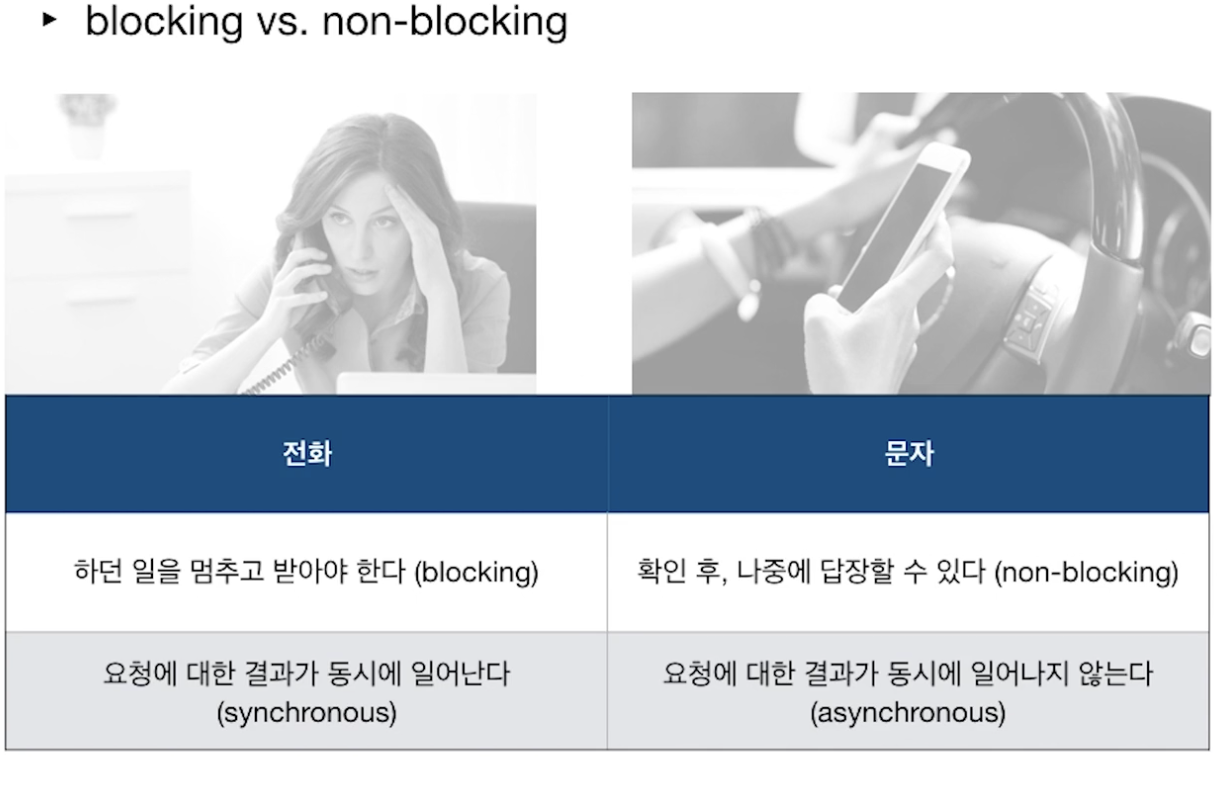
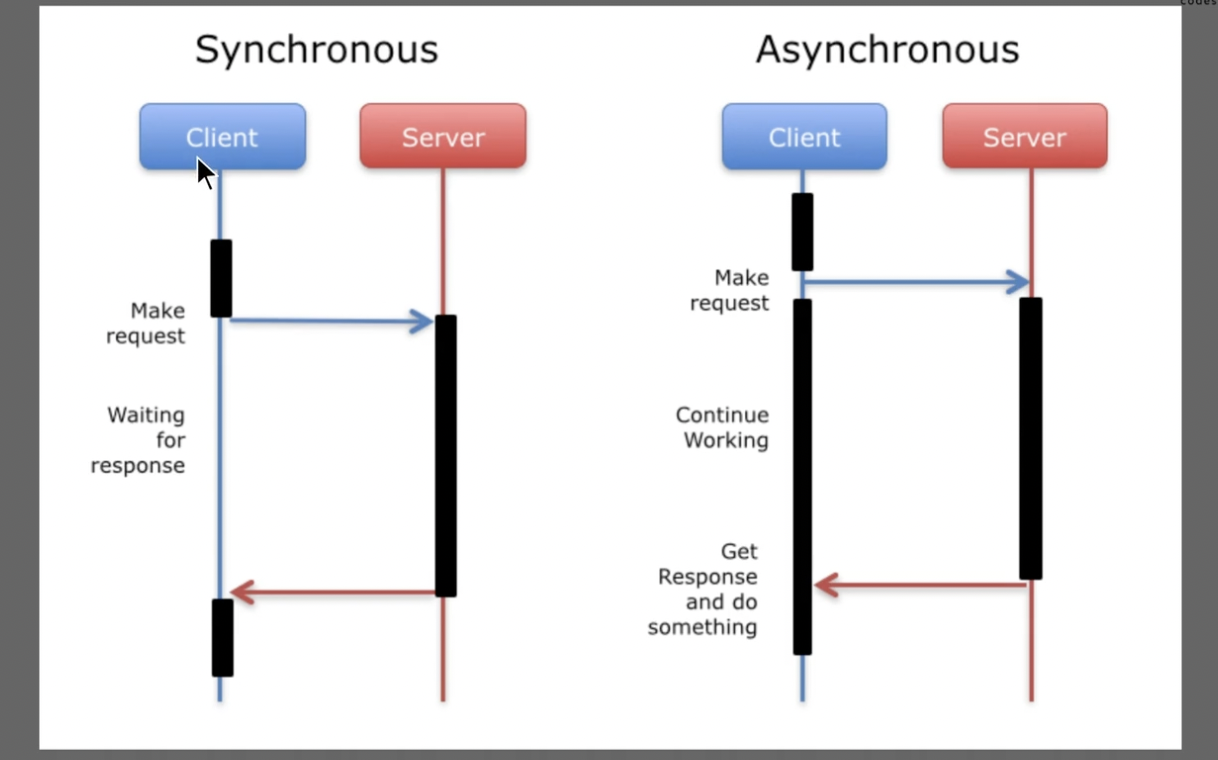
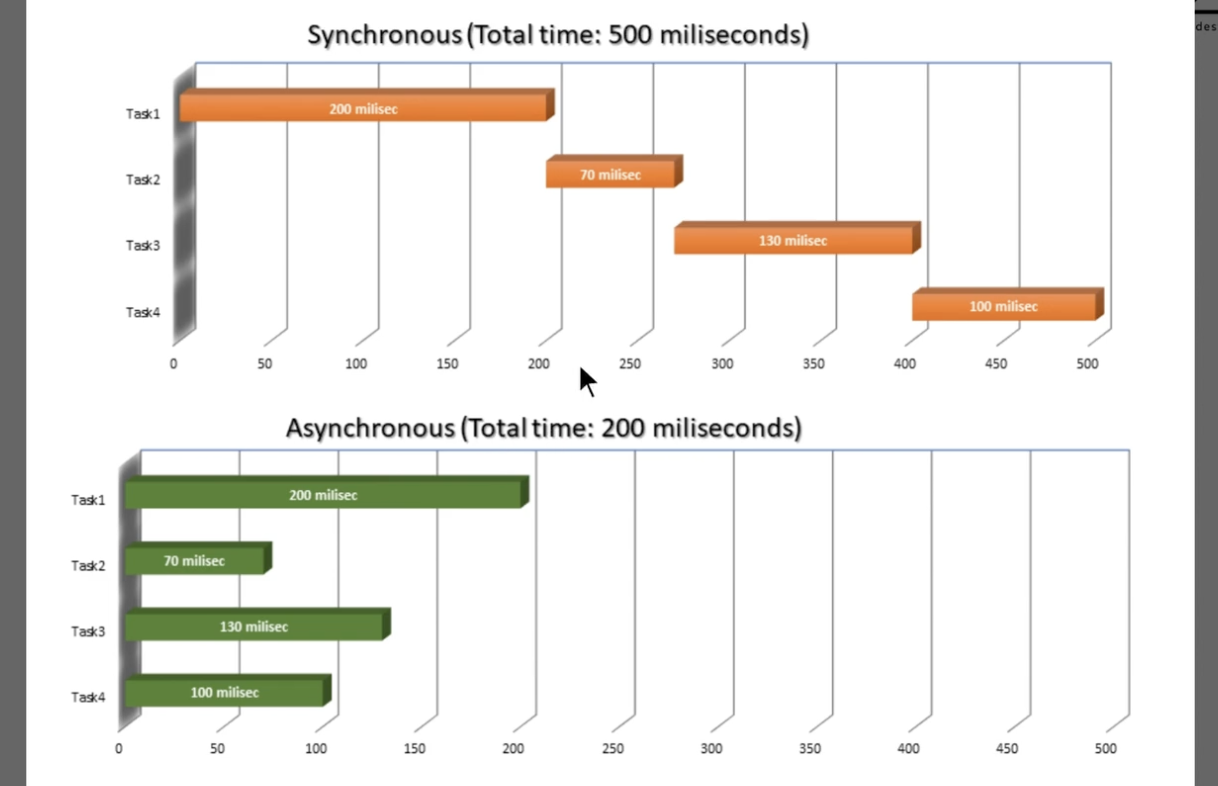
비동기
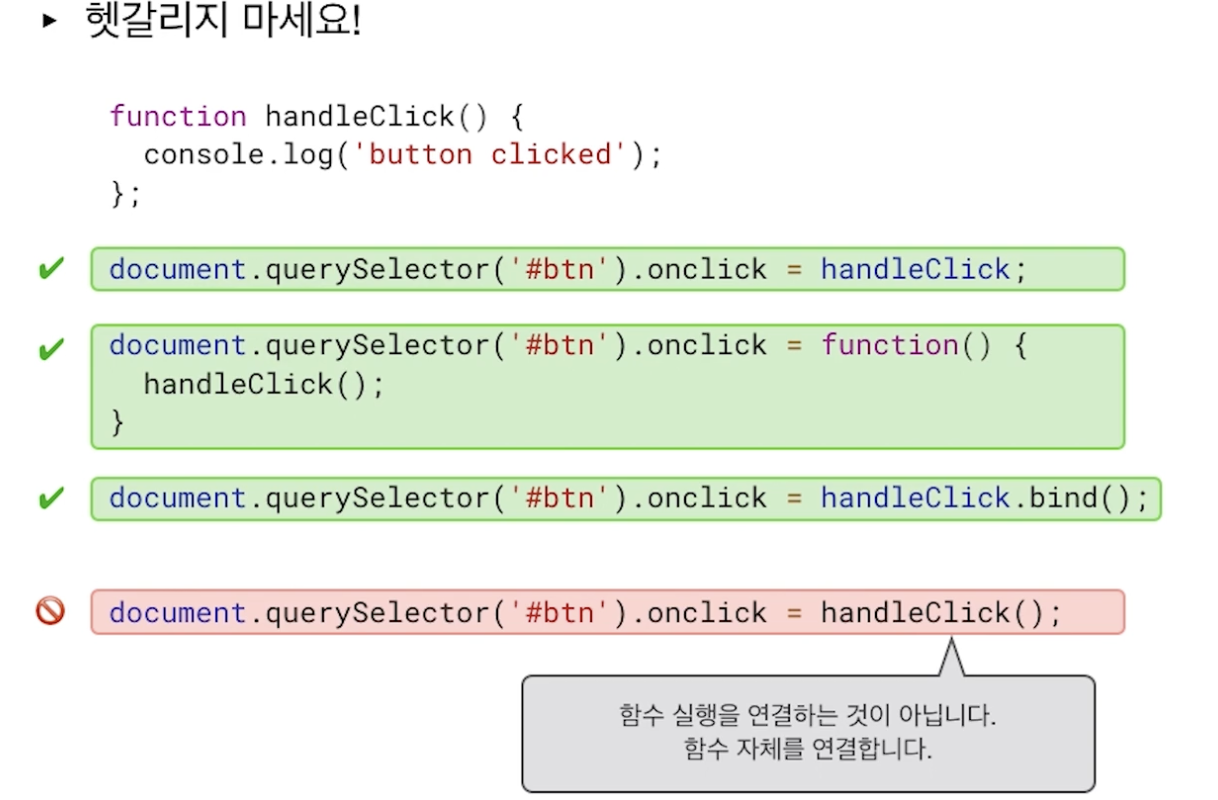
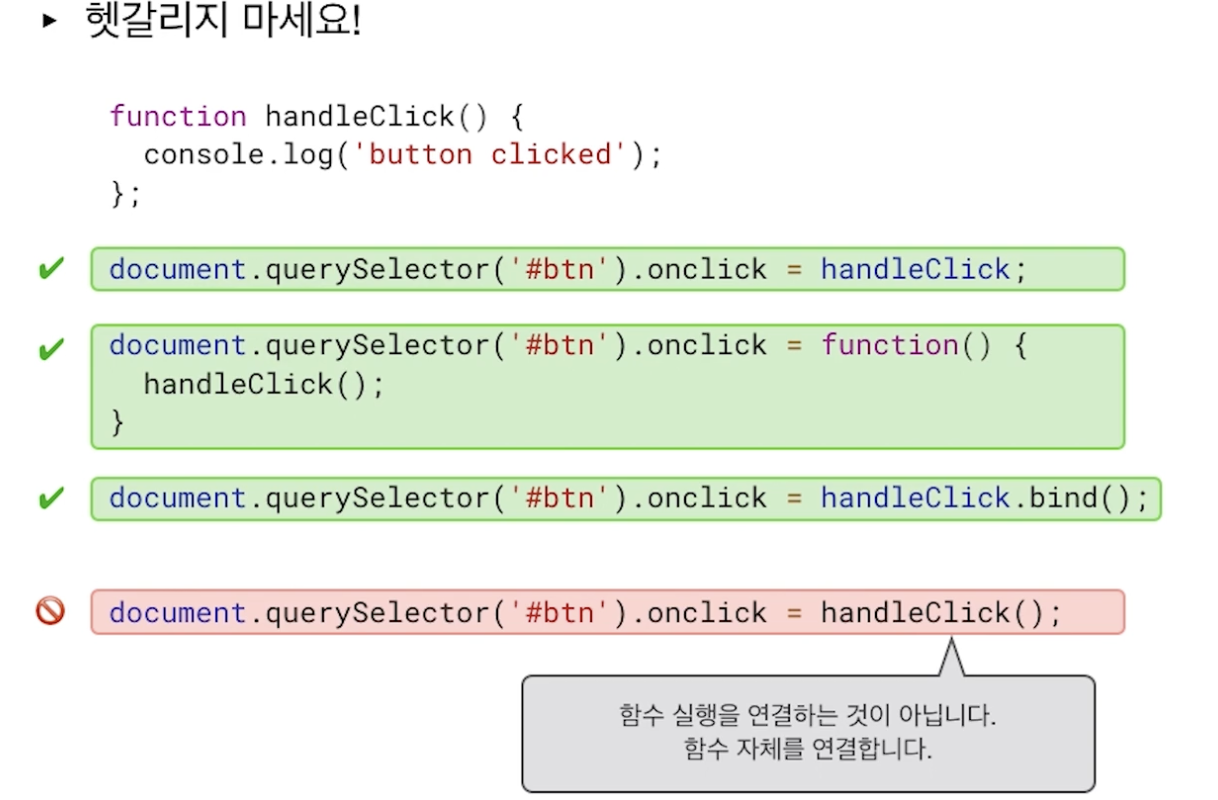
- 비동기를 사용하기 전에 callback의 개념을 잘 이해해야한다.








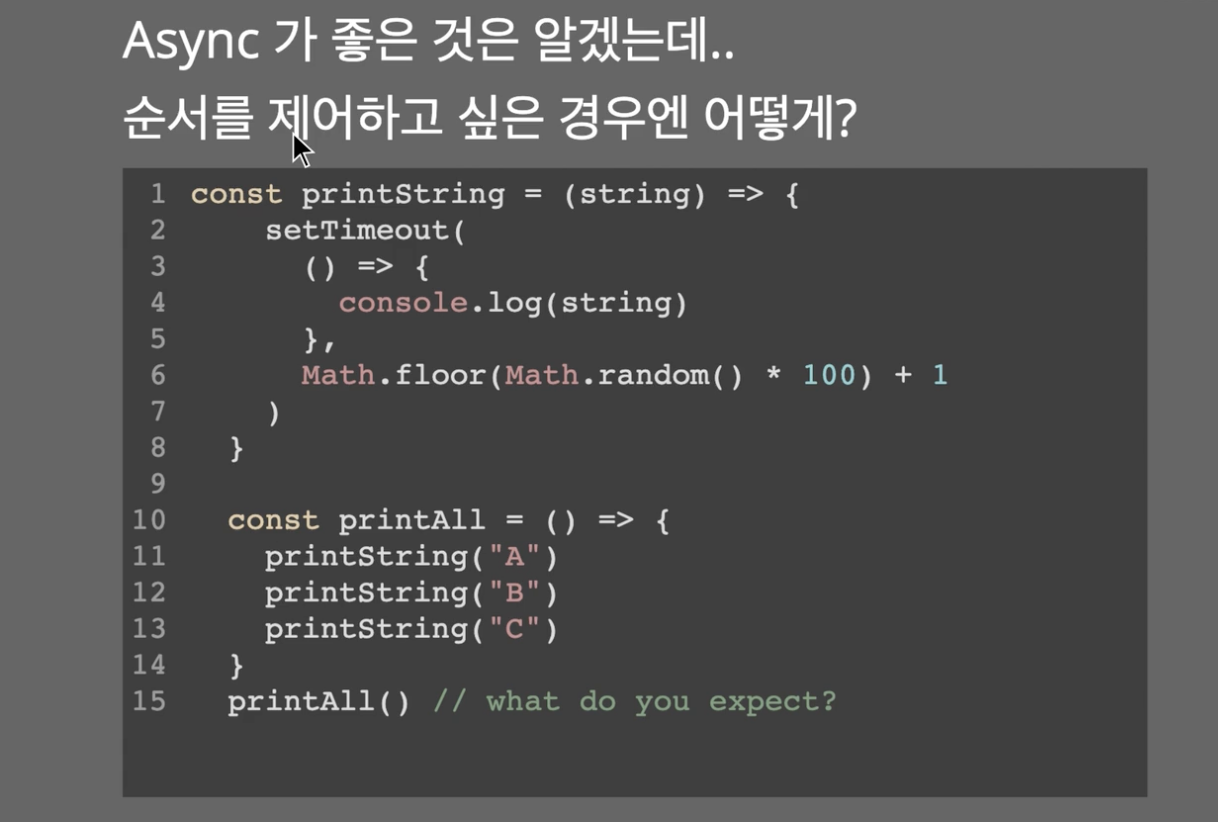
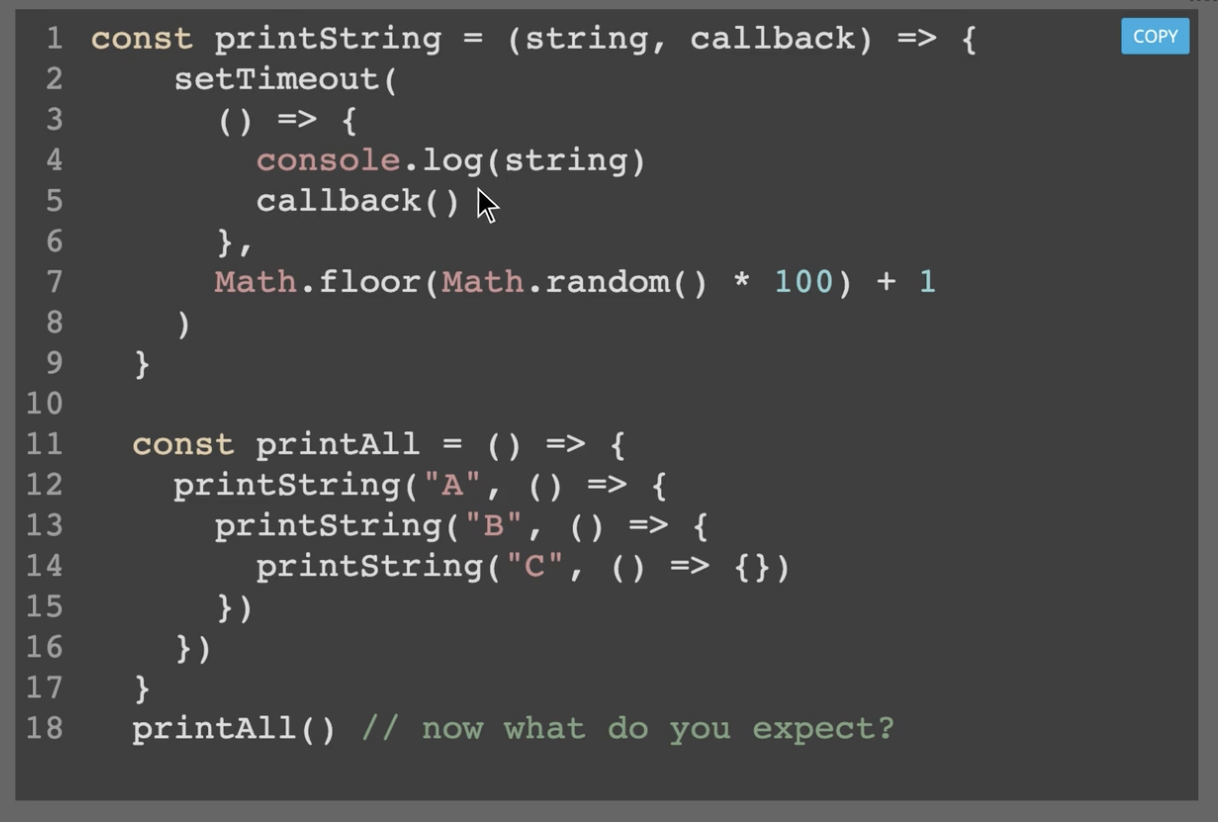
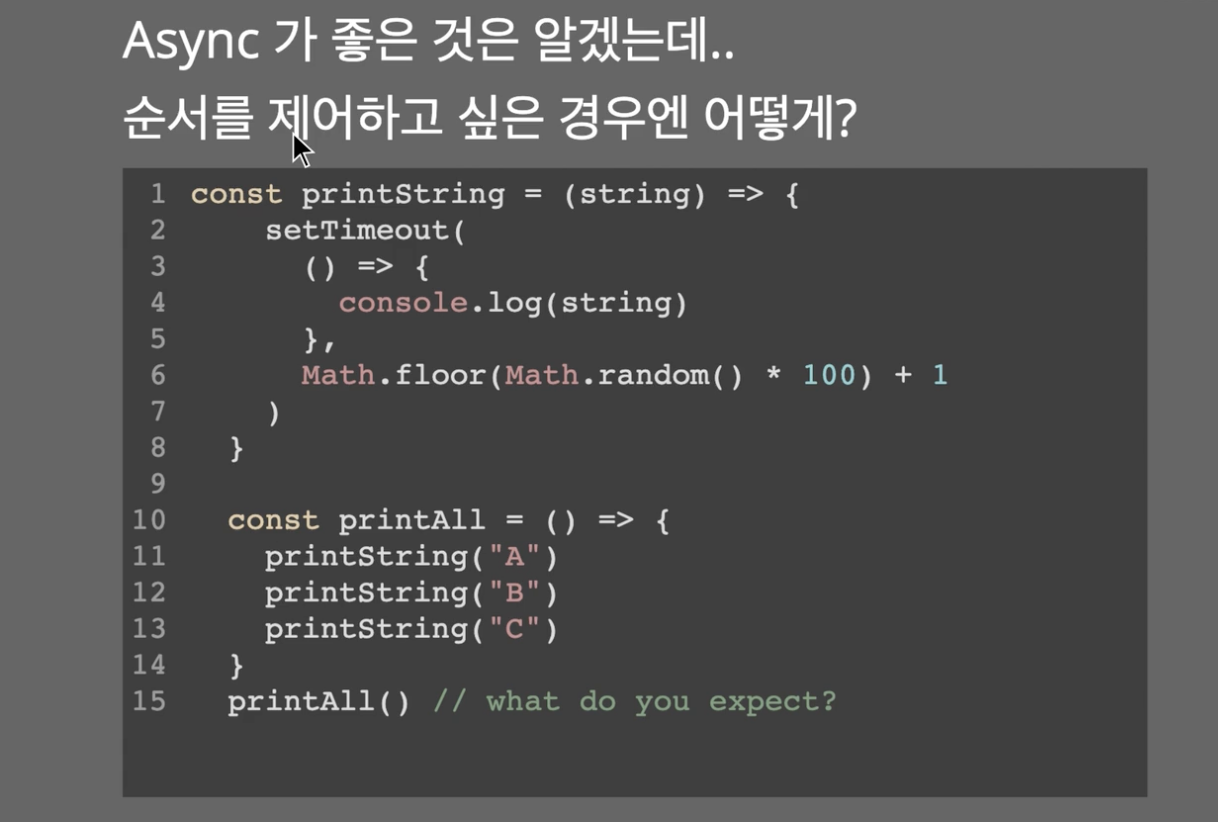
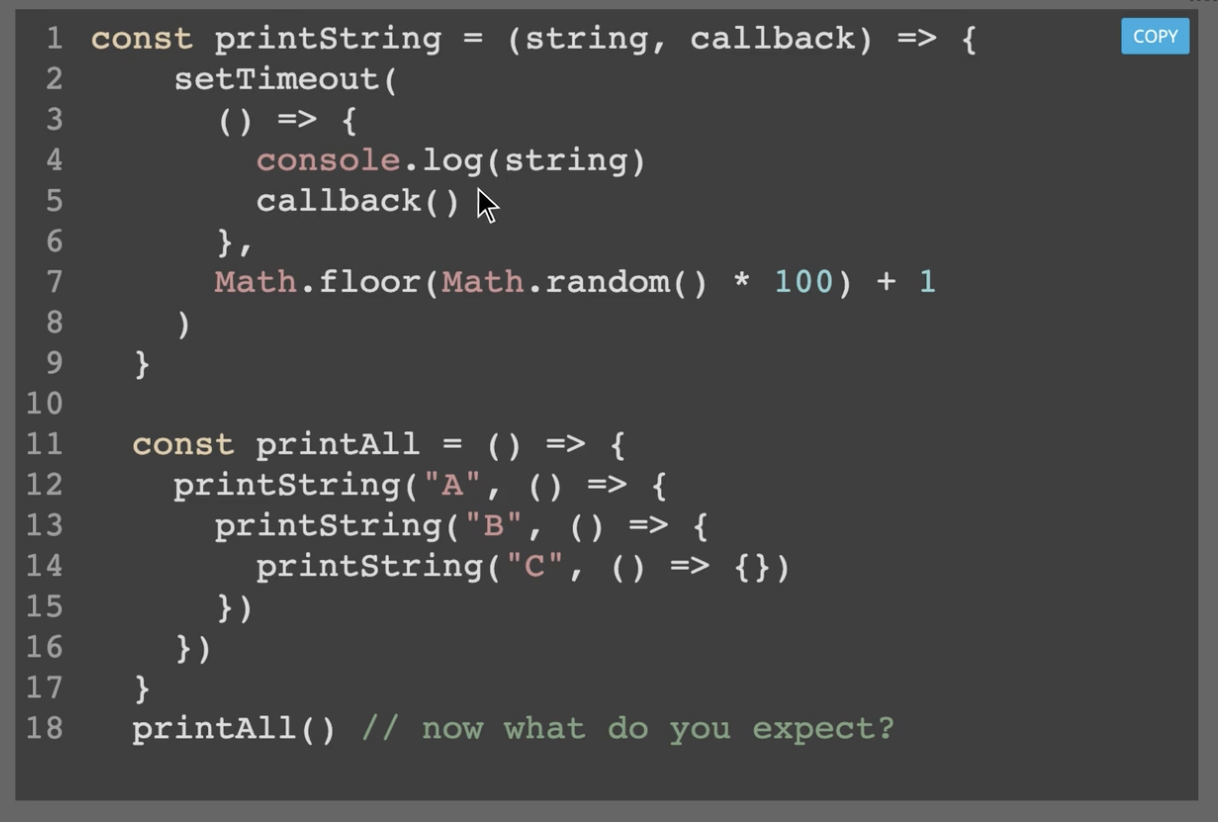
Callback



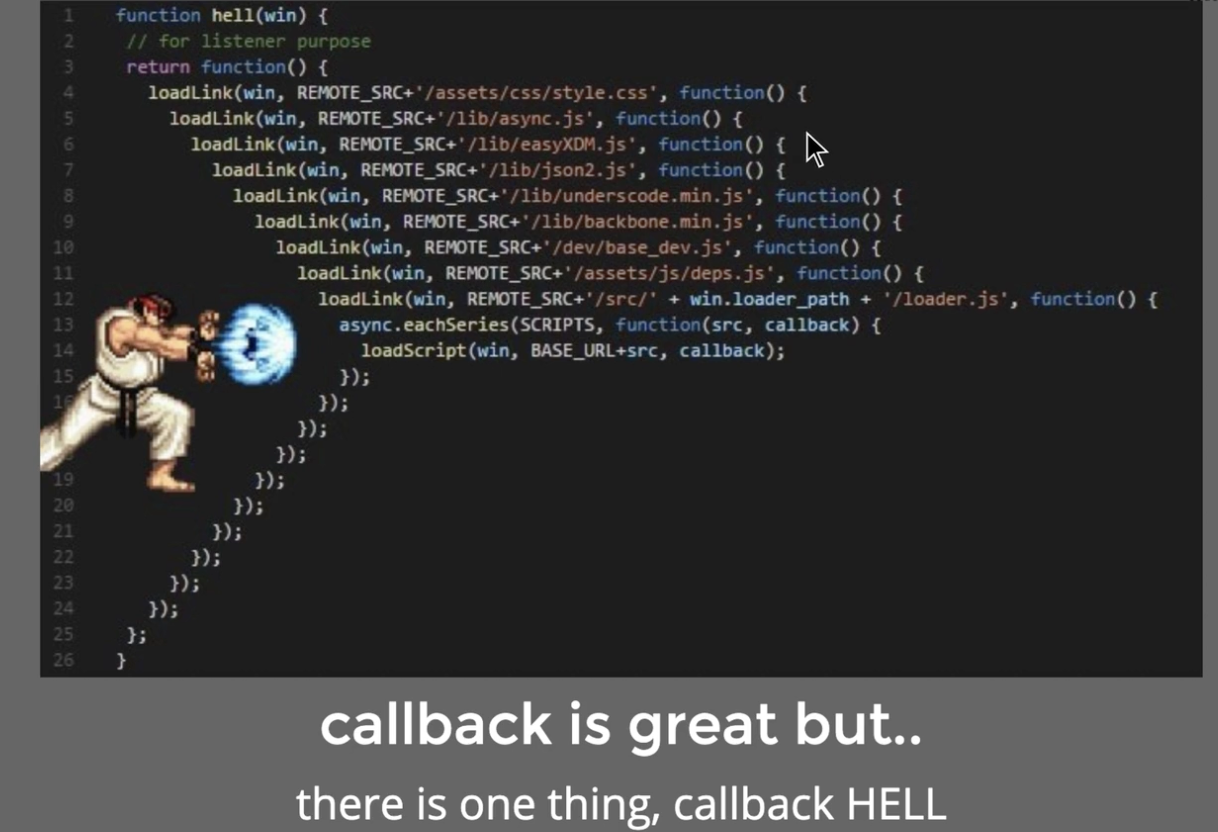
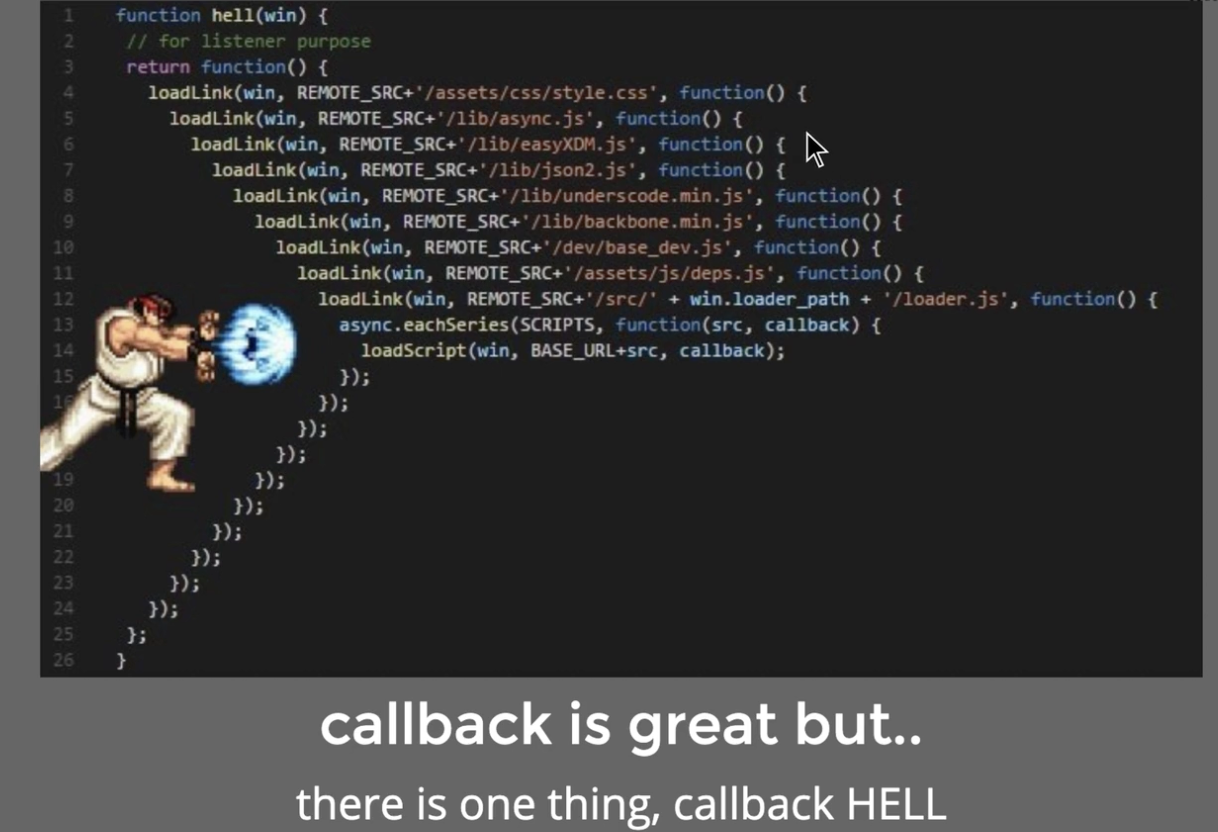
- callback을 사용하는 것은 좋은데 위 그림 처럼 해당 함수들이 많아져 callback으로 계속 체이닝을 하게 되면 callbackHell이 된다.
가독성이 많이 떨어지고, 사용 개발자가 보기에도 안좋다.
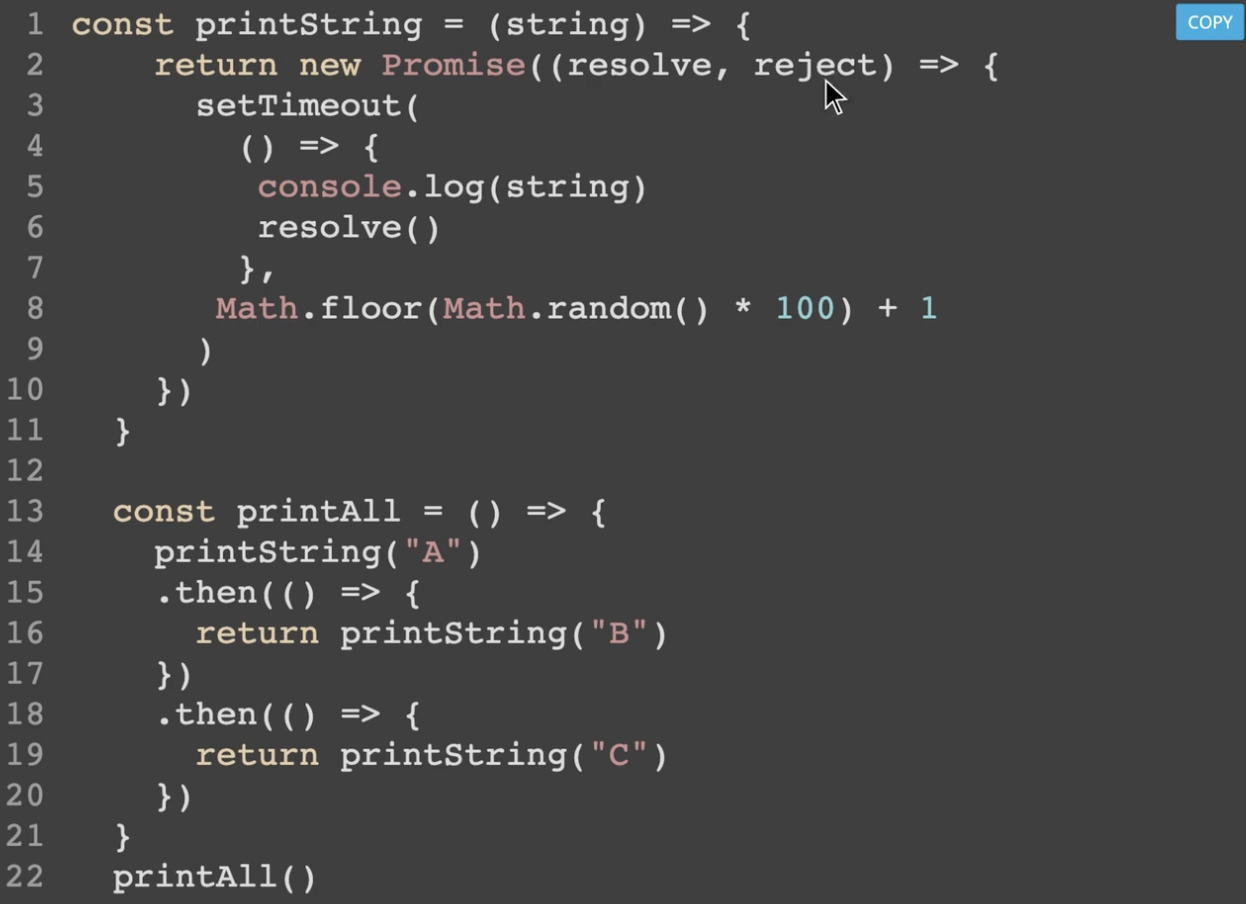
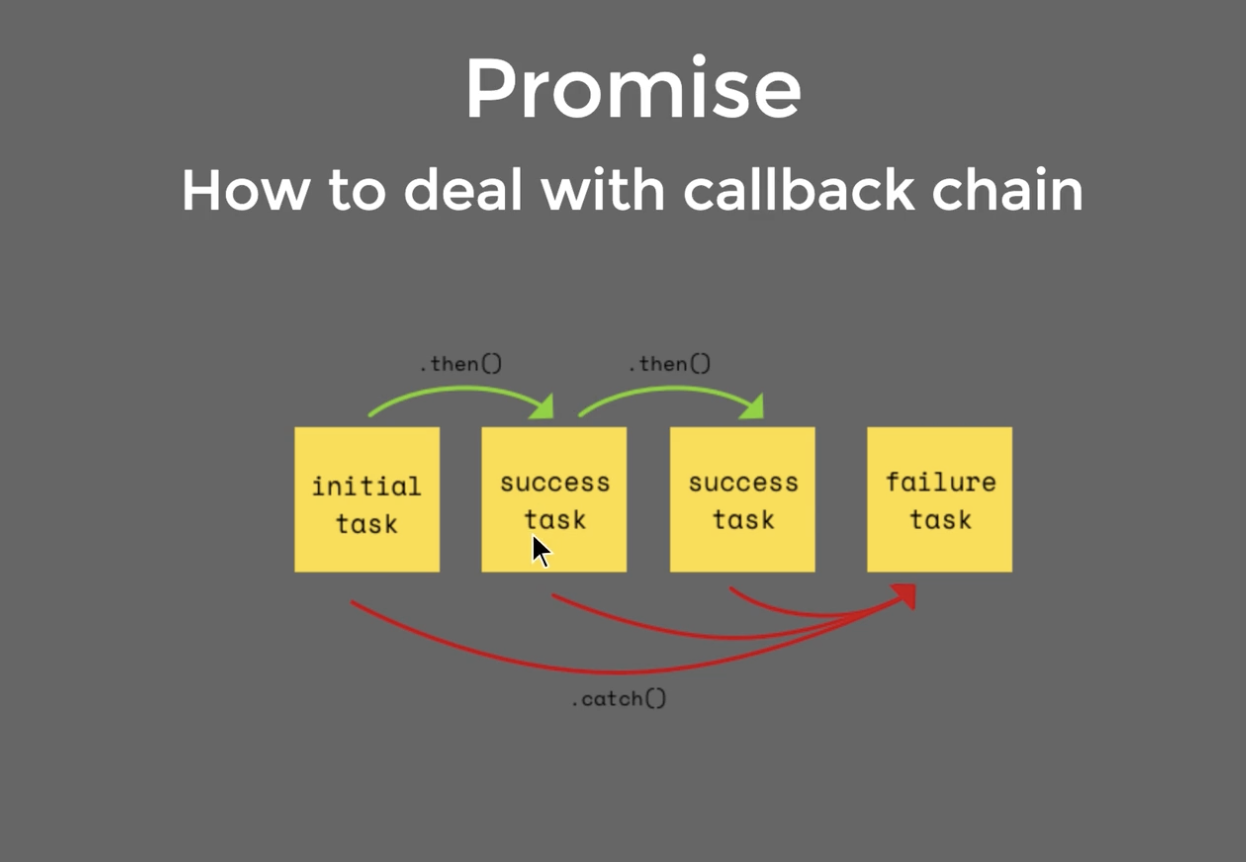
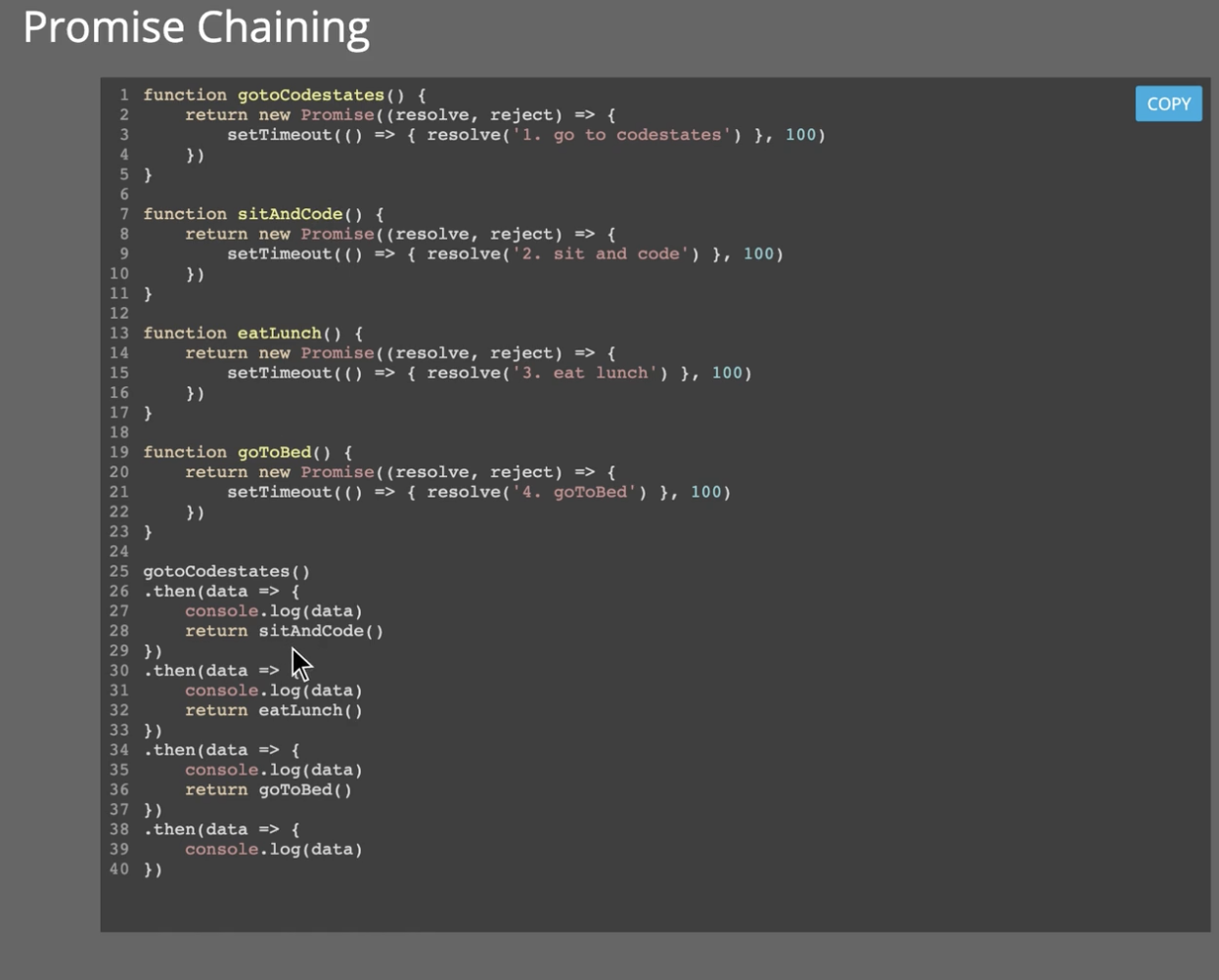
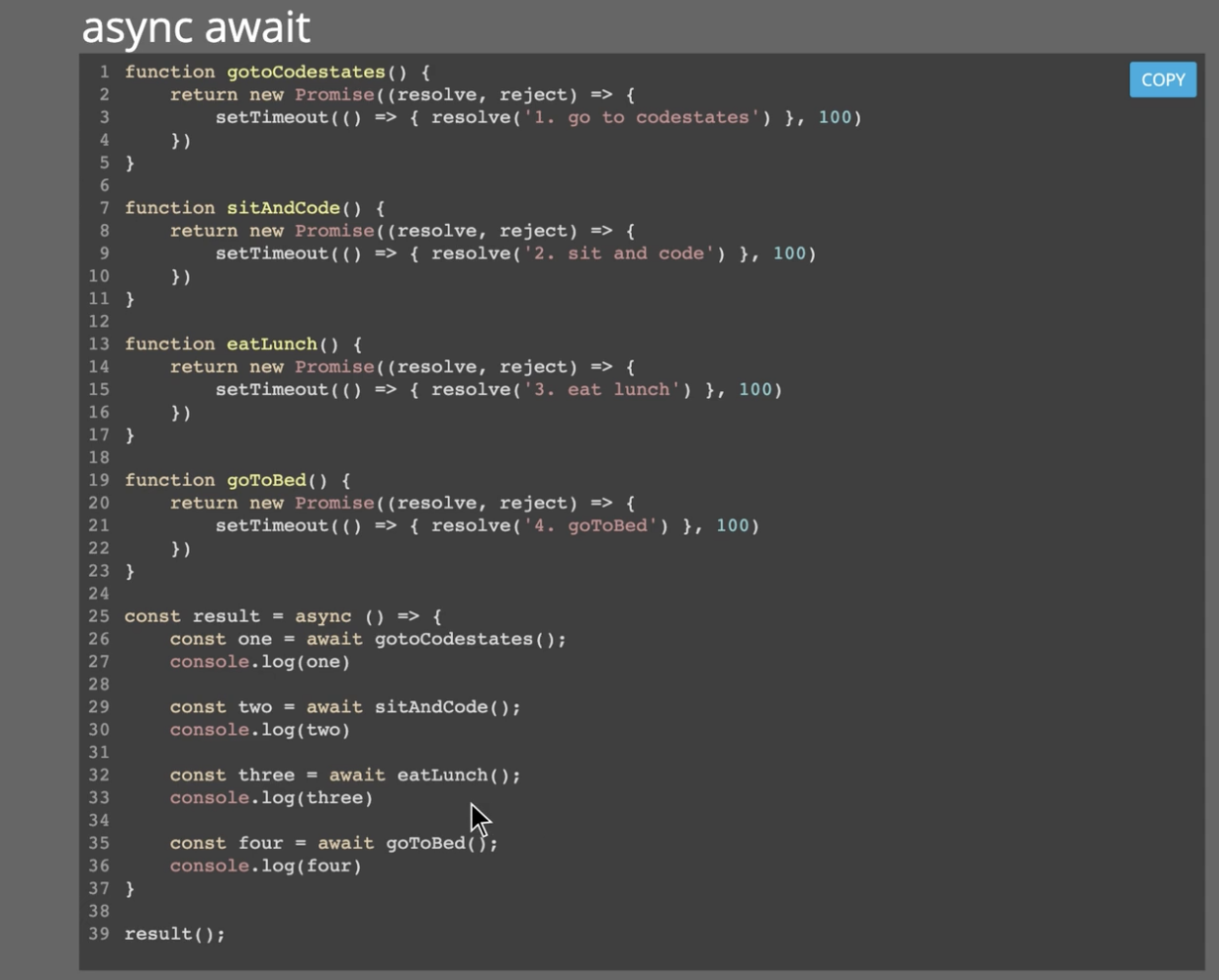
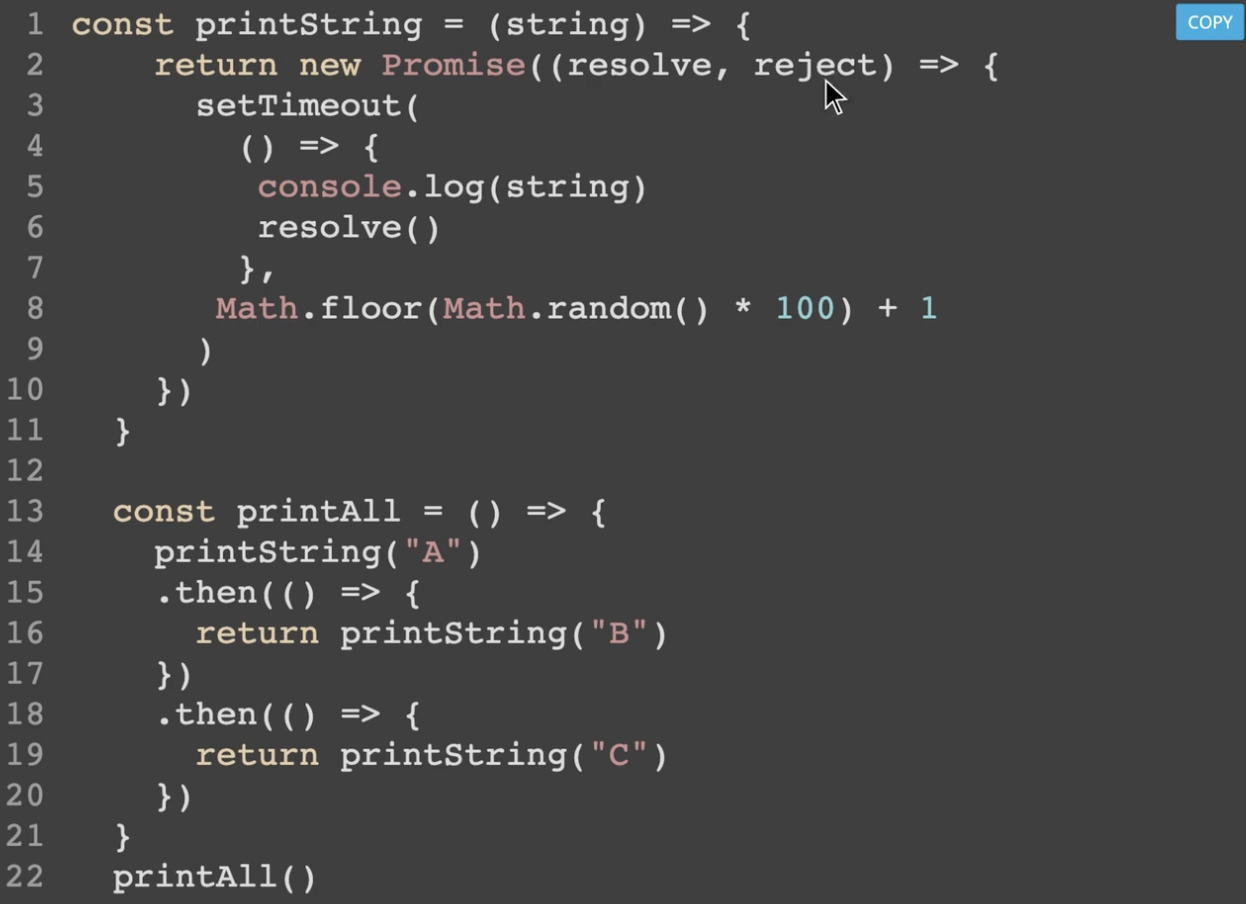
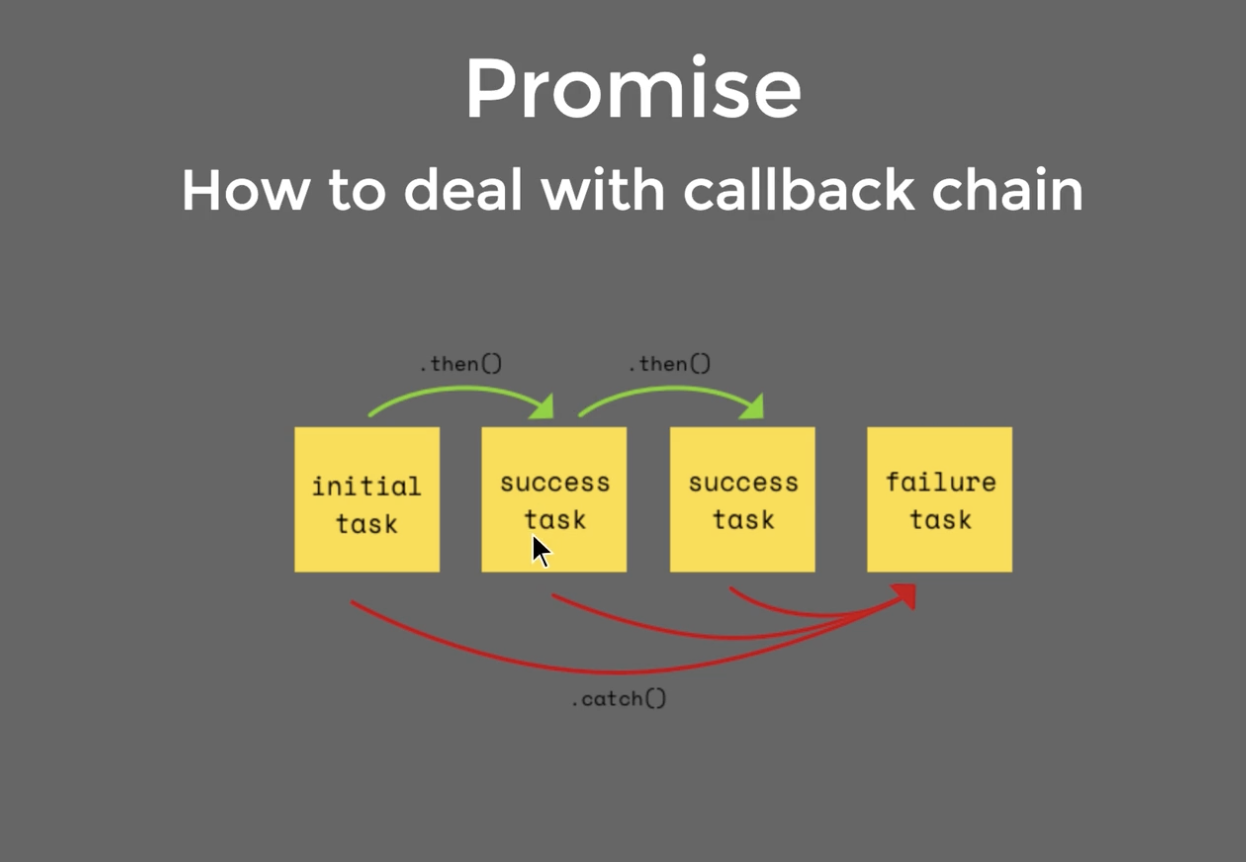
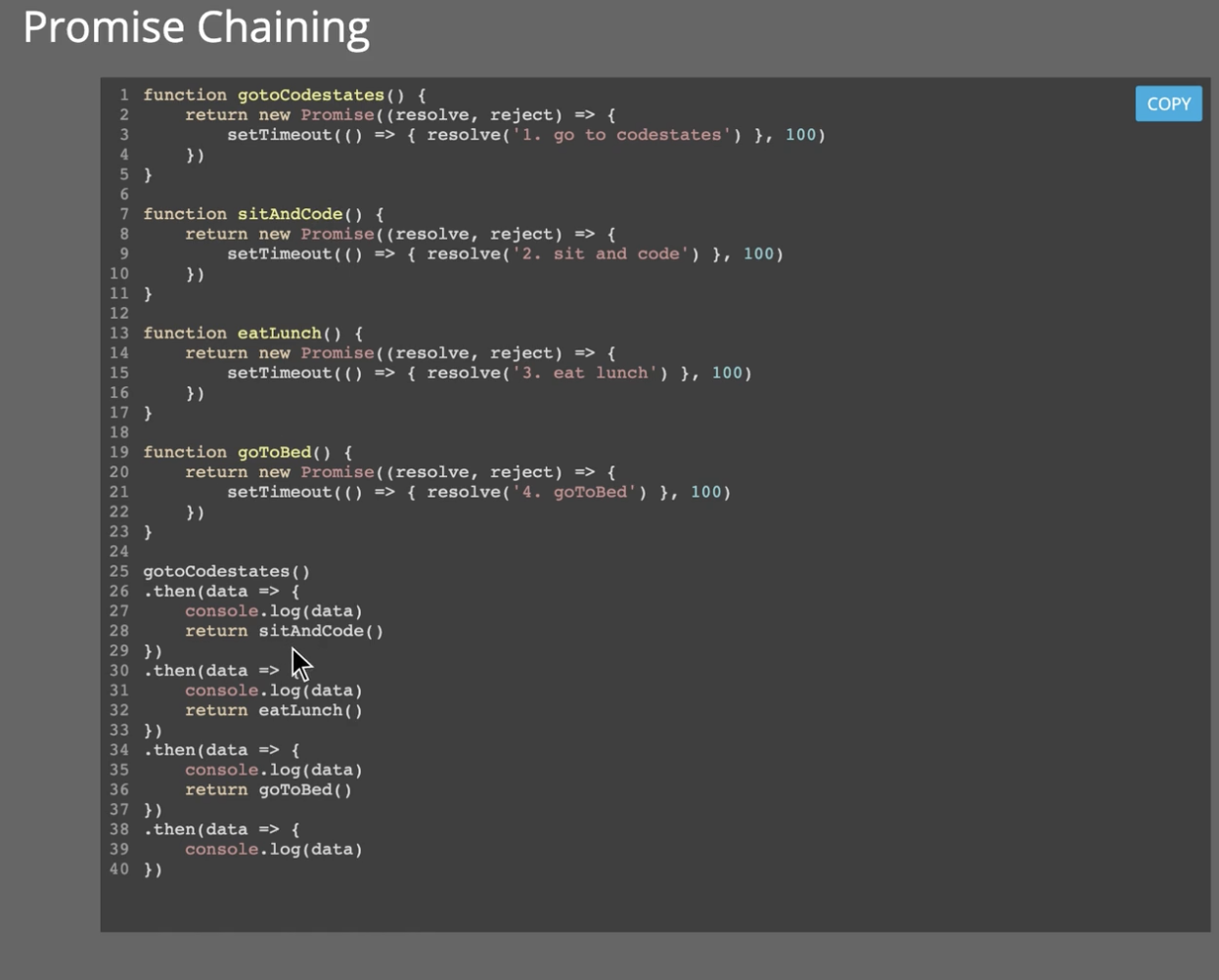
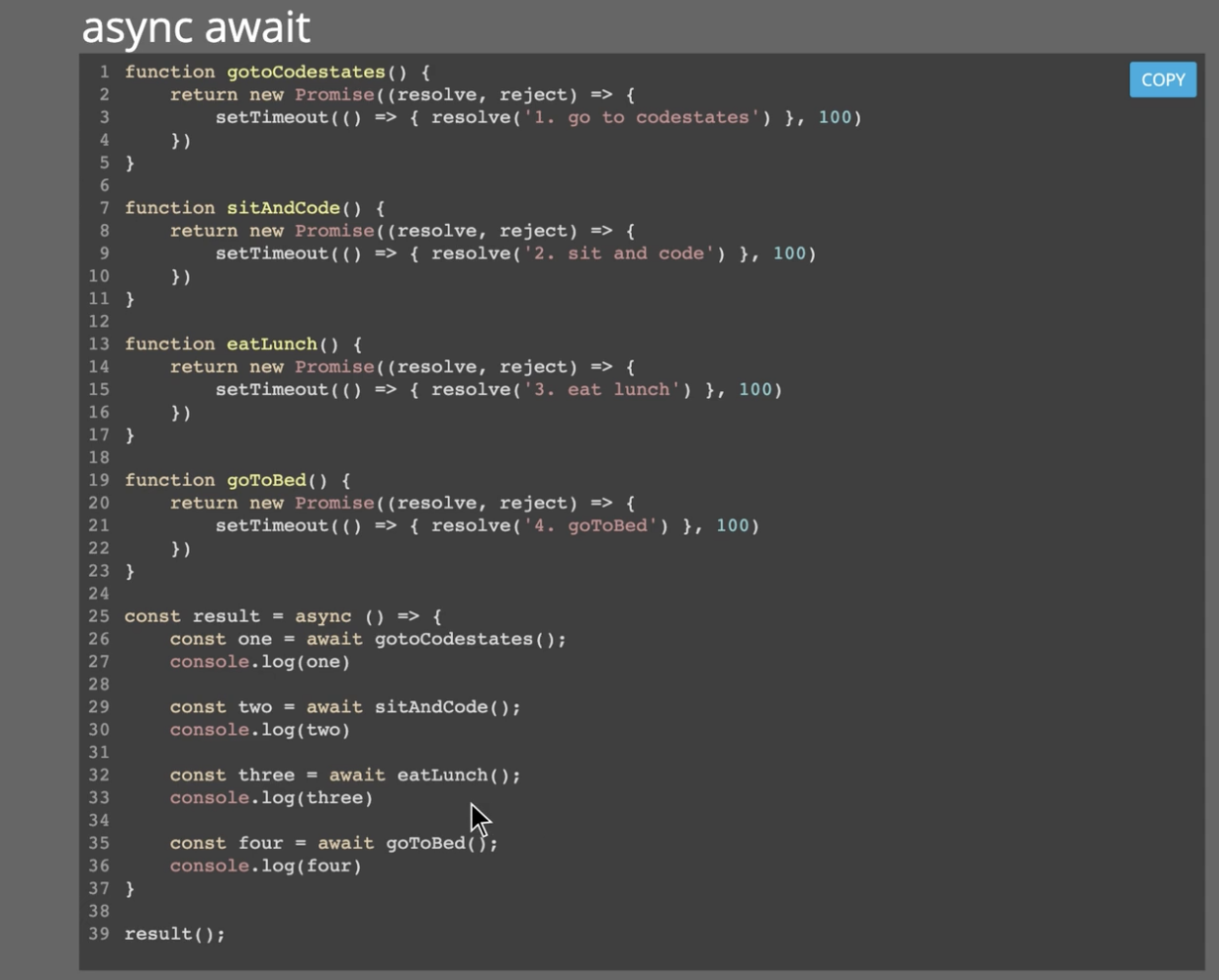
Promise, async/await




- Promise도 CallbackHell처럼 해당 함수들이 많아지면 .then으로 계속 체이닝 하게되면 PromiseHell이 발생한다.

타이머 API
setTimeout(callback, millisecond)
- 일정 시간 후에 함수를실행
- 매개변수(parameter): 실행할 콜백 함수, 콜백 함수 실행 전 기다려야 할 시간 (밀리초)
- return 값: 임의의 타이머 ID
setTimeout(function () {
console.log('1초 후 실행');
}, 1000);
clearTimeout(timerId)
- setTimeout 타이머를 종료
- 매개변수(parameter): 타이머 ID
- return 값: 없음
const timer = setTimeout(function () {
console.log('10초 후 실행');
}, 10000);
clearTimeout(timer);
setInterval(callback, millisecond)
- 일정 시간의 간격을 가지고 함수를 반복적으로 실행
- 매개변수(parameter): 실행할 콜백 함수, 반복적으로 함수를 실행시키기 위한 시간 간격 (밀리초)
- return 값: 임의의 타이머 ID
setInterval(function () {
console.log('1초마다 실행');
}, 1000);
clearInterval(timerId)
- setInterval 타이머를 종료
- 매개변수: 타이머 ID
- return 값: 없음
const timer = setInterval(function () {
console.log('1초마다 실행');
}, 1000);
clearInterval(timer);
Node.js
- Node.js는 "비동기 이벤트 기반 JavaScript 런타임"입니다.
- 모듈이 뭔가요? 건축으로부터 비롯된 모듈이라는 단어는, 어떤 기능을 조립할 수 있는 형태로 만든 부분입니다. 그 중 fs(File System) 모듈은, PC의 파일을 읽거나 저장하는 등의 일을 할 수 있게 도와줍니다.
Node.js 내장 모듈을 사용하는 방법
- Node.js 에서는 JavaScript 코드 가장 상단에 require 구문을 이용하여 다른 파일을 불러옵니다.
const fs = require('fs');
const dns = require('dns');
3rd-party 모듈을 사용하는 방법
- 해당 프로그래밍 언어에서 공식적으로 제공하는 빌트인 모듈(built-in module)이 아닌 모든 외부 모듈을 일컫습니다. 예를 들어, Node.js에서 underscore는 Node.js 공식 문서에 없는 모듈이기 때문에 서드 파티 모듈입니다. underscore 와 같은 서드 파티 모듈을 다운로드하기 위해서는 npm을 사용해야 합니다.
npm install underscore
const _ = require('underscore');
Node.js 공식 문서 가이드
fs.readFile(path[, options], callback)
메서드 fs.readFile 은 비동기적으로 파일 내용 전체를 읽습니다. 이 메서드를 실행할 때에는 전달인자 세 개를 받습니다.
path \string | \Buffer | \URL | \integer
path에는 파일 이름을 전달인자로 받습니다. 네 가지 종류의 타입을 넘길 수 있지만 일반적으로 문자열(string)의 타입을 받습니다.options \Object | \string
대괄호로 감싼 두 번째 전달인자 options는 넣을 수도 있고, 넣지 않을 수도 있습니다.
options는 문자열 또는 객체 형태로 받을 수 있습니다. 문자열로 전달할 경우 인코딩을 받습니다.
fs.readFile('/etc/passwd', 'utf8', ...);
let options = {
encoding: 'utf8',
flag: 'r'
}
fs.readFile('/etc/passwd', options, ...)
- 두번째 인자가 객체를 전달한 경우
callback \
- err \Error | \AggregateError
- data \string | \Buffer
- 콜백 함수에는 두 가지 매개변수가 존재합니다. 에러가 발생하지 않으면 err 는 null 이 되며, data 에 문자열이나 Buffer 라는 객체가 전달됩니다. data 는 파일의 내용입니다.
fs.readFile('test.txt', 'utf8', (err, data) => {
if (err) {
throw err;
}
console.log(data);
});
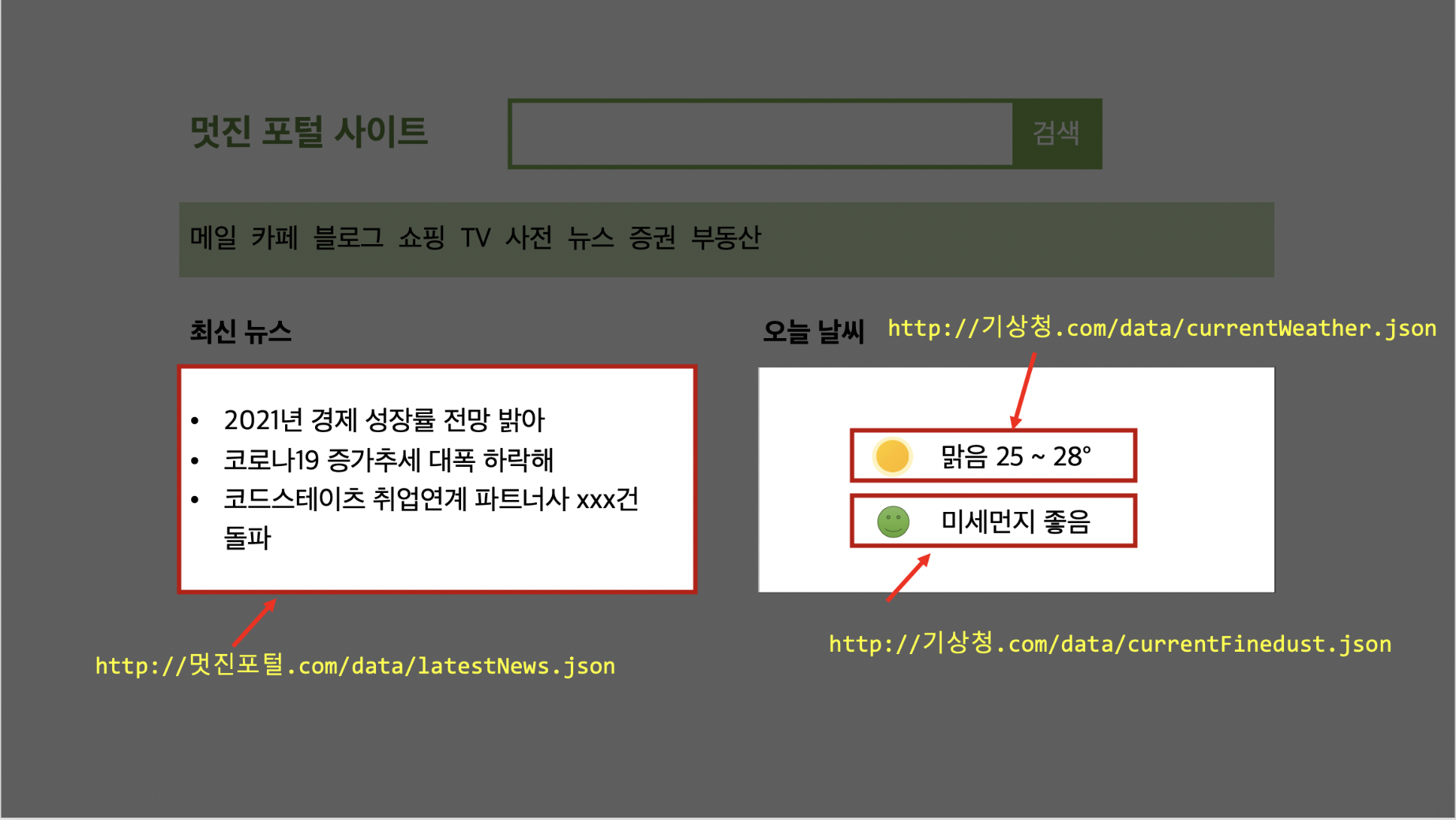
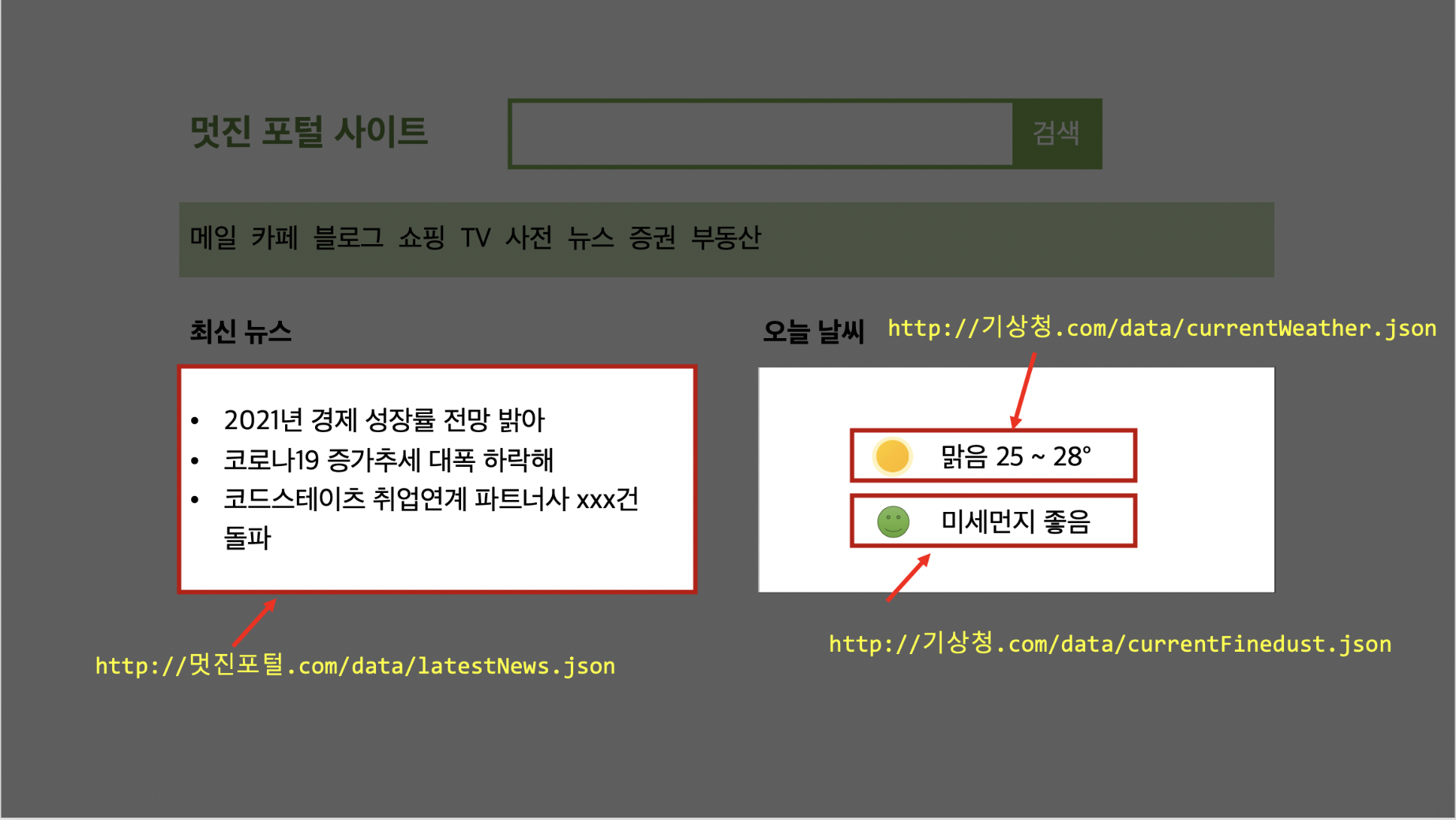
fetch API
- 비동기 요청의 가장 대표적인 사례는 단연 네트워크 요청입니다.
- URL로 요청하는 것을 가능하게 해 주는 API가 바로 fetch API입니다.
- ex)

let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));