
📌 HTML 폼
- 사용자와 웹사이트 또는 어플리케이션이 서로 상호 작용하는 것 중 중요한 기술 중 하나
- 폼은 사용자가 웹사이트에 데이터를 전송하는 것을 허용한다.
- HTML 폼은 하나 이상의 위젯으로 만들어진다.
- 셀렉 박스
- 버튼
- 체크박스
- 라디오 버튼
- 텍스트 필드
- 위젯들은 위젯을 설명하는 라벨과 함께 사용된다.
🔎 폼의 이해
- 폼은 입력된 데이터를 한 번에 서버로 전송한다.
- 전송한 데이터는 웹 서버가 처리하고, 결과에 따른 또 다른 웹 페이지를 보여준다.
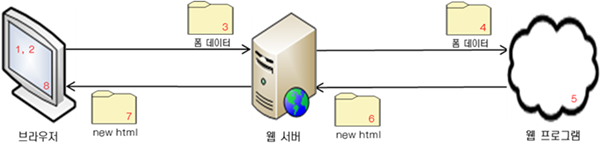
🔎 폼 태그 동작방법

- 폼이 있는 웹 페이지를 방문
- 폼 내용을 입력
- 폼 안에 있는 모든 데이터를 웹 서버로 보낸다.
- 웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘김
- 웹 프로그램은 폼 데이터를 처리
- 처리결과에 따른 새로운 HTML 페이지를 웹 서버에 보낸다.
- 웹 서버는 받은 HTML 페이지를 브라우저에 보낸다.
- 브라우저는 받은 HTML 페이지를 보여준다.
🔎 폼 태그 속성
폼 속성은 어디로 보내야 하는지 어떤 방법으로 보낼지 결정한다.
- action
- 폼을 전송할 서버 쪽 스크립트 파일을 지정
- 해당 링크로 폼안에 있는 정보를 다른 페이지로 모두 넘어가게 한다.
- 따로 링크를 지정하지 않으려면
#을 사용
- name
- 폼을 식별하기 위한 이름을 지정
- accept-charset
- 폼 전송에 사용할 문자 인코딩을 지정
- target
- action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정
- _self : 기본 값, 현재 창에서 열림
- _blank : 새창 혹은 새탭에서 열림
- action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정
- method
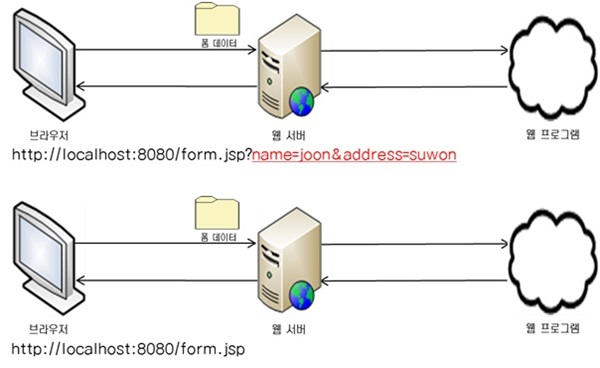
- 폼을 서버에 전송할 http 메소드를 지정 (GET 또는 POST)
<html>
<head>
</head>
<body>
<form action = "http://localhost:8080/form.jsp" accept-charset="utf-8"
name = "person_info" method = "get">
</form>
</body>
<html> 
- GET
- URL 끝에 데이터를 붙여 보낸다.
- 보안에 취약
- 지정된 리소스에서 데이터를 요청하는 경우인 읽을 때 사용하는 메소드
- POST
- 내부적으로 보이지 않는다.
- 데이터가 개인정보나 보안이 필요한 경우
- 지정된 리소스에서 데이터를 처리할 경우인 쓰기, 수정, 삭제할 때 사용
여기서 부터는 실습과 함께 진행하였습니다
🔎 폼을 구성하는 다양한 엘리먼트
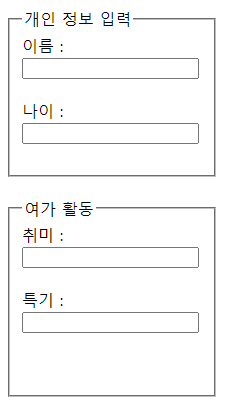
1. 폼 엘리먼트 그룹 <field>,<legend>
<fieldset> 태그는 폼 태그 안에 관련 있는 폼 엘리먼트드를 그룹화 할 때 사용
<fieldset> 태그 하위에 <legend> 태그를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 이름을 지정한다.

<!DOCTYPE html>
<html>
<head></head>
<body>
<form action="#" accept-charset="utf-8" name="person_info" method="get">
<fieldset style="width:180px">
<legend>개인 정보 입력</legend>
이름 :
<input type="text" name="name"/><br><br>
나이 :
<input type="text" name="age"/><br><br>
</fieldset>
<br>
<fieldset style="width:180px; height:180px">
<legend>여가 활동</legend>
취미 :
<input type="text" name="hobby"/><br><br>
특기 :
<input type="text" name="specialty"/><br><br>
</fieldset>
</form>
</body>
<html>2. 다양한 모양을 가진 <input>
사용자가 다양하게 폼 태그에 입력할 수 있는 공간을 만들어 준다.
- type
- 태그 모양을 다양하게 변경할 수 있다.
- text, radio, checkbox, password, button, hidden, fileupload, submit, reset 등
- name
- 태그 이름을 지정
- readonly
- 태그를 읽기전용으로 한다.
- maxlength
- 해당 태그 최대 글자 수를 지정
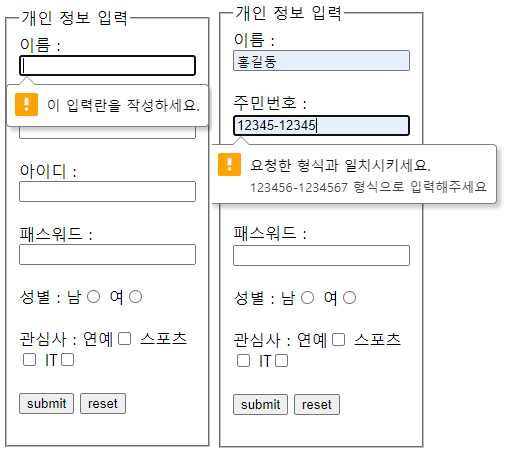
- required
- 해당 태그가 필수태그로 지정
- 필수 태그를 입력하지 않고, submit 버튼을 누르면 에러메지시가 웹 브라우저로 출력
- autofocus
- 웹 페이지가 로딩되자마자 이 속성을 지정한 태그로 포커스가 이동
- placeholder
- 태그에 입력할 값에 대한 힌트를 제공
- pattern
- 정규표현식을 사용하여 특정범위 내의 유요한 값을 입력받을 때 사용

<!DOCTYPE html>
<html>
<head></head>
<body>
<form action="#" accept-charset="utf-8" name="person_info" method="get">
<fieldset style="width:150px">
<legend>개인 정보 입력</legend>
이름 :
<input type="text" name="name" required="required"/><br><br>
주민번호 :
<input
type="text"
name="security_number"
pattern="\d{6}-\d{7}"
title="123456-1234567 형식으로 입력해주세요"/><br><br>
아이디 :
<input type="text" name="id"/><br><br>
패스워드 :
<input type="password" name="password"/><br><br>
성별 : 남<input type="radio" name="gender"/>
여<input type="radio" name="gender"/><br><br>
관심사 : 연예<input type="checkbox" name="checkbox1"/>
스포츠<input type="checkbox" name="checkbox2"/>
IT<input type="checkbox" name="checkbox3"/><br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</fieldset>
</form>
</body>
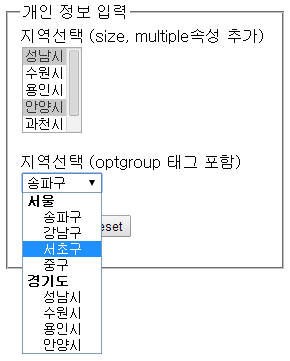
<html>3. 목록태그 <select>, <optgroup>, <option>
<selecet> -> <optgroup> -> <option>
-
<selecet>: 항목을 선택할 수 있는 태그- size : 한번에 표시할 수 있는 항목 수
- multiple : 다중선택을 허용할 것인지를 지정
-
<optgroup>:<selecet>의 하위 태그- 목록들을 그룹화할 경우 사용
- label 속성을 사용하여 그룹 이름을 지정
-
<option>:<optgroup>의 하위 태그- 목록을 나타내는 태그

<!DOCTYPE html>
<html>
<head></head>
<body >
<form action="#" accept-charset="utf-8" name="person_info" method="get">
<fieldset style="width:250px">
<legend>개인 정보 입력</legend>
지역선택 (size, multiple속성 추가)<br>
<select name="city2" size="5" multiple="multiple">
<option value="seongnam-si">성남시</option>
<option value="suwon-si">수원시</option>
<option value="yongin-si">용인시</option>
<option value="anyang-si">안양시</option>
<option value="gwacheon-si">과천시</option>
<option value="hanam-si">과천시</option>
</select>
<br><br>
지역선택 (optgroup 태그 포함)<br>
<select name="city1">
<optgroup label="서울">
<option value="songpa-gu">송파구</option>
<option value="gangnam-gu">강남구</option>
<option value="seocho-gu">서초구</option>
<option value="junggu-gu">중구</option>
</optgroup>
<optgroup label="경기도">
<option value="seongnam-si">성남시</option>
<option value="suwon-si">수원시</option>
<option value="yongin-si">용인시</option>
<option value="anyang-si">안양시</option>
</optgroup>
</select>
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</fieldset>
</form>
</body>
</html>4. 여러 줄 글상자 <textarea>
여러 줄을 입력받는 태그
- row
- 줄 크기 지정
- cols
- 한 줄에 입력될 크기 지정
- placeholder
- 텍스트 공간에 어떤 내용을 입력하면 되는지 알려줌

<!DOCTYPE html>
<html>
<head></head>
<body >
<form action="#" accept-charset="utf-8" name="person_info" method="get">
<fieldset style="width:250px">
<legend>개인 정보 입력</legend>
가입 인사
<br>
<textarea name="comment" cols="50" rows="5" placeholder="가입인사를 남겨주세요."></textarea>
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</fieldset>
</form>
</body>
</html>🔎 HTML5 에서 추가된 엘리먼트
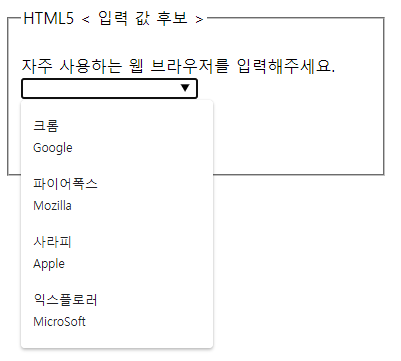
1. 입력 값 후보 <datalist>
텍스트 상자에 입력 값 후보 목록을 지정할 경우 사용

<!DOCTYPE html>
<html>
<head></head>
<body >
<form action="#" accept-charset="utf-8" name="datalist" method="get">
<fieldset style="width:350px">
<legend>HTML5 < 입력 값 후보 ></legend>
<br>
자주 사용하는 웹 브라우저를 입력해주세요.<br>
<input type="text" name="browser" list="browser">
<datalist id="browser">
<option value="크롬">Google</option>
<option value="파이어폭스">Mozilla</option>
<option value="사라피">Apple</option>
<option value="익스플로러">MicroSoft</option>
</datalist>
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</fieldset>
</form>
</body>
</html>
<input>태그 속성값으로 list로 지정하여 텍스트 박스 아래 그룹리스트로 출력
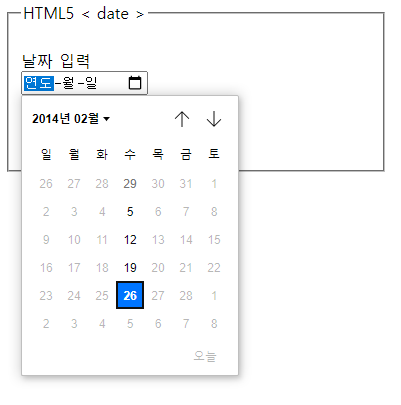
2. <input> 태그의 date
- 날짜를 입력받기 위한 속성값
- 날짜 선택을 위한 달력도 함께 표시된다.
- 이 값이 서버 프로그램에 전달되면 자바 date 객체에 바로 데이터가 전달된다.
- 쉽게 date 데이터를 서버 프로그램에서 받을 수 있는 장점이 있다.

<!DOCTYPE html>
<html>
<head></head>
<body >
<form action="#" accept-charset="utf-8" name="datalist" method="get">
<fieldset style="width:350px">
<legend>HTML5 < date ></legend>
<br>
날짜 입력<br>
<input type="date" min="1987-07-01" max="2014-03-01" name="date" step="7">
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</fieldset>
</form>
</body>
</html>date 말고 month, week, time, datetime, datetime-local이 추가
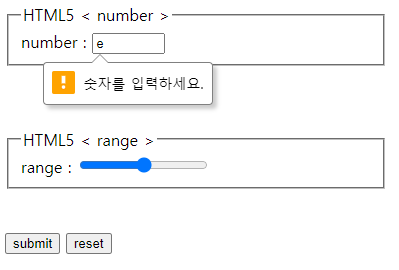
3. <input> 태그의 number와 range
숫자를 입력할 때 사용
- range
- 슬라이더 형태로 UI로 렌더링
- min, max 속성을 사용하여 최소 최댓값을 지정

<!DOCTYPE html>
<html>
<head></head>
<body >
<form action="#" accept-charset="utf-8" name="datalist" method="get">
<fieldset style="width:350px">
<legend>HTML5 < number ></legend>
number :
<input type="number" min="0" max="100" step="10" name="number">
</fieldset>
<br><br><br>
<fieldset style="width:350px">
<legend>HTML5 < range ></legend>
range :
<input type="range" min="0" max="100" step="10" name="range">
</fieldset>
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</form>
</body>
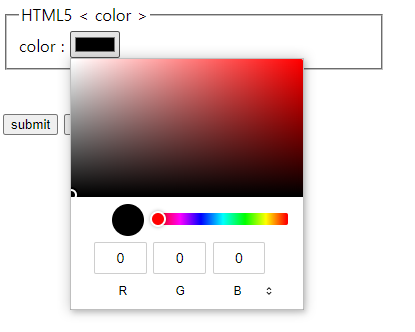
</html>4. <input> 태그의 color
색상을 입력받을 때 사용

<!DOCTYPE html>
<html>
<head></head>
<body>
<form action="#" accept-charset="utf-8" name="datalist" method="get">
<fieldset style="width:350px">
<legend>HTML5 < color ></legend>
color :
<input type="color" color="color">
</fieldset>
<br><br>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/><br><br>
</form>
</body>
</html>📌 웹표준 유효성 검사
- 웹 사이트가 W3C에서 지정한 웹표준을 얼마나 지켰는지 체크하고 수정하기 위한 검사
- 간단한 방법으로 어느정도 표준이 지켜졌으며 어떤 오류가 발생하고 또 어떤 해결방안이 있는지를 알려주는 검사
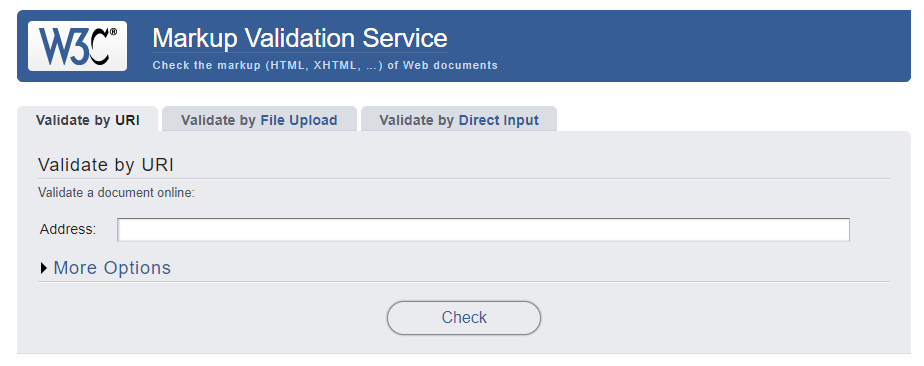
🔎 검사 방법
W3C 웹표준 유효성검사도구를 사용
다음과 같이 3개의 검사방법이 있다.

1. Validate by URL : 웹페이지의 URL을 입력하면 해당 경로의 페이지를 검사
2. Validate by File Upload : 로컬상의 HTML파일을 업로드 해서 유효성 검사
3. Validate by Direct Input : 직접 HTML 코드를 Input Text 창에 입력해 유효성 검사
🔎 검사를 하는 이유
- 웹표준이 잘 되어있는지 여부를 확인
- 현재 사이트에서 웹표준이 맞지 않는 부분을 검출
- 웹표준을 높이는데 도움
- 웹표준 유효성 인증마크를 부착할 수 있다.
- 웹표준 검사결과가 완벽하다면 인증마크를 붙일 수 있다.
- 홈페이지가 웸표준을 준수했다는 것을 가시적으로 나타낼 수 있다.
📚 Reference
MDN - 나의 첫 HTML 폼
Nextree - HTML : 폼(form) 이해
HTML 정보보내기 form태그_속성
오마이사이트 - 웹표준 유효성 검사로 웹사이트 표준여부 검사하기