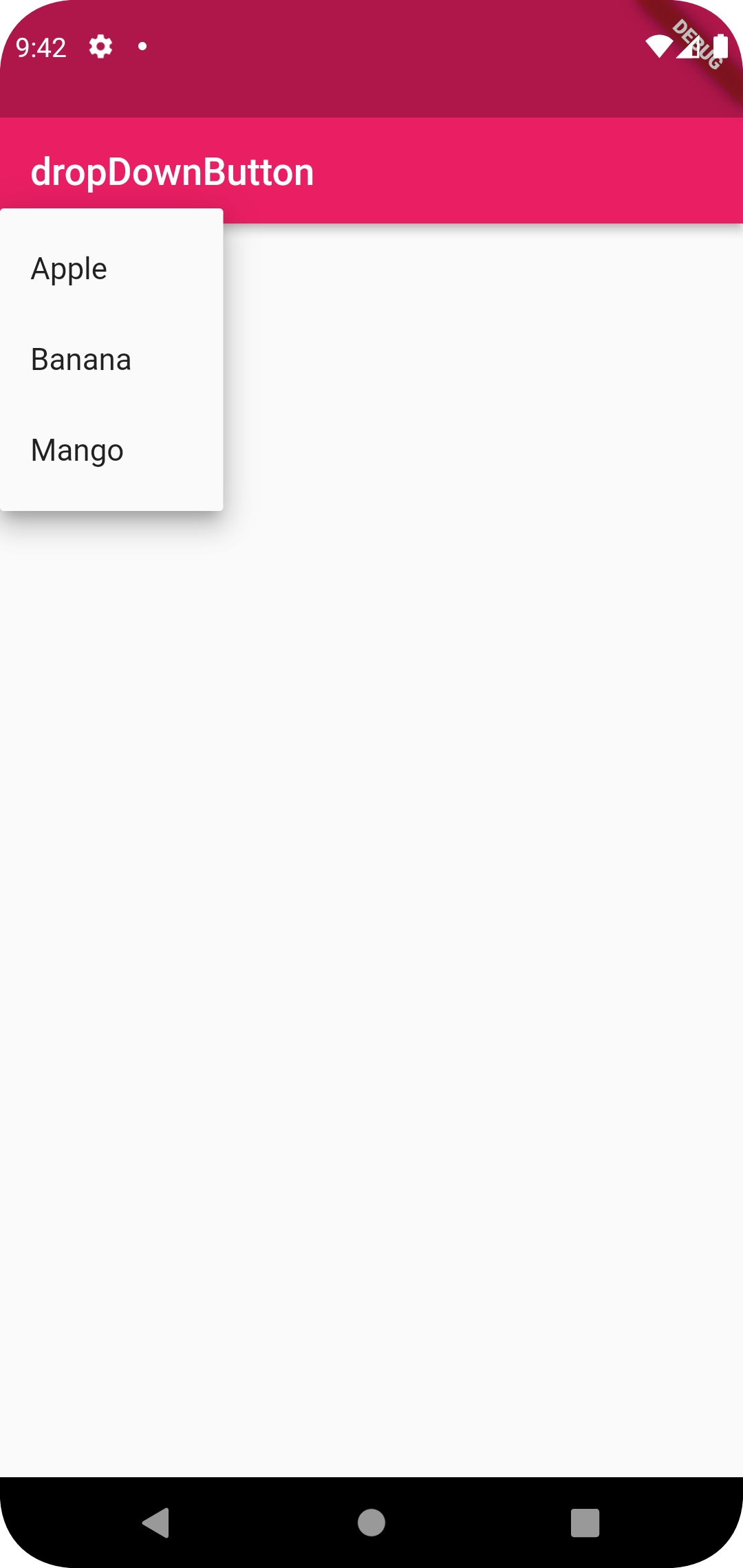
DropdownButton
- android: spinner
- IOS: PickerView
StateFulWidget으로 코드 변경

body: DropdownButton<String>(
items: list.map<DropdownMenuItem<String>>((String value){
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
value: dropDownValue,
icon: Icon(Icons.arrow_drop_down),
iconSize: 24,
elevation: 8,
onChanged: (String? value) {
setState(() {
dropDownValue = value!;
});
},
),PopupMenuButton
- 세 점으로 이루어진 메뉴 버튼
- 오버플로우 메뉴
Checkbox와 Switch

//ios
body: CupertinoSwitch(
value: _isChecked,
onChanged: (value) {
setState(() {
_isChecked = value!;
});
},
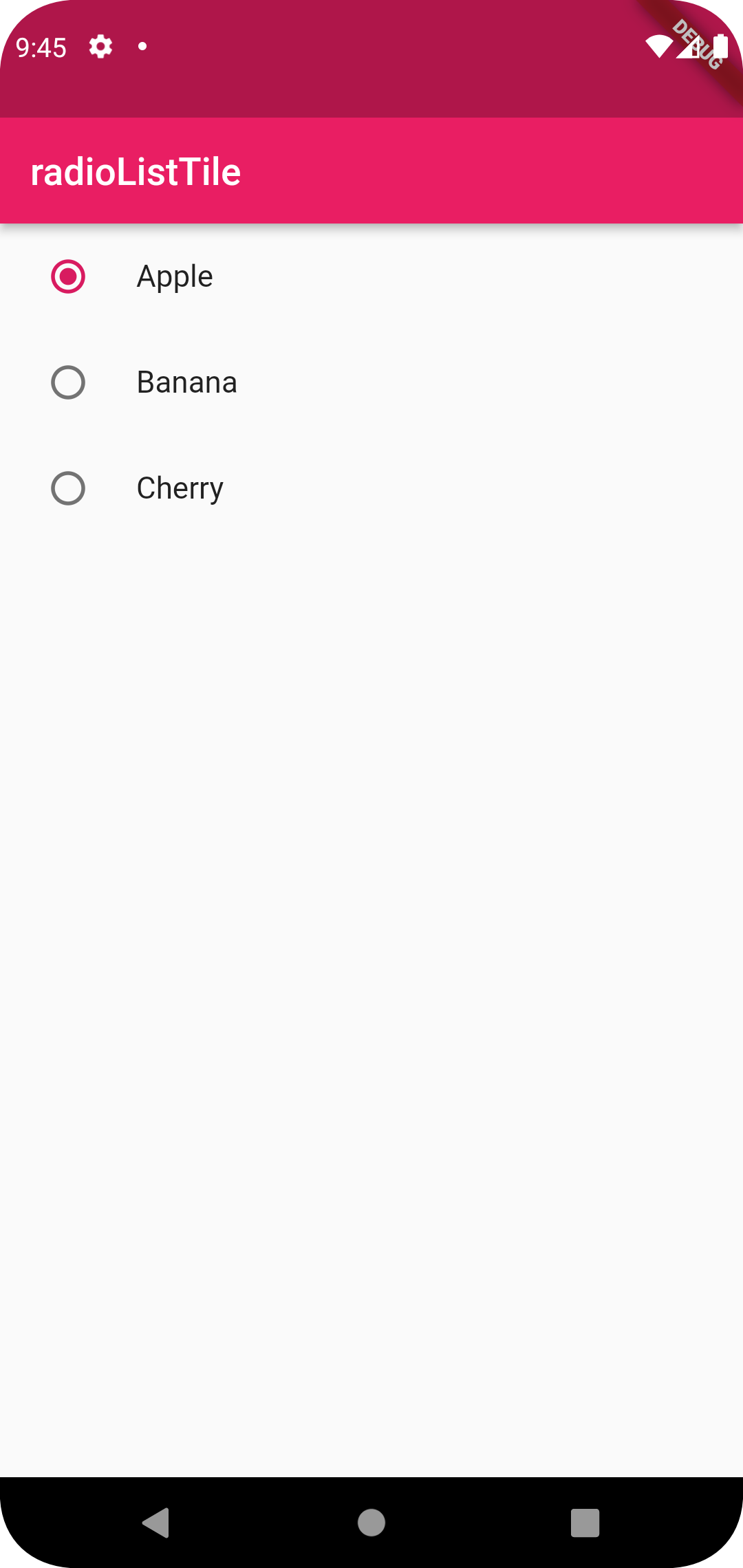
)RadioButton - ListTile
- ListTile 또는 RadioListTile(터치 영역 넓어짐)과 함께 사용

body: Column(
children: [
RadioListTile(
title: Text('Apple'),
value: Fruit.APPLE,
groupValue: _fruit,
onChanged: (value) {
setState(() {
_fruit = value as Fruit;
});
},
),
RadioListTile(
title: Text('Banana'),
value: Fruit.BANANA,
groupValue: _fruit,
onChanged: (value) {
setState(() {
_fruit = value as Fruit;
});
},
),
RadioListTile(
title: Text('Cherry'),
value: Fruit.CHERRY,
groupValue: _fruit,
onChanged: (value) {
setState(() {
_fruit = value as Fruit;
});
},
)
],
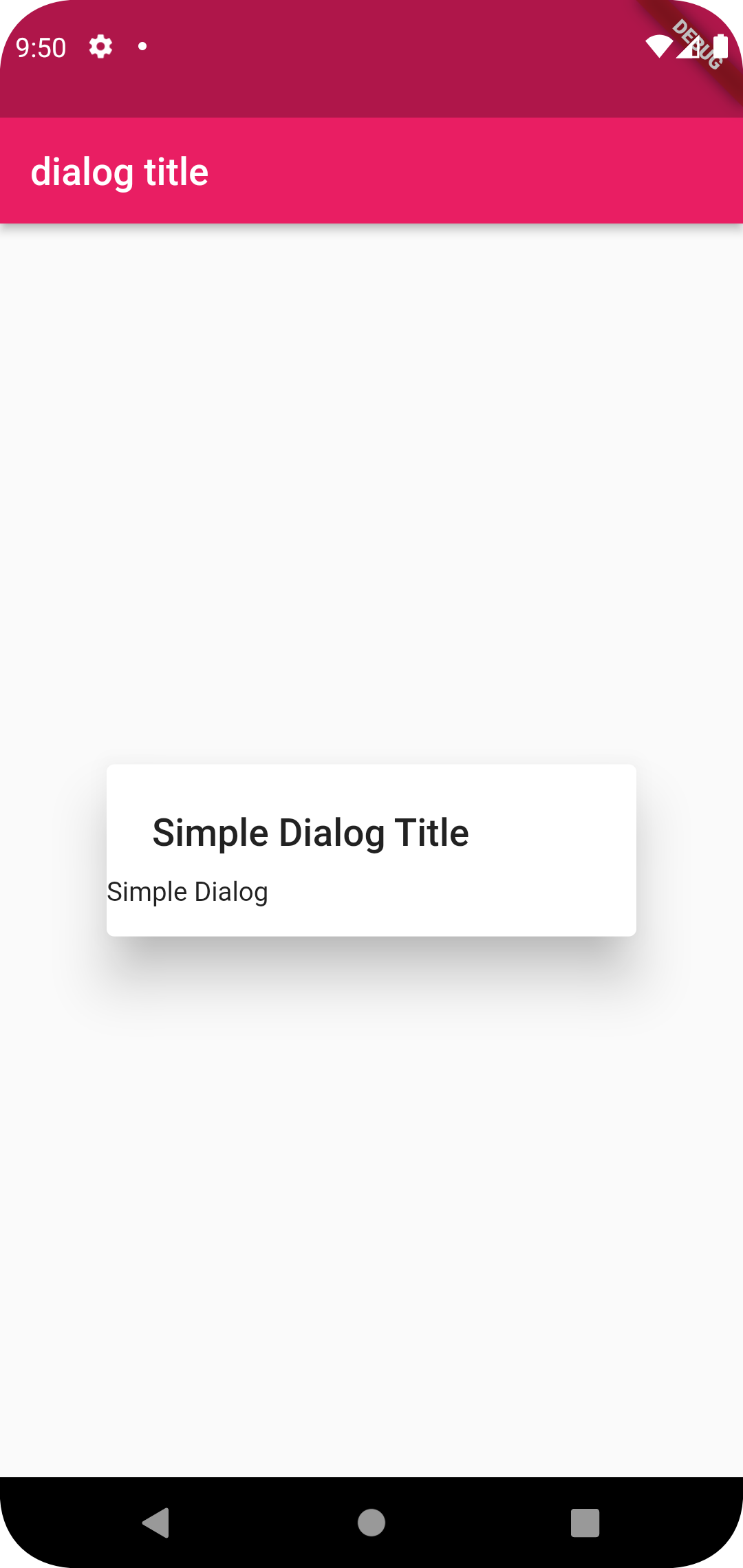
),Dialog
- 화면 내에서 작은 창을 보여주는 위젯(팝업 창)

body: Center(
child: SimpleDialog(
title: Text('Simple Dialog Title'),
children: [
Text('Simple Dialog')
],
),
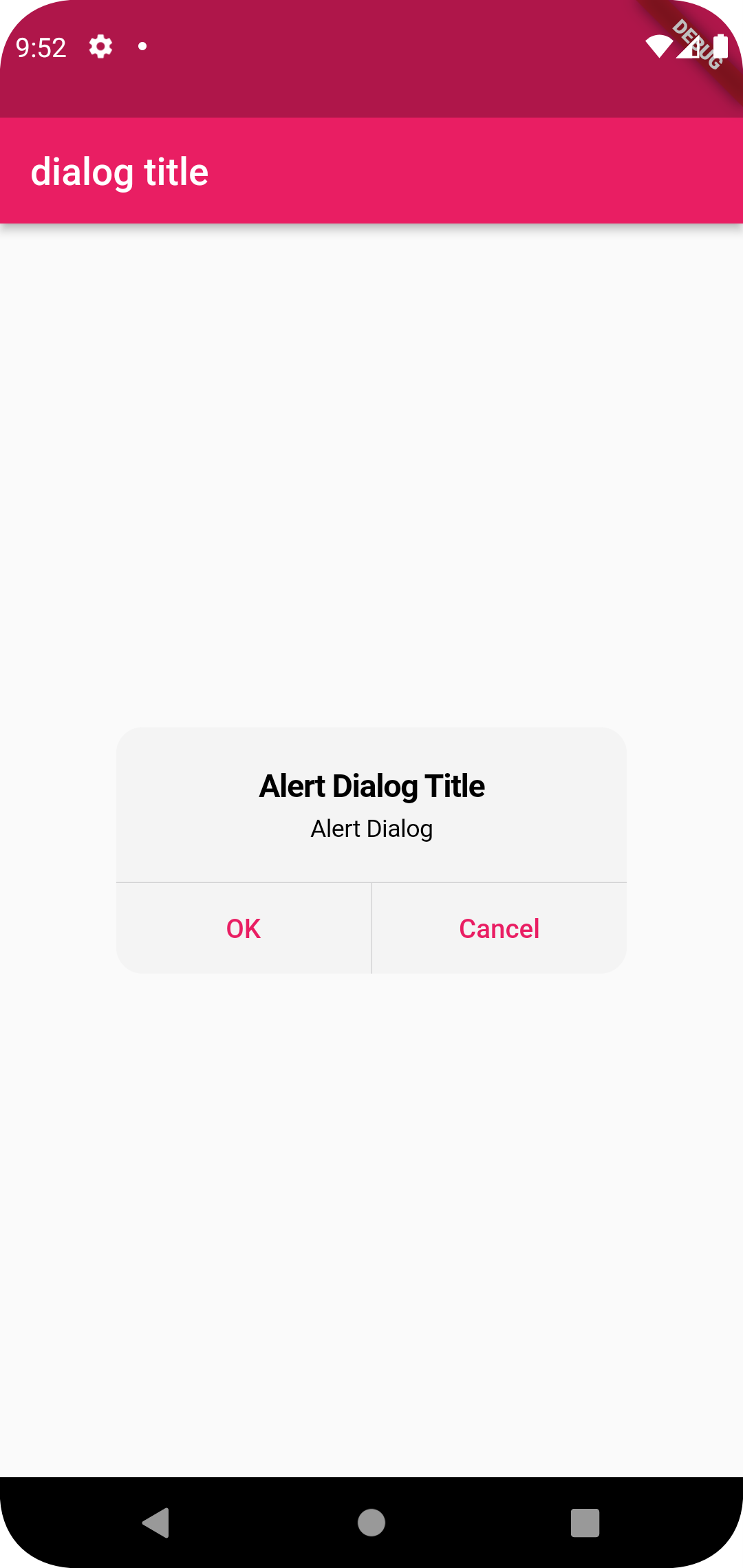
body: Center(
child: CupertinoAlertDialog(
title: Text('Alert Dialog Title'),
content: SingleChildScrollView(
child: ListBody(
children: [
Text('Alert Dialog')
],
),
),
actions: [
TextButton(
onPressed: (){},
child: Text('OK'),
),
TextButton(onPressed: (){},
child: Text('Cancel'),
),
],
),
),
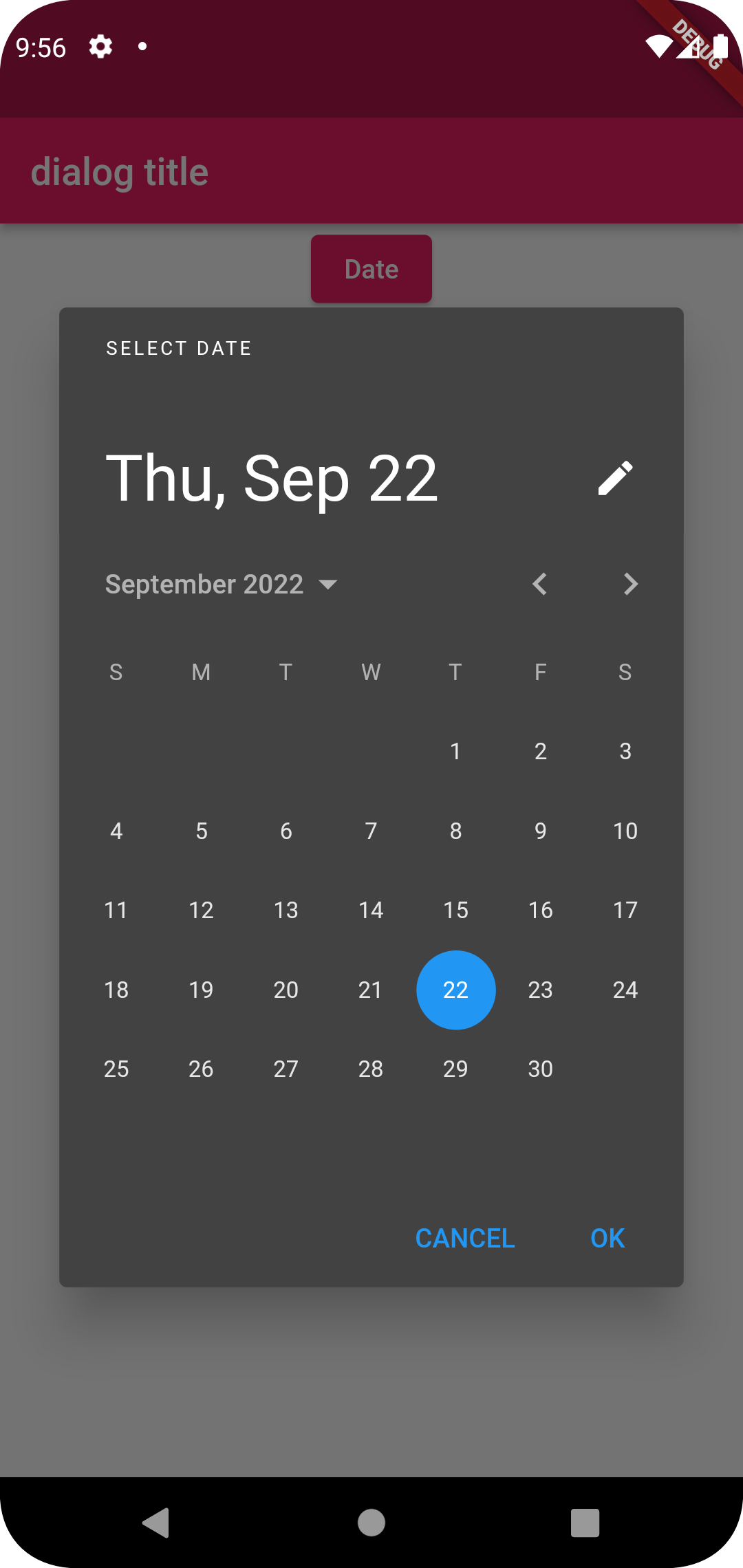
DatePicker


body: Center(
child: Column(
children: [
ElevatedButton(
child: Text('Date'),
onPressed: (){
Future<DateTime?> selectedDate = showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2018),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget? child) {
return Theme(
data: ThemeData.dark(),
child: child!,
);
},
);
selectedDate.then((date) {
setState(() {
_selectedDate = date!;
});
});
},
),
if (_selectedDate != null)
Text('${_selectedDate.year} - ${_selectedDate.month} - ${_selectedDate.day}'),
],
),
),
Timepicker
-
TimeOfDay 사용
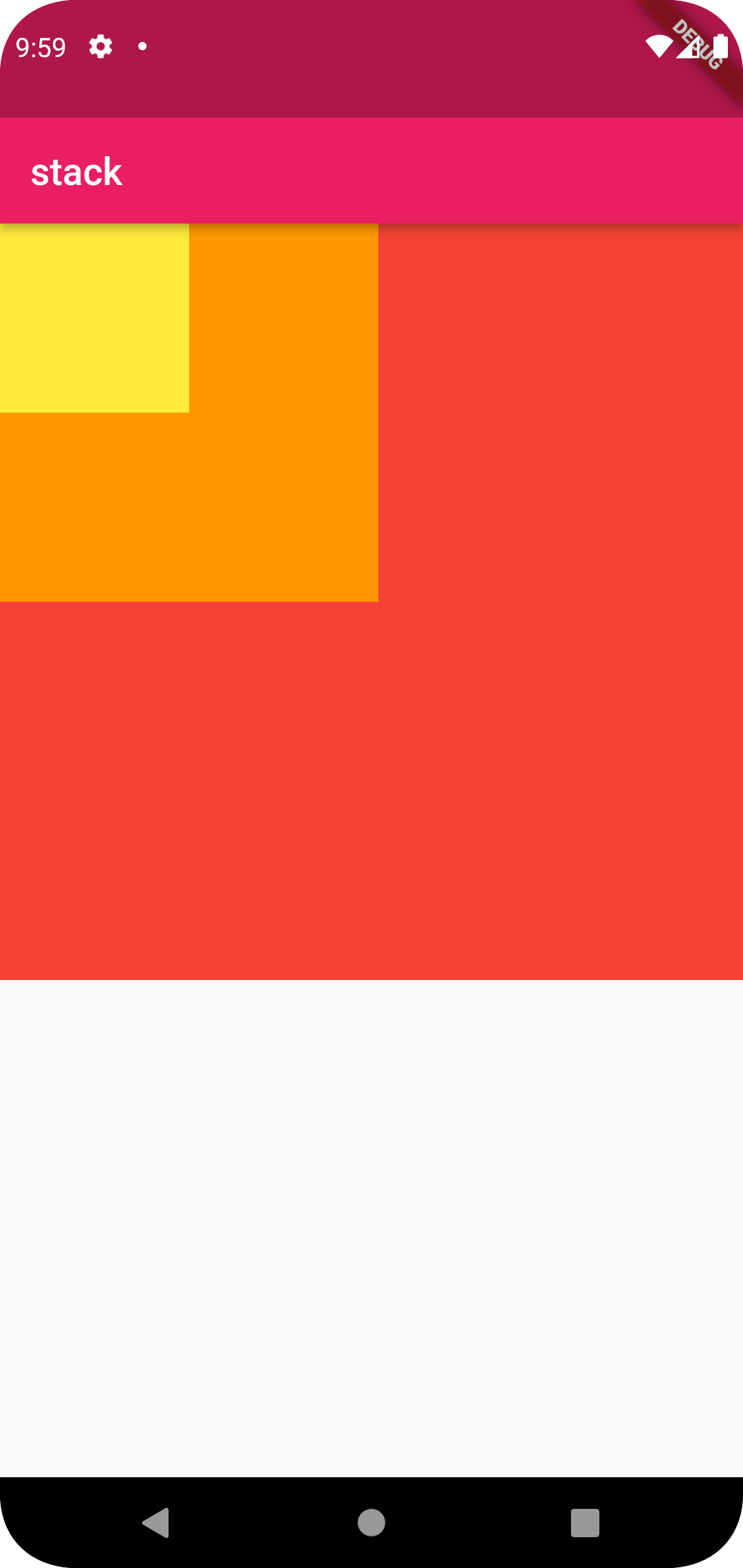
Stack

body: Stack( //제일 위에부터 그려서 쌓아 올린다 children: [ Container( color: Colors.red, width: 400, height: 400, ), Container( color: Colors.orange, width: 200, height: 200, ), Container( color: Colors.yellow, width: 100, height: 100, ), ], )ListView
-
가장 일반적으로 사용하는 스크롤 위젯

body: ListView( children: [ Container( height: 500, color: Colors.orange, ), Container( height: 500, color: Colors.yellow, ),ListView와 ListTile

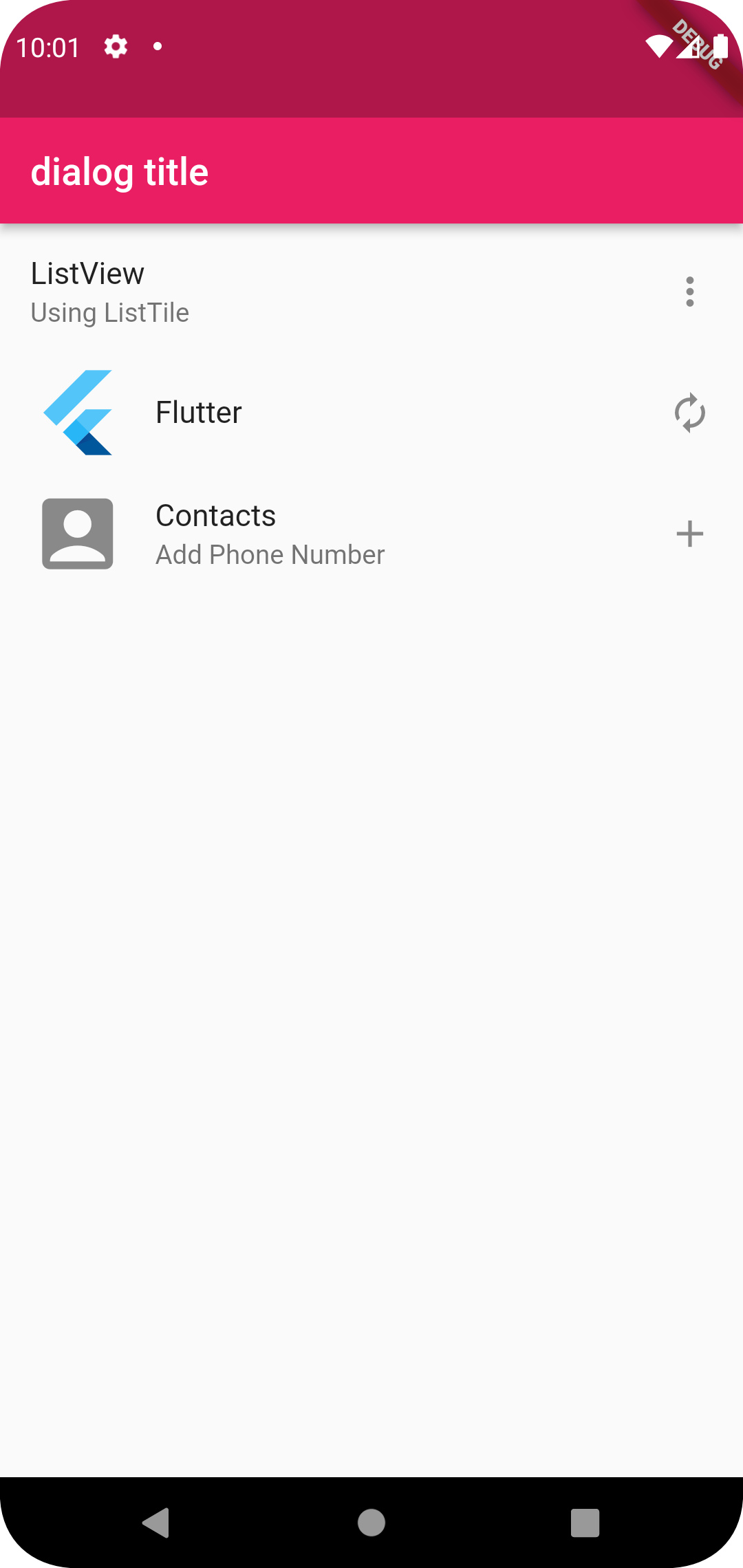
body: ListView( children: [ ListTile( title: Text('ListView'), subtitle: Text('Using ListTile'), trailing: Icon(Icons.more_vert), onTap: (){} , ), ListTile( leading: FlutterLogo(size: 50.0), title: Text('Flutter'), trailing: Icon(Icons.autorenew), onTap: (){} , ), ListTile( leading: Icon( Icons.account_box, size: 50.0, ), title: Text('Contacts'), subtitle: Text('Add Phone Number'), trailing: Icon(Icons.add), onTap: (){} , ), ], ),
Row와 Column
-
Row: 위젯을 가로로 배치
-
Coloumn: 위젯을 세로로 배치
Row( mainAxixSize: MainAxisSize.max, //가로축의 공간 설정 mainAxisAlignment: MainAxisAlignment.center, // 가로축 정렬 crossAxixAlignment: CrossAxisAlignnment.center, //세로축 정렬 ... ) //Column도 동일

Container
- 다른 위젯들을 담을 수 있는 비어있는 위젯
- 위치, 크기, 패딩(padding), 마진(margin)등 설정 가능
- padding: 내부 여백
- margin: 외부 여백
