
React SPA
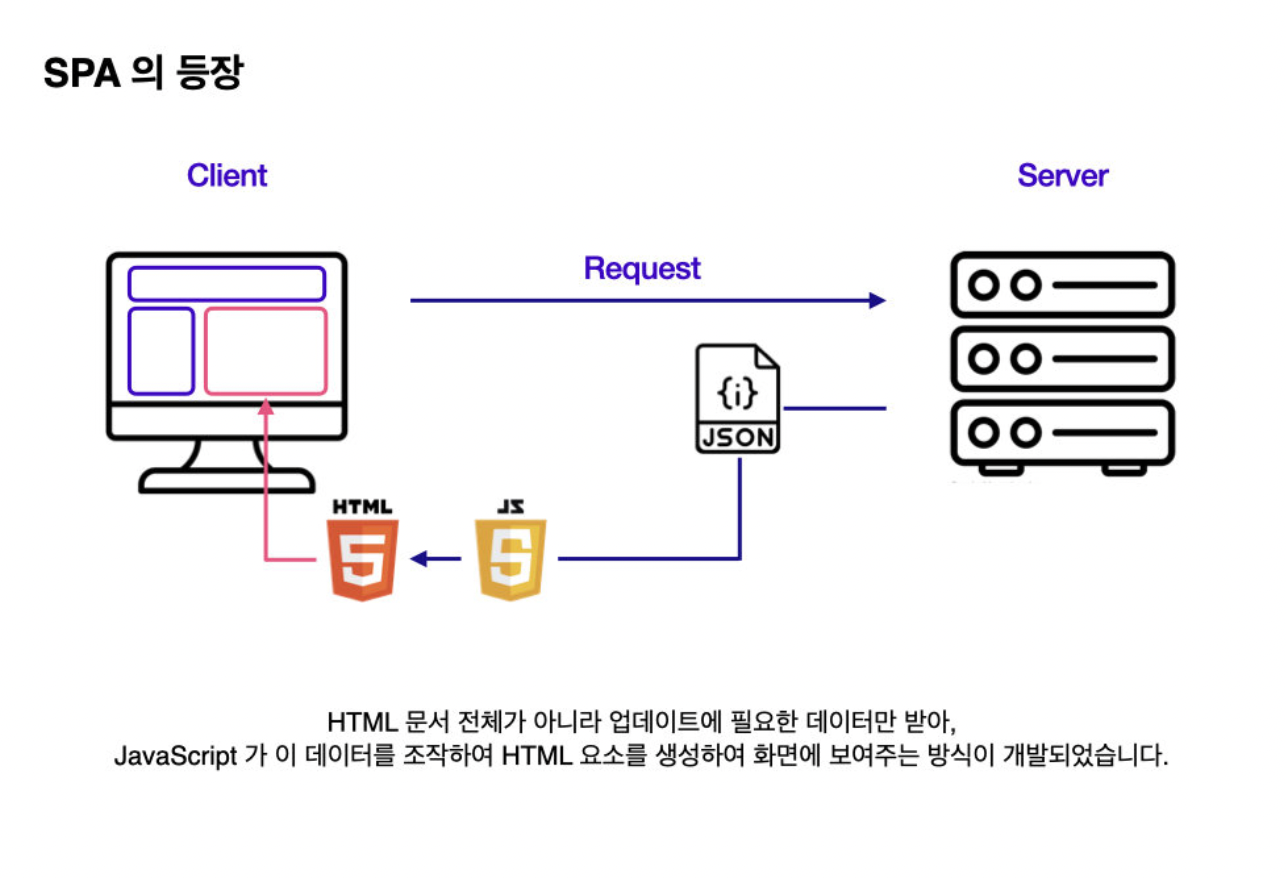
SPA
- 서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터를 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트
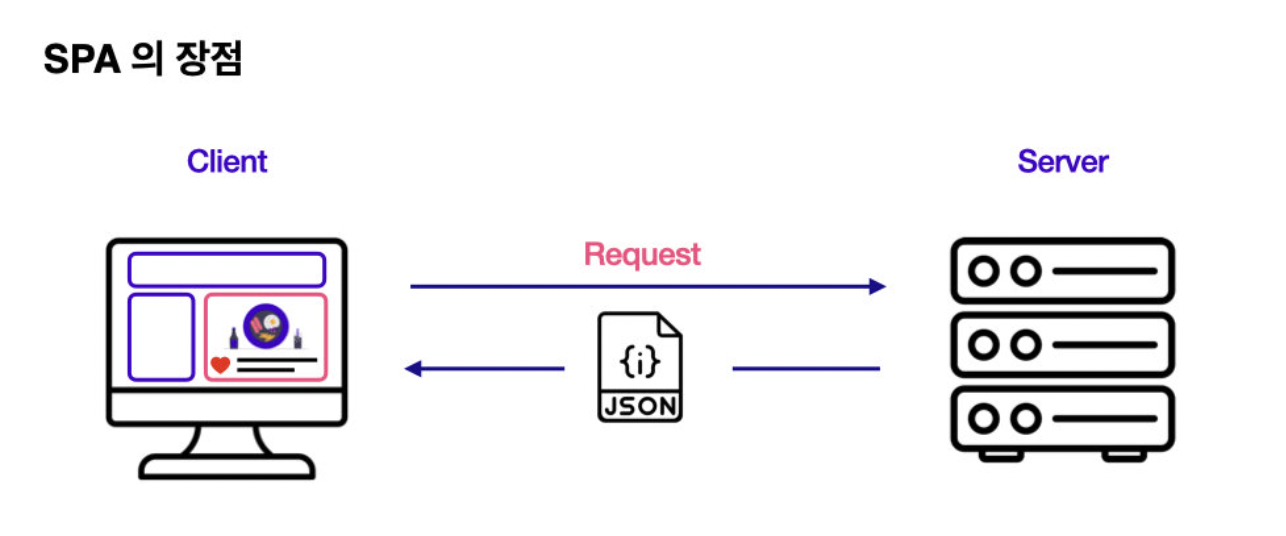
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 Interaction 에 빠르게 반응합니다.
- 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부화 문제가 현저하게 줄어든다.
- 전체 페이지를 랜더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
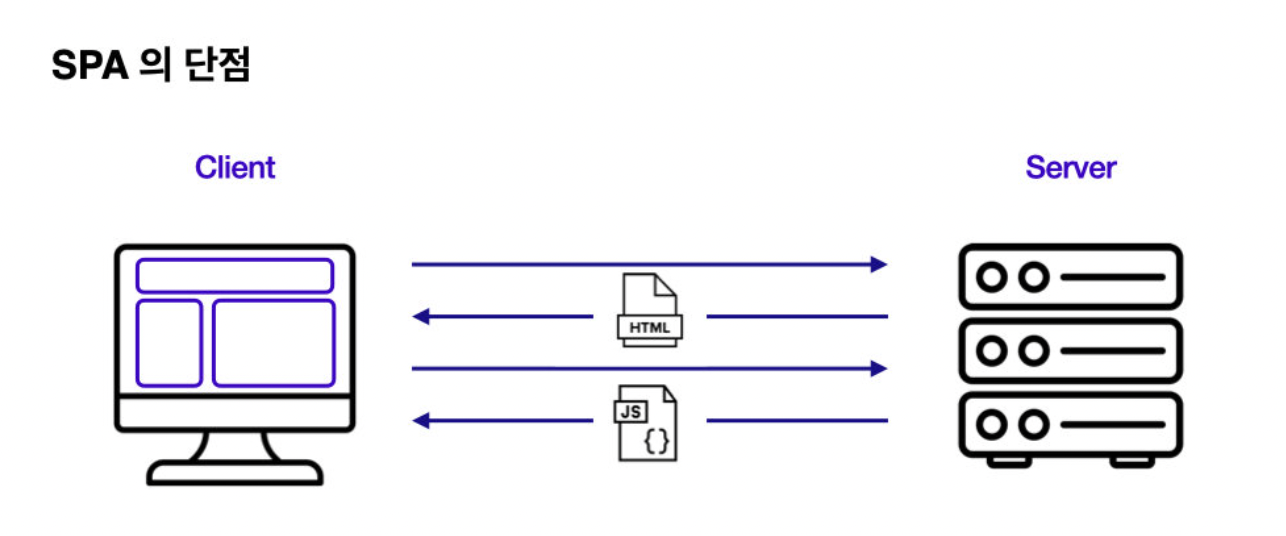
- SPA 경우 JavaScript 파일의 크기가 크다.
때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
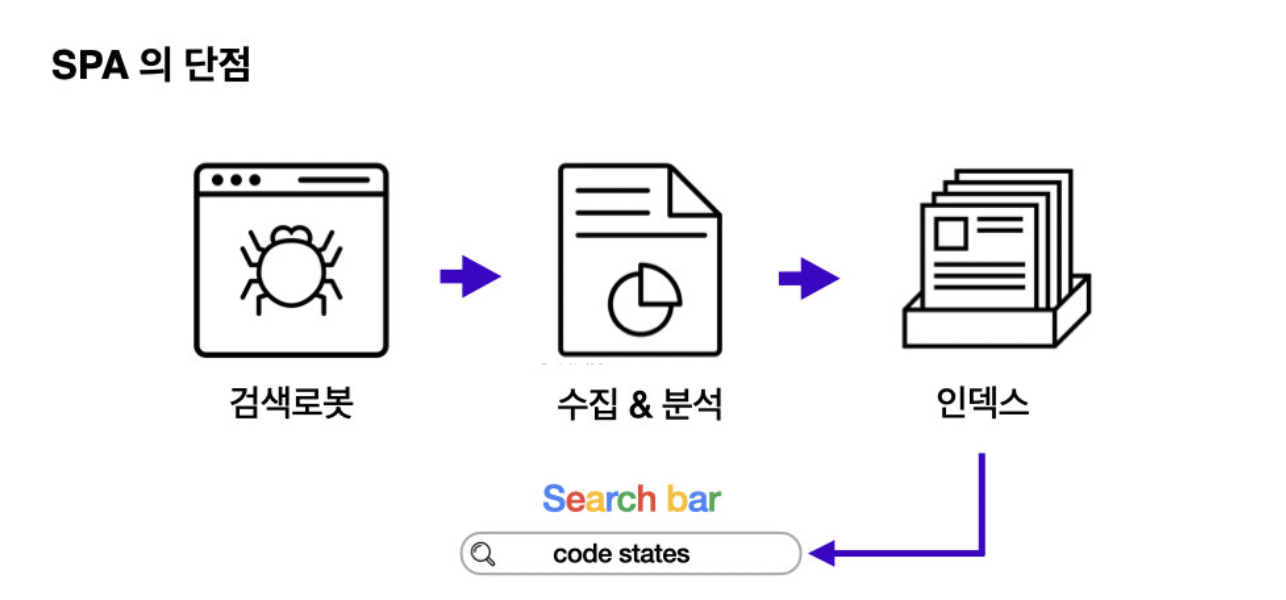
- 검색 엔진 최적화(SEO)가 좋지 않다. 구글이나 네이버 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동합니다.
하지만 SPA의 경우 HTML 파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 작동을 못한다.Wierframe
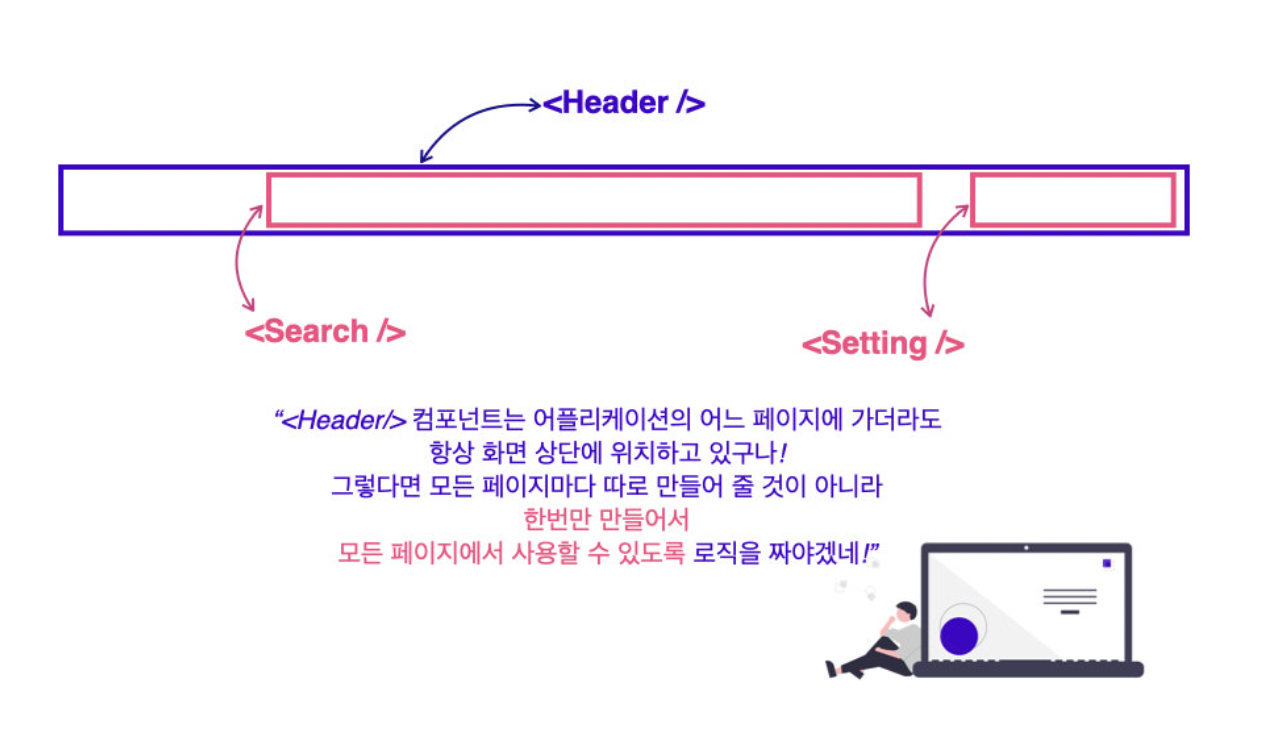
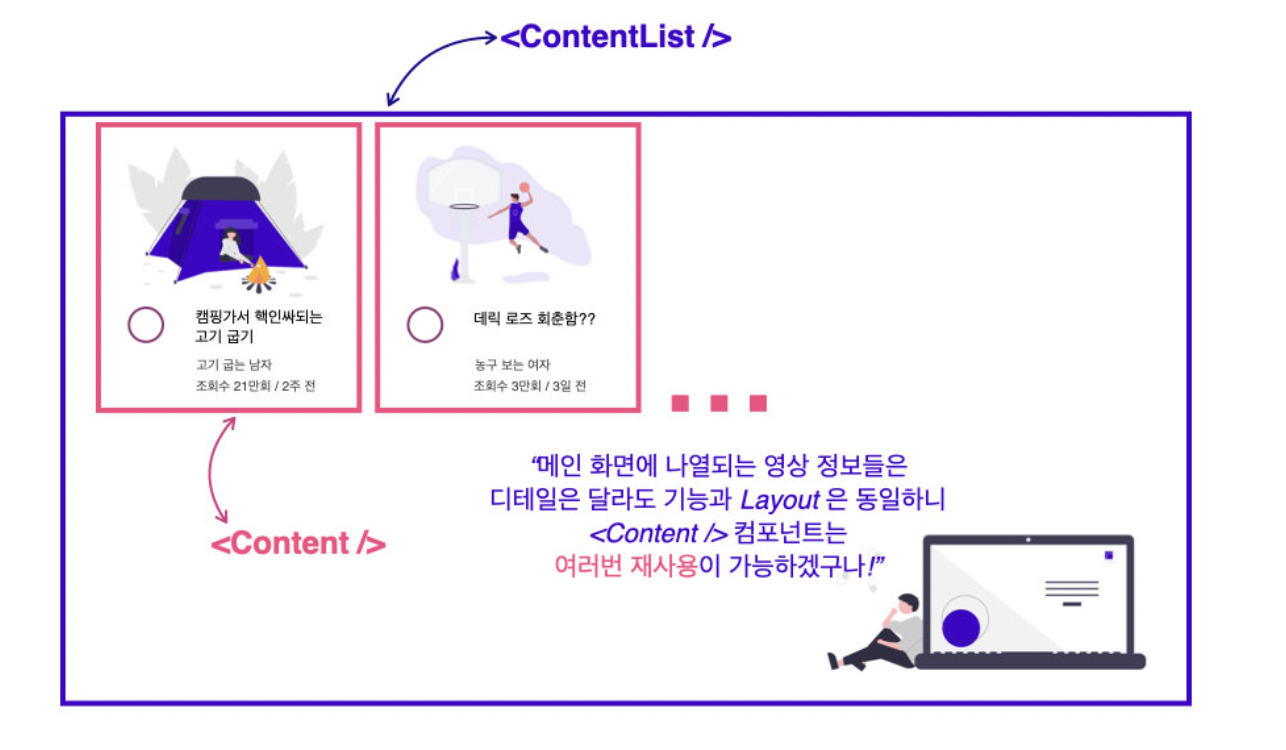
- 컴포넌트 기반 개발 방법을 학습하였기 때문에, 페이지를 먼저 만들기보다는 어떤 컴포넌트를 만들고 이들을 조합할지부터 구상할 계획이 중요.
- 컴포넌트들끼리 보다 유기적으로 주고받을 수 있도록 설계해야한다.
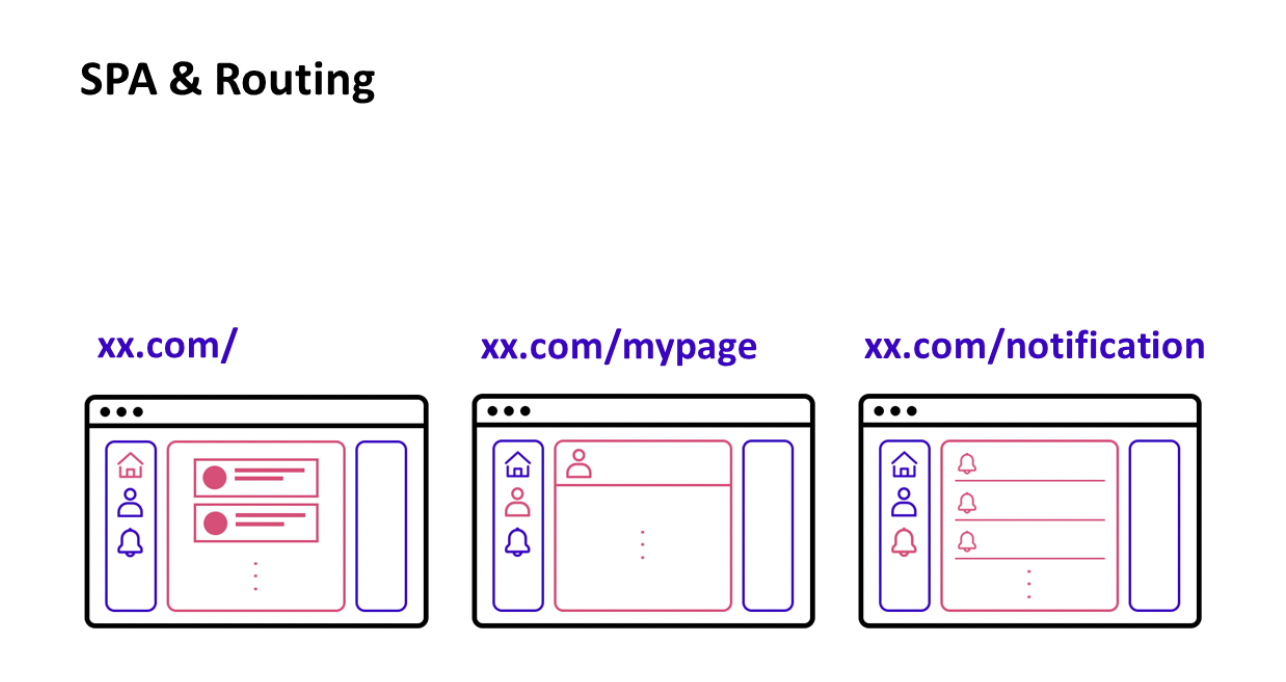
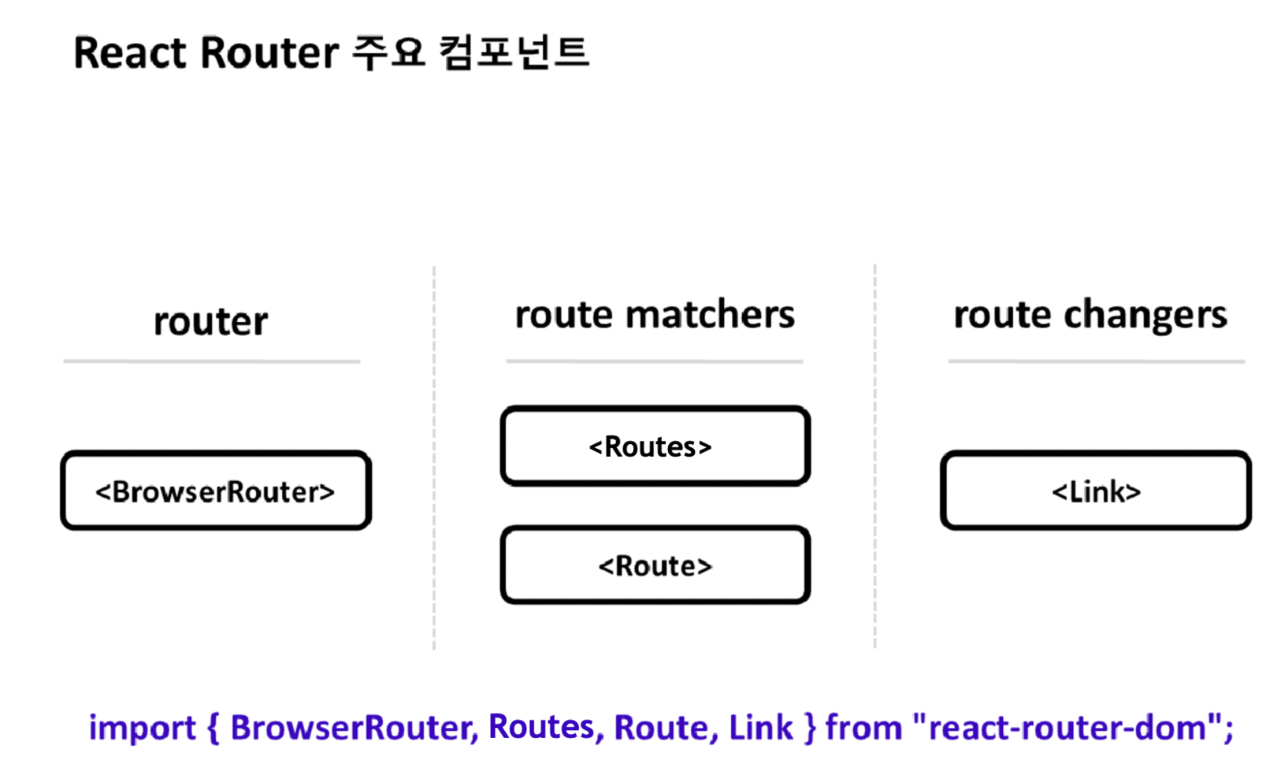
React Router
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않다.- React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용한다.
- 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link 이다
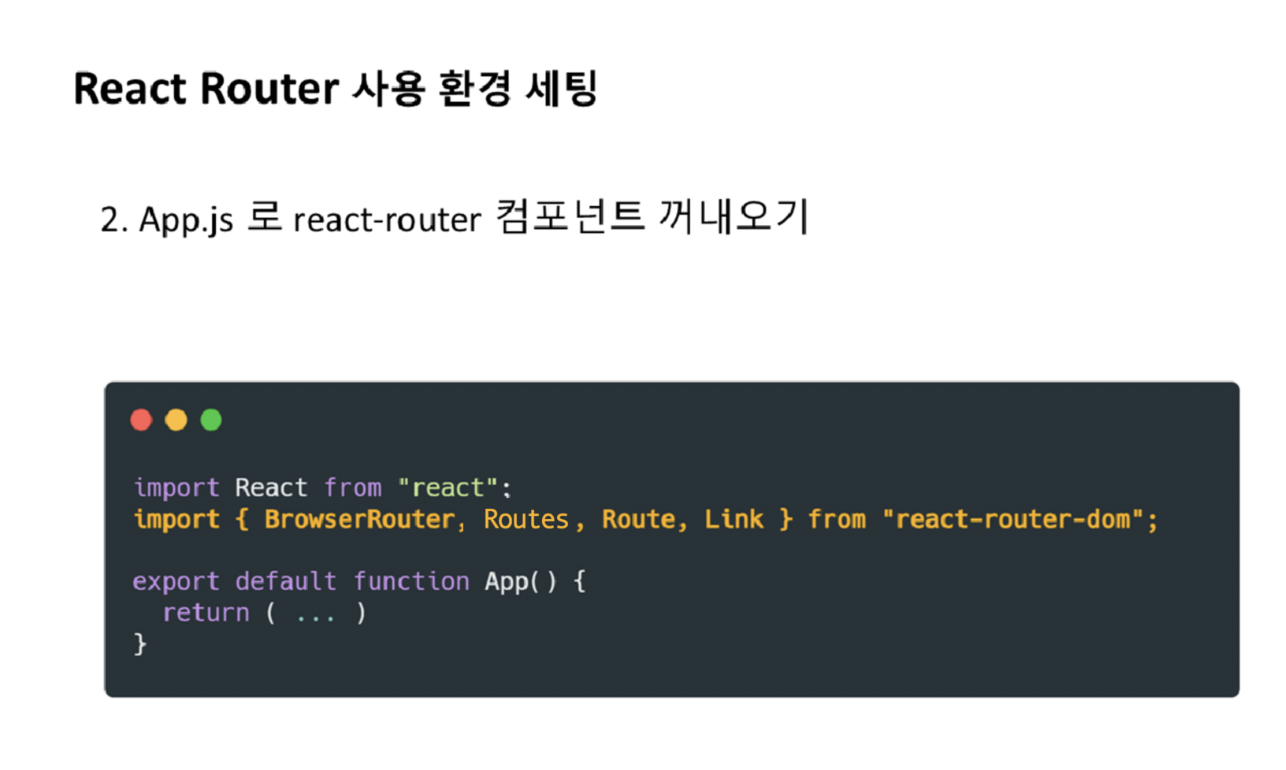
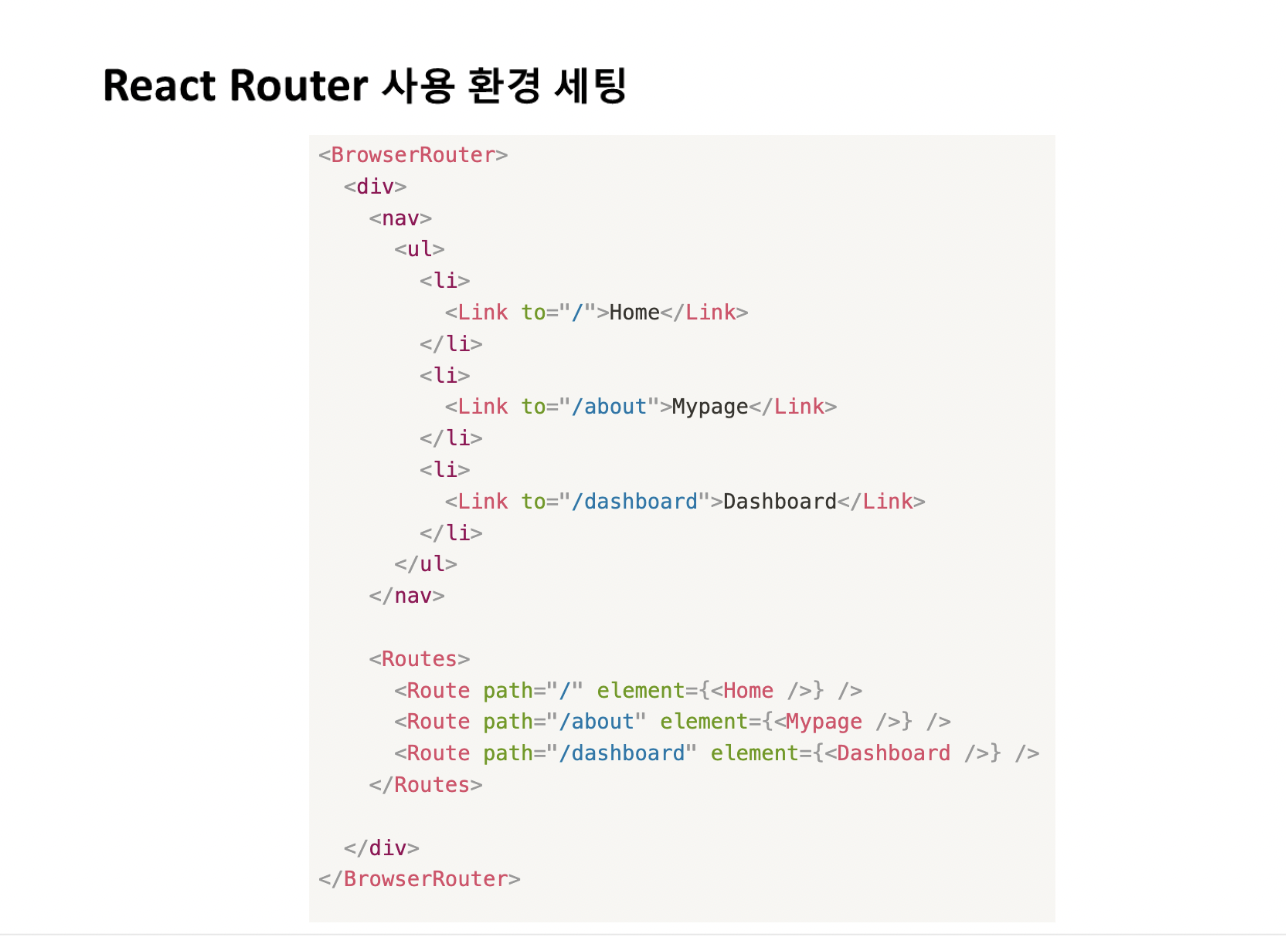
환경설정 하는법
- npm install react-router-dom@^6.3.0 <- 6.3.0버전을 다운받겠다는 것.