📚 오늘 공부한 내용
1. AWS CLI (AWS Command Line Interface)
1) AWS CLI(AWS Command Line Interface)란?
- console 명령어를 통해서 대상 파일을 업로드하거나 대상 리스트를 볼 수 있는 등 각종 컨트롤을 할 수 있는 명령 셀 인터페이스를 제공하는 서비스.
- AWS 서비스를 관리하는 통합 도구.
- 하나의 도구에서 AWS의 여러 서비스를 명령줄에서 제어하고 스크립트를 통해 자동화할 수 있다.
2) AWS CLI 사용을 위한 configure 초기 구성
AWS CLI사용을 위해서는 다음과 같이AWS Configure를 구성해 주어야 한다.AWS IAM을 통해 먼저Access Key ID와Secret Access Key를 할당받아야 한다.AWS IAM액세스 키를 발급받아야 하는데 액세스 키 발급 과정은 다음과 같다.

- 먼저
IAM에 접속해 준 뒤사용자에 들어간다. 그렇게 되면 생성한사용자의 목록이 뜨게 되는데AWS CLI사용을 해 줄사용자 계정을 선택해 준다. 사용자 계정을 선택하면사용자의 상세 정보를 확인 및 관리하는 창이 뜨게 되는데 그중자격 증명을 선택한다.
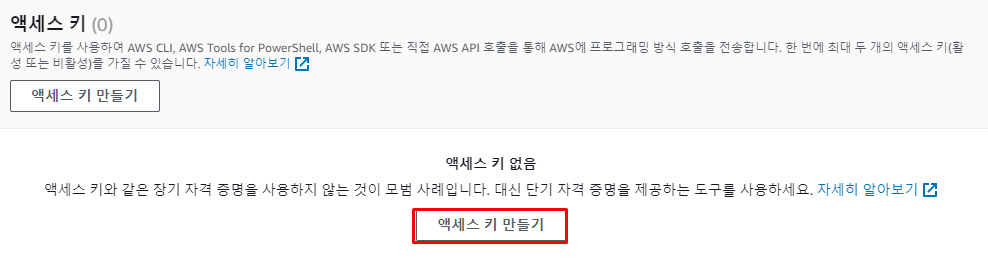
- 다양한
자격 증명들이 나오게 되는데 이때액세스 키->액세스 키 생성을 들어가 준다.
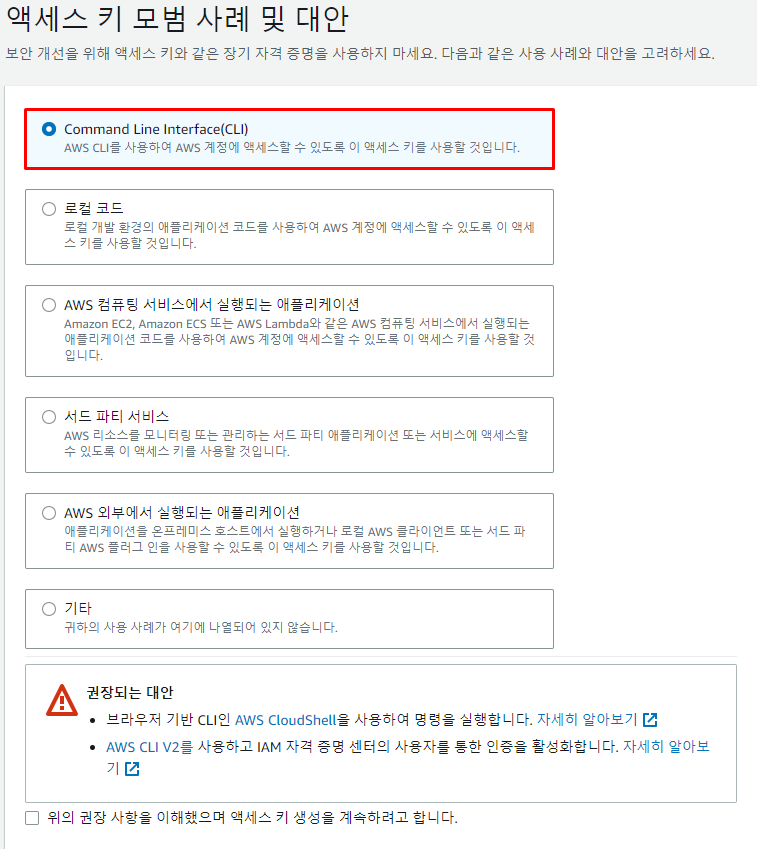
액세스 키를 생성하기 위한 목적을 선택하게 되는데 해당액세스 키는AWS CLI에서 AWS 계정에 액세스 하기 위해 사용될 것이므로Command Line Interface(CLI)를 선택해 준다.- 이렇게 발급받은
액세스 키는 .csv 파일로 받아 보관 가능하며 이후AWS CLI를 실행한 후 다음과 같이configure설정을 해 준다. - 다음은
aws configure설정의 예시이다.
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: ap-northeast-2
Default output format [None]: json- 이후 설정된
aws configure내용을 확인하기 위해서는aws configure list명령어를 사용해 준다.
3) AWS CLI 명령어를 통해 AWS 서비스 사용 (s3 기준)
-
aws s3 ls- 해당 명령어를 통해 생성한
s3 bucket들을 확인할 수 있다.
- 해당 명령어를 통해 생성한
-
`aws s3 mb s3://'생성할 bucket명'
AWS CLI를 통해 s3 서비스에 새로운 bucket을 간략하게 생성할 수 있는 명령어이다.
-
aws s3 sync . s3://업로드할 bucket명'- 로컬에 만든 파일을
sync명령어를 통해 업로드할 수 있다. - 명령어를 호출하는 폴더에 있는 모든 파일들이 호출해 준
bucket에 업로드가 된다.
- 로컬에 만든 파일을
-
aws s3 rm s3://'삭제할 파일이 있는 bucket명' --recursiverm이라는 명령어를 통해 파일을 삭제할 수 있다.- 해당 bucket을 호출해 주면 호출해 준 bucket의 모든 파일을 제거한다.
- 이때
--recursive는 하위 폴더 및 파일들 역시 모두 포함하여 제거한다는 명령어이다.
2. 실습

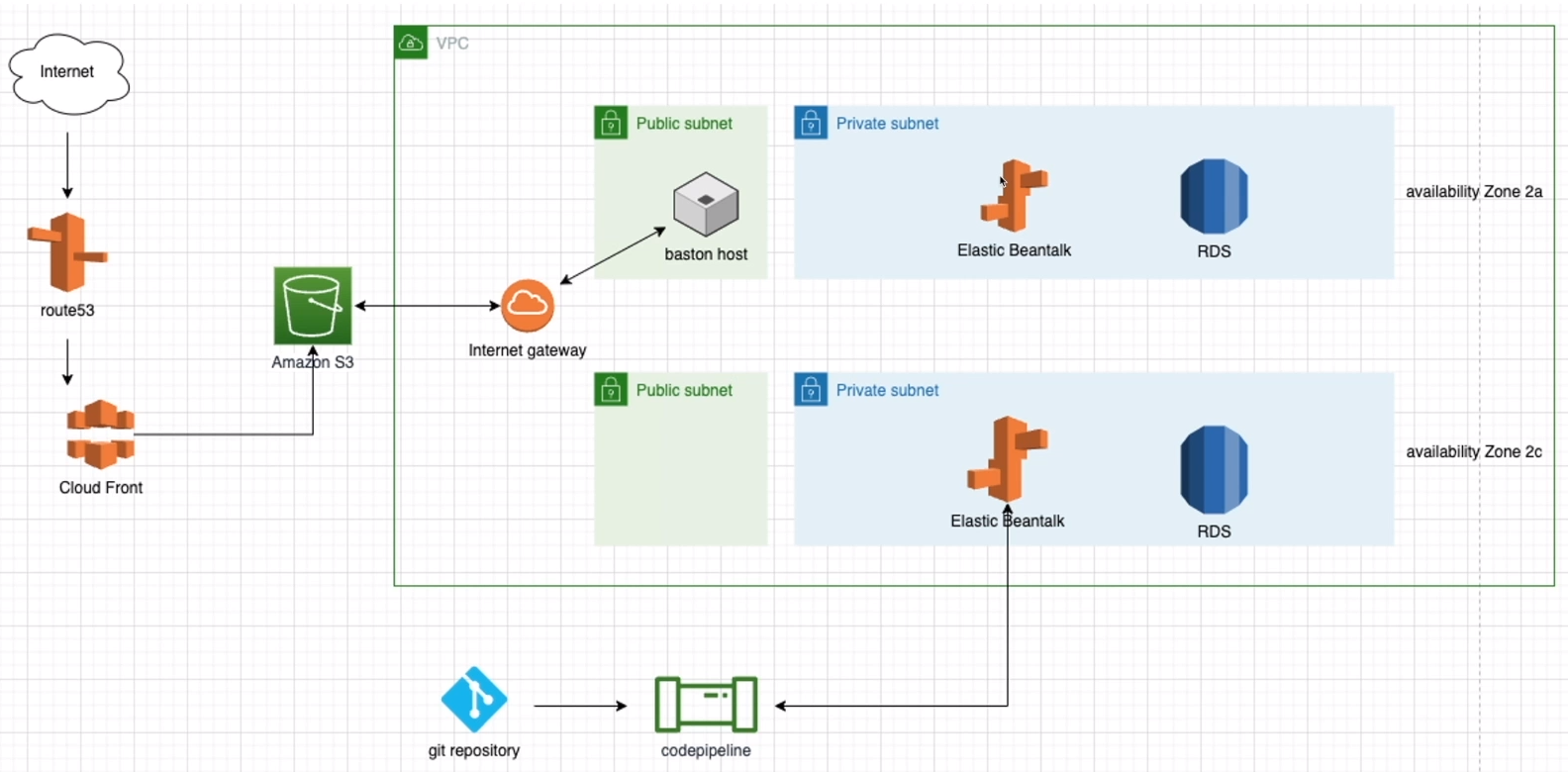
- 해당 구조의 프로그램을 구현하기 위해 순서대로 실습해 보았다.
- 실습 관련 내용은 가볍게 서술해 보았다.
⏪ 어제까지 실습 내용 (요약)
1. 먼저 백엔드(Back-end)단의 서비스를Spring Boot를 통해 만들어 준다.
2.Github Repository에 1에서 만든 백엔드(Back-end) 서비스를commit및push해 준다.
3.VPC 구성
4.Elastic Beanstalk애플리케이션 생성
5.Baston host에 해당하는EC2생성
-
콘솔 접속
Baston host는 public으로 설정했기 때문에 콘솔에서ssh -i ec2-user.ppk(ppk 혹은 pem 파일로 key 페어) ec2-user(계정)@EC2 IP명령어로 접속한다.Baston host는 public이기 때문에 다음과 같은 명령어로 접근이 가능하나 4의 과정에서 생성해 준 애플리케이션은private subnet영역에 있기 때문에 바로 접근이 불가하다.- 접근을 하기 위해서는
Baston host에 먼저 키 페어를 연결해 준다. (ppk 혹은 pem) Elastic Beanstalk에서EC2 키 페어를 연결한 적이 없다면Elastic Beanstalk->환경->연결해 줄 애플리케이션->구성->보안 수정->가상 머신 권한->EC2 키 페어를 먼저 연결해 준다.- 내부 Private으로 접속할 것이기 때문에
애플리케이션의 Private IP로 접속해 준다. CLI에서ssh -i 연결해 준 key 페어 ec2-user(계정)@Private IP를 입력한다. 이 과정을 거치면public subnet에 있는Baston host에 먼저 접속해 주고 그를 통해Private subnet에 있는Elastic Beanstalk의 애플리케이션에 접속해 준다.- 이때 기본적으로 애플리케이션은 5000 번 포트에 존재한다.
- 로그를 보고 싶다면
cd /var/log로 이동해 주면 된다. 이때web.stdout.log를 통해 로그 파일을 볼 수 있다.Beanstalk콘솔에서도로그를 요청해서 받을 수 있다. - 로그를
tail로 보고 싶다면 콘솔을 통해tail -200f web.stdout.log명령어를 사용해서 볼 수 있다.sudo su -->tail -200f web.stdout.log
- RDS (DB 환경 구축)
- 구조를 보게 되면 RDS는Private subnet안에DB가 구성될 수 있도록 생성해 준다.
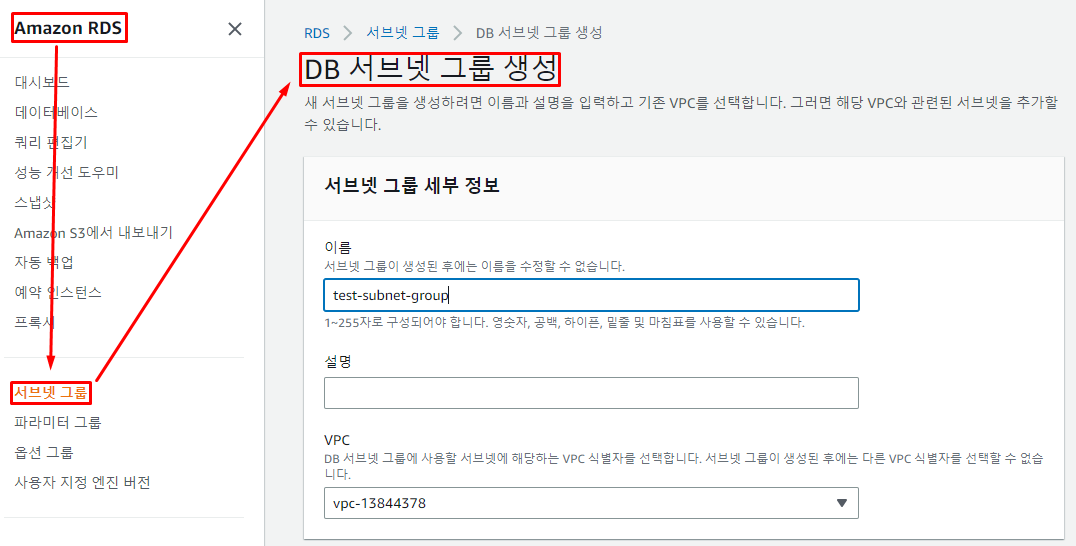
-RDS에서는서브넷 그룹을 생성할 수 있는데 이때서브넷 그룹을 먼저 생성해 준다.
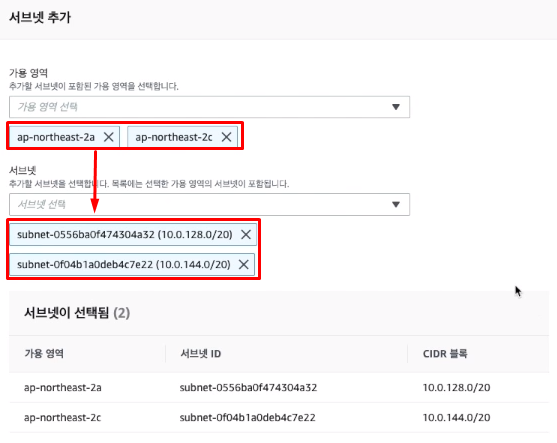
-Amazon RDS->서브넷 그룹->서브넷 생성을 하게 되면 다음과 같이DB 서브넷 그룹을 생성할 수 있는 화면이 뜨게 된다. 서브넷 그룹의 세부 정보를 먼저 입력해 준다.

VPC를 생성할 때 생성해 준 두 개의Private subnet주소를 선택해 주고, 이subnet이 속해 있던가용 영역 (AZ)를 설정해 준다.- 이후 이
subnet그룹 안에데이터베이스가 들어올 수 있도록 다시RDS홈페이지로 돌아가데이터베이스 생성을 해 준다.
- 이때
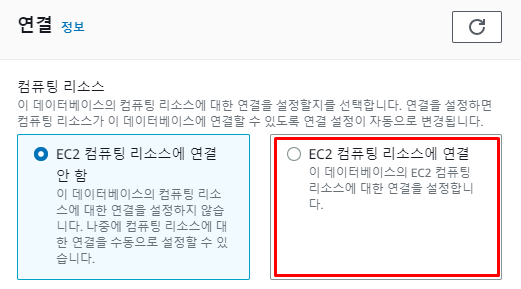
EC2에서 바로 연결을 해 두기 위해서는연결->EC2 컴퓨팅 리소스에 연결을 선택해 준다. - RDS 데이터베이스 생성 과정은 포스트로 작성해 둔 내용을 참고한다.
📌[AWS] RDS로 데이터베이스 생성

- 이때
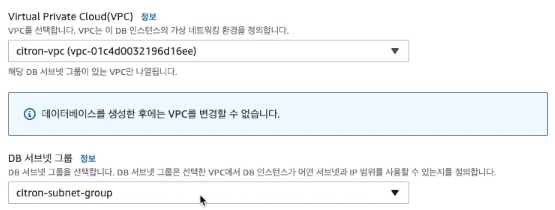
VPC를 먼저 선택한 후 해당VPC에 속하는 미리 생성해 둔서브넷 그룹을 선택한다. - 시간 세팅이나 여러 옵션들을
파라미터 그룹을 통해서 할 수 있다. - 생성 후
엔드 포인트가 나오게 되면 이엔드 포인트를데이터베이스 주소로 사용하면 된다. 호출할 때3306포트와엔드 포인트를Host로 입력하면 된다. - **생성된 데이터베이스의
보안 그룹->인바운드 규칙에서 3306이 생성되어 있는지 확인해야 한다. 3306이 MySQL에 접속할 수 있게 해 주는 포트이다. - 다만
Private subnet에DB를 생성했기 때문에 바로 연결이 가능하지 않다. 그렇기 때문에 SSH configure을 통해Baston host를 먼저 SSH Connection을 해 준 후에DB를 호출하면Private subnet에 있는DB에 접속이 된다.
- Front 구성
Front에 있는 소스를bucket에 올려야 하기 때문에s3에서bucket을 만들어 준다.버킷 이름은도메인명으로 설정해 주어야 하며 추후에 호스팅을 할 때도 해당도메인명을 사용해 주어야 한다.
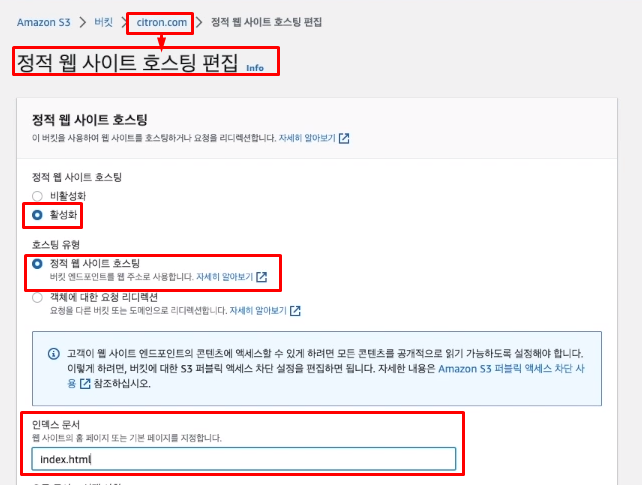
정적 웹 사이트로 호스팅을 할 것이기 때문에 생성한 bucket을 눌러 준 후 상세 정보가 있는 창에서정적 웹 사이트 호스팅 편집을 누르게 되면 다음과 같은 화면이 뜨게 된다.- 여기서 활성화를 해 주고 인덱스 문서를 연결해 주게 된다.
npx create-react-app front-app명과 같이 명령어를 입력해 주면react기본 템플릿 페이지가 생성된다. 이때npx명령어를 위해npx를 설치해 주어야 한다.VS CODE의터미널에서serve -s build명령어를 입력하면 빌드된 내용을 웹에 띄울 수 있다.build프로젝트에 있는 파일들을S3에 올려서 생성한bucket에 업로드 해 준다. 이때퍼블릭 액세스 차단 편집을 가서모든 퍼블릭 액세스 차단을 해제해 준다.버킷 정책->편집을 눌러 누구든 접속할 수 있도록 정책을 수정해 준다.- 이때
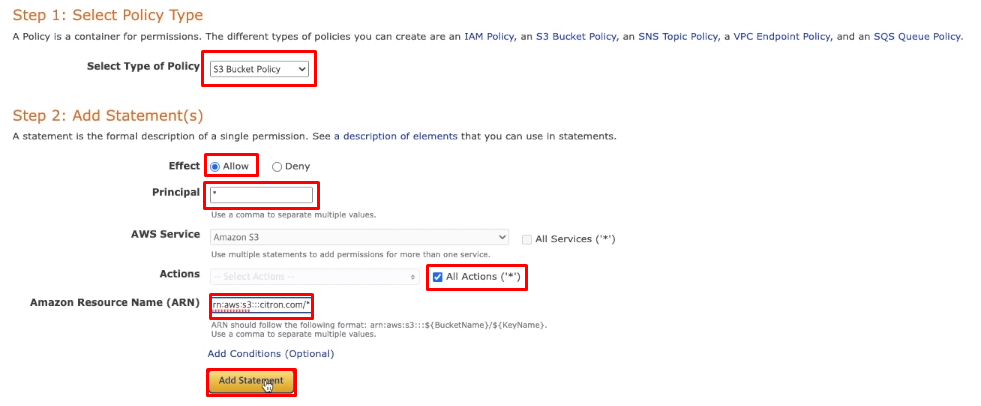
정책 생성기를 사용해 준다.

S3 Bucket Policy를 생성할 것이기 때문에S3정책을 선택해 주고,Allow허가로 설정해 준다. 이때 대상은*을 통해 모두에게 적용되도록 해 준다.ARN은 본인의버킷 ARN을 복사해 주고 모두에게 적용할 것임으로/*을 붙여 준다.- 이렇게 생성된 정책을
버킷 정책에 넣어 준다.
- 이때
- CI/CD 구성
- 기본적으로
Code Pipeline을 먼저 생성해 준다.파이프라인 생성을 해 준 후소스는github에 있는 내용을 연동해 준다. (git에push했기 때문에. 만약 다른 곳에 소스를 두었다면 소스 공급자를 수정해 주어야 한다.) 브랜치 선택이 가능하다. 해당 리포지토리의브랜치를 가지고 오는 것임으로 만약에 개발, 스테이징, 프로덕션이 나누어져 있다면 각각의브랜치를 모두 사용해야 한다.

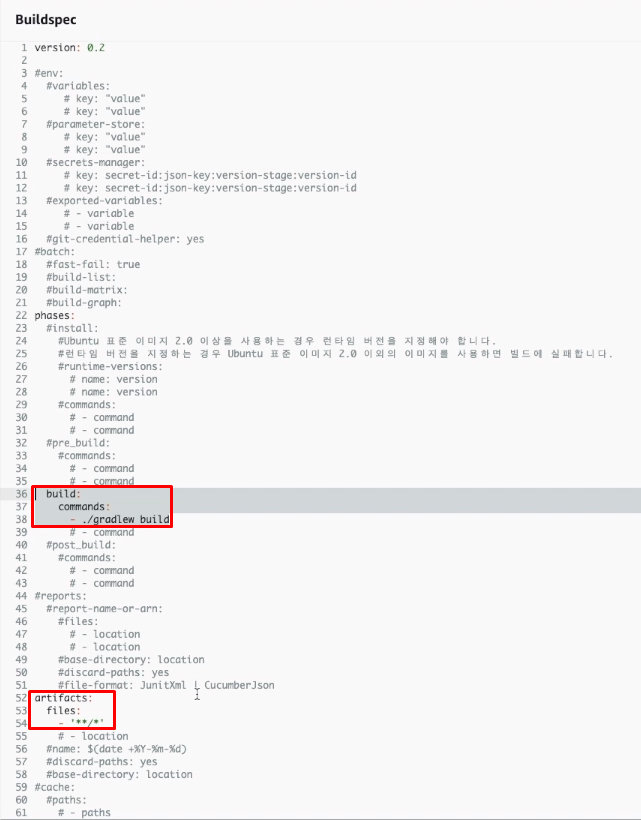
빌드 스테이지 추가시Code Build를 생성해야 하는데 만약Code Build가 존재하지 않는다면 하나 생성해 주어야 한다. 다음과 같이 빨간 상자로 표시해 놓은 부분을 추가해 주어야 한다.배포 스테이지 추가시 현재 구조는private안에 들어가 배포를 해야 하기 때문에ELB를 통해서 배포할 수 있도록 구성해야 한다.Code Deploy생성 시환경 구성->Amazon EC2 Auto Scaling 그룹을 체크 표시해 두고 그룹을 선택해 준다.ELB를 통해서 배포할 것이기 때문에로드 밸런서->로드 밸런싱 활성화 체크->Application Load Balancer 또는 Network Load Balancer를 선택하고 대상 그룹(Beanstalk의 EC2)를 생성해 준다.
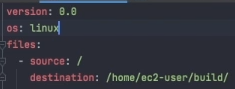
Code Deploy를 사용할 때는 루트 위치에appspec.yml을 추가해 주어github에 배포를 해 주어야 한다.Code Deploy가 이를 읽고 배포되는 위치를 알게 되고 정상적으로 돌아가게 된다.- 생성 시 과정이 제대로 진행되고 있는지 로그를 보기 위해
console에서Bastonhost에 먼저 접속해 주고Private의 애플리케이션에 접속하기 위해Private IP로 접속해 준다. - 만약
Code Deploy-agent를 설치하지 않았다면Code Deploy-agent를 설치해야 한다.
less /var/log/aws/codedeploy-agent/codedeploy-agent.log- 위의 명령어로 로그를 볼 수 있다.
- 이렇게
Code Pipeline이 구성되게 되면 만약Code에 변화하는 이벤트가 일어날 경우Code->Build->Deploy의 파이프라인이 자동적으로 진행되게 된다.
- 기본적으로
- Route 53 구성
- 도메인을 구입하기 위해
Route 53 대시보드에 접근해도메인 등록에 원하는도메인을 검색한다. 해당 도메인을 사용할 수 있는지 없는지 알려 주며 사용할 수 없는 경우 관련 도메인을 제안해 준다. - 만약
Route 53으로 구입하지 않고 외부에서 도메인을 등록했다면호스팅 영역 생성->도메인 이름에 외부에서 구매한 도메인을 입력해 주고 생성해 준다. 그러면값/트래픽 라우팅 대상에DNS가 생성된다. - 이 DNS를 구입한 사이트의 DNS가 정의된 곳에
값/트래픽 라우팅 대상에 있는 서버로 교체해 준다.
- 도메인을 구입하기 위해
- CloudFront 구성
CloudFront->배포->생성에서 원본 도메인에 Route 53에서 생성한DNS를 선택해 준다.기본 캐시 동작->뷰어 프로토콜 정책에서HTTPS에서만 사용할 건지HTTP와HTTPS모두 사용할 건지를 선택해 준다.- 만약 특정 IP는 차단하고 싶다면
설정->AWS WAF 웹 ACL을 통해 등록해 주면 된다. 사용자 정의 SSL 인증서를 필요하다면ACM에서 발급받고 해당 도메인의사용자 정의 SSL 인증서를 입력한다. 실제 도메인이 아니라면 검증이 불가하기 때문에SSL인증서를 발급받을 수 없다.- 특정 도메인에서 연결하기를 원하면
Route 53에서 레코드를 추가해 준다.값/트래픽 라우팅 대상을S3 웹 사이트 엔드 포인트로 선택해 주고 레코드 유형을A~IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅을 선택해 주게 되면Route 53으로 등록한 도메인으로 접속해도 주소창에엔드 포인트주소를 입력하는 것과 똑같이 접속할 수 있다.
🔎 어려웠던 내용 & 새로 알게 된 내용
1. 파라미터 그룹
파라미터 그룹은AWS에서 제공하는 기능으로DB 옵션을 설정하기 위해 제공하는 기능이다.- 즉, 데이터를 다루기 위해 여러 세팅을 정해야 하는데 그 데이터베이스 구성을 다음과 같이
파라미터 그룹을 생성하여 생성된파라미터 그룹과 연결하는 것이다.- 특정 설정을 바꾸기 위한 과정의 복잡함을 줄이기 위해서 이 설정을
파라미터 그룹으로 두고, 구성 방법을 지정할 수 있다.
2. npx 명령어를 위한 설치
- 실습 과정에서
npx명령어를 통해react의 기본 템플릿을 생성하는 과정이 있었는데npx명령어를VS Code 터미널로 바로 호출 시에 다음과 같은 오류가 발생했다.- 해당 오류가 발생하는 이유는
npx가 설치되지 않았기 때문인데 먼저node.js를 설치해 주어야 한다.
🔗 node.js 설치 링크node.js를 설치했다면 cmd에 접속해node -v로 제대로node.js가 설치되었는지 확인한다. 이때node.js를 설치하면npm도 같이 설치되므로npm -v명령어로npm도 제대로 설치가 되었는지 확인한다.
npm install npx -g
- 다음과 같이 버전이 나오고 제대로 설치된 것을 확인하였다면
npm install npx -g라는 명령어를 통해npx를 설치해 준다.- 이후 다시
npx creat-react-app test-pro(생성할 프로젝트명)을 입력하면 react의 기본 템플릿으로 프론트엔드 단이 생성된 것을 확인할 수 있다. (생성 과정까지는 시간이 걸린다.)npm start명령어를 통해 실행하면 다음과 같이 기본react화면이 생성됐음을 알 수 있다. (AWS로 배포 전에는 localhost로만 접속 가능)





