
SCSS의 장점 및 기능
🎈 장점
: 가독성 및 유지보수성 향상, 재사용성 높임, 연산 및 함수 정의, 파일 분할 및 모듈화로 코드 관리
-
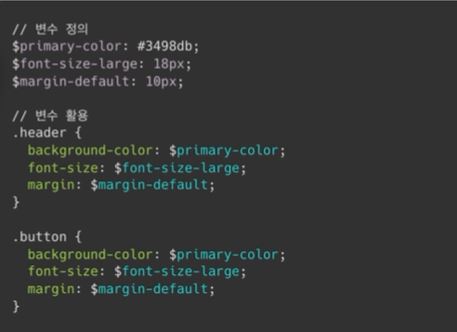
변수(Variables) : 스타일에서 사용되는 색상, 폰트 크기 등을 변수로 정의
-
중첩 규칙(Nested Rules) : 요소의 계층 구조를 중첩하여 스타일을 작성
-
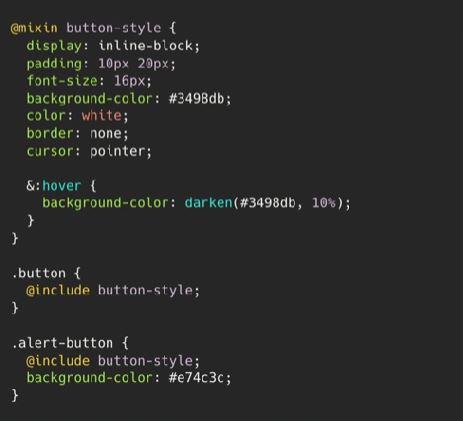
믹스인(Mixins) : 스타일 코드를 재사용하기 위한 함수와 같은 기능을 제공
-
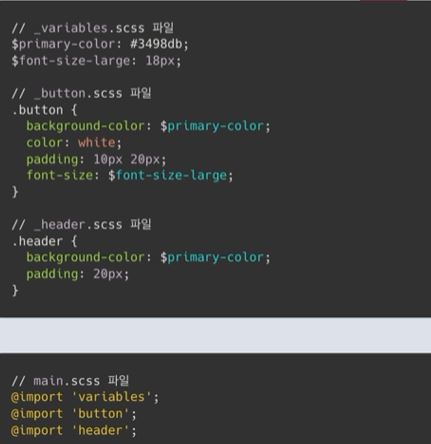
모듈(Modules) : 하나의 파일에 모든 스타일 코드를 작성하지 않고, @use 규칙을 사용해서 여러 파일을 모듈로 나눠서 사용할 수 있음
-
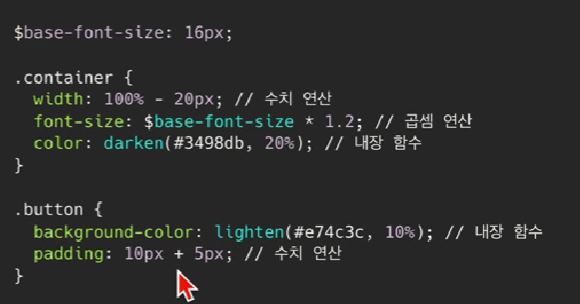
연산과 함수(Operators) : SCSS는 수치 연산을 지원하며 내장 함수를 사용하여 동적인 스타일을 생성 할 수 있음(ex, darken(), lighten() 함수)