화면 표시 기본 위젯
1. Image
- Image.asset
1) flutter 프로젝트 내에 assets 폴더 생성
2) 이미지 파일을 폴더에 추가
3) 'pubspec.yaml'에 assets 폴더 경로 추가
4)flutter: assets: - assets/body: Image.assets( 'assets/dog.png' )
2. Icon
- 안드로이드 머리티얼 디자인용 기본 아이콘들이 Icons 클래스에 미리 정의
예)
Icon(
Icon.home,
color: Colors.red,
size: 60,
),3. Progress
- 로딩 중이거나 소요 시간이 긴 작업 시 사용자에게 진행 중임을 나타내는 위젯


body:
Container(
child: LinearProgressIndicator(),
margin: EdgeInsets.all(100),
) body:
Container(
child: CircularProgressIndicator(),
margin: EdgeInsets.all(100),
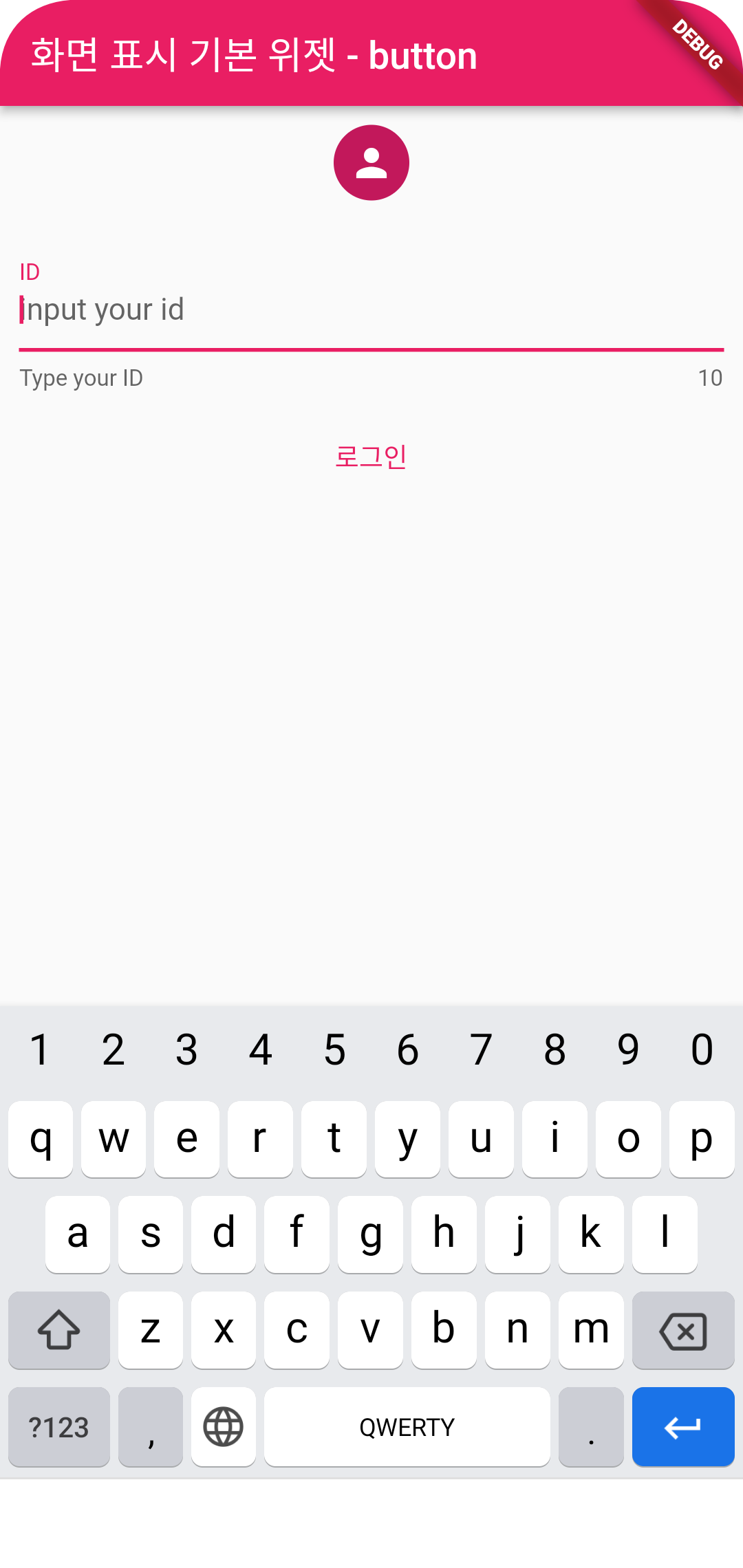
)4. CircleAvatar
프로필 화면에 사용되는 위젯

사용자 상호작용 기본 위젯
1. TextField
- InputDecoration 클래스를 통해 다양한 꾸밈 효과 부여 가능

2. Button
1) TextButton (FlatButton)
평평한 형태의 버튼
예) 로그인 버튼 생성

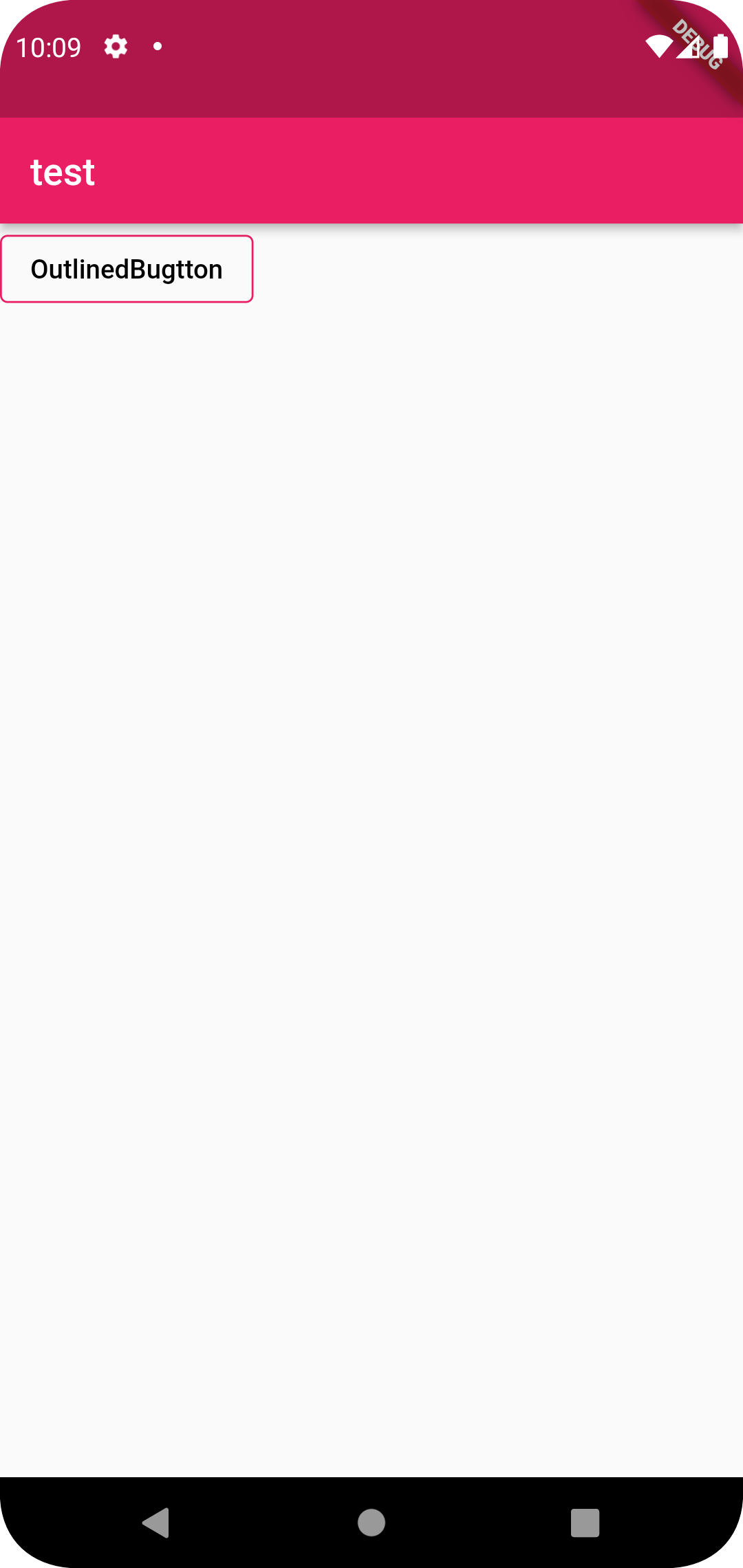
2) OutlinedButton(OutlineButton)
- 테두리가 있는 버튼

body: OutlinedButton(
child: Text('OutlinedBugtton'),
onPressed: (){},
style: OutlinedButton.styleFrom(
primary: Colors.black,
side: BorderSide(
color: Colors.pink
)
),
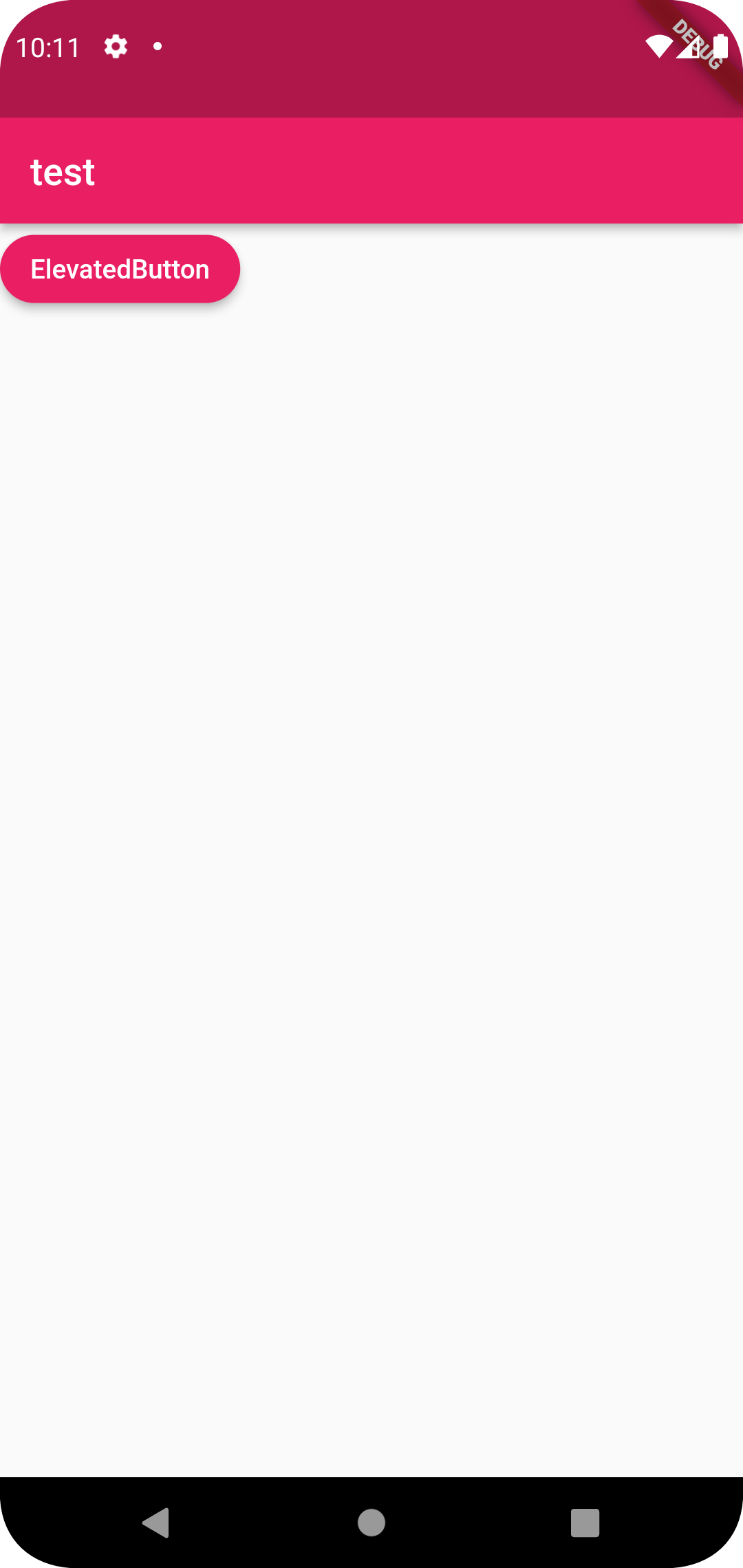
),3) ElevatedButton(RaisedButton)
- 입체적인 버튼

body: ElevatedButton(
child: Text('ElevatedButton'),
onPressed: (){},
style: ElevatedButton.styleFrom(
primary: Colors.pink,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
elevation: 4.0 // 그림자 영역 조절
),
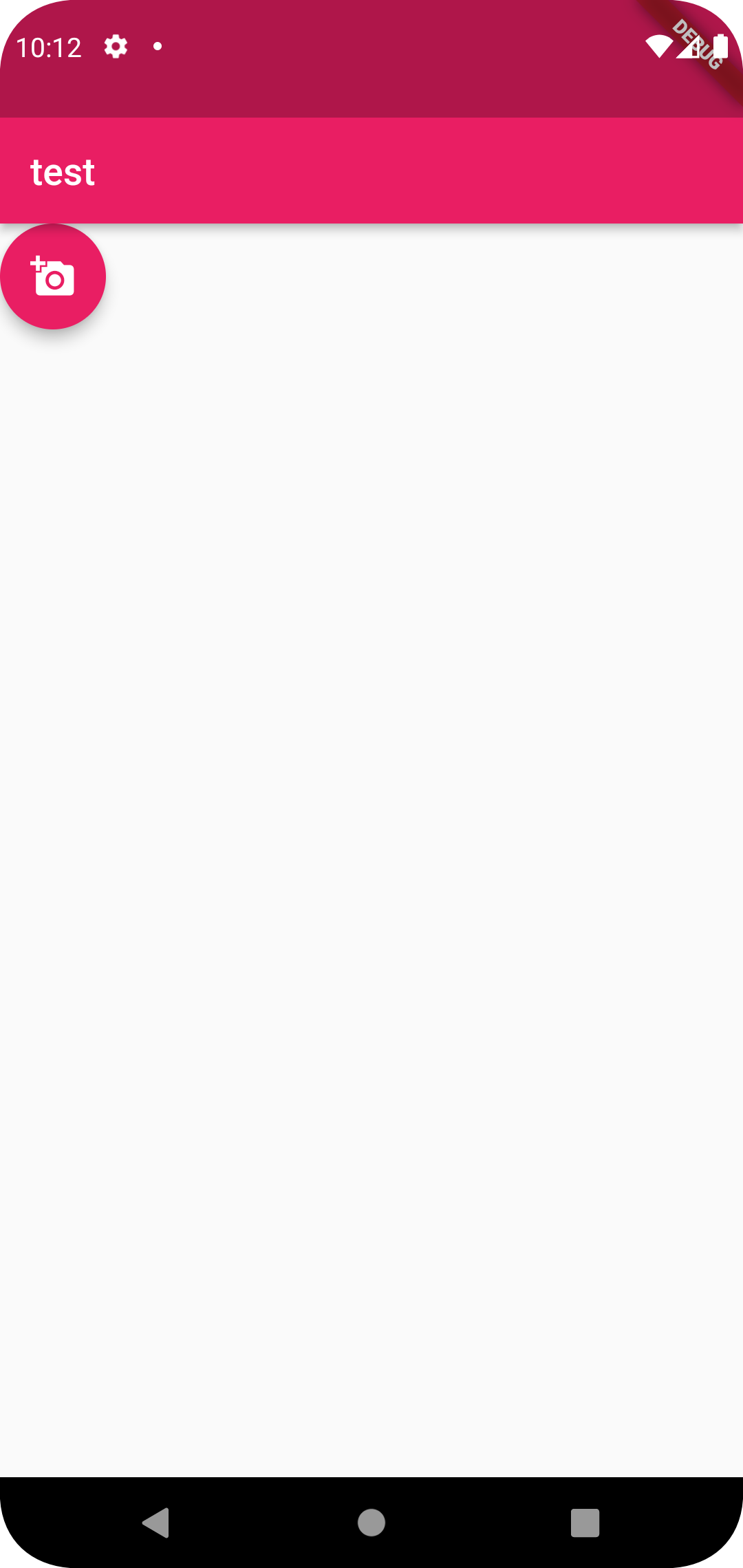
)4) FloatingActionButton
- 입체감 있는 둥근 버튼 위젯


좋은 글 감사합니다. 참고 많이 됐어요