📚 오늘 공부한 내용
✔ 파이썬으로 웹 데이터를 크롤하고 분석하기 (1)
1. HTML/CSS/JS란?
1) HTML (Hypertext Markup Language)
- 웹 브라우저가
이해할 수 있는 언어
2) CSS (Cascading Style Sheets)
- 문서를 예쁘게
꾸미는언어
3) JavaScript
- 문서에
기능을 만들어 주는 언어
2. HTML
1) HTML 기본 문법
- HTML은 기본적으로 콘텐츠를 가지는 태그(열리는 태그와 닫히는 태그가 존재)와 가지지 않는 태그(단일 태그, 셀프 클로징)로 나누어진다.
<!--콘텐츠를 가지는 태그는 열리는 태그와 / 사용한 닫히는 태그가 존재한다.-->
<div> 콘텐츠 </div>
<!--콘텐츠를 가지지 않는 태그는 단일 태그(Empty Element)와 </>(셀프 클로징)이 존재한다.-->
<br/>2) 속성과 값
<div title="제목"> Content </div>
<a href="https://naver.com"> 네이버 바로가기 </a>- 속성(Attribut)과 값(Value)는 너무 다양하다.
- 콘텐츠를 가지는 태그와 가지지 않는 태그가 존재한다.
a 태그의 경우 콘텐츠를 가진다.
3) HTML 기본 문서
<!DOCTYPE html>
<html lang="ko">
<head>
<title>문서 제목</title>
</head>
<body>
안녕하세요!
</body>
</html><!DOCTYPE html>: 문서 버전<html lang="ko">: HTML 문서 시작 선언 및 문서 기본 언어 설정<head>: 문서에 필요한 정보가 기입되는 곳<title>문서 제목</title>: 문서 제목<body> 내용 </body>: 실제 사용자가 눈으로 볼 수 있는 문서의 내용이 입력되는 곳
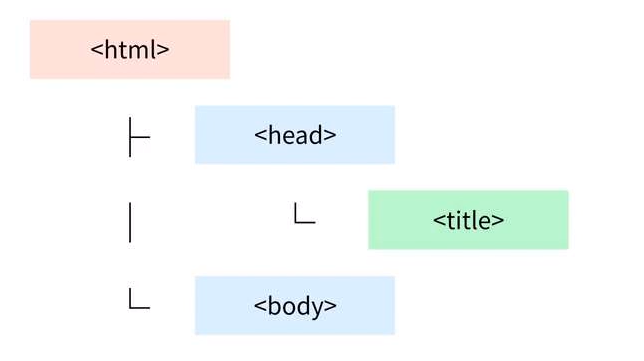
4) 부모 요소, 자식 요소

- html을 트리로 보이면 다음과 같다.
- 부모 요소와 자식 요소가 분명하기 때문에
들여 쓰기에 유의해야 함.
5) HTML 주석
<!--시작 태그와-->종료 태그가 존재- 줄바꿈으로 입력하는 것도 가능하지만 주석 안에 주석은 불가능하다.
- 주석은 웹 브라우저에 소스 보기로 볼 수 있어서 중요한 정보를 넣으면 안 된다.
3. Head
1) Head란?
- 사람의 눈에 보이지는 않지만
문서의 정보를 담을 수 있는 영역. <head>가 가질 수 있는 정보의 종류- 타이틀
- 메타 데이터
- 인코딩 정보:
charset(character set)은문서를 허용하는 문자의 집합이다. 선언된문자 집합규칙에 따라 문서에서 사용할 수 있는 문자가 제한된다. - 문서 설명
- 문서 작성자
- 인코딩 정보:
- CSS, Script
<head>
<title> 문서 제목 </title>
<meta charset="ISO-8859-1">
<meta name="description" content="이 문서는 실습 문서입니다.">
<meta name="author" content="캐스퍼">
</head>2) style, link, script
- 문서의 외형에 영향을 주는 태그
- style: 콘텐츠를 가지는 태그로 그 사이에
CSS가 들어간다.
<style>
body {
color: blue;
}
</style>- link: css도 html처럼 별도의 파일로 관리 가능
<link rel="stylesheet" href="style.css"/>- script: 콘텐츠를 가지는 태그지만 콘텐츠를 가지지 않을 수도 있다. 확장자는 .js로 사용됨.
<!--콘텐츠 방식-->
<script>
const hello = 'world';
console.log(hello);
</script>
<!--링크 방식-->
<script src="script.js"></script>4. Body
1) Body란?
- 사용자가 실제로 눈으로 보이는 콘텐츠가 담기는 태그
2) block, inline, inline-block
- block(블록 레벨 요소): 레고 블록처럼 차곡차곡 쌓이며, 여백을 지정할 수 있어 주로
페이지의 구조를 나누는 데 사용됨. - inline(인라인 레벨 요소): 블록처럼 쌓이지 않고 문맥의 흐름에 맞게 나열된다. 여백은 좌우만 조정 가능하지만 크기는 조종이 불가하다.
- inline-block: 여백을 지정할 수 있어 block 성질을 가지나 block은 아니고 inline이며, css 성질을 바꾼 것이다.
5. 레이아웃
1) 콘텐츠 분할 요소 (div)
<div>: 가장 흔히 사용되는 레이아웃 태그로 구역 나누기에만 사용.
2) 레이아웃 태그
<header>: 제목이나 작성일 등 주요 정보를 담는 태그.
<footer>: 페이지 하단이나 특정 글 하단에 부가적인 정보를 담는 태그
<main>: 페이지의 주요 콘텐츠를 담는 태그. 다른 태그와 달리 한 페이지에 한 번만 사용해야 함.
<section>: 콘텐츠의 구역을 나누는 태그.
<article>: 블로그의 포스트, 뉴스 같은 정보를 전달하는 독립적인 문서를 전달하는 태그
<aside>: 문서 내용의 부가적인, 간접적인 정보를 전달하는 태그
3) 왜 레이아웃 태그를 알아야 할까?
- HTML5부터는 태그를 의미 있게 사용하기 위해
Semantic(시멘틱)태그를 사용해 문서 구조를 작성 - 레이아웃을 구성할 때도 상황에 맞게 만들어야 하기 때문에
6. 콘텐츠
1) 제목 태그 (h1 ~ h6)
<h1> 제목1 </h1>
<h2> 제목2 </h2>
<h3> 제목3 </h3>- 문서 구획 제목을 나타나는 태그로
Heading(헤딩) 태그라고 부른다. h1태그는 페이지 내에서한 번만 사용 가능하고구획의 순서가 지켜져야 한다.
2) 문단 태그 (p)
<p>문단 태그를 사용해 보세요</p>- 문서에서 하나의
문단을 나타내는 태그이다.제목 태그와 함께 사용되기도단독으로 사용되기도 한다. - 블록 레벨이지만 레이아웃처럼 사용하면 안 된다.
3) 서식 태그
<b>짠</b>
<strong>짠</strong>- 두께를 조절할 수 있다.
<b>는 의미 없이 그냥 굵은 글씨로 변경,<strong>은 강조 의미 부여
<i>기울기</i>
<em>기울기</em>- 기울기를 조절
<i>는 문장의 내용이 구분되어야 하는 경우<em>은 강조의 의미를 가진다
<u>짠</u><u>태그는 밑줄을 넣고 주석을 가지지만 단순하게 밑줄을 긋는 용도로 사용하면 안 된다.
<s>짠</s>
<del>짠</del><s>는 단순하게 취소선만 추가하는 것이고<del>은 텍스트를 제거한다는 의미로<ins>와 함께 사용하면 추가 텍스트도 표현할 수 있다.
<a href="https://naver.com" target="_blank">네이버(새 창)</a>- 클릭하면
페이지 이동이 가능한링크요소 href 속성에URL 주소작성,target 속성에새 창(_blank)와현재 창(_self)등 원하는 타깃 지정.
7. 멀티미디어
<img src="/logo.png" alt="로고">- 문서 내에
이미지를 넣을 수 있는 태그 src속성을 통해 이미지 경로를 넣고,alt태그를 통해 이미지 로딩에 문제가 발생했을 때대체 텍스트를 띄워 줌
<figure>
<img src="/logo.png" alt="로고">
<figcaption> 핫도그 이미지 </figcation>
</figure><figure>은 하나의독립적인 콘텐츠를 분리하는 태그.<figcaption>그에 대한설명을 넣을 수 있는 태그.- 문맥의 흐름에만 방해되지 않는다면 어디에나 넣을 수 있다.
<video src="/video.mp4" poster="/poster.png">
비디오 태그가 실행되지 않을 때 보이는 글자
</video>
<video poster="/poster.png">
<source src="/video.mp4" type="video/mp4">
<source src="/video.webm" type="video/webm">
비디오 태그가 실행되지 않을 때 보이는 글자
</video>- 문서 내
영상을 첨부하는 태그. src속성을 통해 비디오를 첨부하고poster속성을 통해 비디오가 로드되기 전 화면을 보여 줄 수 있다.<source>를 이용한다면 여러 타입의 비디오를 제공할 수 있다.autoplay속성을 추가해 주면 자동 재생이 된다.
<audio src="/audio.mp3" controls>
오디오 태그가 실행되지 않을 때 보이는 글자
</audio>
<audio controls>
<source src="/audio.mp3" type="audio/mp3">
<source src="/audio.ogg" type="audio/ogg">
오디오 태그가 실행되지 않을 때 보이는 글자
</audio>- 문서 내
음성을 첨부하는 태그. src속성을 통해 오디오를 첨부하고,controls속성을 사용하면 재생, 정지 버튼 등이 있는 컨트롤을 띄울 수 있다.<source>타입을 이용하면 여러 타입의 오디오를 제공할 수 있다.- 비디오와 매우 흡사한 구조를 지닌다.
<svg> (Scalable Vector Graphics)
그래픽으로 만들어진 이미지로 수학 공식을 사용해 그려져서 해상도에 영향을 받지 않으며 확대/축소가 자유롭다.- 작은 아이콘이나 로고에서 사용.
viewBox에서 크기를 조절 가능하다.width와height는 태그 높이와 넓이만 바꿈.
❗ 동일한 문자 편집할 때 단축키로는 mac-> command+d, window -> cotrol + d
8. 리스트
<ul>
<li> 리스트1 </li>
</ul>정렬되지 않은 목록태그.기본 불릿 형식이고,<ul>태그의 자식은<li>태그만 가능하다.
<ol>
<li> 리스트 </li>
</ol>정렬된 목록태그.기본 숫자 형식의 목록을 그리고<ol>태그 역시 자식은<li>태그만 가능하다.
<dl>
<dt>Chrome</dt>
<dd>구글 웹브라우저</dd>
</dl>설명 목록태그.<dt>태그에 사용된 단어 혹은 내용의 설명을<dd>태그에 작성할 수 있다.<dt>태그 하나에 여러 개의<dd>태그를 가질 수 있고, 반대도 가능하다.
9. 표
<table>
<thead>
<tr>
<th>열 제목</th>
</tr>
</thead>
<tbody>
<tr>
<td> 행1 열1 </td>
<td> 행1 열2 </td>
</tr>
</tbody>
</table><table>: 표를 만드는 태그.<tr>:row행을 생성.<td>:cell열을 생성.<th>:셀의 제목을 가지며bold체로 나온다.<thead>:제목 그룹태그이며 표에서는 한 번만 나와야 함.<tbody>:표 본문 요소태그이며 표에서는 한 번만 나와야 함.<tfoot>:표 바닥글 요소태그.HTML4에서는<tbody>보다 앞에 들어가야 했으니HTML5버전부터는 제일 마지막에 배치되면 된다.<caption>:표 설명태그.
10. 아이프레임- 외부 콘텐츠 (iframe)
<iframe src="https://example.com" frameborder="0"></iframe>다른 HTML 페이지를 삽입하는 태그.src속성에HTML문서나 URL을 넣을 수 있다.- 다만 외부 사이트이기 때문에
보안 이슈가 생길 수도 있고 외부 페이지에서 오류가 발생할 경우 이를 호출한 페이지에서도 영향을 받을 수 있다.
11. 양식 태그
<form action="./submit.html" method="get">
<label for="name">이름</label>
<input id="name" type="text" name="name">
<button type="submit">전송</button>
</form> 정보를 제출하기 위한 태그정보를 입력 및 선택하기 위한input,selectbox,textarea가 있음.button정보를 제출하기 위한 태그.action정보가 제출된 후에 페이지 이동.method정보가 제출될 때 처리 방식 결정.- 자주 쓰는
input타입:checkbox,radio,file,button,hidden
<select name="selectbox">
<option> 선택하세요 </option>
</select>옵션 메뉴를 제공option태그를 사용해 옵션을 정의할 수 있고 흔히selectbox라고 불리운다.- 첫 번째 옵션이 버튼명이기 때문에
placeholder속성 사용 불가하다.
input에 사용하면 좋은 속성
- readonly: 사용자가 수정할 수 없는
읽기 전용으로 만든다.- required: form이 제출될 때
필수 입력 사항으로 만들며 이에 따른 안내 문구나 행동은브라우저가 자동 처리해 준다.- placeholder: input, textarea에 부가 설명을 입력 가능.
- disable:
요소가 비활성화, 정보 제출 시 값이 제출되지 않음.
🔎 어려웠던 내용 & 새로 알게 된 내용
HTML의 기본 문법이다 보니 어려운 부분은 없었으나 학습한 내용 중 대부분이 새로 알게 된 내용이었다.

