
와이어프레임(Wireframe)
- 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 합니다.
- 와이어프레임의 가장 큰 목적은, 화면의 영역을 구분하는 일입니다.
Flexbox
- Flex(Flexible)는 "잘 구부러지는, 유연한"이라는 뜻입니다.
부모 요소에 적용해야하는 Flexbox 속성들
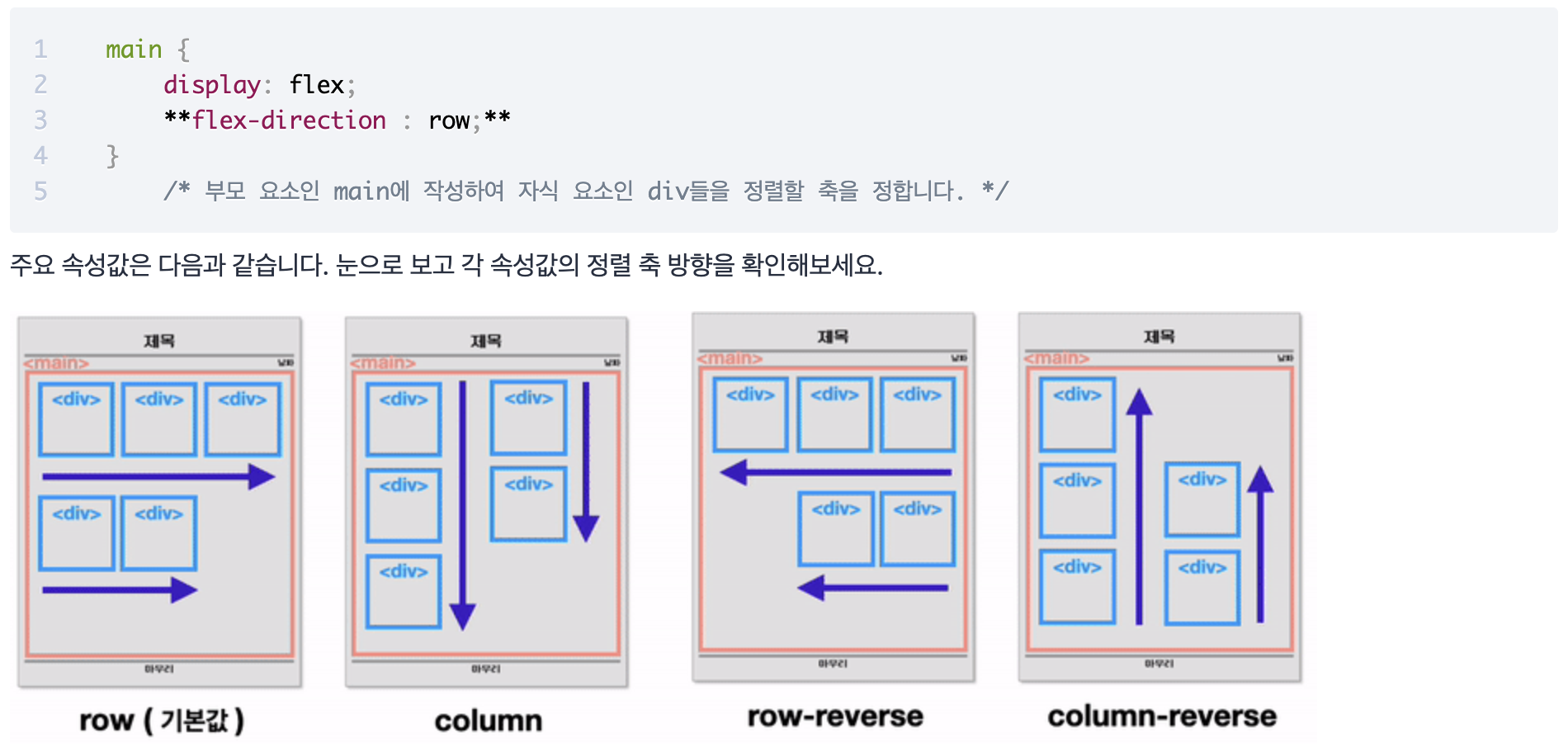
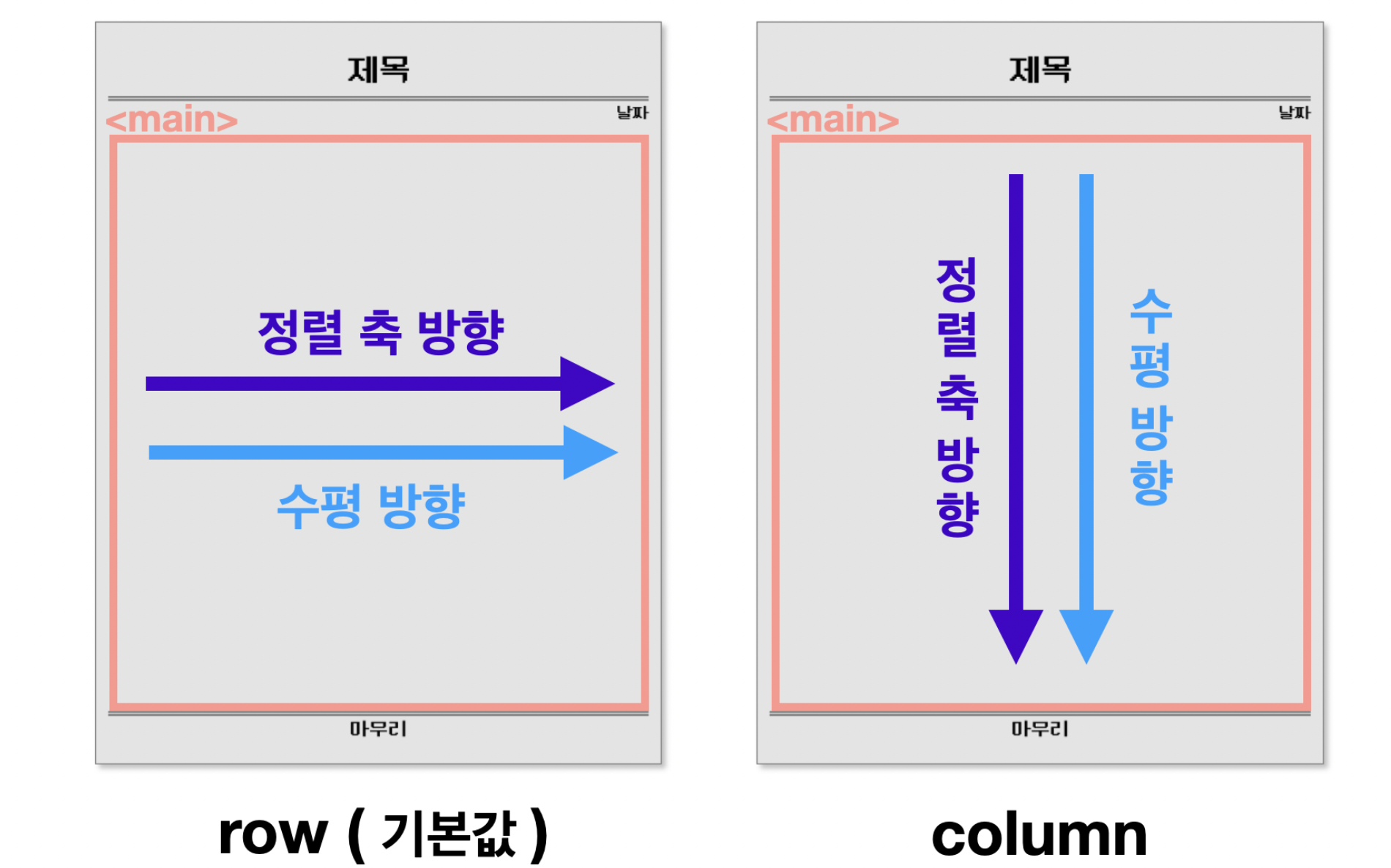
flex-direction : 정렬 축 정하기
- flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.
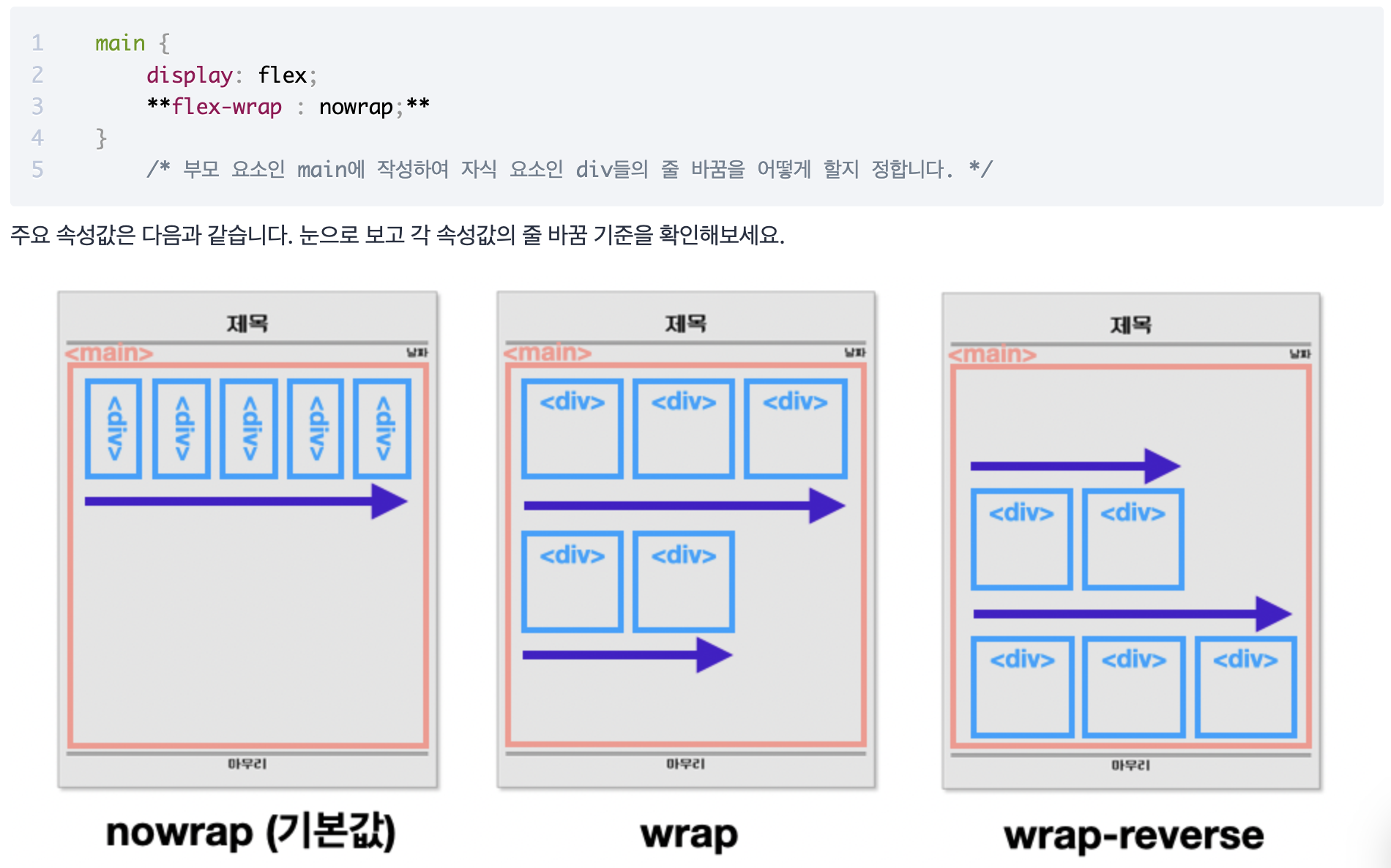
flex-wrap : 줄 바꿈 설정하기- flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.
justify-content : 축 수평 방향 정렬- justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.
align-items : 축 수직 방향 정렬- lign-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.
자식 요소에 적용해야 하는 Flexbox 속성
flex 속성의 값
- flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>