✋🏻 개발자답게 사용하는 chrome browser 강의를 정리한 내용입니다.
📍 크롬에서 웹 페이지 소스 코드 보는 방법
1️⃣ 방법 1
크롬 → 마우스 오른쪽 클릭 → 페이지 소스 보기(ctrl+u)
이때 나오는 페이지의 소스코드는 페이지 소스 보기의 버튼을 눌렀을 때 그 순간 나오는 페이지 소스이다. 그렇기에 동적인 소스가 아니다.
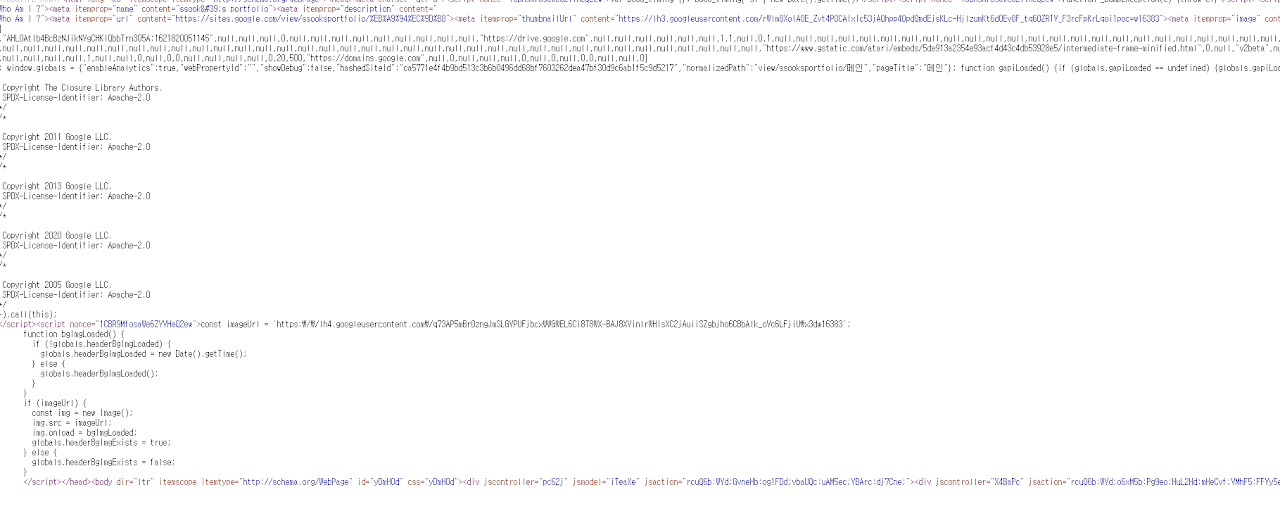
▼ ctrl + u 눌렀을 떄 나오는 소스코드 (자동 줄바꿈 체크한 것 캡쳐)

따라서, 위의 방식이 아닌 크롬의 개발자 도구를 이용하여 자바 스크립트 코드를 작성하거나웹 페이지에 있는 소스를 검사할 것임.
2️⃣ 방법2
◈ 크롬 개발자 도구를 여는 방법
- 윈도우 기준 : F12
- MAC 기준 : option + cmd + i
혹은 설정 → 도구 더보기 → 개발자 도구를 눌러 해당 창을 열어 사용할 수 있음.
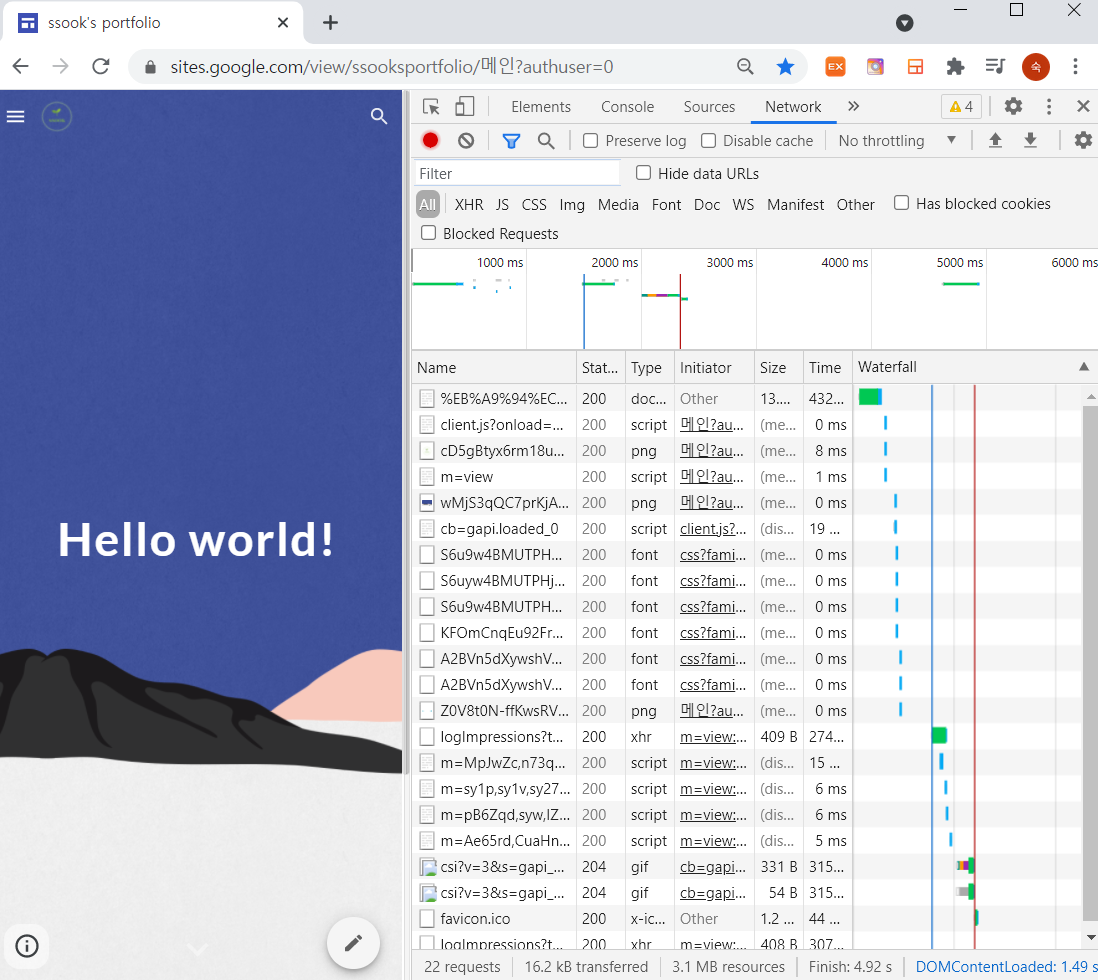
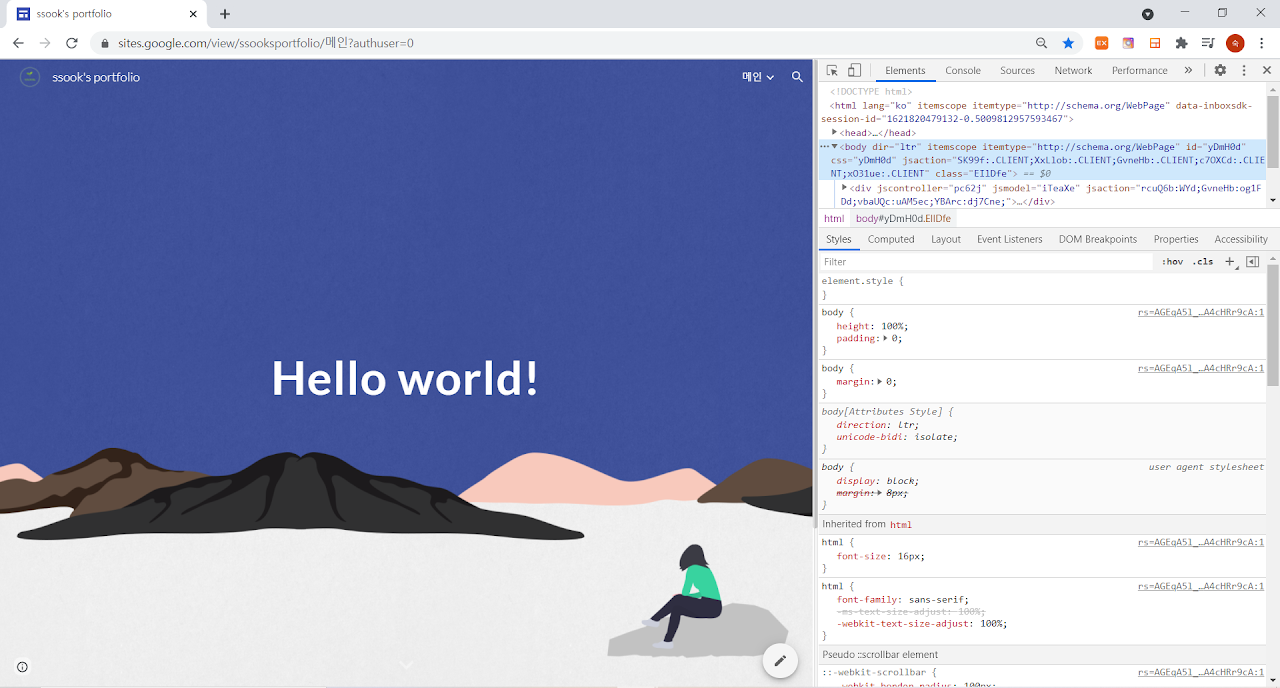
▼ 개발자 도구를 이용하여 소스코드 확인한 모습

📍 개발자 도구 구성
elements, console, sources, network, performance, memory, application, security, lighthouse
이렇게 총 8개의 세션으로 구분되어 있다.
가장 많이 쓰이는 항목은 elements, console, sources, network 4가지! 라고 선생님이 알려주셨다.
✅ Network
- 웹 사이트를 불러들일 때(=화면에 띄우게 될 때), 크롬 브라우저에서 어떤 파일을 받는지를 보여줌
- 해당 페이지에서 받아들인 파일들의 목록 확인 용도
✅ Console
- 간단한 자바스크립트 문법을 연습하거나 실습할 수 있는 곳
- 페이지로부터 받은 메시지를 확인할 수 있는 용도
✅ elements
- 웹 페이지를 이루는 html, css 구조 확인 가능
- what if 실험용도 : 만약 웹 페이지 상에서 코드를 수정하면 어떻게 보일까?를 보여줌
✅ Sources
자바스크립트 코드 트래킹 포함 디버깅 용도로 사용.
디버깅 방법은 크게 나누어 보면 아래와 같이 2가지로 나눌 수 있음.
첫번째는 watch 탭 이용, 두 번째는 breakpoint 이용
- watch 탭
관심있는 그 코드 혹은 변수에 현재 어떤 값이 담겼고, 어떤 변화가 일어나고 있는지 확인할 때 사용- breakpoints 탭
코드 라인에 해당하는 번호를 클릭만 해도, 해당 번호 코드에 breakpoint를 등록할 수 있음. 코드를 실행하다 breakpoint를 만나면 코드는 일시정지함.
그때 breakpoint의 값을 보여줌. 이 두 개를 이용해 코드의 흐름을 제어하면서 자바스크립트 코드를 분석해 디버깅을 할 수 있음.