
원시 자료형과 참조 자료형
- number, string, boolean과 같은 고정된 저장 공간을 차지하는 데이터를 모두 원시 자료형(primitive data type)이라고 합니다.
- 대량의 데이터를 다루기에 적합한 배열과 객체는 참조 자료형(reference data type)이라고 분류합니다.
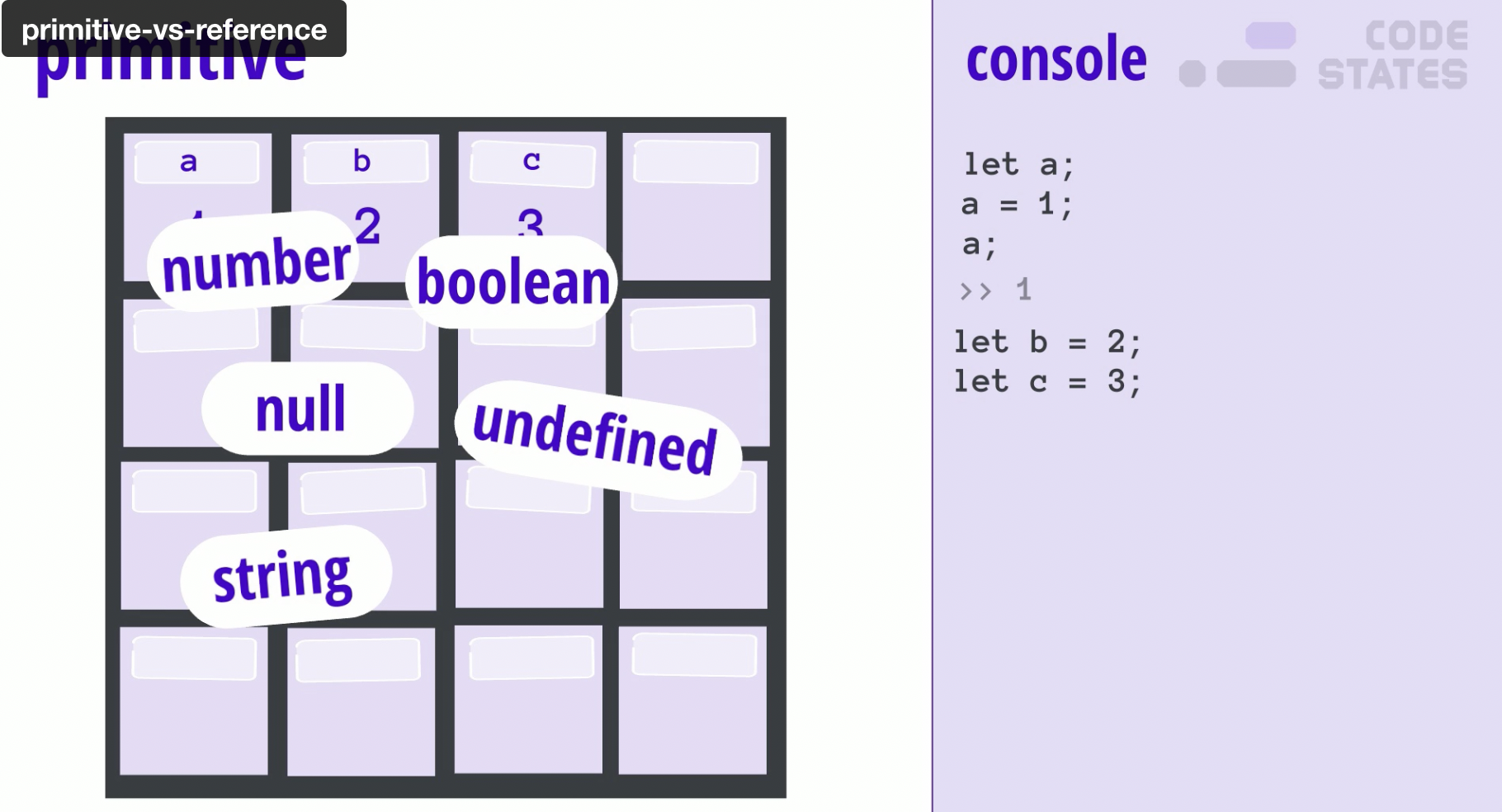
원시 자료형
- JavaScript에서 원시 타입의 데이터(primitive data types; 원시 자료형)는 객체가 아니면서 method를 가지지 않는 6 가지의
string, number, bigint, boolean, undefined, symbol, (null)- 원시 자료형은 모두 "하나"의 정보, 즉, 데이터를 담고 있습니다.
- 원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있습니다.
- 참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장합니다.
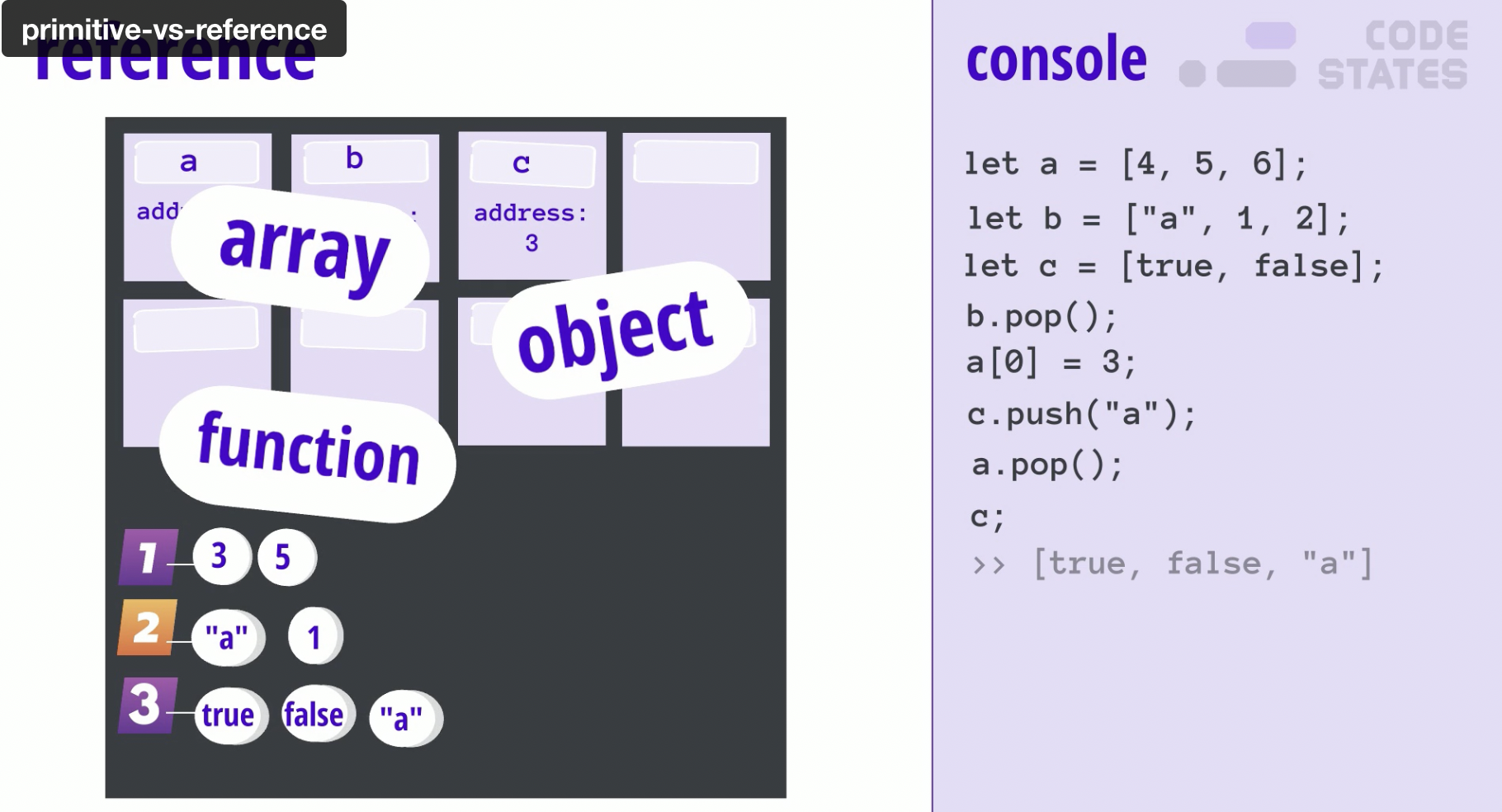
참조 자료형
- 참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장됩니다.
이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장됩니다. 즉, 변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가 보면 특별한 데이터 보관함을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 합니다. ("동적(dynamic)으로 변한다"라고 하기도 합니다.)
특별한 데이터 보관함을 heap이라고도 부릅니다.
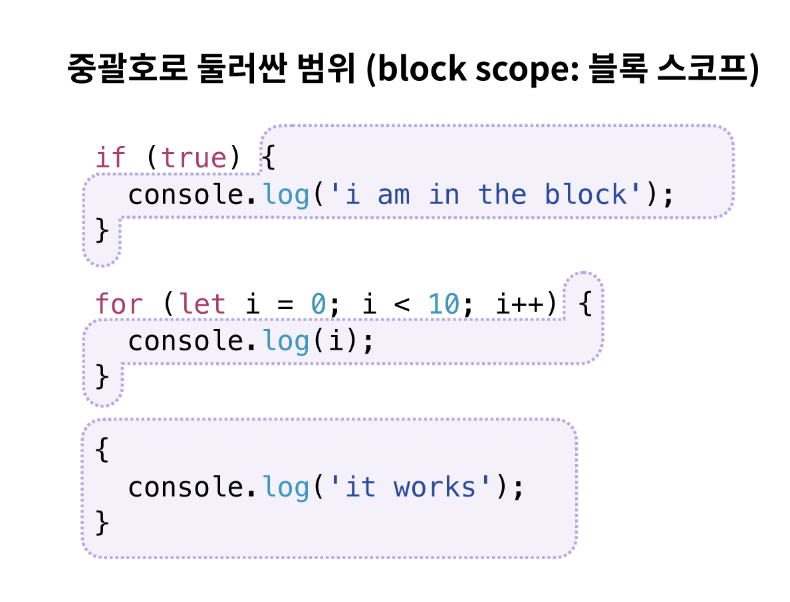
스코프
- JavaScript에서의 스코프는 "변수의 유효범위"로 사용됩니다.
- 지역 변수는 전역 변수보다 더 높은 우선순위를 가짐
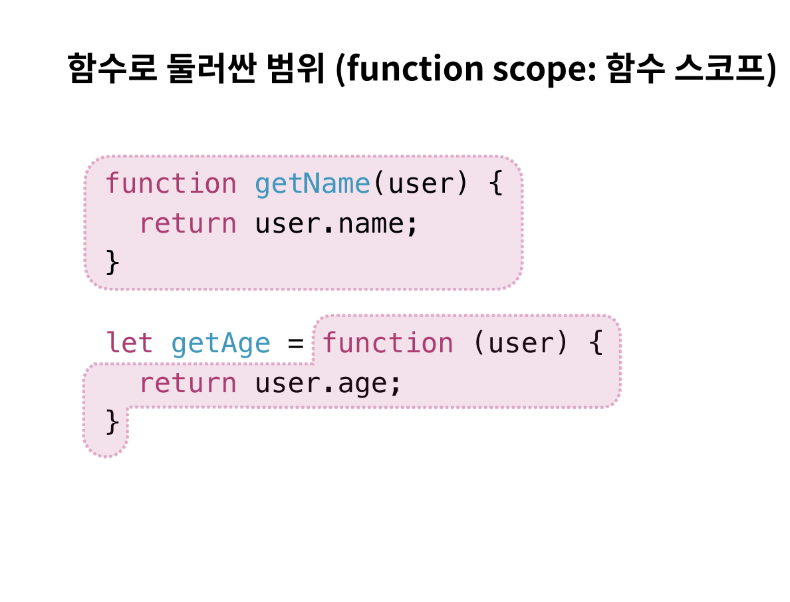
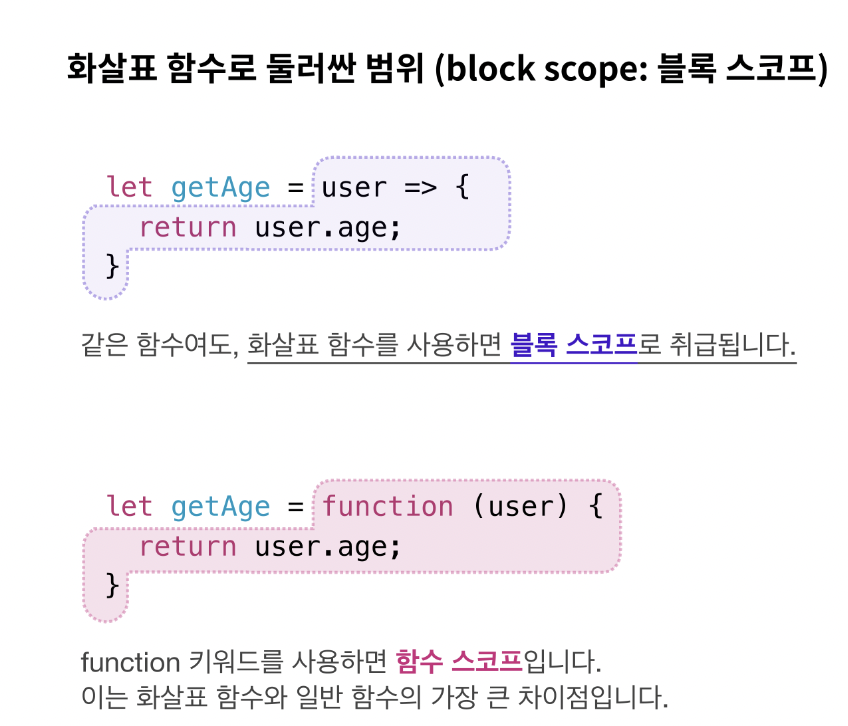
스코프 종류
var , let , const 키워드 비교
- var로 선언된 전역 변수 및 전역 함수는 window객체에 속하게 된다.
- 전역 변수는 최소화한다.
- let , const 를 주로 사용한다.
- 선언 없는 변수 할당 금지
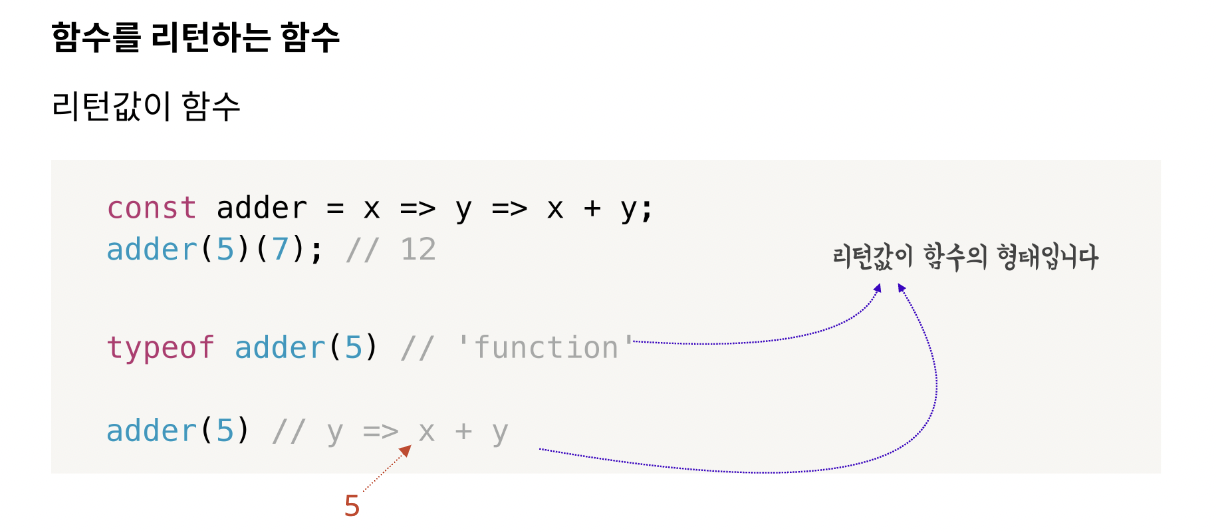
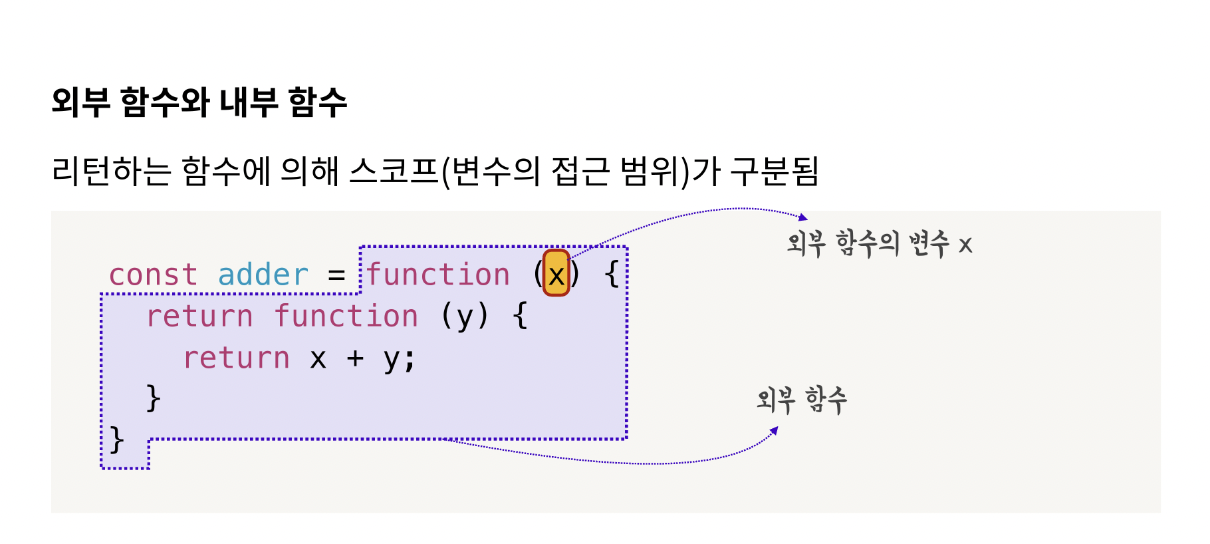
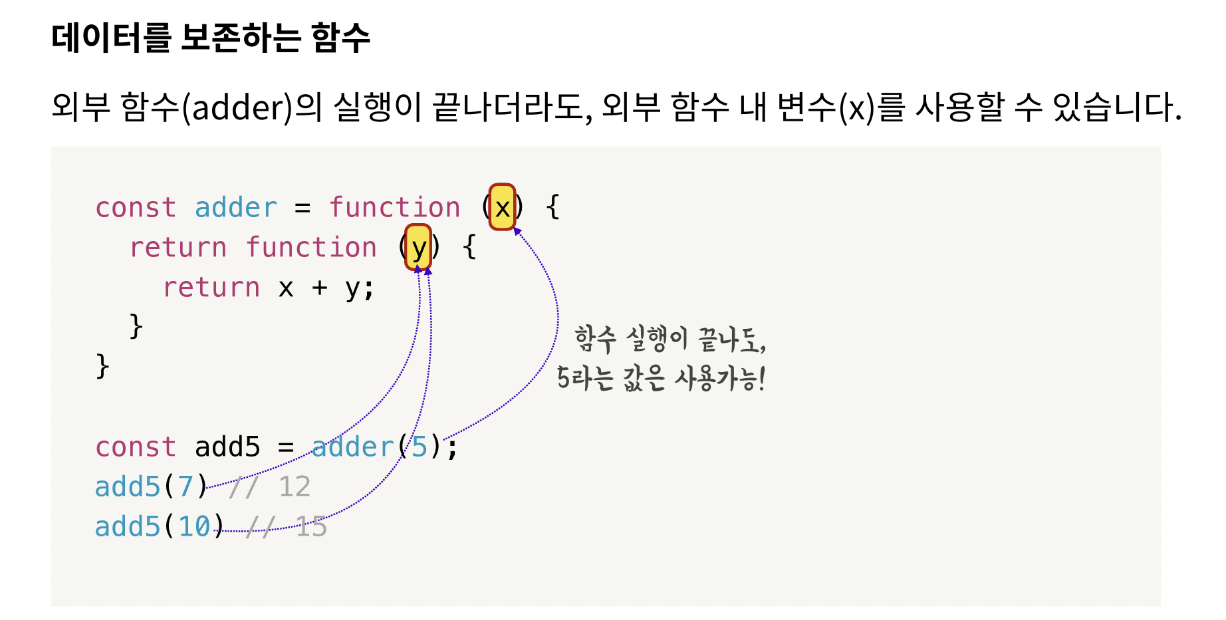
클로저
- "외부 함수의 변수에 접근할 수 있는 내부 함수"를 클로저 함수
spread/rest 문법
spread 문법
- 주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때에 사용합니다.
function sum(x, y, z) { return x + y + z; } const numbers = [1, 2, 3]; sum(...numbers) // 질문: 어떤 값을 리턴하나요?rest 문법
- 파라미터를 배열의 형태로 받아서 사용할 수 있습니다. 파라미터 개수가 가변적일 때 유용합니다.
function sum(...theArgs) { return theArgs.reduce((previous, current) => { return previous + current; }); } sum(1,2,3) // 질문: 어떤 값을 리턴하나요? sum(1,2,3,4) // 질문: 어떤 값을 리턴하나요?배열에서 사용
- 배열 합치기
let parts = ['shoulders', 'knees']; let lyrics = ['head', ...parts, 'and', 'toes']; // 질문: lyrics의 값은 무엇인가요let arr1 = [0, 1, 2]; let arr2 = [3, 4, 5]; arr1 = [...arr1, ...arr2]; // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr1의 값을 바꾸려면 새롭게 할당해야 합니다. // 질문: arr1의 값은 무엇인가요?
- 배열 복사
let arr = [1, 2, 3]; let arr2 = [...arr]; // arr.slice() 와 유사 arr2.push(4); // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr2를 수정한다고, arr이 바뀌지 않습니다. // 질문: arr와 arr2의 값은 각각 무엇인가요?객체에서 사용
let obj1 = { foo: 'bar', x: 42 }; let obj2 = { foo: 'baz', y: 13 }; let clonedObj = { ...obj1 }; let mergedObj = { ...obj1, ...obj2 }; // 질문: clonedObj와 mergedObj의 값은 각각 무엇인가요?함수에서 나머지 파라미터 받아오기
unction myFun(a, b, ...manyMoreArgs) { console.log("a", a); console.log("b", b); console.log("manyMoreArgs", manyMoreArgs); } myFun("one", "two", "three", "four", "five", "six"); // 질문: 콘솔은 순서대로 어떻게 찍힐까요?
구조분해할당
- spread 문법을 이용하여 값을 해체한 후, 개별 값을 변수에 새로 할당하는 과정을 말합니다.
- 배열
const [a, b, ...rest] = [10, 20, 30, 40, 50]; // 질문: a, b, rest는 각각 어떤 값인가요?
- 객체
const {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40} // 질문: a, b, rest는 각각 어떤 값인가요?