📚 오늘 공부한 내용
✔ 파이썬으로 웹 데이터를 크롤하고 분석하기 (2)
1. 인터넷 속의 약속 HTTP
1) 인터넷의 탄생 과정
두 개의 컴퓨터가 서로 소통할 수 있도록 네트워크 (Network) -> 이 네트워크들을 묶어 근거리 지역 네트워크 (Local Area Network, LAN) 탄생 -> 범지구적으로 연결된 네트워크 Inter Network 인터넷(Internet) 탄생
2) Web이란?
- 이러한 인터넷에서
정보를 교환할 수 있는 환경을 만들어 주는 수단, 방법. WWW(World Wide Web)
3) Web에서 어떻게 정보를 주고받는가?
- 정보를 요청하는 컴퓨터
클라이언트(Client), 정보를 제공하는 컴퓨터를서버(Server) 클라이언트가서버에게 정보를 요청하면, 요청에 대해서버는 작업을 수행한다.- 수행한 작업의 결과를
클라이언트에게 응답한다. - 이것을
HTTP라고 한다.
4) HTTP란?
Hypertext Transfer Protocol- 웹 상에서 정보를 주고받기 위한
하나의 규칙, 약속 - 클라이언트에서 서버로 정보를 요청하는 것을
HTTP 요청(Request)라고 한다. - 요청된 정보로 서버가 클라이언트에게 응답하는 것을
HTTP 응답(Response)라고 한다. Head: 요청/응답에 대한 정보를 담음.Body: 내용물. (상황에 따라서는 정보가 아닌 다른 게 오는 경우가 있는데 404, 503 같은 상태 코드가 올 때도 있음.)
2. 웹페이지와 HTML
웹페이지: 웹 속에 있는 문서 하나.웹사이트: 웹 페이지의 모음.웹 브라우저: HTML 요청을 보내고 HTTP 응답에 담긴 HTML 문서를 우리가 보기 쉬운 형태로 화면을 그려 주는 역할(렌더링)을 담당.
✔ 웹 브라우저 역할을 우리는 파이썬을 이용해서 구현한다.
3. HTTP 통신 코드
1) ipynb file을 사용하기 위한 jupyter-lab 설치
-- cmd 실행 후 명령어 입력
pip install jupyterlab
-- jupyter lab 실행
jupyter-lab2) Python으로 HTTP 통신
* jupyter lab에서 python 코드를 실행하는 방법은 윈도우의 경우 shift + enter을 입력해 준다.
request 라이브러리를 사용한다.jupyter-lab에서 다음과 같은 명령어를 입력해requests 라이브러리를 설치해 준다.%pip install requests
get:정보 받기를 요청.# requests 라이브러리를 불러온 후, NAVER의 홈 페이지를 요청한 후 응답 받아보기 import requests # 요청을 객체로 받음 res = requests.get("https://www.naver.com") res #http 응답이 담겨 있음
headers:응답된 정보의 헤더확인.text:응답된 정보의 바디를 텍스트 형태로 확인.res.headers #text는 페이지의 모든 TEXT를 가지고 오므로 일부만 슬라이싱하여 확인. res.text[:1000]
post:정보 갱신을 요청.# payload와 함께 POST를 보내봅시다 : requests.post() payload = {"name": "Hello", "age": 13} #보통 json이라는 데이터가 많이 오고가는데 json은 dictionary와 유사함 requests.post("특정 사이트 URL", payload) #해당 사이트에 payload를 보냄.
status_code:응답의 상태 코드확인.# 상태 코드(status code)를 확인해봅시다 : .status_code res.status_code #200이면 요청과 응답이 잘 갔다는 뜻
4. 윤리적으로 웹 스크래핑/크롤링 진행하기
1) 웹 스크래핑과 웹 크롤링의 차이는 무엇일까?
-
웹 스크래핑: 특정한 목적으로 특정 웹 페이지들로부터 우리가 원하는 정보를
추출하는 것. -> 데이터 추출
ex) 날씨 데이터 가지고 오기, 주식 데이터 가지고 오기 -
웹 크롤링:
크롤러(Crawler)를 이용해서 웹 페이지의 정보를인덱싱(색인). 사이트 안에 어떤 내용이 있는지 모르지만 검색을 하려면 그 사이트에 어떤 내용이 있는지 알아야 함. 그래서URL을 타고 다니며 반복적으로 데이터를 가지고 오는 과정을 거친다. -> 데이터 색인
ex) 검색 엔진의 웹 크롤러
2) 올바르게 HTTP 요청하기
- 웹 스크래핑/크롤링을 통해 어떤 목적을 달성하고자 하는가?
- 나의 웹 스크래핑/크롤링이 서버에 영향을 미치지 않는가?
3) 로봇 배제 프로토콜 (REP)
웹 브라우징은 사람이 아니라로봇도 진행할 수 있음.모든 사이트에 대해모든 정보를 취득하는 것이 정당할까? 정당하지 않다. -> 로봇을 제한을 두기 위해REP(Robot Exclusion Protocol)탄생. (1994)
# 웹 크롤러들은 이 규칙을 지키면서 크롤링을 진행해야 한다.
# user-agent는 누가 이 요청을 보냈는가에서 누가
# *은 컴퓨터에서 보통 모두를 뜻함
User-agent: *
Disallow: / #모든 user-agent에 대해 접근을 거부
User-agent: *
Allow: / #모든 user-agent에 대해 접근을 허가
User-agent: MussgBot
Disallow: / #특정 user-agent에게 접근 불허robots.txt는 웹 사이트 및 웹 페이지를 수집하는 로봇들의 무단 접근을 방지하기 위해만들어진 로봇 배제 표준이자 국제 권고이다.
import requests
#naver의 robots.txt 정보를 가지고 오기
res = requests.get("https://www.naver.com/robots.txt")
print(res.text)
'''
output:
User-agent: *
Disallow: /
Allow : /$
'''5. 웹 브라우저가 HTML을 다루는 방법
1) DOM(Document Object Model)
- 브라우저가 어떻게 문서를 예쁜 페이지로 만들 수 있을까?
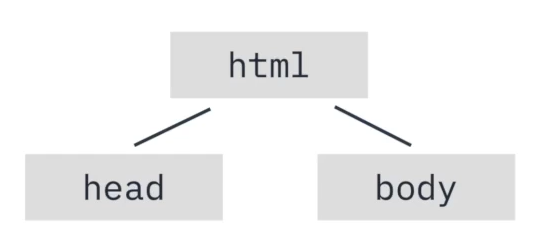
브라우저의 렌더링 엔진은 웹 문서를 로드한 후파싱을 진행한다. (트리로 만들어서 head와 body에 어떤 요소가 있는지 파악함.)html-head-body가 들어가는 다음과 같은 트리를DOM이라고 한다.
- DOM의 목적
- 각 노드를
객체로 생각하면서 문서를 더욱 편리하게 관리할 수 있다.
- 각 노드를
- 브라우저는 DOM을 어떻게 다루는가?
- 대부분 웹 사이트들은
동적 웹 사이트이기 때문에 코드를 통해서동적으로 변경가능함. DOM Tree를 순회해서 특정 원소를 추가한다.DOM Tree를 순회해서 특정 원소를 찾을 수 있다.
- 대부분 웹 사이트들은
- 스크래핑 관점에서는 어떤 인사이트를 얻을 수 있을까?
- 파이썬으로 HTML을 분석하는
HTML Parser가 필요하다.
- 파이썬으로 HTML을 분석하는
🔎 어려웠던 내용 & 새로 알게 된 내용
1. 웹 크롤러와 웹 스크래핑 개념과 차이
웹 크롤러와 웹 스크래핑 개념의 차이에 대해 알게 되었다. 부수적으로 크롤링 역시 일종의 스크래핑 기술이며 크롤링에는 웹 페이지의 모든 키워드, 이미지, URL을 저장하는 것과 같은 특정 수준의 스크래핑이 필요하다는 것 역시 알게 되었다. 둘의 큰 차이점 중 하나는 지속적으로 보았을 때 혼자 동작할 수 있는 것은 크롤링, 멈추는 것은 스크래핑이라는 것이다.
2. 파싱 (Parsing)
- 어떤 페이지에서
내가 원하는 데이터를특정 패턴이나 순서로 추출해정보를 가공하는 것이다.- 일련의 문자열을 의미 있는
token으로 분해하고 그것들로 이루어진Parse Tree를 만드는 과정.- 사용자가
<>에 해당하는 태그를 입력하면 이를 컴퓨터가 알아볼 수 있도록 바꾸어 주는 과정이다.3. DOM Parser
(사진 출처: https://www.geeksforgeeks.org/what-is-document-object-in-java-dom/)
DOM(문서 객체 모델)은 웹 페이지를구조화시켜 표현해프로그래밍 언어(java script 등의 스크립팅 언어)가 쉽게 해당 문서에 접근하고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다.DOM문서는 트리 자료 구조로 구축된다.DOM Parsing은 메모리에 모두 로드 후 파싱(Parsing)한다.

