
React
- React는 Frontend 개발을 위한 JavaScript 오픈소스 라이브러리입니다.
3가지 특징
선언형
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 보다는
하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향.컴포넌트 기반
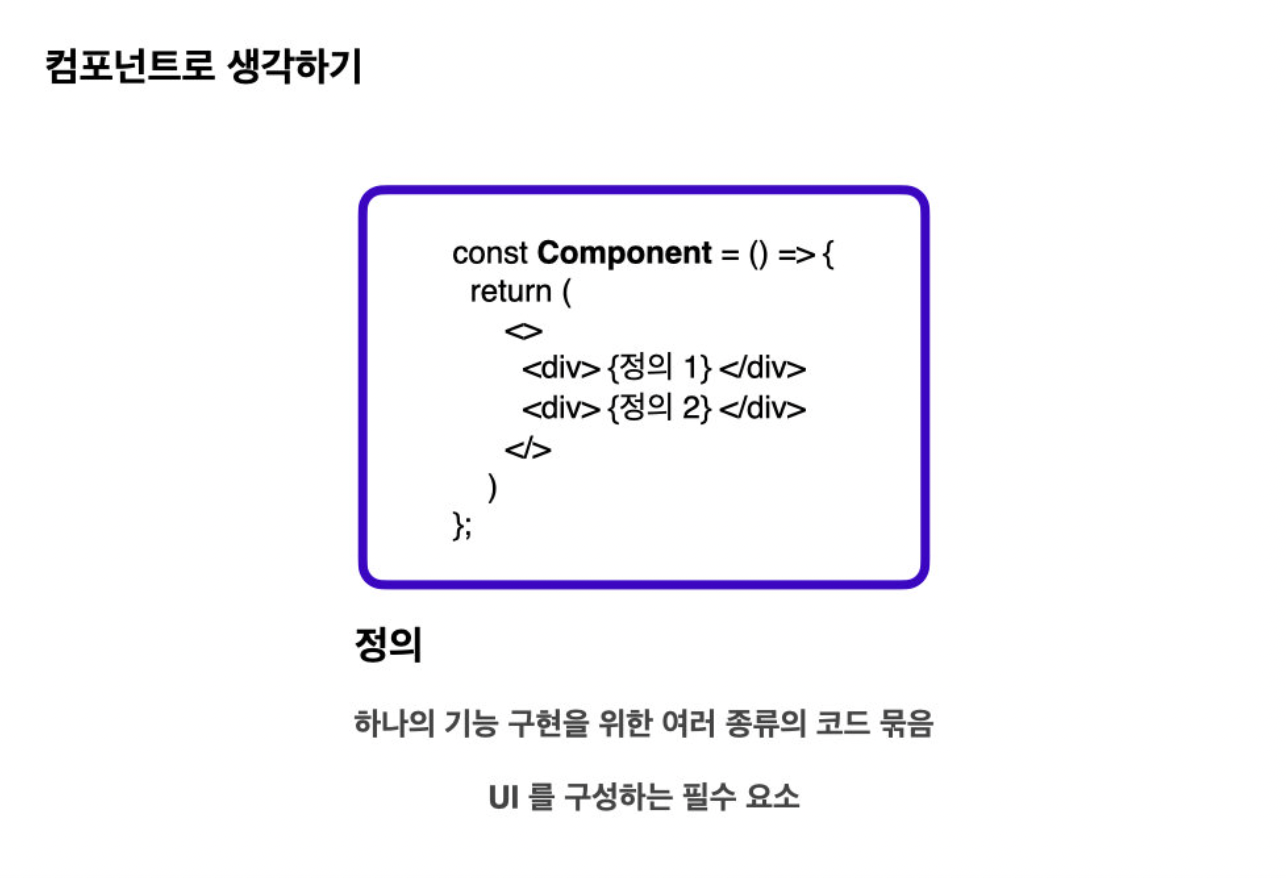
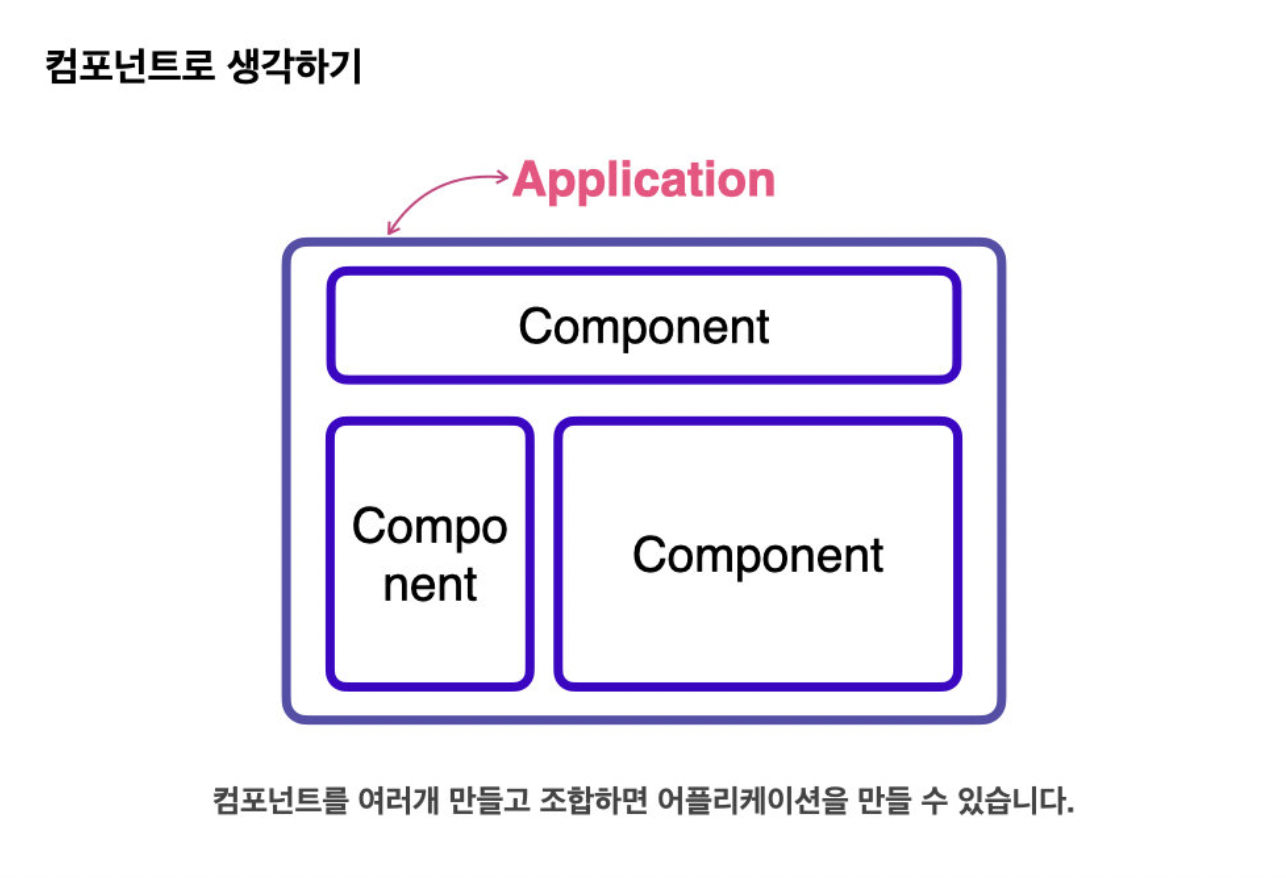
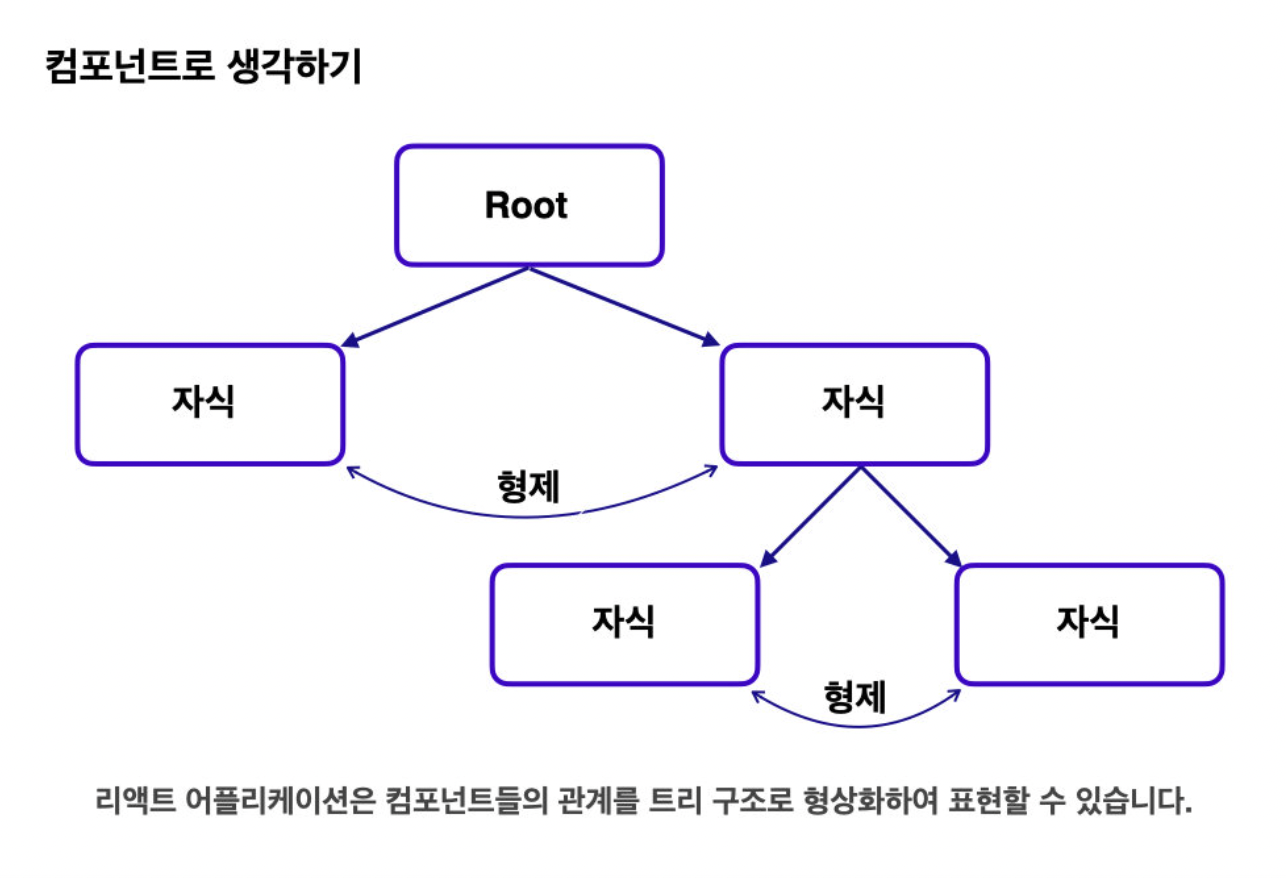
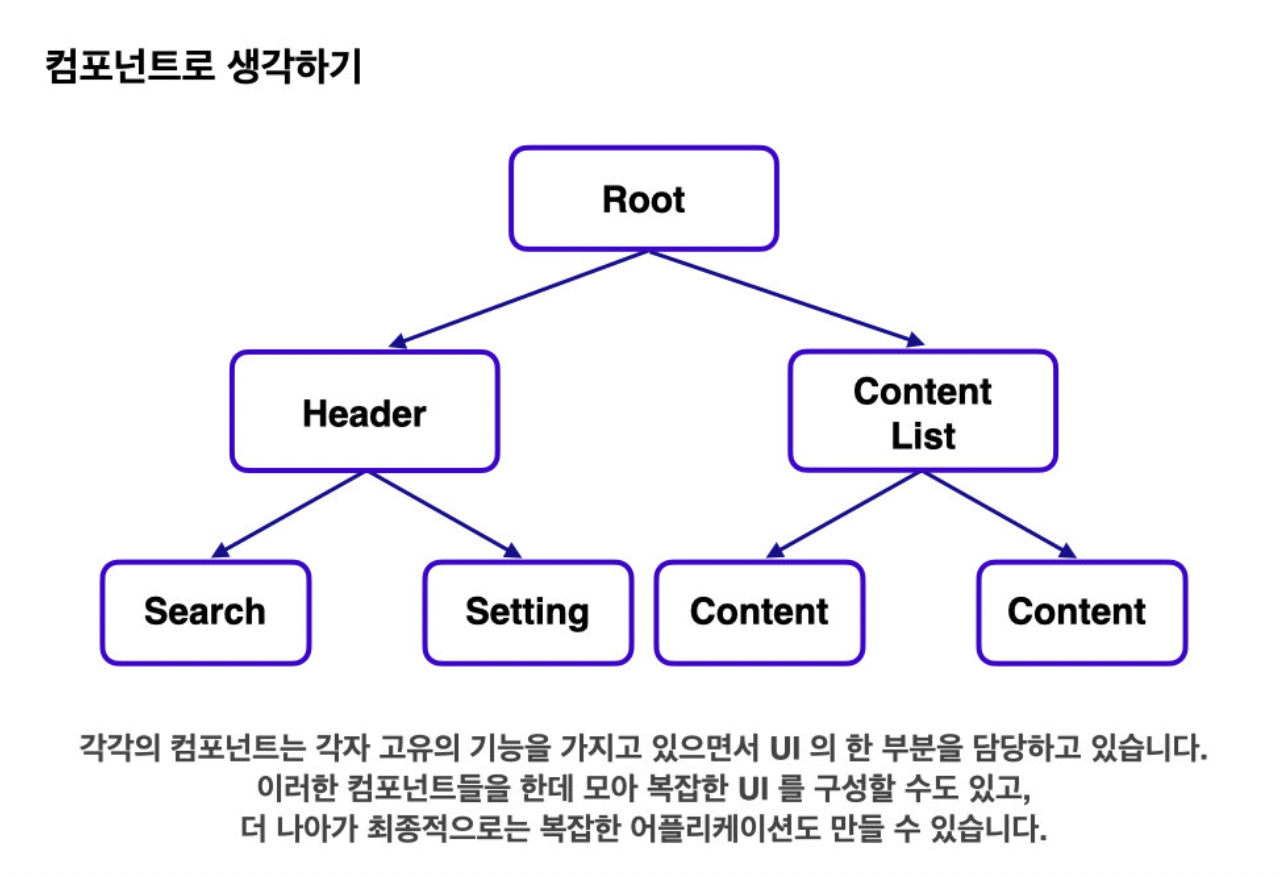
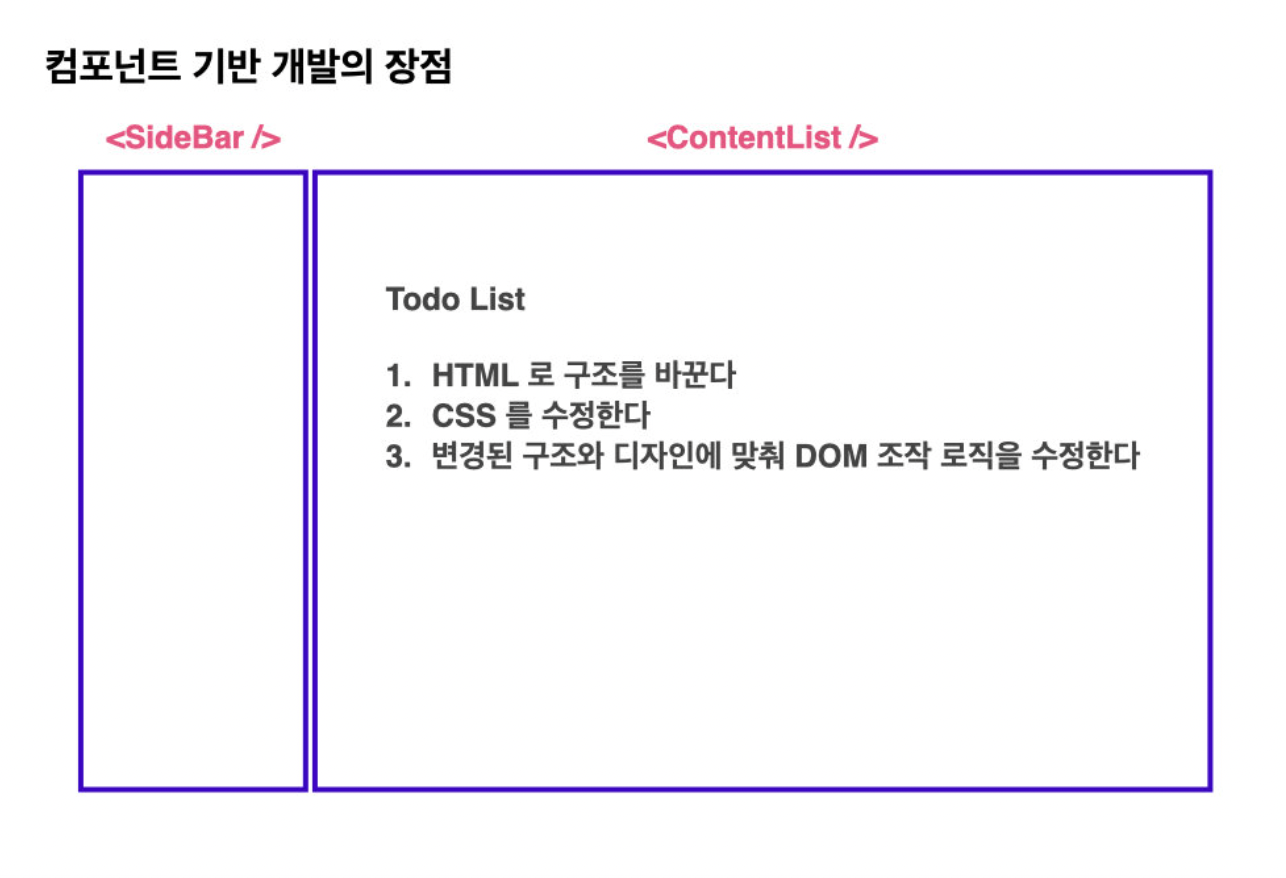
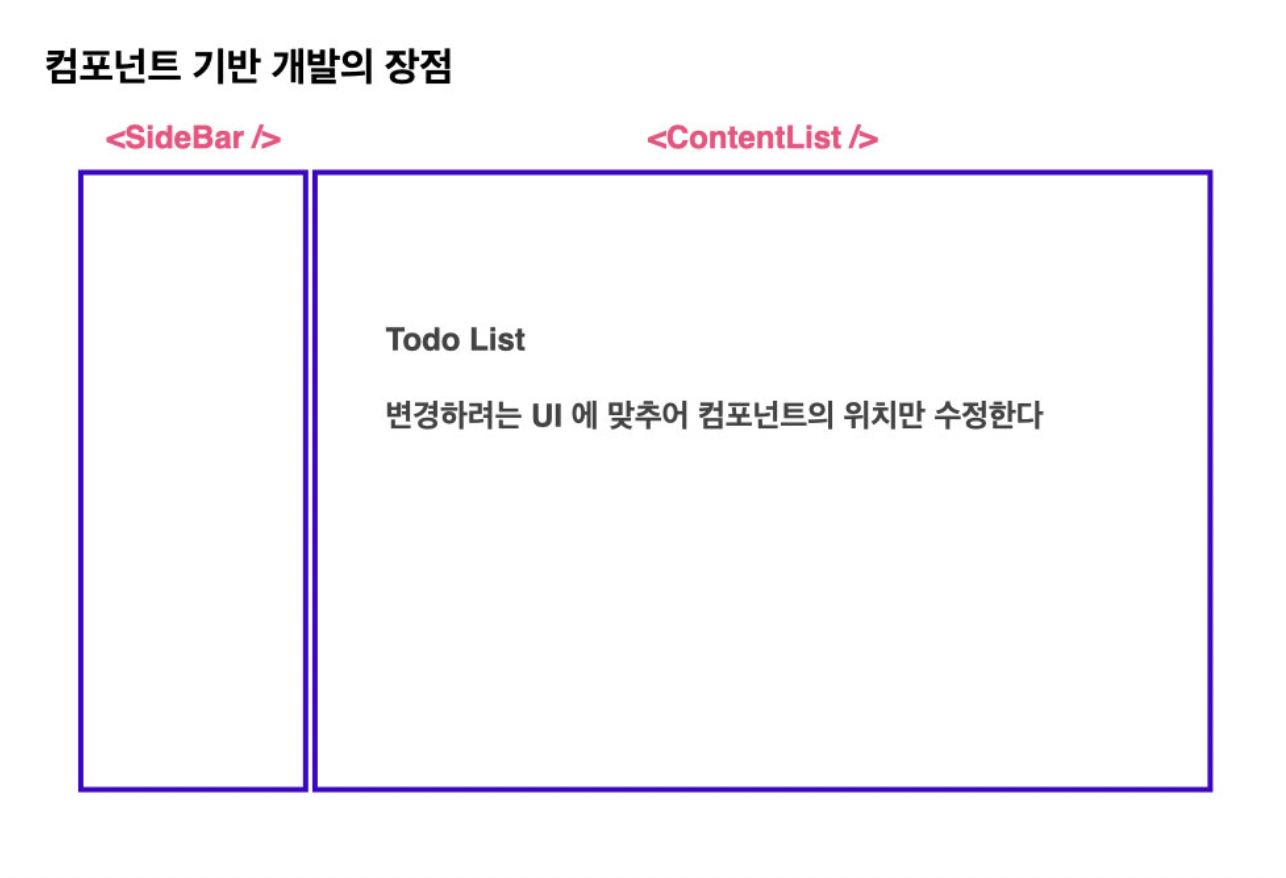
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발합니다.
컴포넌트로 분리하면 서로 독립적이고 재사용이 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있습니다.범용성
리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있습니다.
Facebook에서 관리하여 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
JSX
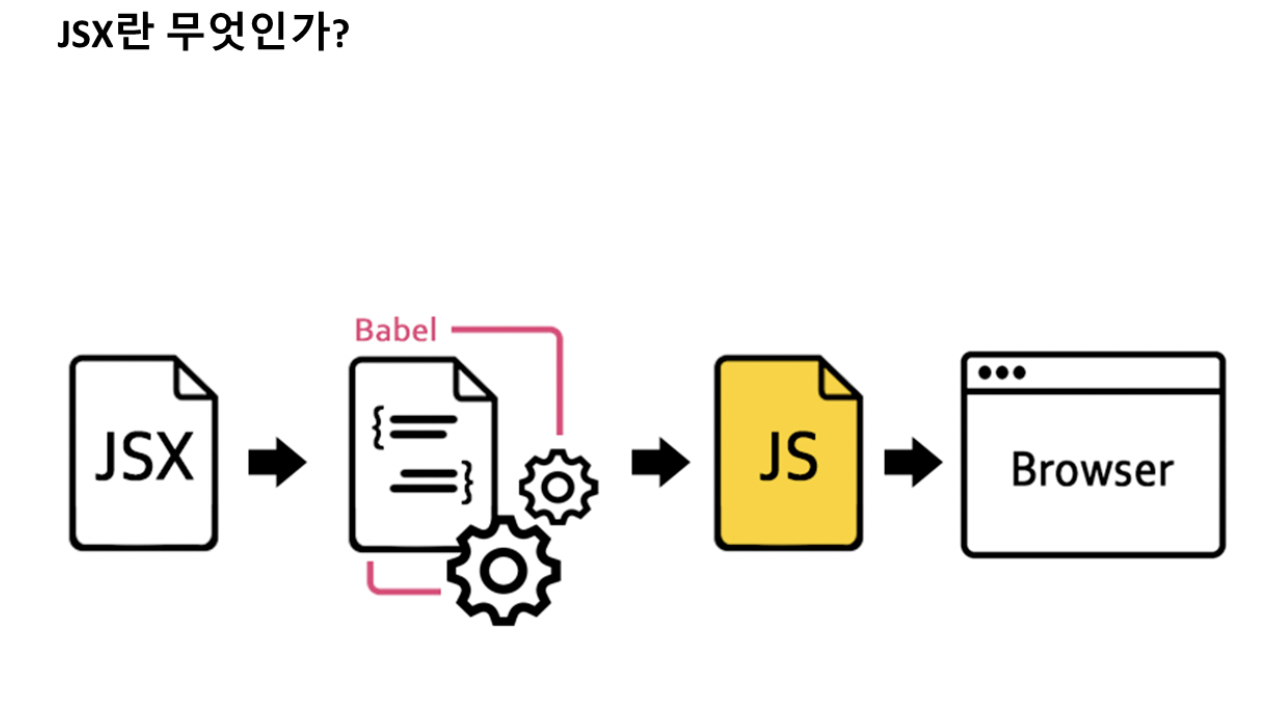
- JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아닙니다.
- React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법입니다.
- 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니고, 변환해주는 Babel 이 필요하다. 컴파일 후 JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있습니다.
- 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었습니다.
- 주의해야 할 점은 JSX가 HTML처럼 생겼지만 HTML은 아니다.
왜? JSX를 써야할까?
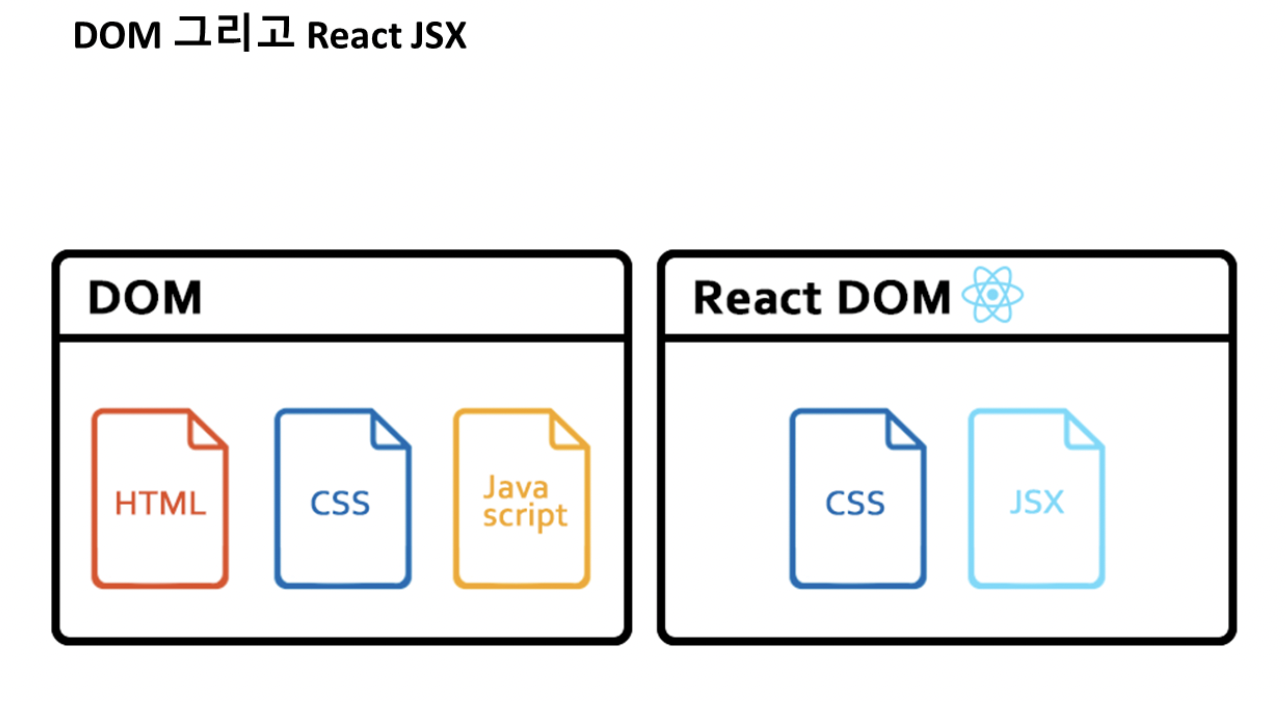
- React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있습니다.
- 이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 합니다.
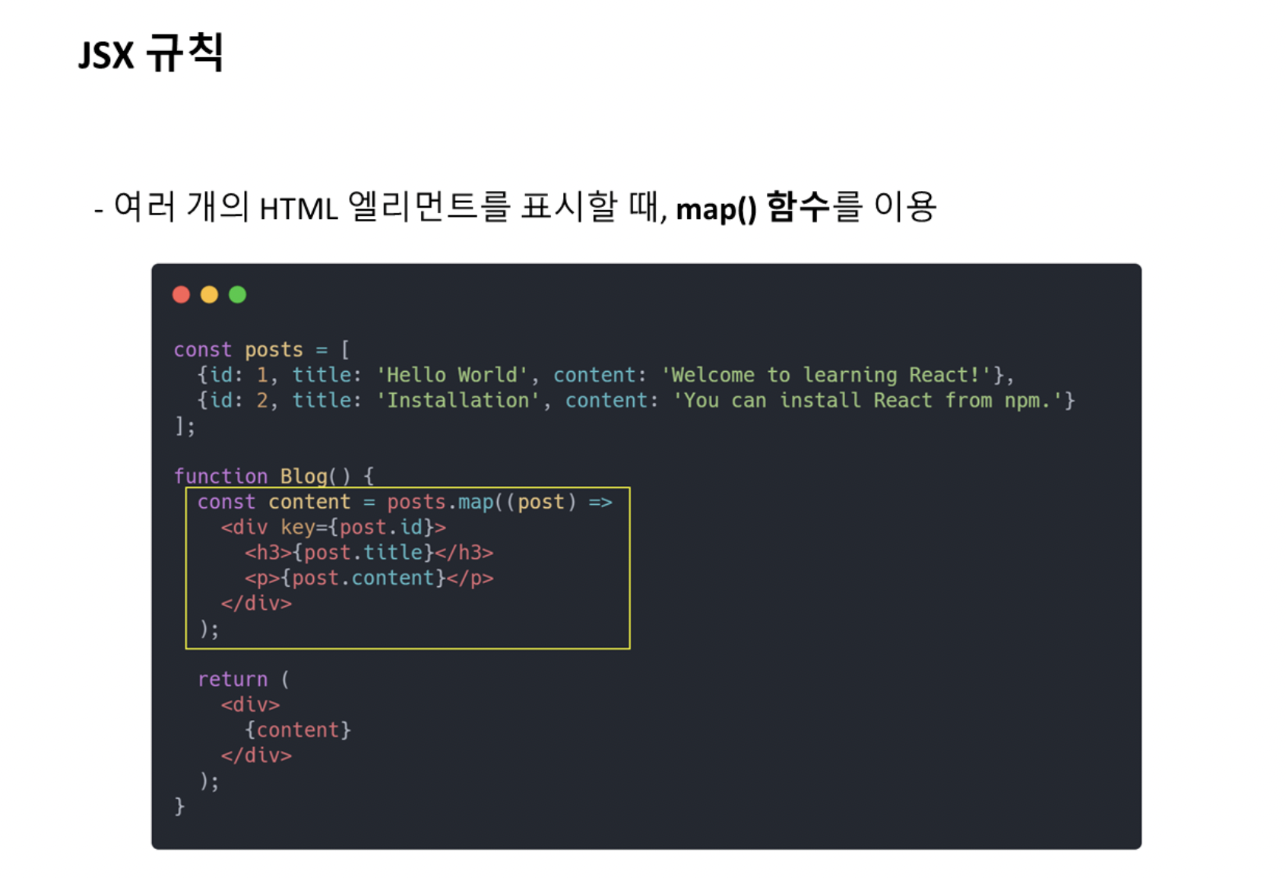
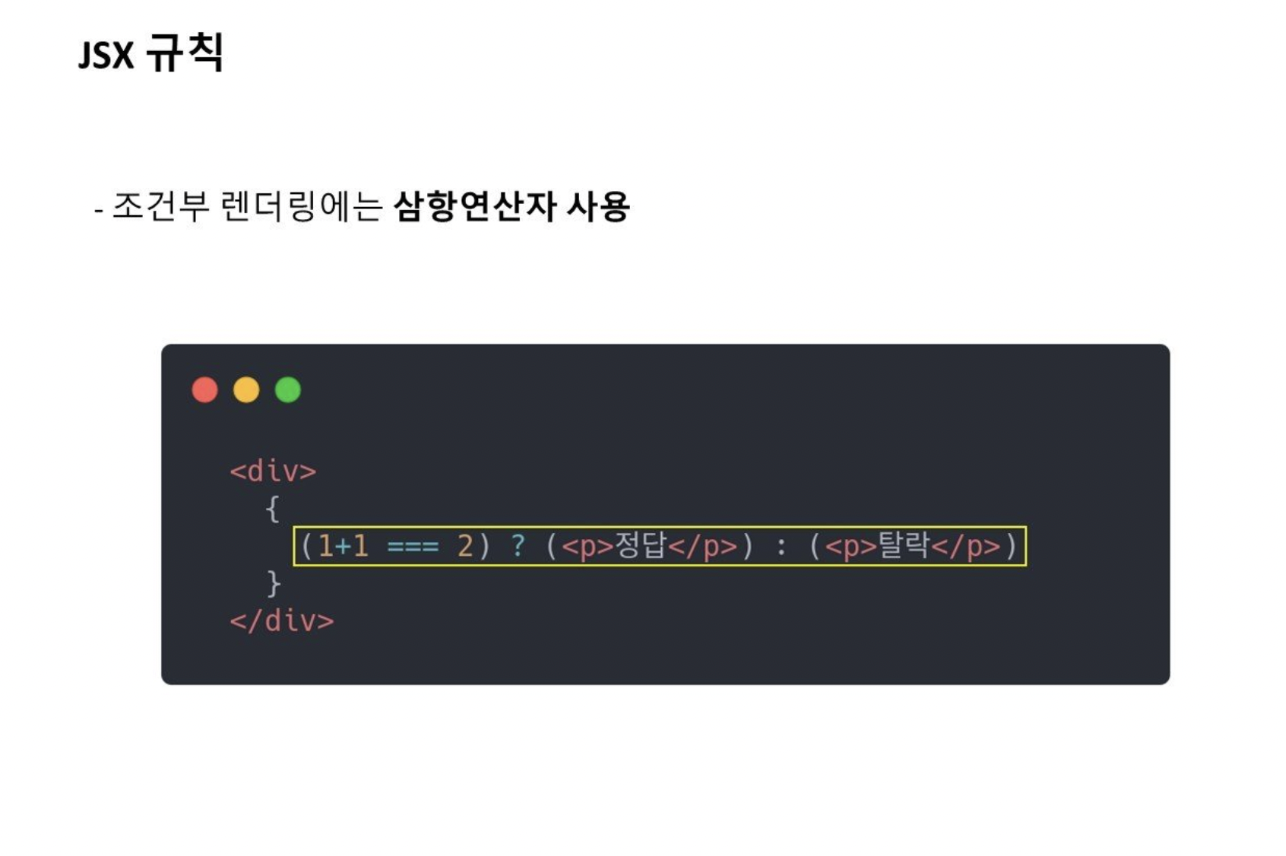
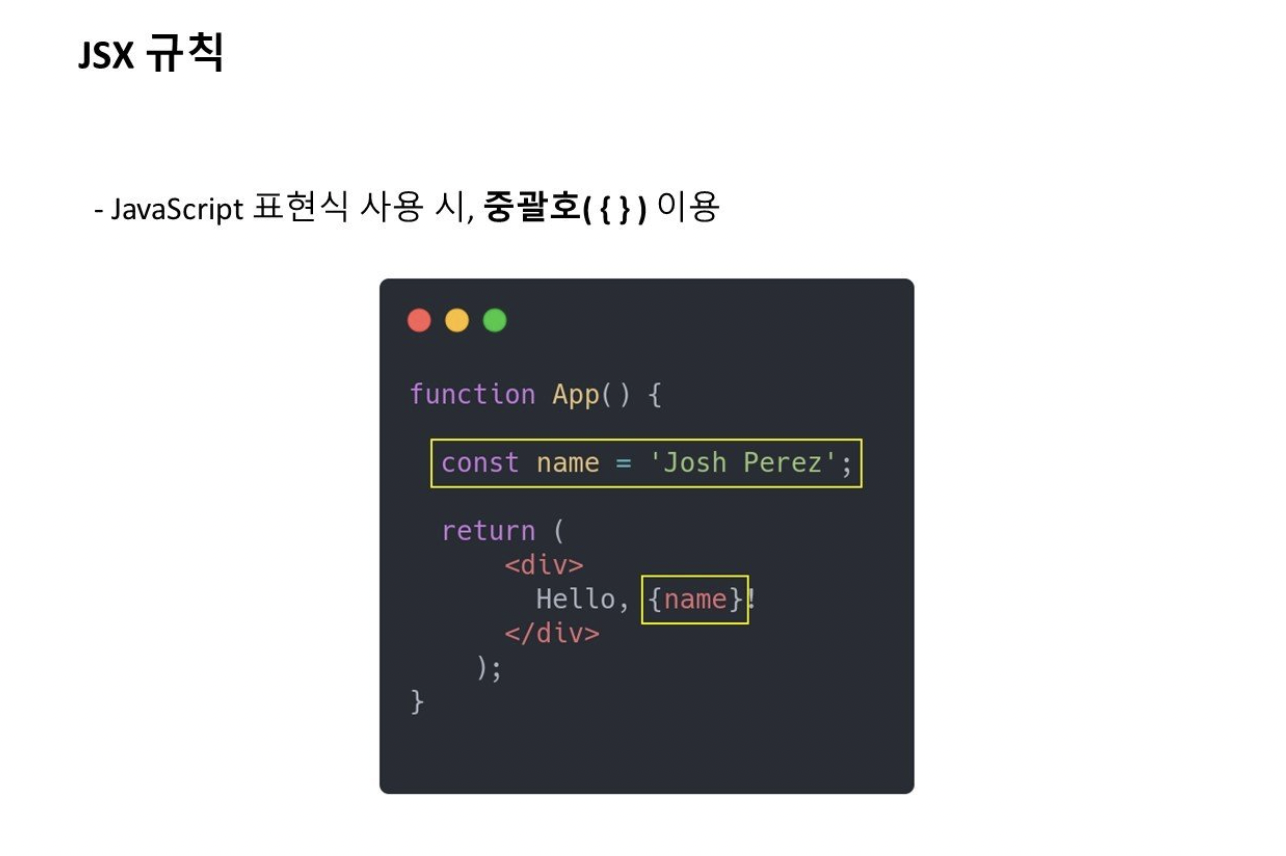
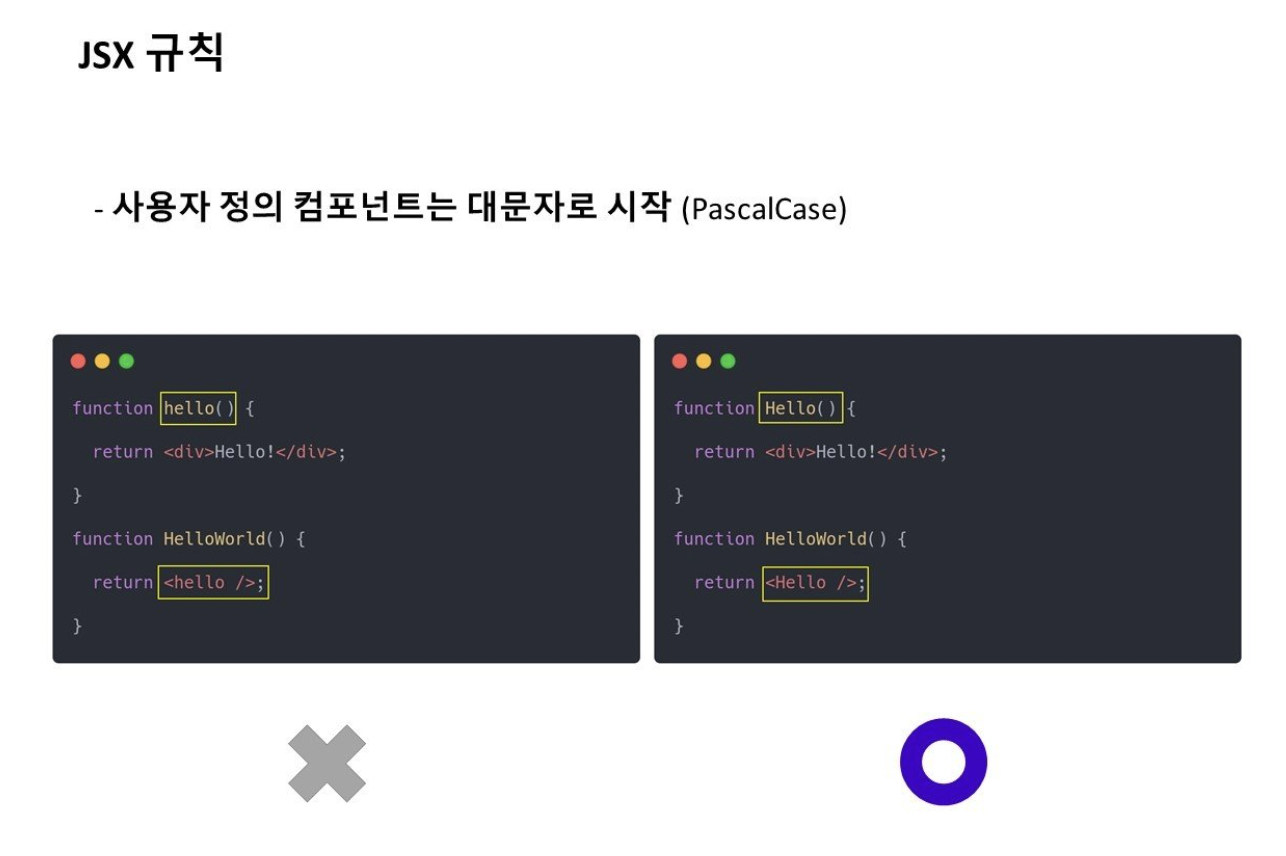
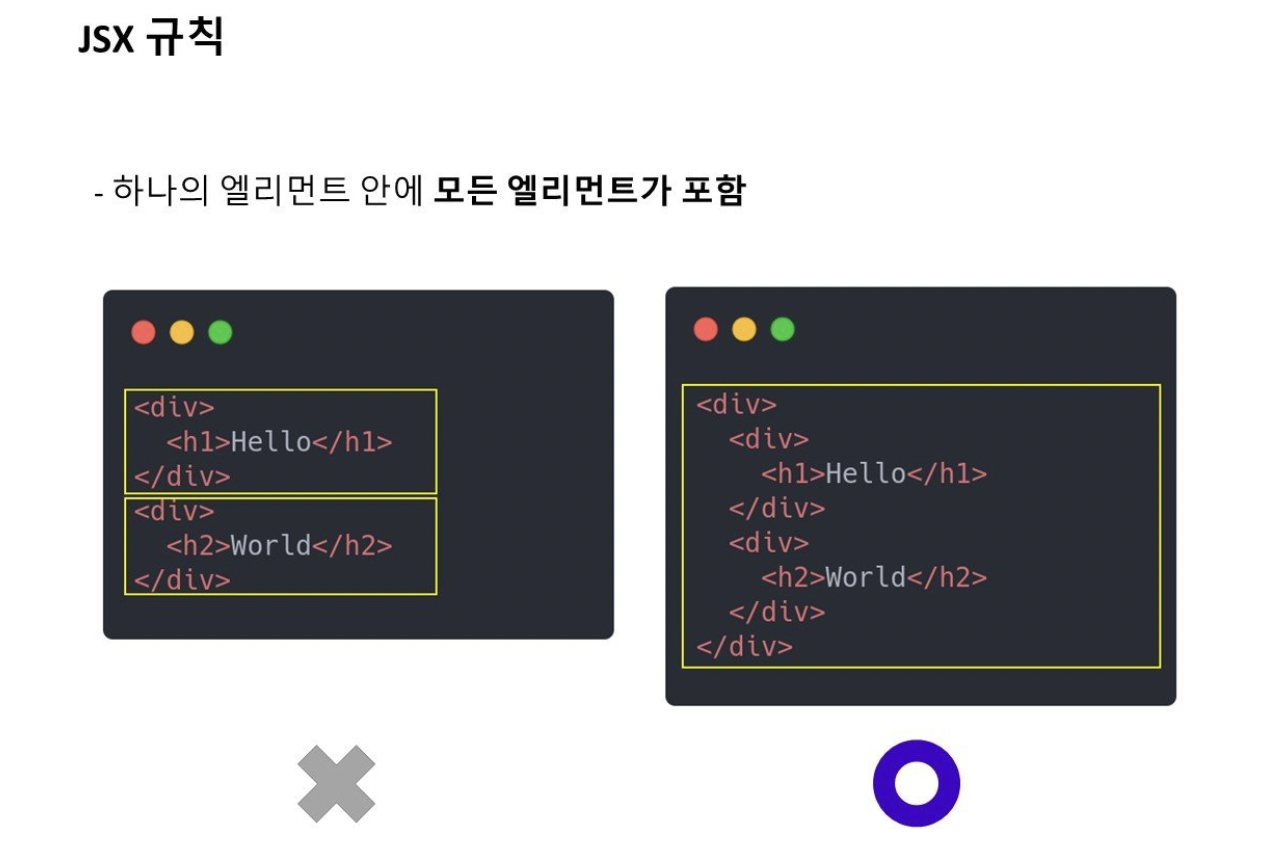
JSX 규칙
Component
Create React App
- 리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.
Create React App 실행 방법
- 자기가 설치하고 싶은 폴더를 만들어 폴더에 들어간다.
- npx create-react-app 하고 싶은 폴더 이름.