1. 화면 전환
- 새로운 화면으로 이동하거나 다시 원래 화면으로 돌아가는 기법 필요
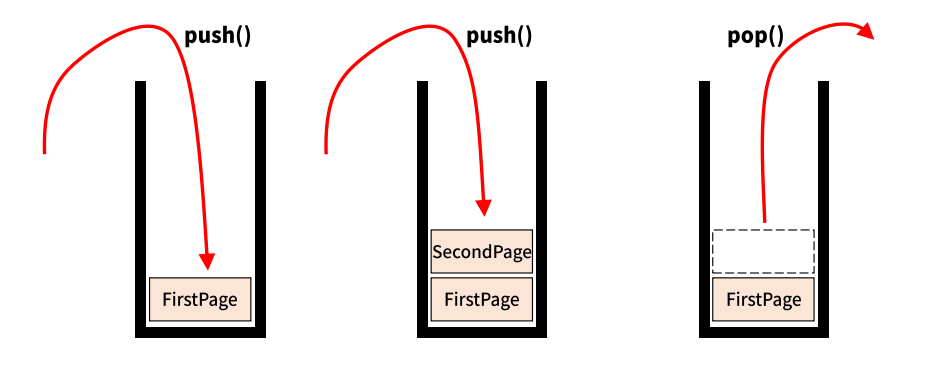
2. Navigator
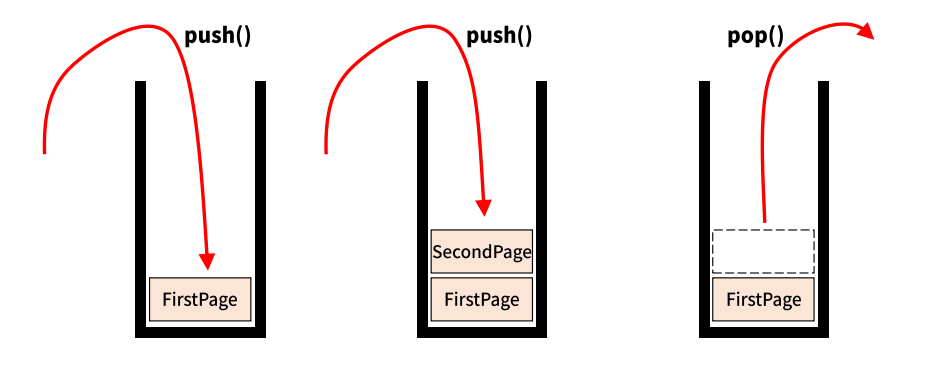
- 스택 규칙을 기반으로 자식 위젯들을 관리하는 위젯
- push()함수를 통해 새로운 화면을 최상단에 표시
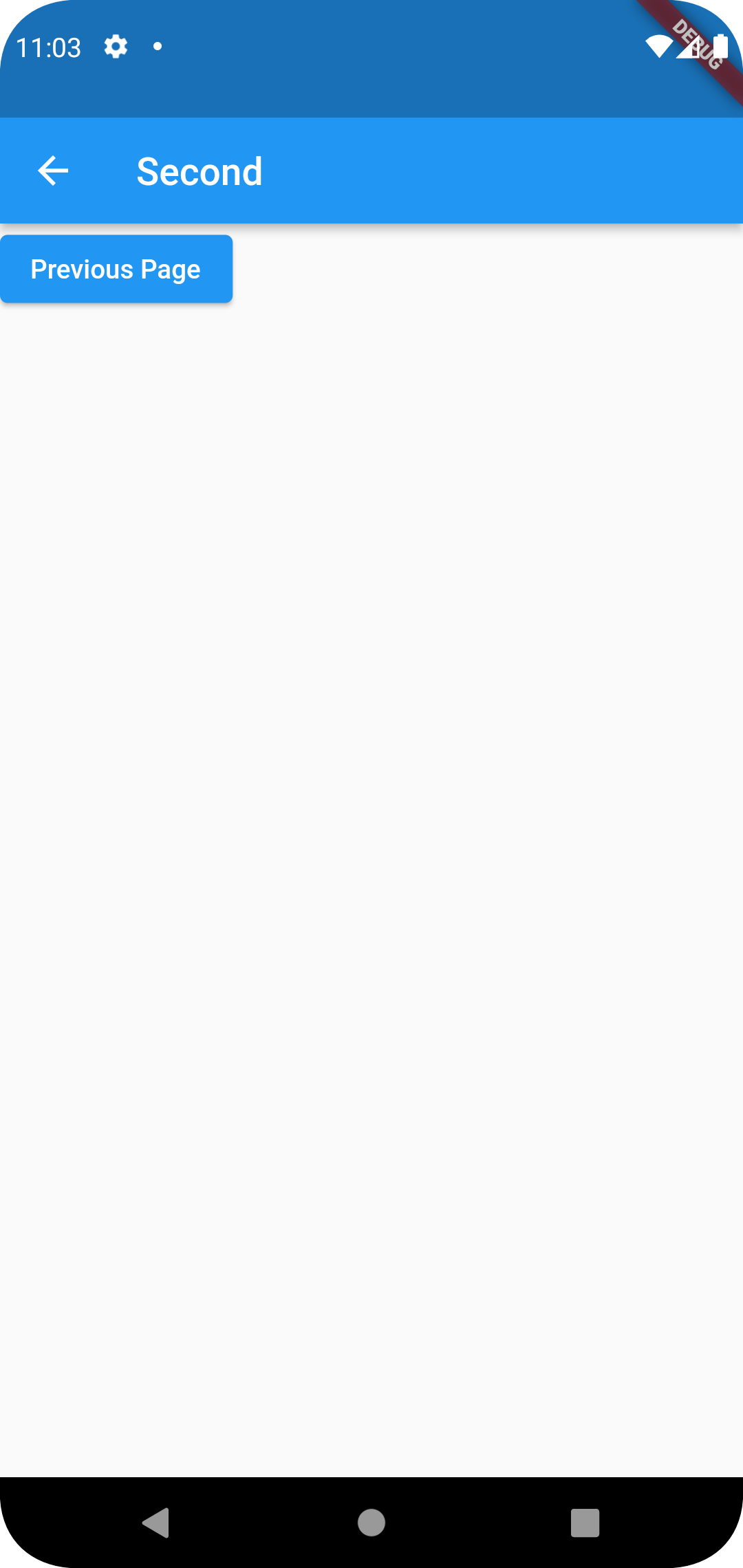
- pop()함수를 통해 이전 화면으로 회귀
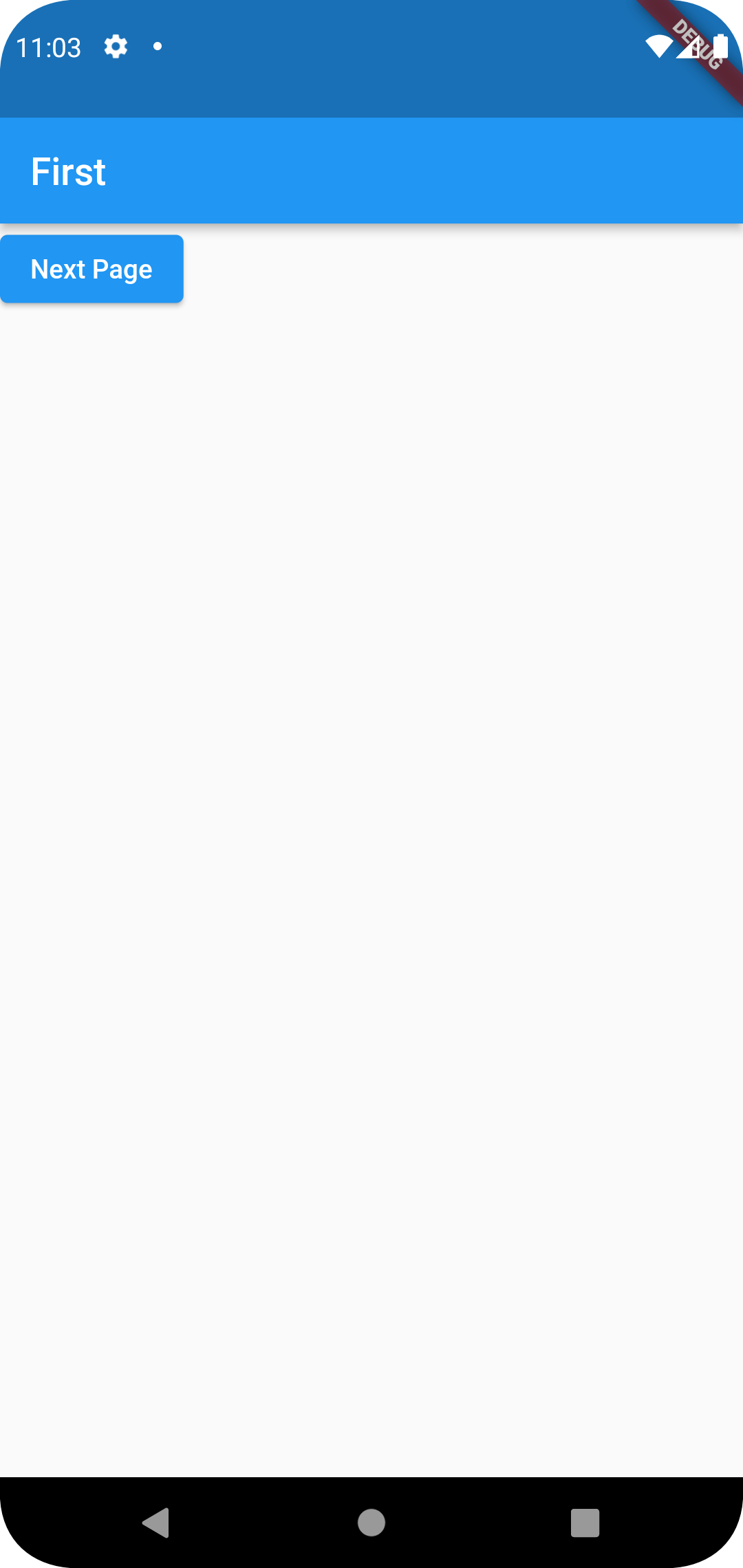
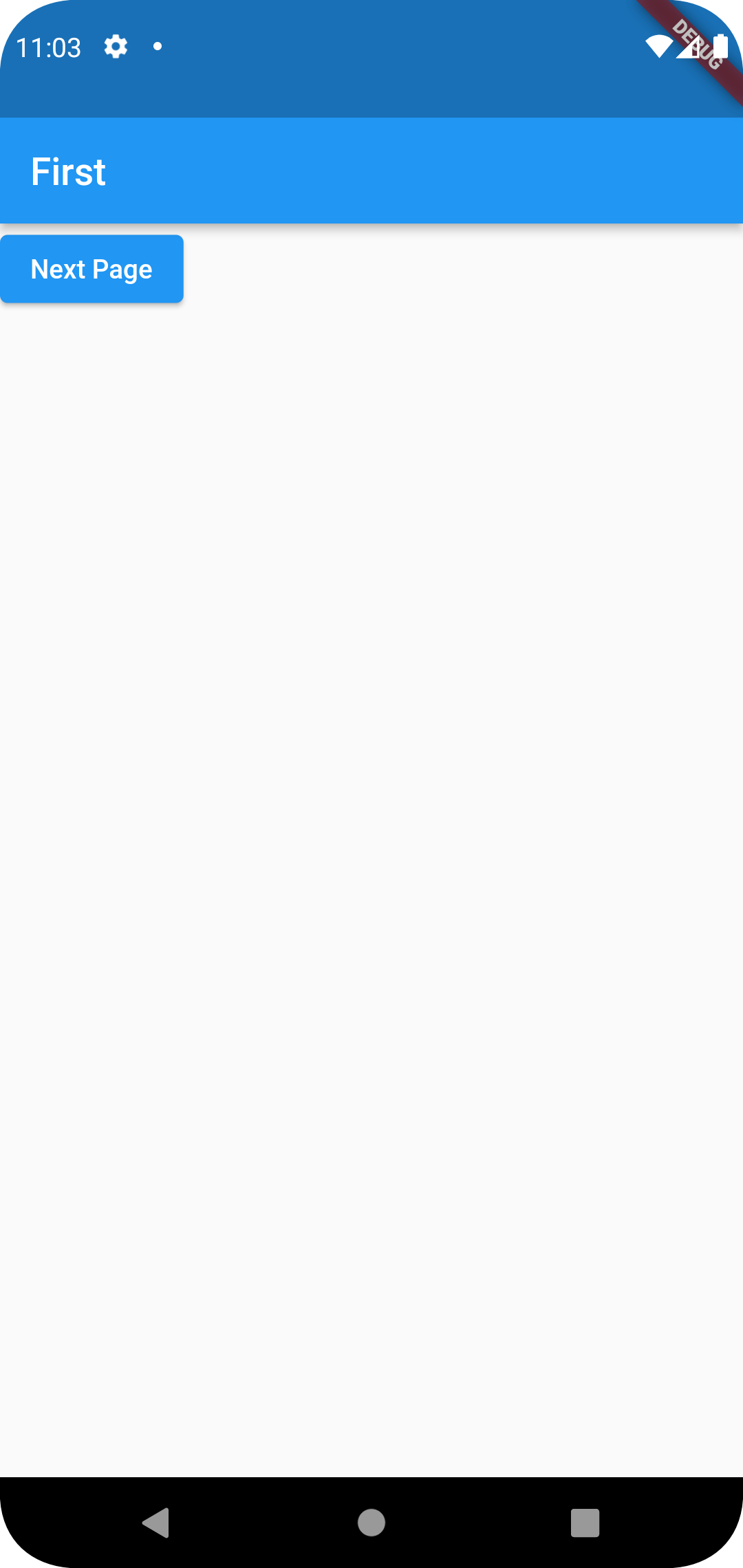
- FirstPage()에서 SeconPage()로 전환
- Navigator의 push()함수를 사용해 해당 화면은 현재 화면 위에 띄움
네비게이션 동작 방식의 이해 - Stack 구조




// main.dart
import 'package:flutter/material.dart';
import 'package:opensource_6/second_page.dart';
import 'first_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Navigaotr Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
// home:
// FirstPage(),
initialRoute: '/first', //처음 시작하는 화면 정보 (home 역할)
routes: { //경로 정보 기입
'/first': (context) => FirstPage(),
'/second': (context) => SecondPage()
},
);
}
}
//first page
import 'package:flutter/material.dart';
import 'Student.dart';
class FirstPage extends StatelessWidget {
const FirstPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First'),
),
body: ElevatedButton(
child: Text('Next Page'),
onPressed: () async {
final result = await Navigator.pushNamed( //기명 경로로 이동 가능
context,
'/second',
arguments: Student('JYJ', 00, 00000000),
) as Student;
print('in FirstPage ${result.name}');
// print(result);
},
),
);
}
}
//second page
import 'package:flutter/material.dart';
import 'Student.dart';
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
// final String data;
@override
Widget build(BuildContext context) {
final args = ModalRoute.of(context)!.settings.arguments as Student; //인수 저장 및 형 변환
print('in SecondPage: ${args.name}');
return Scaffold(
appBar: AppBar(
title: Text('Second'),
),
body: ElevatedButton(
child: Text('Previous Page: '),
onPressed: (){
final args_sec = Student('jimin', 00, 20200000);
Navigator.pop(context, args_sec);
},
),
);return Container();
}
}
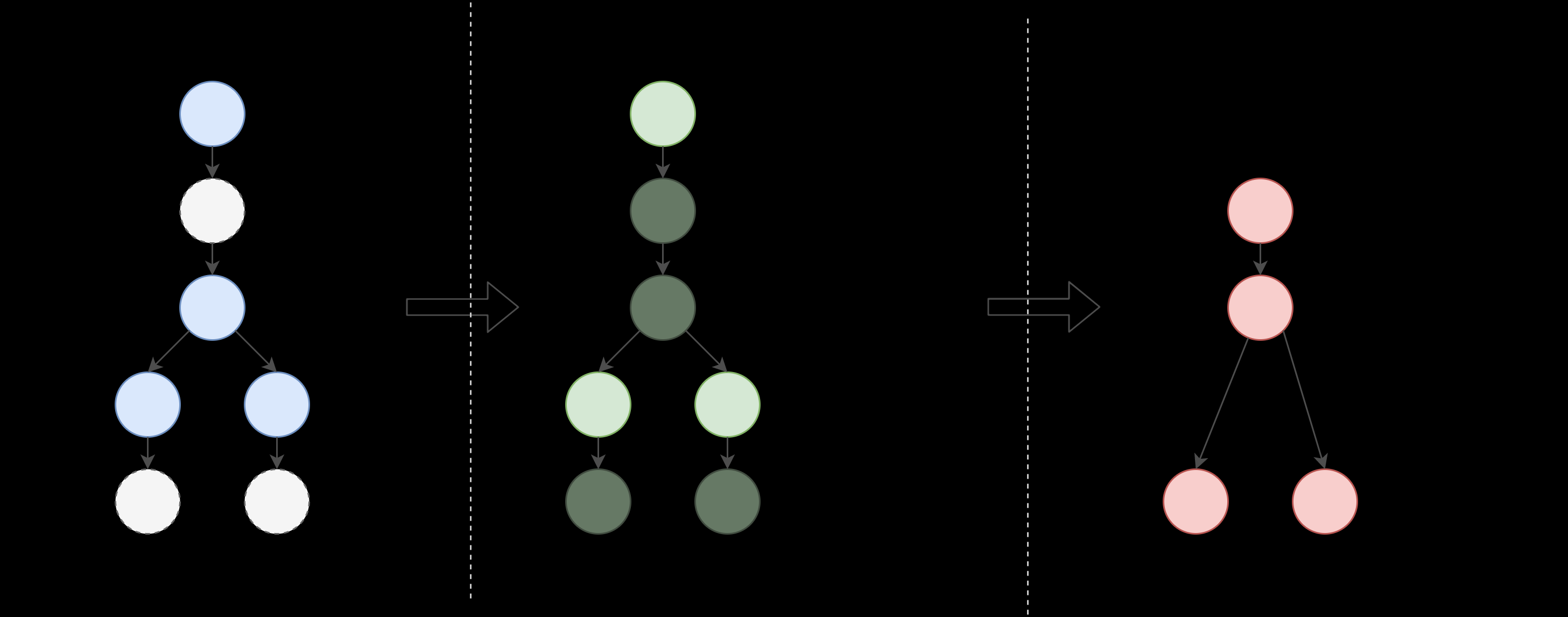
Flutter Architecture
Context
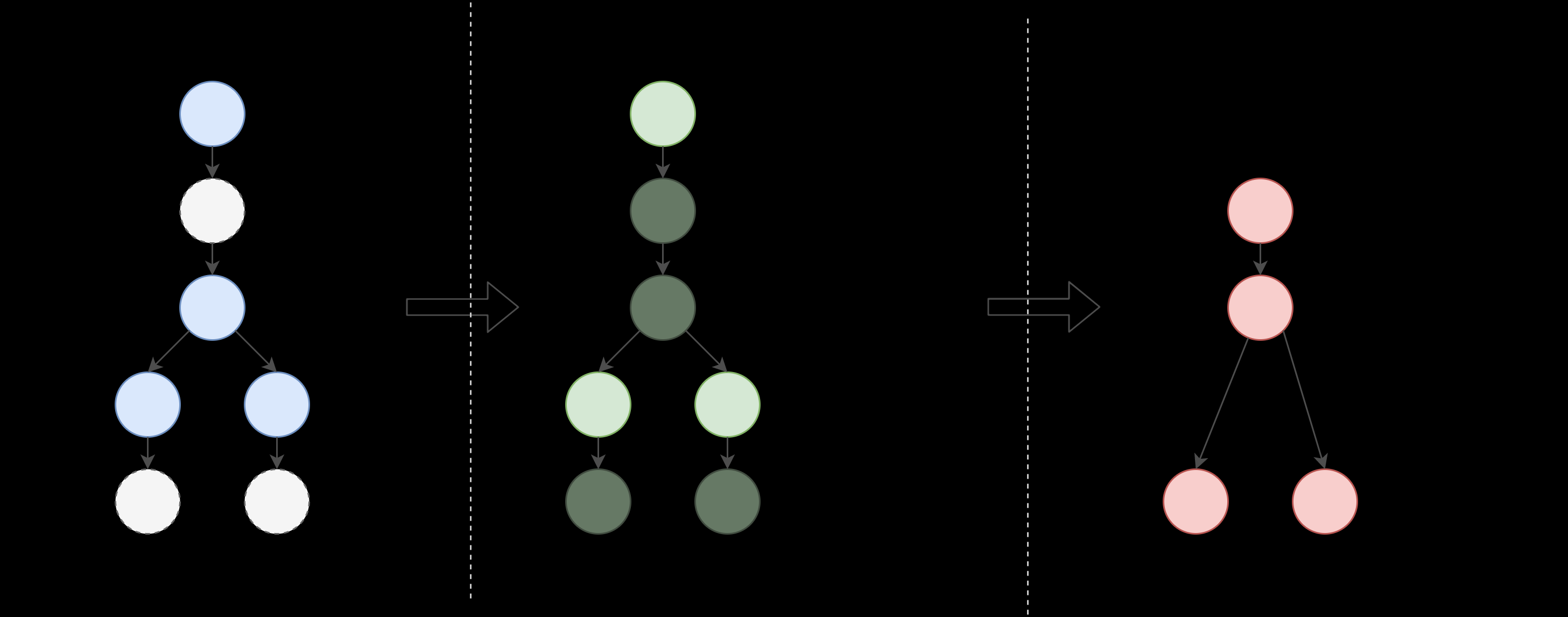
- Flutter의 트리
- flutter는 3개의 핵심 트리 구조를 가짐
- Widget tree
- Element tree
- RenderObject tree
- 위젯 트리를 생성하면 flutter 프레임워크에서 해당 위젯 트리에 대응하는 요소 트리와 렌더 트리를 생성함