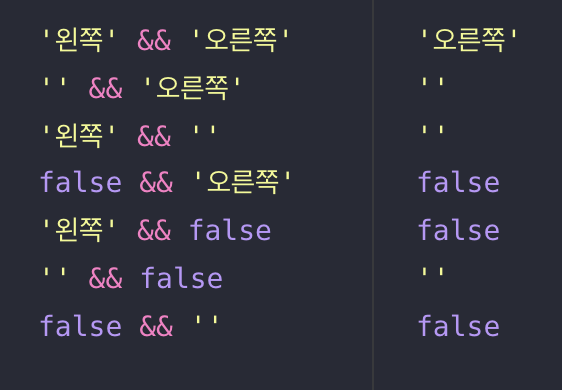
&& (논리곱 연산자)
- 두 개의 피연산자가 모두 true면 true를 반환
- 왼쪽 피연산자가 true(Truthy값)이면 오른쪽 피연산자를 반환

- if조건이 Truthy값 일 때 if대신 대체 가능
if(true) '완료'=>true && '완료
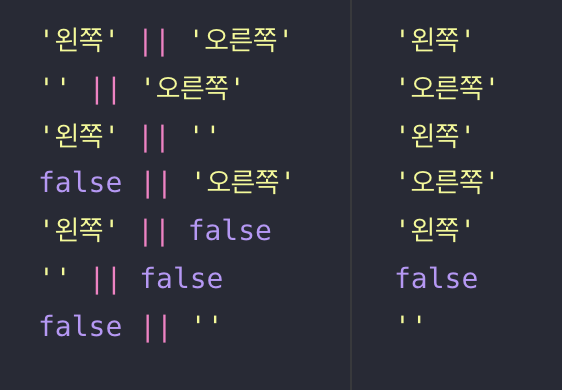
|| (논리합 연산자)
- 두 개의 피연산자 중 한쪽만 true여도 true를 반환
- 왼쪽 피연산자가 true면 왼쪽 피연산자를 반환,
왼쪽 피연산자가 false면 오른쪽 피연산자를 반환

- if조건이 Falsy값 일 때 if대신 대체 가능
if(!false) '미완료'=>false || '미완료
사용 예시
-
객체 타입을 원했던 elem이 null이어서 객체 프로퍼티를 참조하면 타입에러가 나는것을 방지
const elem = null; const value1 = elem.value; //타입에러 const value2 = elem && elem.value; //null -
매개변수의 기본값을 설정하여 undefined 발생을 방지
const getStringLength = (str) => { str = str || ''; return str.length; } getStringLength(); //0 getStringLength('hi'); //2=> ES6의 매개변수의 기본값 설정
const getStringLength = (str = '') => { return str.length; } getStringLength(); //0 getStringLength('hi'); //2
옵셔널 체이닝 연산자 (?.)
- 왼쪽의 피연산자가
null또는undefined인 경우 undefined를 반환, 그렇지 않으면 우항의 프로퍼티 참조const elem = null; const value = elem?.value; //undefined - &&은 왼쪽 프로퍼티가
''처럼 falsy값이면 왼쪽프로퍼티인''를 반환하지만, 옵셔널 체이닝 연산자는null또는undefined가 아닌 falsy값이어도 우항의 프로퍼티 참조const str = ''; const length = str?.length; //0
null 병합 연산자 (??)
- 왼쪽의 피연산자가
null또는undefined인 경우 우항의 피연산자를 반환, 그렇지 않으면 좌항의 피연산자를 반환const foo = null ?? 'default string'; //'default string' - ||는 왼쪽 프로퍼티가
''처럼 falsy값이면 우항의 값을 반환하였는데, null병합 연산자는 왼쪽 피연산자가 falsy값이라도null또는undefined가 아니면 왼쪽의 피연산자를 그대로 반환const foo = '' ?? 'defalt string'; // ''
