버튼 활성화 부분은 총 두개
- '로그인화면'의 아이디와 패스워드가 1글자 이상씩 입력이 되어야 버튼 활성화
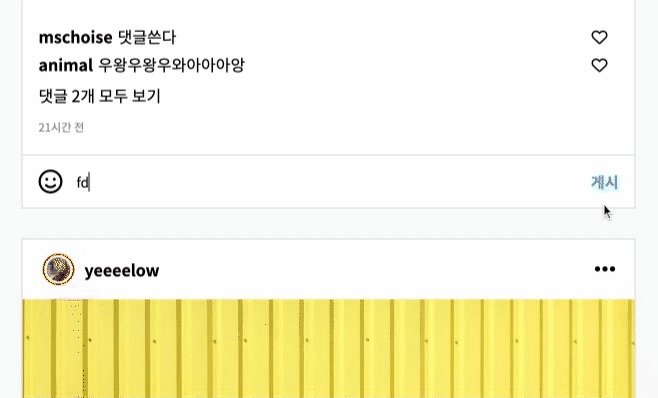
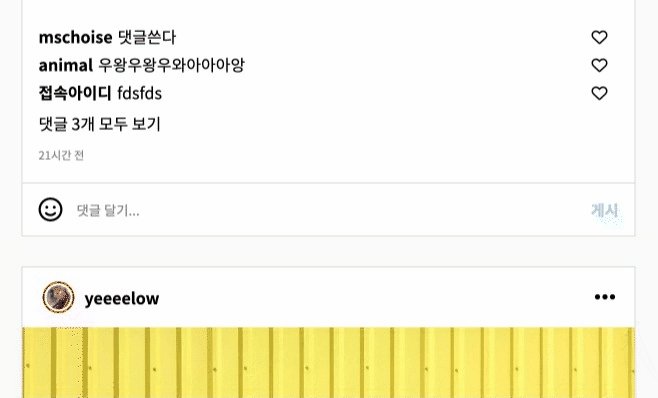
- '피드'의 댓글 작성 시 1글자 이상(스페이스는 false)일 때 버튼 활성화
버튼의 disabled는 불리언 속성으로 처음엔 비활성화여야 하기에 버튼의 disabled를 관리하는 state 초기값 true로 지정
🧐 알게된 것
- 동작이 된다고 끝이 아니라 조금만 더 생각하니 코드도 간단해지고 훨씬 보기 좋아진 것 같다.
1. 로그인 버튼 활성화

1-1. 수정 전 코드
-
id&pw를 하나의 state에서 객체로 관리를 하였다.
const [state,setState] = useState({id: '', pw: ''}); -
처음엔 handleLogin 메소드 안에서 setIsEnable가 잘 될 줄 알았다.
=> setState를 통해 재 렌더가 되었을 때 state값을 가져와야하는데 내부에 있을 땐 기존 state값을 가져다 쓰기 때문에 한박자씩 늦게 인식을 했다.const [isEnable, setIsEnable] = useState(true); const handleLogin = (e) => { setState({ ...state, [e.target.name] : e.target.value }) state.id && state.pw ? setEnable(false) : setEnable(true); } return ( <button disabled={isEnable}>로그인</button> ) -
그래서, state가 업데이트 될 때마다 실행해 주기위해 useEffect를 사용하고 그 안에서 setIsEnable을 해주었더니 잘 작동 되었다.
const [isEnable, setEnable] = useState(true); useEffect(() => { state.id && state.pw ? setIsEnable(false) : setIsEnable(true); }, [state]) const handleLogin = (e) => { setState({ ...state, [e.target.name] : e.target.value }) } return ( <button disabled={isEnable}>로그인</button> )
1-2. 수정 후 코드
-
변수를 사용하여 state가 업데이트가 될 때마다 컴포넌트 재 렌더가 되기 때문에 변수의 값을 변화실킬 수 있다.
-
그 변수를
disable={변수}값으로 넣어주기만 하면 끝!const valid = !(state.id && state.pw) return ( <button disabled={valid}>로그인</button> )또는
return ( <button disabled={!(state.id && state.pw)}>로그인</button> )=> setState로 컴포넌트가 새로 렌더 될 때마다 disabled 값을 새로 받아준다.
2. 댓글 게시 버튼 활성화

2-1. 수정 전 코드
-
여기서도 불리언 state를 만들어서 사용해 줬었다.
const [isCommentBtnEnable, setIsCommentBtnEnable] = useState(true); const handleComment = (e) => { e.target.value ? setIsCommentBtnEnable(false) : setIsCommentBtnEnable(true) } return ( <button disabled={isCommentBtnEnable}>게시</button> )
2-2. 수정 후 코드
- 삼항연산자 사용하여 인라인으로 간단하게 !
=> 댓글의 인풋값을 담아주는 commentText state를return ( <button disabled={ commentText.trim(' ') ? false : true }>게시</button> )trim(' ')을 사용하여 아무것도 입력하지않거나, 띄어쓰기만 입력했을 경우 false를 반환하도록 해주었다.
공부하며 정리&기록하는 ._. 씅로그

혹시 handleLogin 함수는 선언만 해두고 안 쓰신 게 맞을까요?