
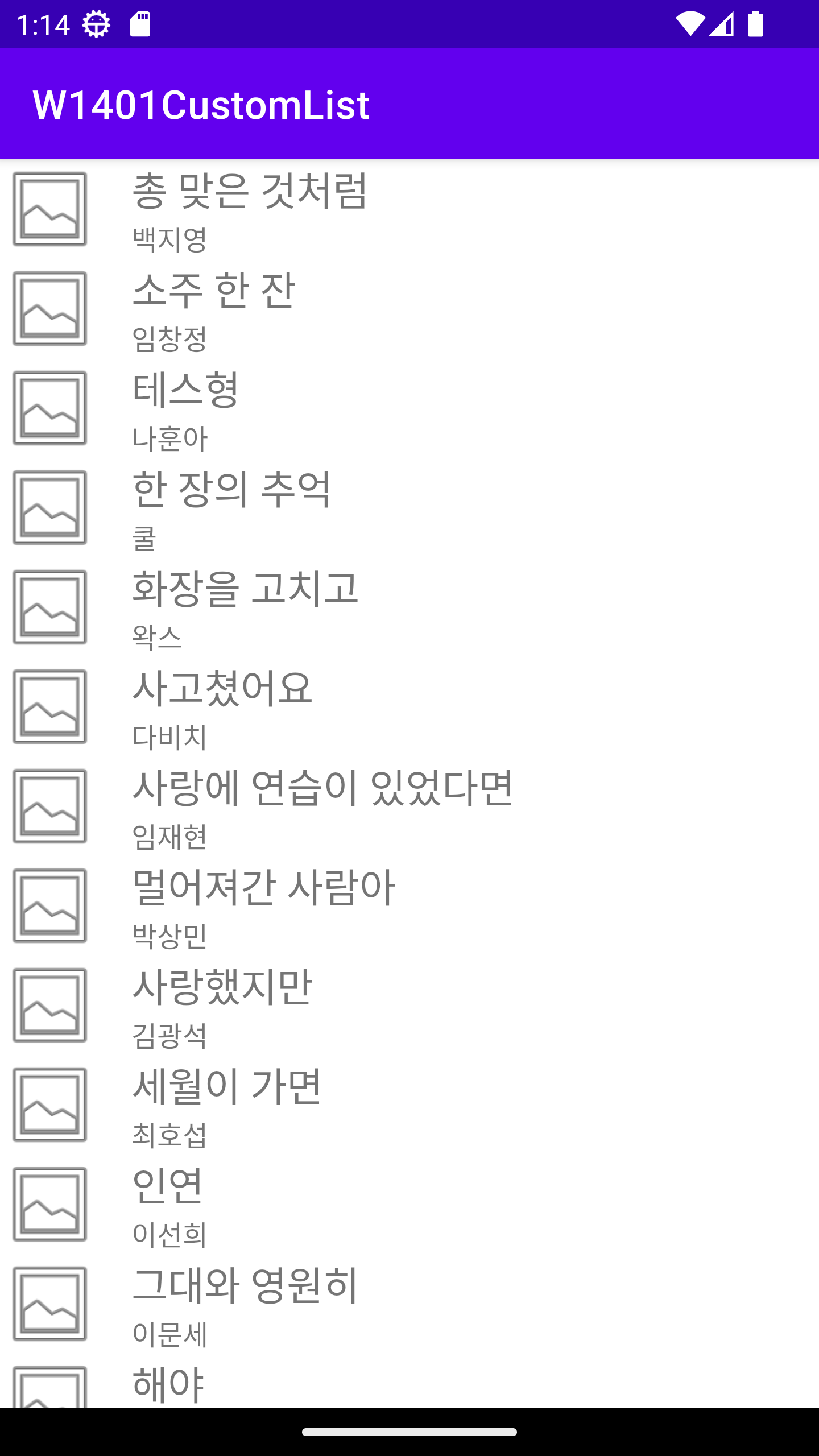
13주차 실습과 기본 코드는 동일하지만 list 레이아웃을 사용자화했다는 차이가 있음
//item_song.xml
//리스트 각 라인에 대한 레이아웃
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
>
<ImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@android:drawable/ic_menu_gallery"
android:scaleType="centerCrop"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent" />
<TextView
android:id="@+id/text1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginStart="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/image"
app:layout_constraintRight_toRightOf="parent"/>
<TextView
android:id="@+id/text2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
app:layout_constraintStart_toStartOf="@id/text1"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>//SongAdapter class
<1>
inner class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView) {
// val txTitle: TextView = itemView.findViewById(android.R.id.text1)
// val txSinger: TextView = itemView.findViewById(android.R.id.text2)
val txTitle: TextView = itemView.findViewById(R.id.text1)
val txSinger: TextView = itemView.findViewById(R.id.text2)
}
<2>
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
//val view = layoutInflater.inflate(android.R.layout.simple_list_item_2,
val view = layoutInflater.inflate(R.layout.item_song,
parent,
false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.txTitle.text = model.list.value?.get(position)?.title
holder.txSinger.text = model.list.value?.get(position)?.singer
//string인 경우 Elvis 연산자 필요없음 Integer일 때만 필요
}
<1>
android.R.id.text1 -> R.id.text1
<2>
android.R.layout.simple_list_item_2 -> R.layout.item_song
안드로이드에서 제공하는 레이아웃이 아닌 직접 커스터밍한 레이아웃을 사용하기 때문에
