

class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
//setContentView(R.layout.activity_main)
setContentView(binding.root)
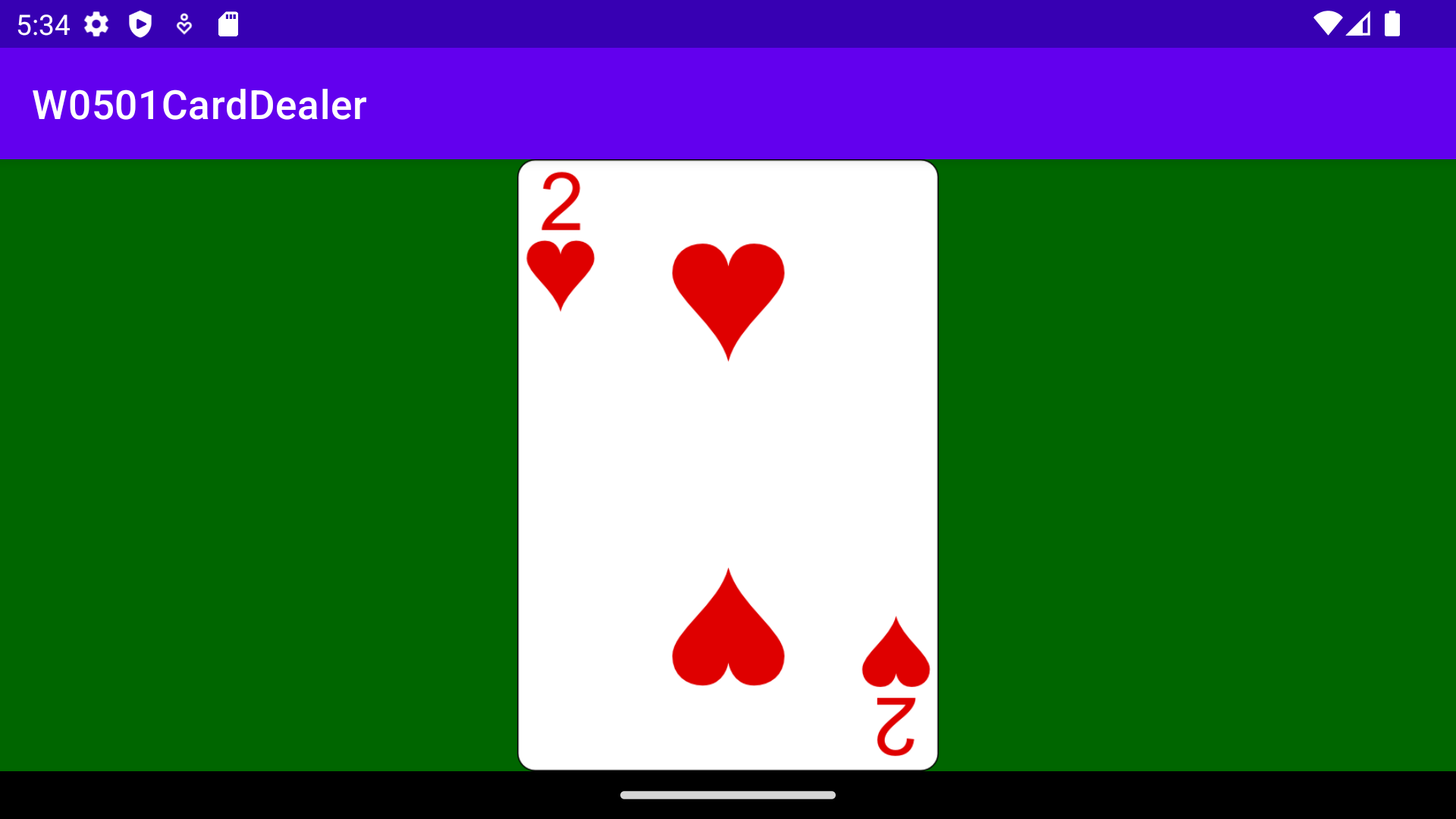
binding.card1.setImageResource(R.drawable.c_2_of_hearts)
getCardName(40)
}
private fun getCardName(c: Int) : String {
Log.i("getCardName", c.toString())
val shape = when (c/13) {
0 -> "spades"
1 -> "diamonds"
2 -> "hearts"
3 -> "clubs"
else -> "error"
}
val number = when (c%13) {
0 -> "ace"
in 1..9 -> (c % 13 + 1).toString()
10 -> "jack"
11 -> "queen"
12 -> "king"
else -> "error"
}
return "c_${number}_of_${shape}"
}
}

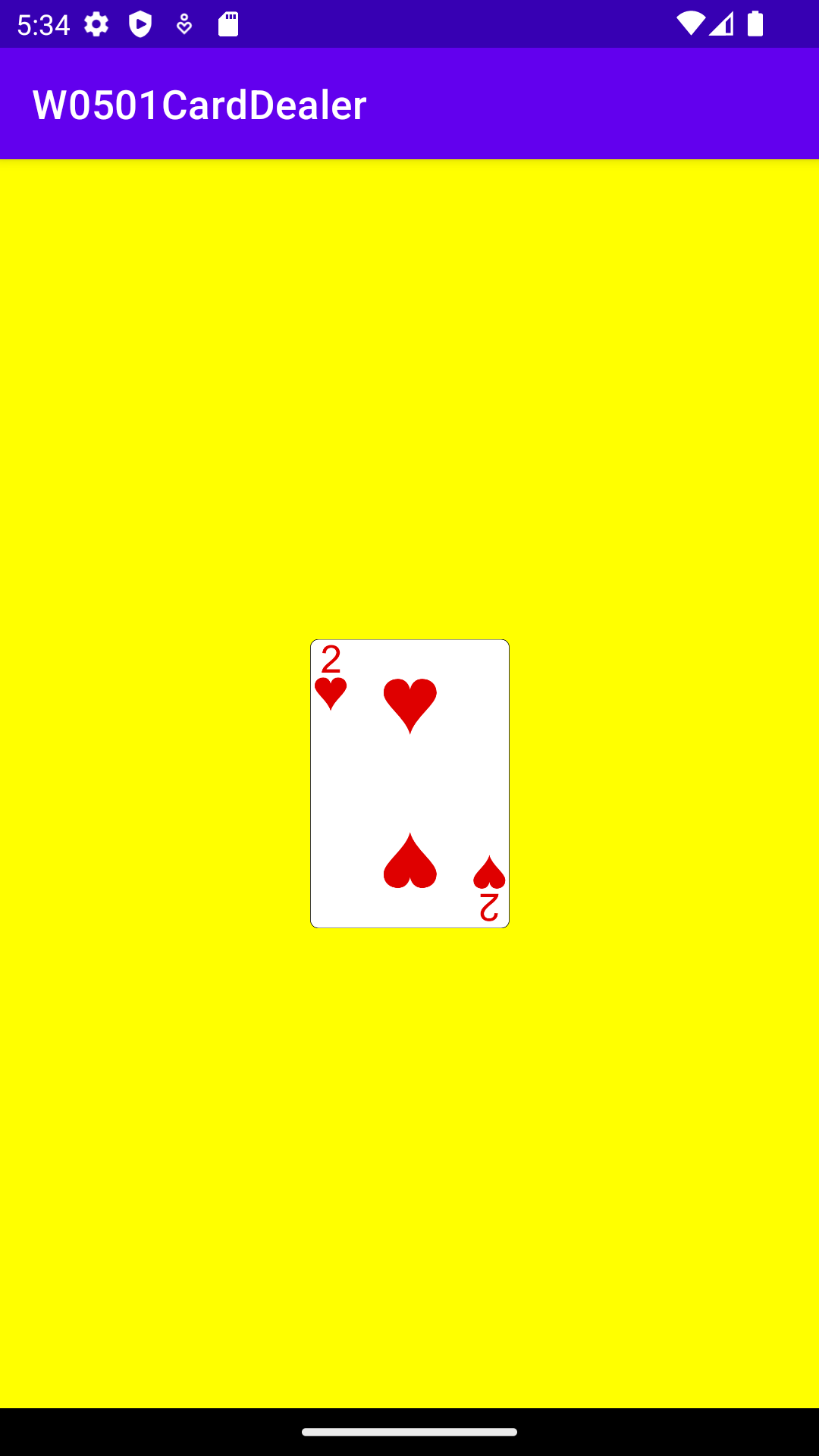
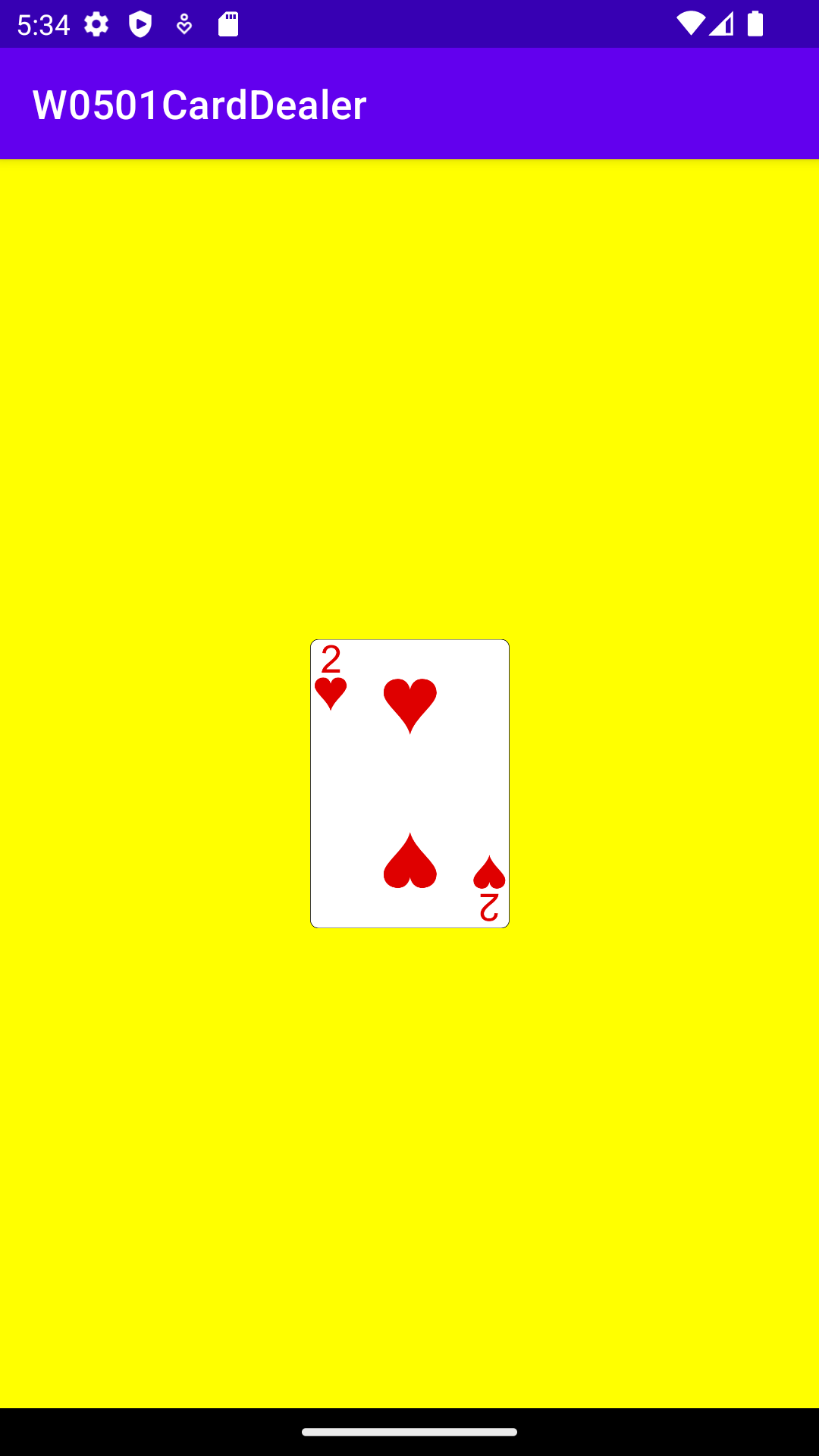
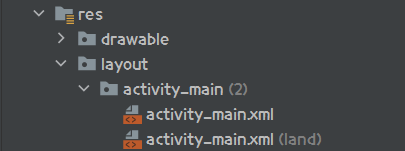
//세로 (layout\activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0"
tools:context=".MainActivity">
<ImageView
android:id="@+id/card1"
android:layout_width="100dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
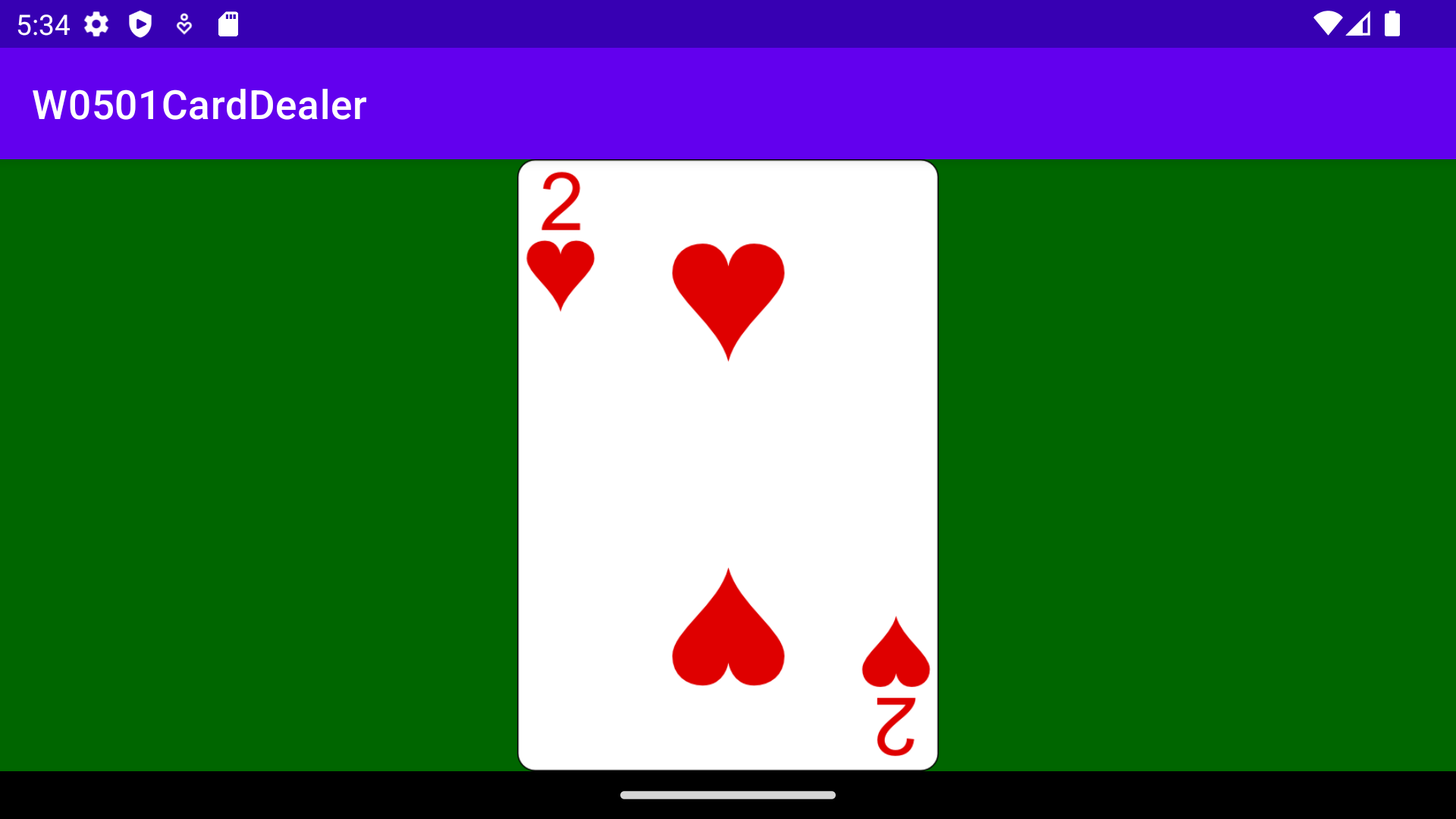
//가로 (land\activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#060"
tools:context=".MainActivity">
<ImageView
android:id="@+id/card1"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>