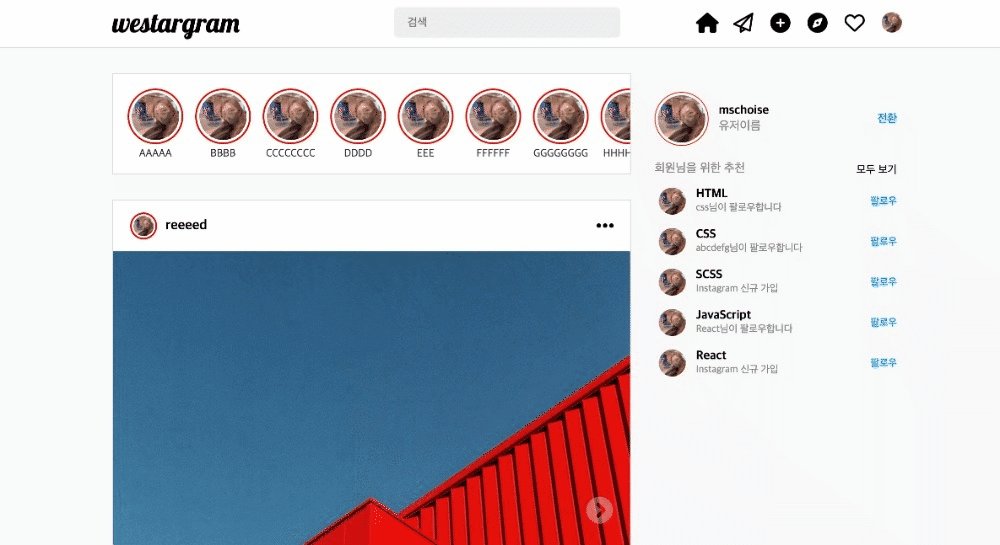
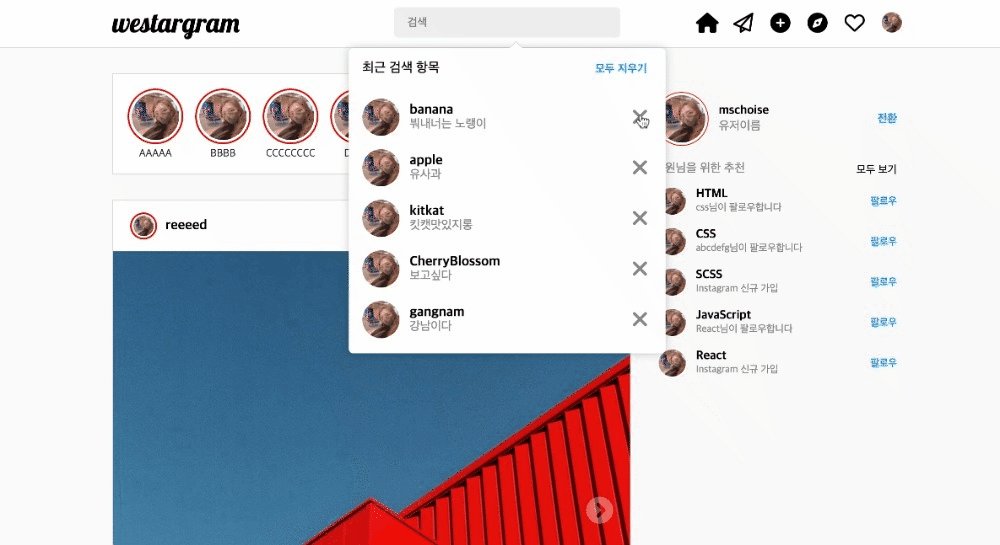
검색 창 클릭시 모달팝업이 뜨고 검색을 할 수 있는 기능
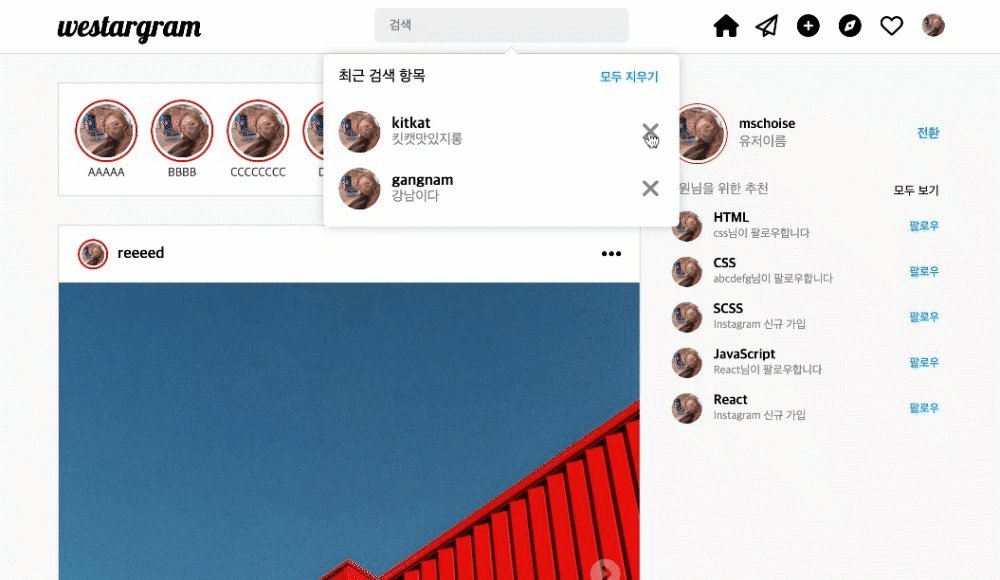
검색 인풋 클릭 시 모달팝업 오픈
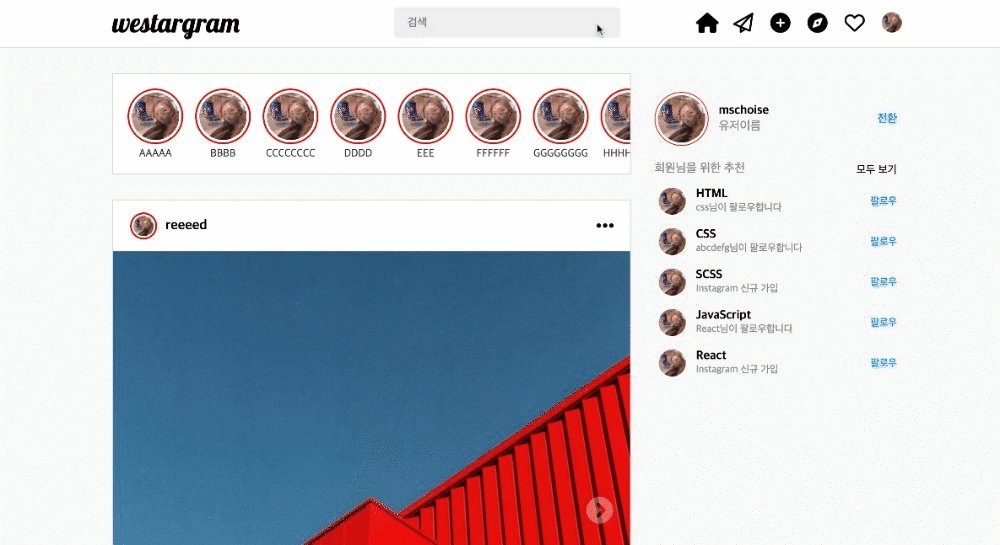
모달팝업창 외의 화면 클릭 시 모달팝업 사라짐
🧐 알게된 것
- 컴포넌트 자체를 조건으로 실행 해 줄 수 있다.
- 버블링 전파를 막아주는 메소드
stopPropagation() - 단축평가 사용해보기!!
처음 자바스크립트 구현 당시
onFocus(), onBlur()를 사용하였더니 유저 삭제와 같이 모달 창 내부에 있는 기능을 클릭하게 될 때에도 모달창이 사라지게 되었다.
=> 인풋의 포커스가 빠져나가니까 당연한 결과였다.
React
//상위 컴포넌트
const [searchOpen, setSearchOpen] = useState(false);
return(
<div>
<SearchModal searchOpen={searchOpen} close={() => setSearchOpen(false)}/>
<input onClick={() => setSearchOpen(!searchOpen)}/>
</div>
)searchOpen 이라는 불리언값 스테이트로 open/close를 토글시켰다.
인풋창을 클릭했을 때 토글, SearchModal 컴포넌트로 스테이트값과 close시키는 콜백함수를 넘겼다.
1-1. 수정 전 코드
검색을 하여 두번째로 사용 한 것이
1. 모달팝업창 부모로 화면을 감싸주는(클릭해 줄 공간)태그 생성
=> css로 화면 전체를 차지하도록 지정
2. 해당 태그에 onClick()이벤트
3. 그 이벤트에 stopPropagation()
🧐
stopPropagation()
- 현재 이벤트가 캡처린/버블링 단계에서 더 이상 전파되지 않도록 방지
preventDefault()처럼 링크나 버튼클릭을 막는 기본동작을 방지하는것은 아님
//SearchModal 컴포넌트 내부 생략
const SearchModal = ({ searchOpen, close }) => {
return searchOpen ? (
<div className="modalBackdrop" onClick={() => close()}>
<section
className={`userSearchWrap ${searchOpen ? '' : 'hidden'}`}
onClick={e => e.stopPropagation()}
>
//내용
</section>
</div>
) : null
}searchOpen : 현재 받아온 searchOpen이 true면 컴포넌트가 보여지도록 하였다.
onClick={() => close()} : modalBackdrop클릭시 받아온 close 콜백함수 실행
onClick={e => e.stopPropagation()} : 모달창 자체에는 onclick 이벤트가 되지 않도록 지정

원하던 대로 실행은 되지만, 동기분이 말씀해주시길 stopPropagation()사용을 권장하지 않는 방법이라고 하였다.
그래서 다른방법으로 수정해보았다.
1-2. 수정 후 코드
//SearchModal 컴포넌트 내부 생략
const SearchModal = ({ searchOpen, close }) => {
return searchOpen ? (
<div className="modalBackdrop" onClick={e => e.target.className === "modalBackdrop" && close()}>
<section
className={`userSearchWrap ${searchOpen ? '' : 'hidden'}`}
>
//내용
</section>
</div>
) : null
}화면을 감싸주는 태그의 onClick시 클릭 타겟의 className을 비교하여 true일 때 close()를 실행하게 해주었다.
=> 모달 자체에서 막아주는것을 해주지 않아도 똑같이 동작하였다.

🙋♀️ stopPropagation() 사용을 권장하지 않는 이유에 대해서도 더 알아보고 어떤방법이 좋은지, 다른 좋은방법이 더 있는지는 멘토님께 질문할 것!
공부하며 정리&기록하는 ._. 씅로그
