useEffect
클래스 컴포넌트에서는 componentDidMount(), componentDidUpdate(), componentDidUnmount() 메서드를 이용해 life cycle을 조절했다.
함수 컴포넌트에서는 클래스 컴포넌트처럼 나누어 사용하지 않고 useEffect라는 하나의 hook을 이용해 조절한다.
import {useEffect} from 'react';
// useEffect 가져오기(import)
useEffect(()=>{
// 실행할 내용 입력
return ()=>{
// 위해서 실행한 내용이 끝나고 진행될 내용 입력
}
})useEffect를 선언하고 mount 된 다음 실행할 코드를 return 위에
unmount 되고 실행할 코드를 return 아래에 작성한다(cleanup function).
다음은 useEffect를 사용했을 때 실행되는 시기를 확인해보기 위한 코드이다.
import { useState, useRef, useEffect } from "react";
import { useRouter } from "next/router";
export default function CounterPage() {
const router = useRouter();
const inputRef = useRef<HTMLInputElement>(null);
const [count, setCount] = useState(0);
// 1.DidMount, WillUnmount 합쳐서
useEffect(() => {
console.log("mounted");
inputRef.current?.focus();
return () => {
console.log("unmounted");
};
}, []);
// 2.didUpdate
useEffect(() => {
console.log("updated and rerendered");
});
// 3. WillUnmount
useEffect(() => {
return () => {
console.log("unmounted");
};
}, []);
const onClickCounter = () => {
setCount((prev) => prev + 1);
};
const onClickMove = () => {
router.push("/");
};
console.log("실행순서 확인");
// useEffect가 랜더링 된 다음 실행되는 것을 알 수 있다
return (
<div>
<input type="text" ref={inputRef} />
<div>count : {count}</div>
<button onClick={onClickCounter}>count up</button>
<button onClick={onClickMove}>exit</button>
</div>
);
}직접 실행해보면 다음과 같은 내용을 확인할 수 있다.
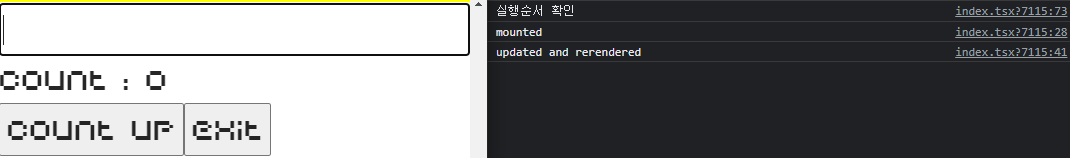
- 처음 mount 되었을 때
input에 잘focus되어 있는 것이 보인다.
클래스의 didMount와 같은 기능을 한다.

그런데 나올 것이라고 생각했던 mounted 말고도 updated and rerendered라는 console이 같이 찍혀있는 것이 보인다.
이는 클래스 컴포넌트의 didUpdate와 다르게 useEffect는 처음 랜더할때도 한 번 실행되기 때문이다.
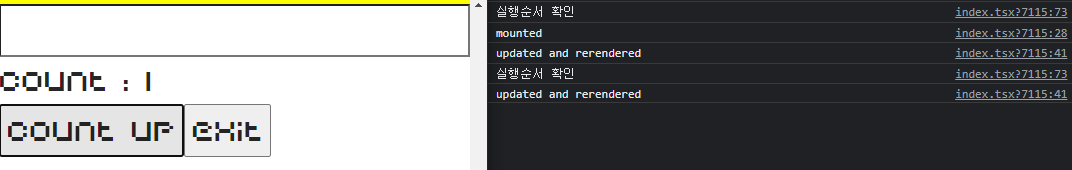
-
count up 버튼을 눌러 update되었을 때 count 수치가 올라간 것이 보인다. 클래스의 didUpdate와 비슷한 기능이다.

같은 것이 아니라 비슷하다고 한 이유는 1에서 언급했듯이 페이지가 처음 랜더될 때도 실행되기 때문이다. -
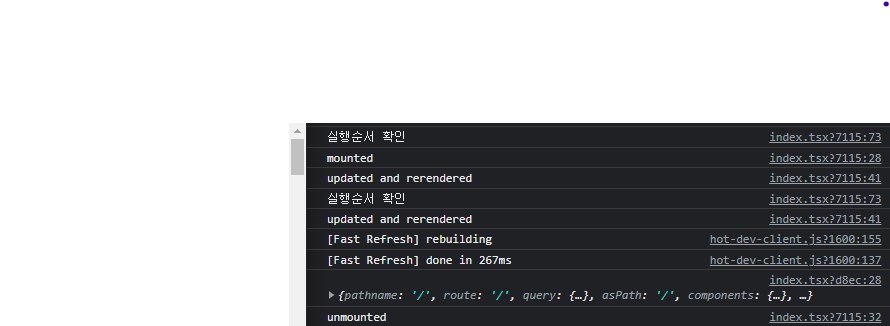
exit 버튼을 눌러 이 페이지에서 나가면서 벌어진 상황이다. 클래스의 WillUnmount와 같은 기능이다.

채팅방과 같은 페이지를 종료하거나 api요청을 할 때 사용한다.
위에 있는 코드와 스크린샷을 잘 보면 mounted는 한번만 콘솔에 찍히고 updated and rerendered는 여러번 찍히는 것이 보인다.
그 이유는 코드의 useEffect 뒤쪽에 []의 유무 때문이다.
[] 안에는 useEffect가 다시 실행되는 조건을 입력하는데 updated and rerendered는 아예 입력을 하지 않아 update가 발생할 때 마다 실행된 것이고 mounted는 조건에 아무것도 적지 않아 처음 한 번만 실행된 것이다.(다시 실행하게 만드는 조건이 없다.)
