
조건검색에 find() 메소드와 filter() 메소드가 있다.
find()
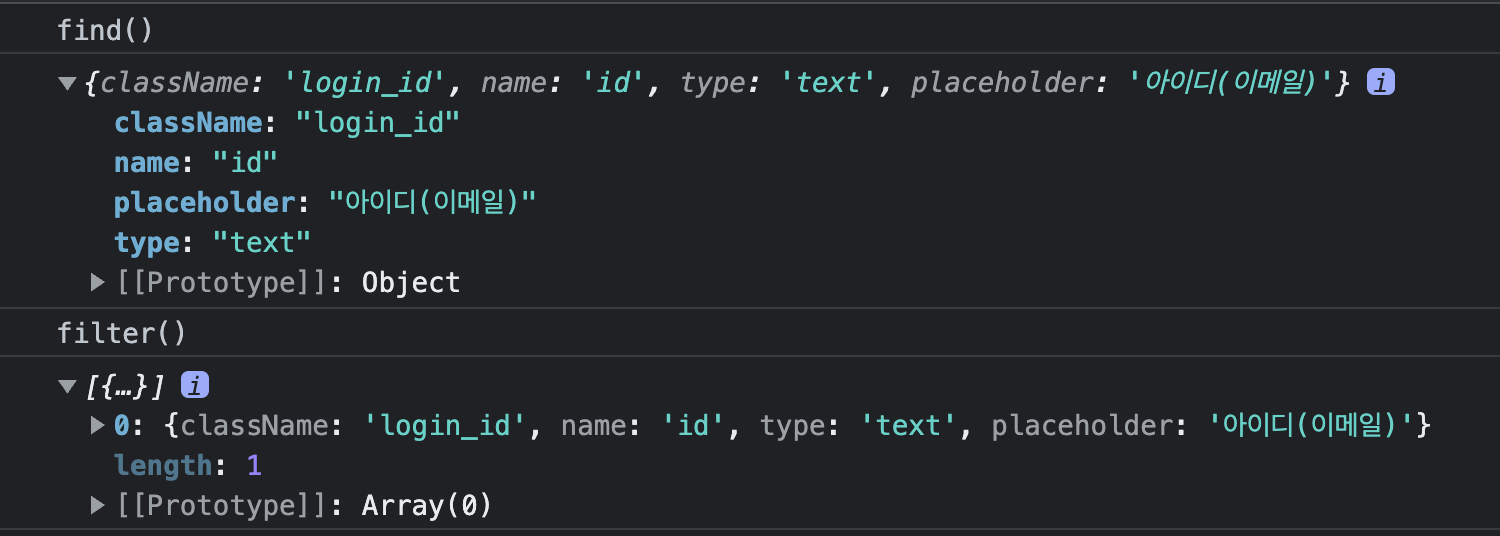
- 조건에 맞는 첫번째 요소를 반환값을 그대로 반환시켜 준다.
- 조건에 맞는게 없으면 undefined 반환
filter()
- 조건에 맞는 모든 요소를 모아 새로운 배열로 반환
- 조건에 맞는게 없으면 [ ] 빈배열 반환
예시
( 리액트에서 로그인 인풋 prop 넘길 때 사용하였다 )
const Login = () => {
const loginInputObj = [
{
className: 'login_id',
name: 'id',
type: 'text',
placeholder: '아이디(이메일)',
// onInput: onLogin(),
},
{
className: 'login_pw',
name: 'pw',
type: 'password',
placeholder: '비밀번호',
// onInput: onLogin(),
},
];
return (
<>
<LoginInput {...loginInputObj.find(x => x.name === 'id')} />
<LoginInput {...loginInputObj.find(x => x.name === 'pw')} />
</>
)
}
- 어차피 id면 id, pw면 pw
조건이 한개만 맞는데 filter를 쓸 경우 배열로 반환해주기 때문에 prop을 받아서 쓸 때 한번 더 벗겨내줘야 한다. - 이럴땐 find를 사용하자!!
공부하며 정리&기록하는 ._. 씅로그
