
📌 HTML
- HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화 하기 위해 사용되는 코드이다.
📝 요약
- HTML은 프로그래밍 언어가 아니다
- 컨텐츠의 구조를 정의하는 마크업 언어(태그 등을 이용하여 문서의 데이터의 구조를 명기하는 언어)이다
- 컨텐츠의 서로 다른 부분들을 씌우거나(wrap) 감싸서(enclose) 다른 형식으로 보이게하거나 특정한 방식으로 동작하도록 하는 일련의 요소(elements)로 이루어져 있다.
- tags로 감싸는 것으로 단어나 이미지를 다른 어딘가로 하이퍼링크(hyperlink)하거나 단어들을 이탤릭체로 표시하고 글씨체를 크게 또는 작게 만드는 등의 일을 할 수 있다.
🔎 HTML 요소
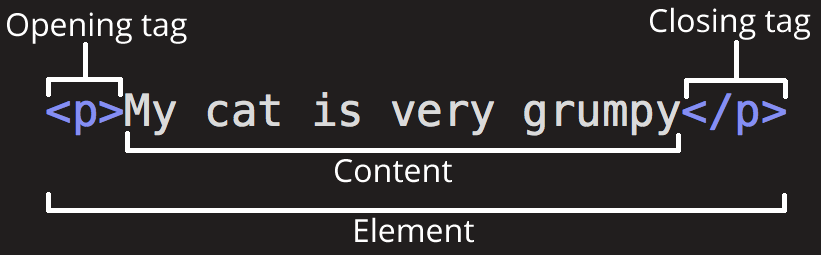
1. 분석

- 여는 태그(opening tag)
- 요소의 이름으로 구성
- 여닫는 꺾쇠괄호로 감싸진다.
- 요소가 시작되는 곳, 또는 효과를 시작하는 곳임 명시
- 닫는 태그(closing tag)
- 여는 태그에 추가로 요소의 이름 앞에 전방향 슬래시가 포함
- 요소의 끝
- 컨텐츠(content)
- 요소의 내용(content)
- 요소(element)
- 요소는 여는 태그와 닫는 태그, 그리고 컨텐츠로 이루어진다.
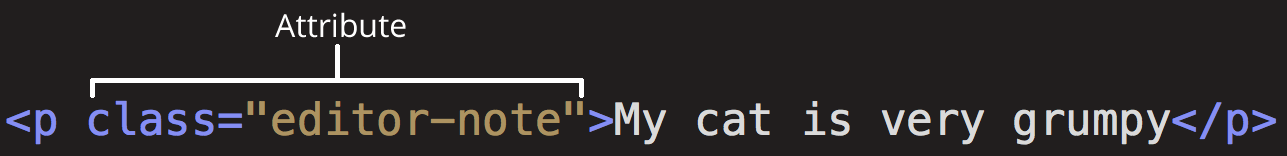
2. 속성

- 실제 컨텐츠로 표시되길 원하지 않는 추가적인 정보를 담고 있다.
- 속성이 가져야 하는 것
- 요소 이름 (요소가 하나 이상 속성을 이미 가지고 있다면 이전 속성)과 속성 사이에 공백
- 속성 이름 뒤에는 등호(=)
- 속성 값의 앞 뒤에 열고 닫는 인용부호(" 또는 ')
3. 요소 중첩
요소를 다른 요소안에 놓는 것, 다음의 예시와 같다.
<p>내 고양이는 <strong>아주</strong> 고약해.</p>더 나중에 나온 여는 태그를 먼저 닫아 주어야 한다.
여기서는 strong이 더 나중에 나왔기 때문에 p보다 먼저 닫아 주었다.
4. 빈 요소
내용이 없는 요소, 다음의 예시와 같다.
<img src="images/firefox-icon.png" alt="My test image">5. HTML 문서 해부
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>각 요소들이 어떻게 전체 HTML 페이지를 구성하지는 살펴보자
<!DOCTYPE html>- 모든 것이 올바르게 동작하게 하기 위해 포함되어야 할 역사적인 유물?
<html></html>- 페이지 전체 컨텐츠를 감싼다
- 루트(root) 요소
<head></head>- 문서의 머리
- 브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 들어가게 된다.
<body></body>- 페이지에 방문한 모든 웹 사용자들에게 보여주기 원하는 모든 컨텐츠들
<meta charset="utf-8">- 문서가 사용해야 할 문자 집합을 utf-8으로 설정
- 어떠한 문자 컨텐츠도 다룰 수 있다.
<title></title>- 페이지의 제목 설정
- 페이지가 로드되는 브라우저의 탬에 이 제목이 표시된다.
🔎 이미지
<img src="images/firefox-icon.png" alt="My test image">src- 이미지의 파일 경로
alt- 대체 텍스트
- "설명적인 문자(descriptive text)"을 쓰는게 좋다
🔎 문자 나타내기
1. 제목
<h1>-<h6>의 여섯개의 제목을 가진다.
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>2. 문단
<p> 요소는 문자의 문단을 포함하기 위한 것
<p>This is a single paragraph</p>3. 목록
<ul>- 순서가 없는 목록
<ol>- 순서가 있는 목록
- type과 start 등으로 정해줄 수 있다.
<li>- 목록의 각 항목
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<ol start="5">
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ol>🔎 연결
<a>로 문장 안의 어떤 단어를 링크로 만들 수 있다.
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>