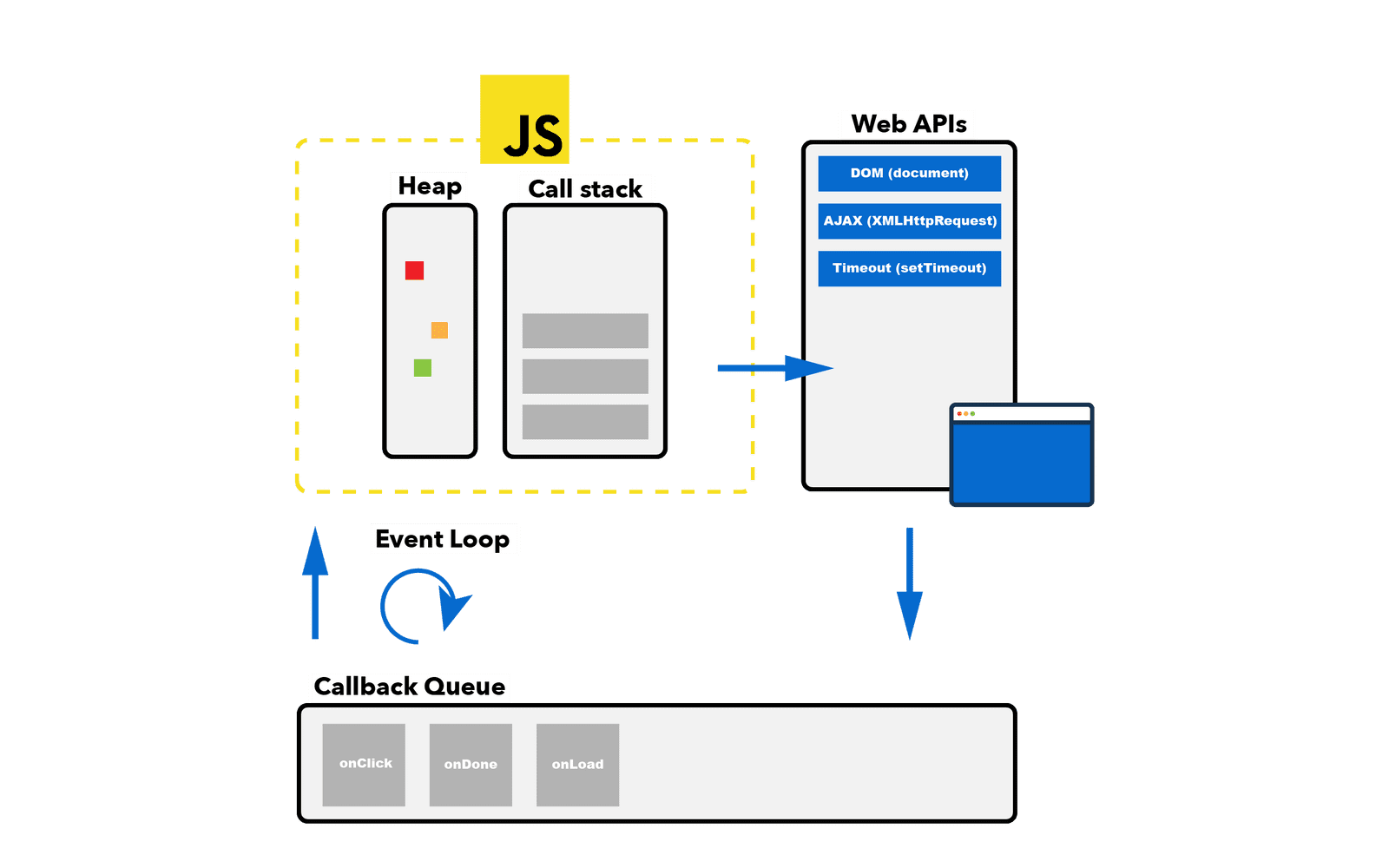
CallStak, Task Queue, EventLoop
자바스크립트는 싱글 스레드 기반 언어로 단일 스레드에서 코드를 실행한다. 자바스크립트는 콜스택이 한개만 존재하고 한번에 단 하나의 코드만 실행이 가능하다.

Call Stack
콜스택은 (Last-in, First-out) 구조로 first~last 순서로 쌓인후 last~first 순서로 꺼내게 된다.
const a = () => {
console.log("a")
}
const b = () => {
console.log("b")
a()
}
b()b() 를 호출하면 b()가 쌓이고, console.log("b") 가 그 위에 쌓이고 소비된다. 그다음 a() 가 쌓이고 그 위에 console.log("a") 가 쌓인후 소비된다. 이렇게 한줄한줄 읽어가며 코드가 읽히는 구조다.
Task Queue
만약 setTimeout() 같은 WebAPI 를 쓰는 비동기 함수가 있다면 ? TaskQueue 로 넘어가게 된다. 콜스택에 쌓인 함수들이 모두 실행이 되면 Task Queue 에 있던 비동기 함수들이 EventLoop 에 의해 콜스택에 쌓이게 되고 함수를 실행하게 된다.