실습
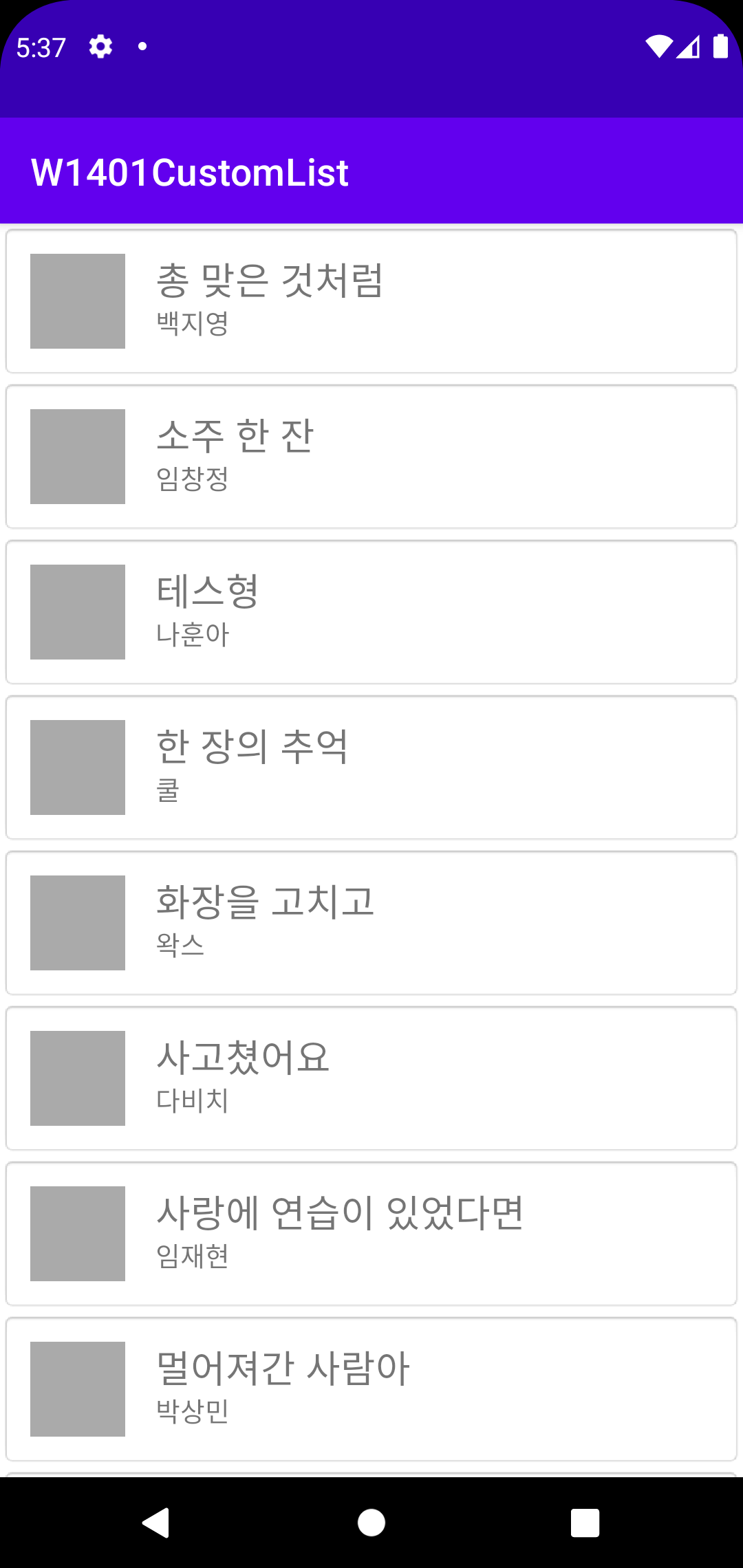
1. 회색 사진

- 자동 지정 -> match_parent (지가 알아서 늘려버림) 아니고 0dp로
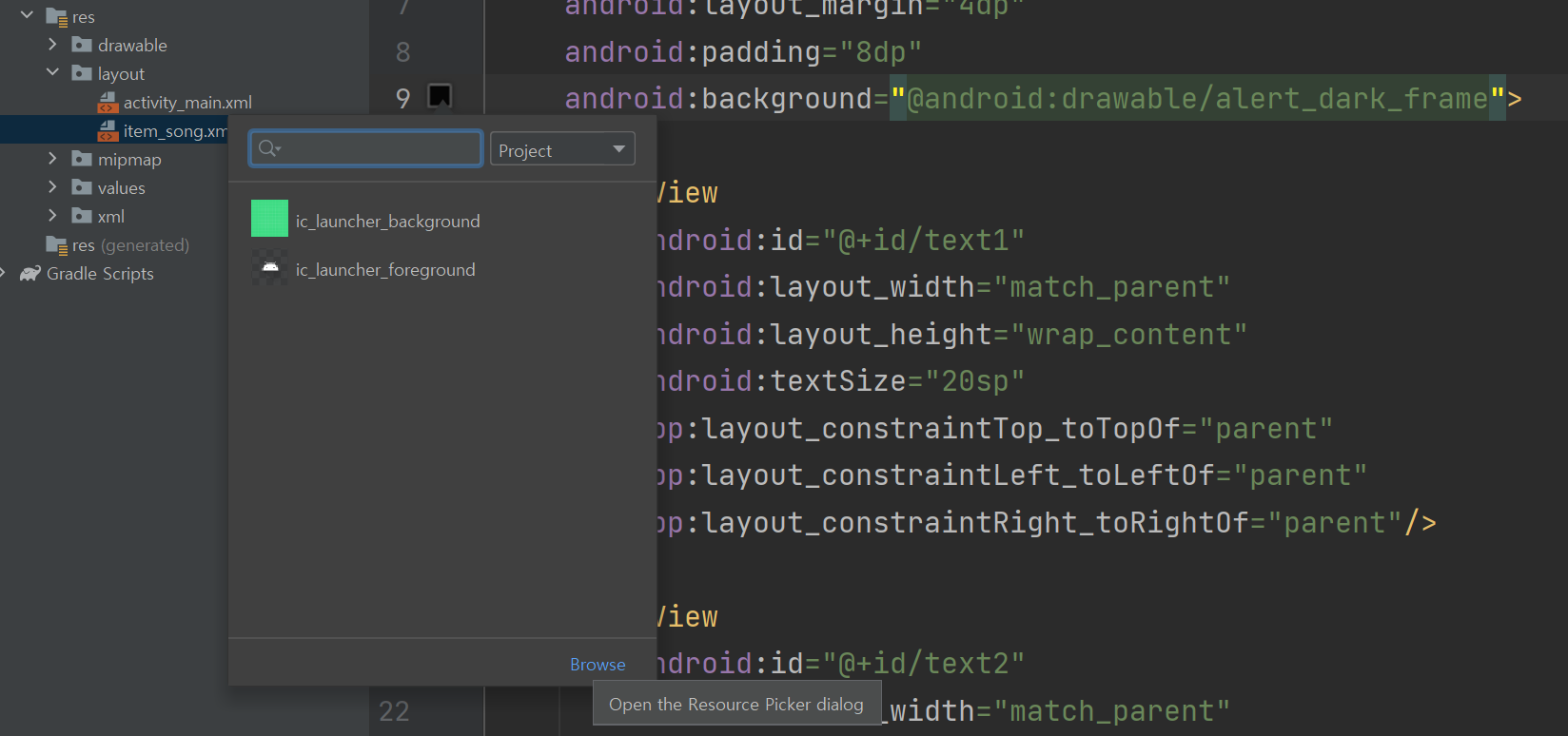
2. nine patch image 사용 & ImageView 추가


// centerCrop 가운데 부분을 잘라라
android:scaleType="centerCrop"topCrop만드는 방법 - 1.상속 2.오버라이딩
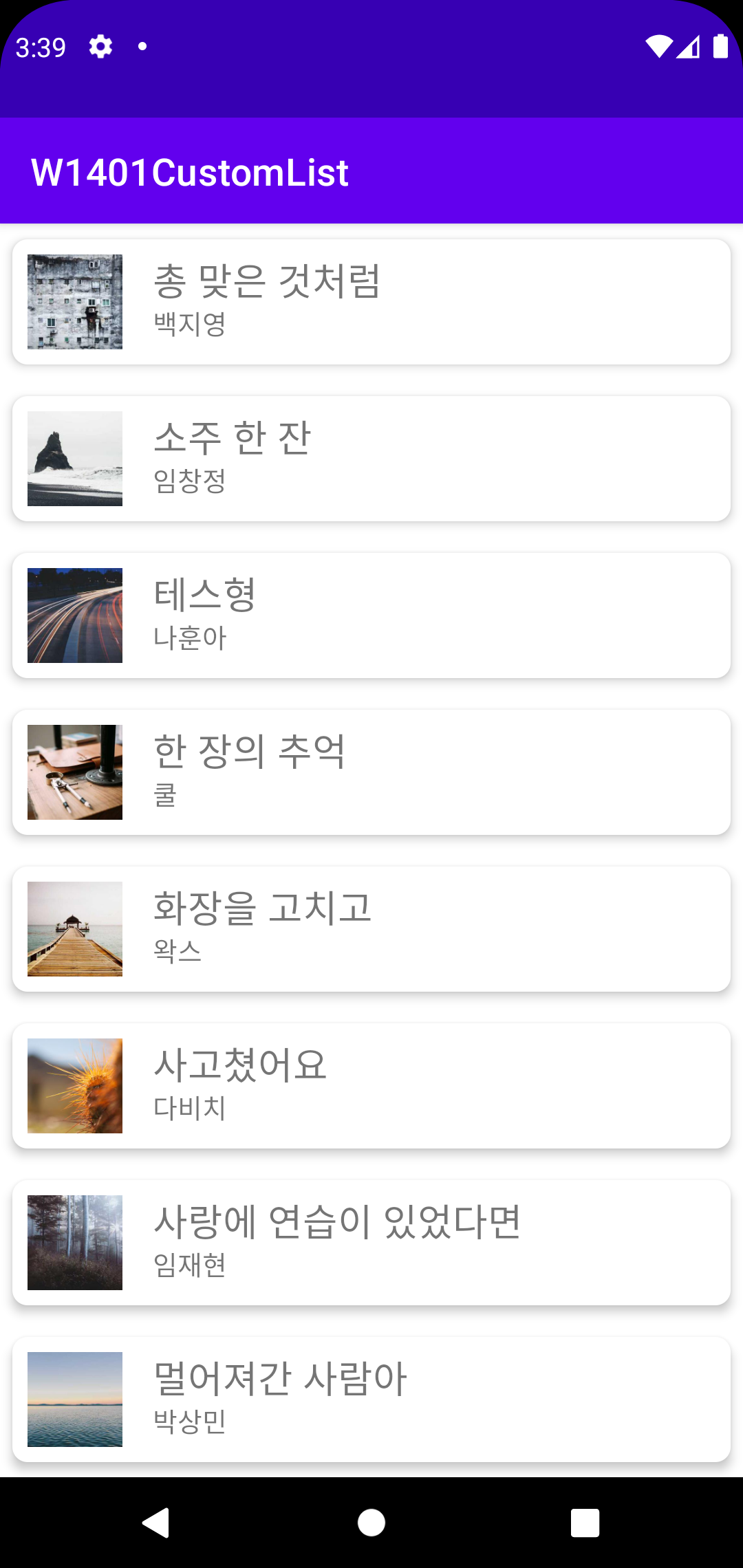
3. networkImageView 사용

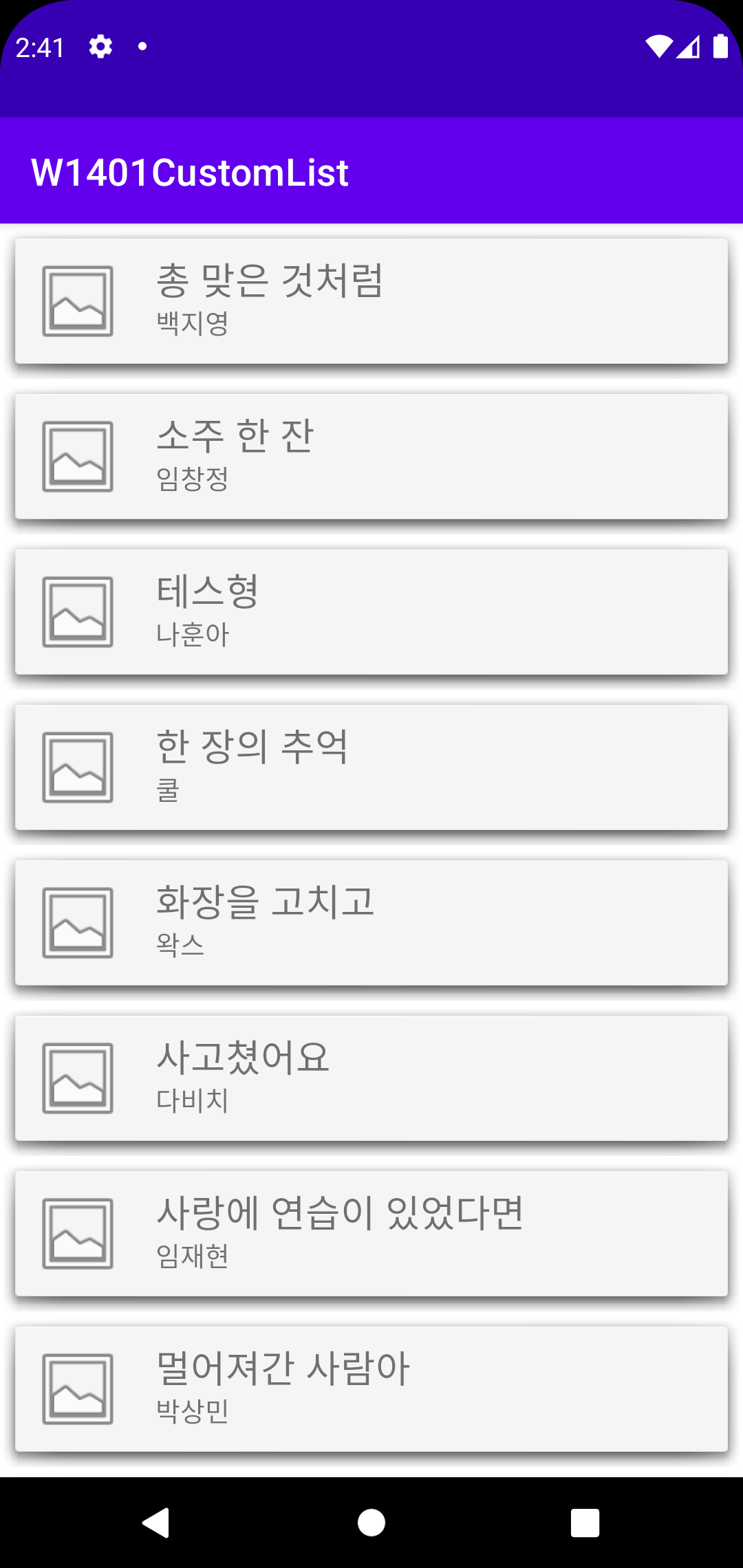
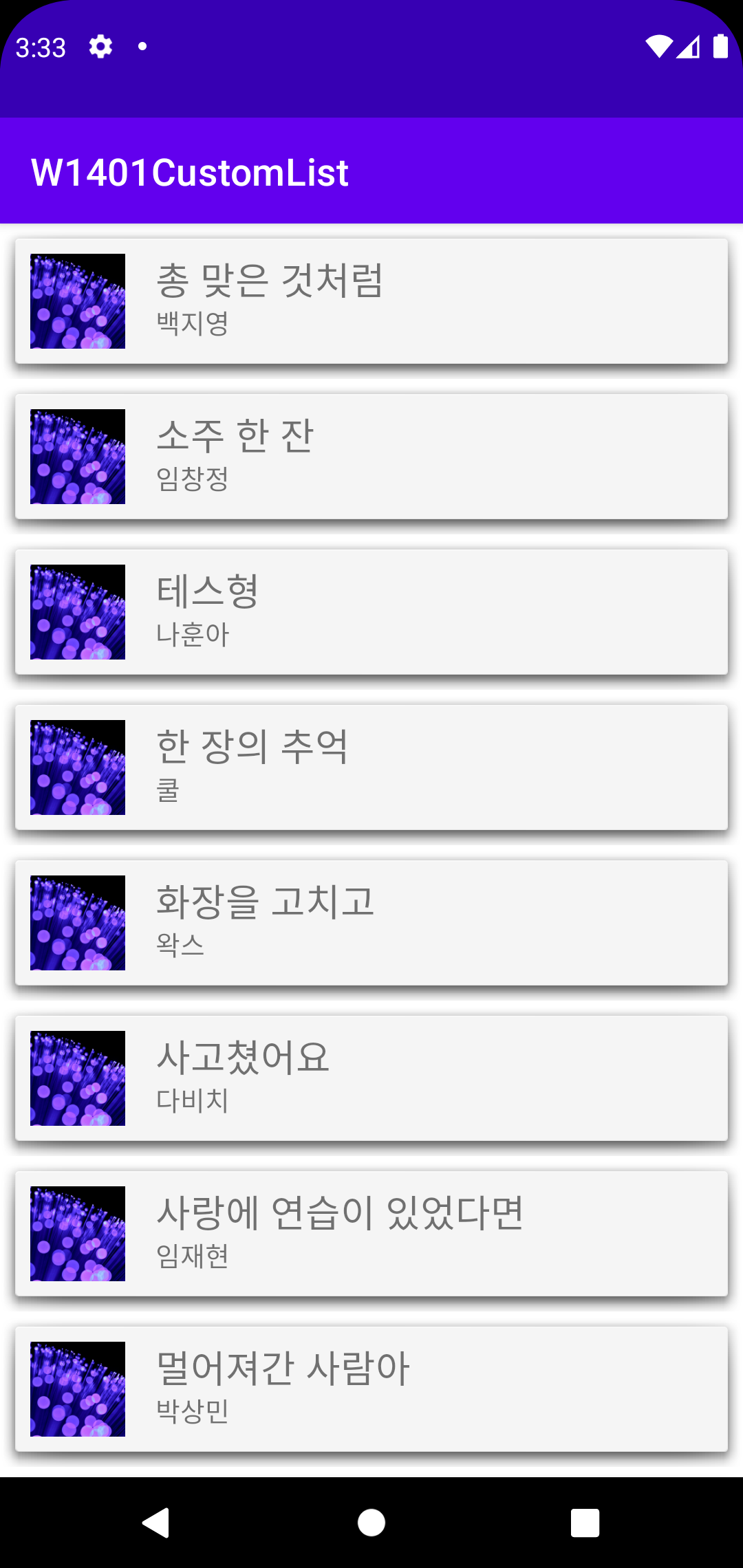
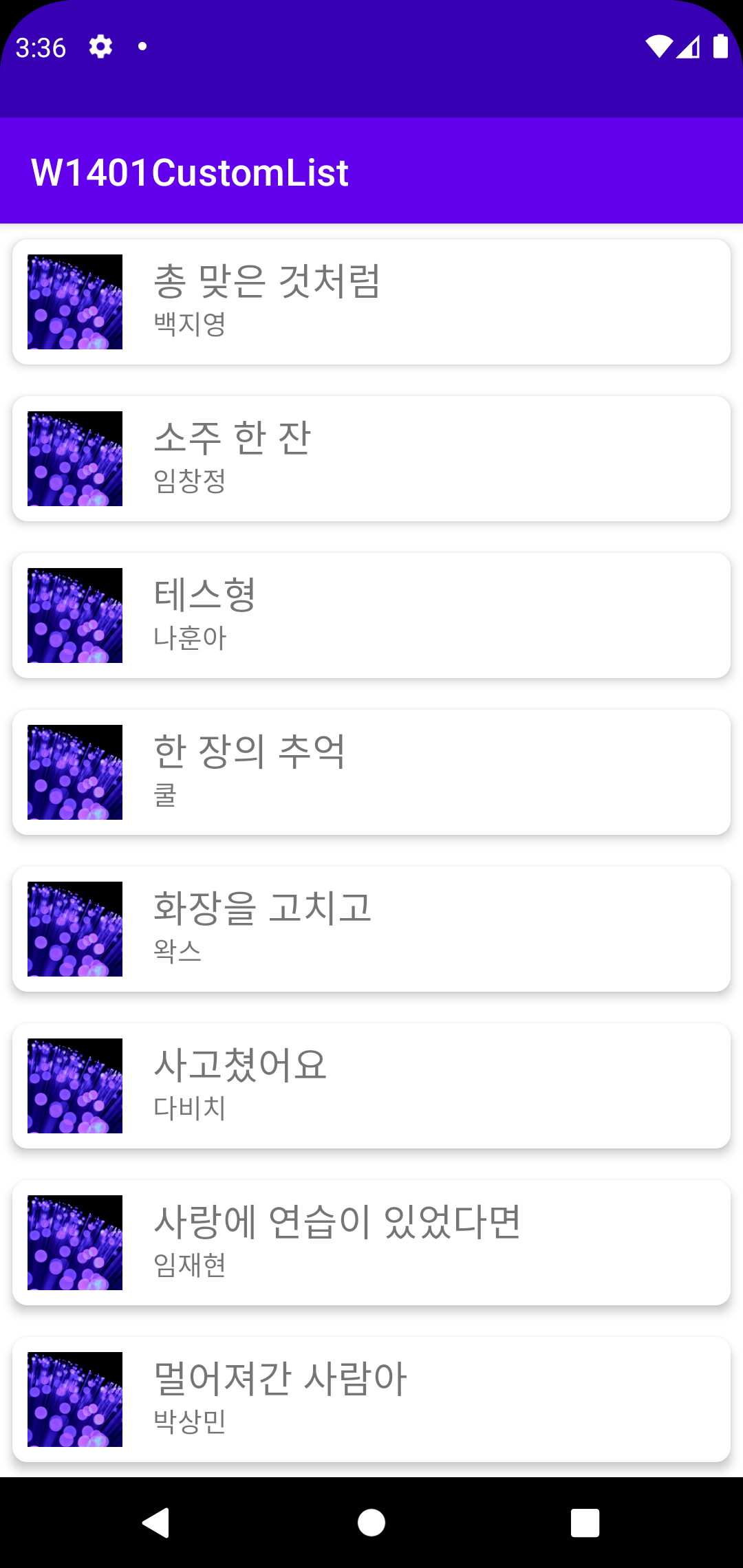
4. cardView 사용

<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardElevation="4dp"
app:cardCornerRadius="8dp"
app:cardUseCompatPadding="true"
>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="centerCrop"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:contentDescription="@string/item_song_image_desc"/>
<TextView
android:id="@+id/text1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginStart="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/image"
app:layout_constraintRight_toRightOf="parent"/>
<TextView
android:id="@+id/text2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
app:layout_constraintStart_toStartOf="@id/text1"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>5. 랜덤 이미지 사용