
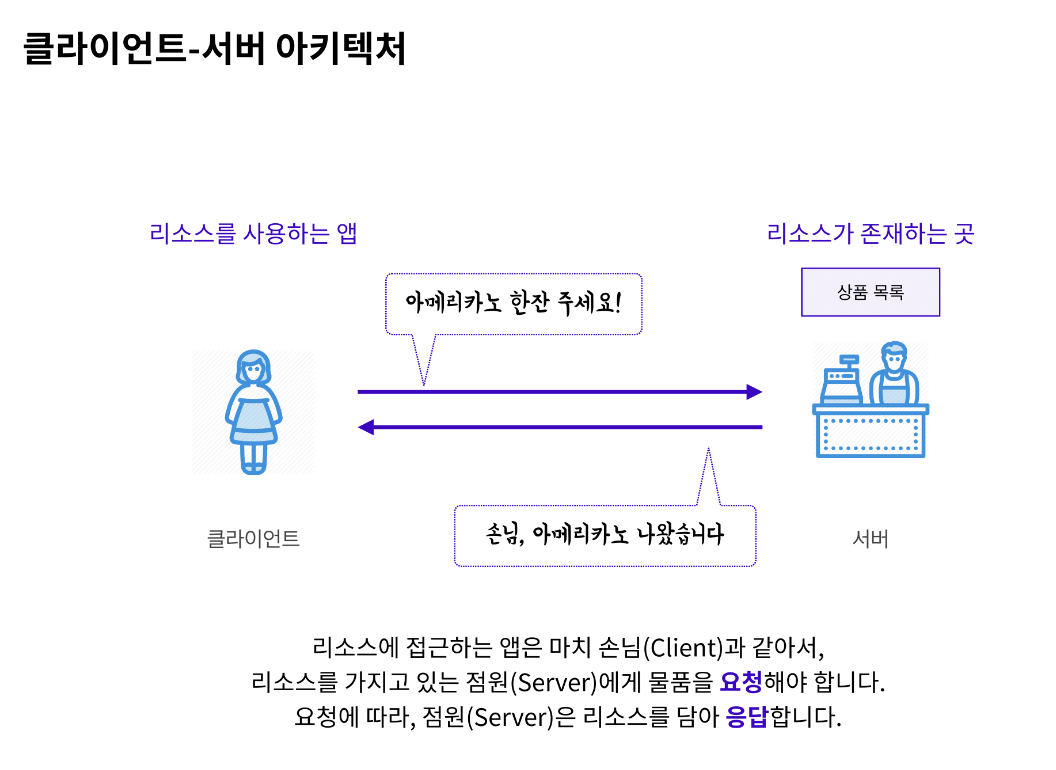
Client Server Architecture
- 인터넷 연결이 없다면 앱은 정상적으로 동작할 수 없다.
그 이유는 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문이다.
- 예를 들어 쇼핑물 앱이 있다고 치면 상품 정보가 쇼핑물 앱 안에 전부 들어있다면 끊임없이 앱을 업데이트해야 한다. 만약 신상품에 대한 정보가 없다면 앱 자체를 전부 업데이트 해야한다. 이러면 앱을 사용하는 사람들에게 상품 정보를 실시간으로 전달하기가 매우 어렵다.
- 위 사진같이 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부른다.
리소스를 사용하는 앱은 "클라이언트" 리소스를 제공하는 곳은 "서버"라고 부른다.
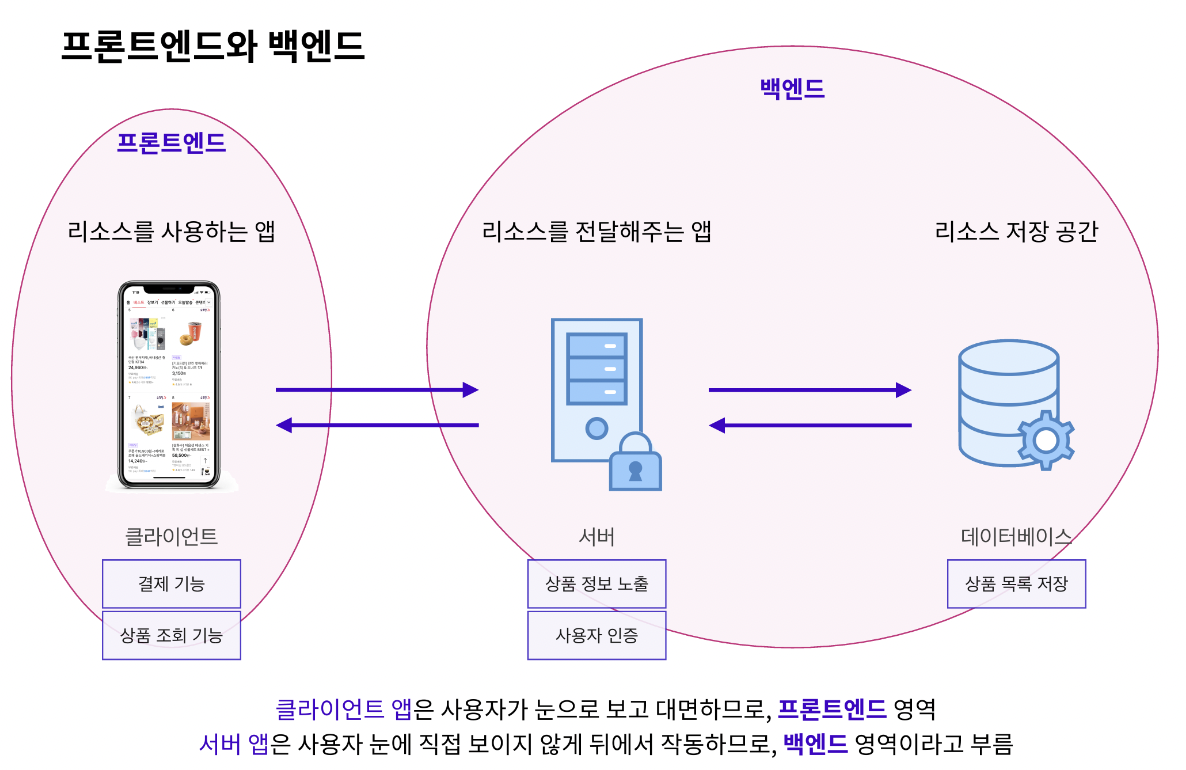
- 일반적으로 서버는 리소스를 전달해 주는 역할만 담당한다.
리소스를 저장하는 공간을 별도로 마련해 두는곳이 있는데 이를 "데이터베이스"라고 한다.
기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라한다.
클라이언트-서버 통신과 API
- 클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
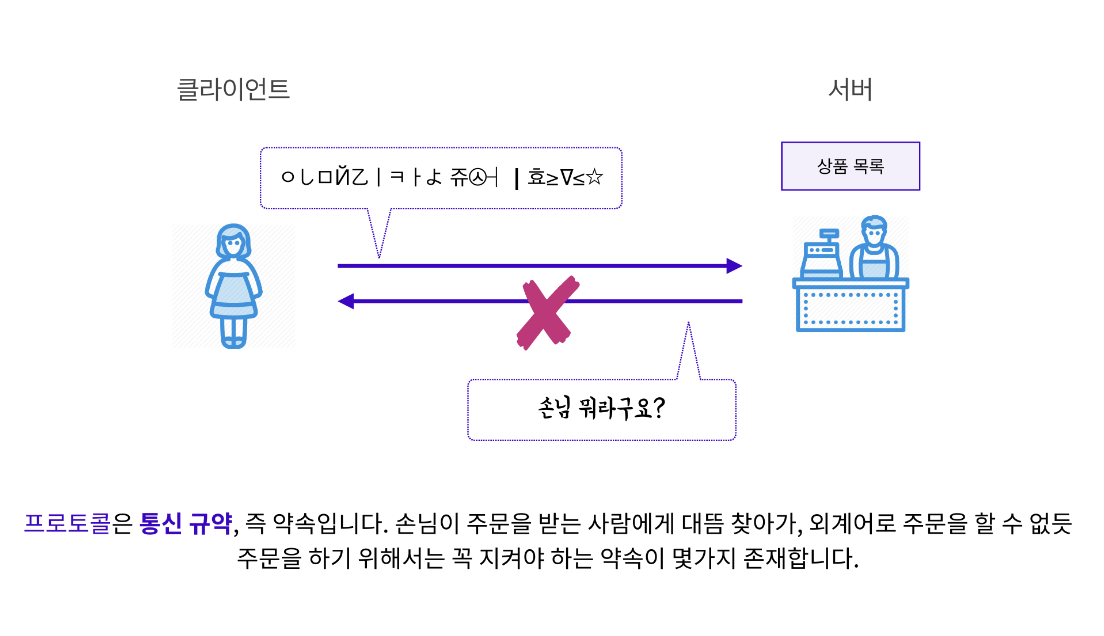
- 클라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야한다.
프로토콜은 통신 규약, 즉 약속이다.
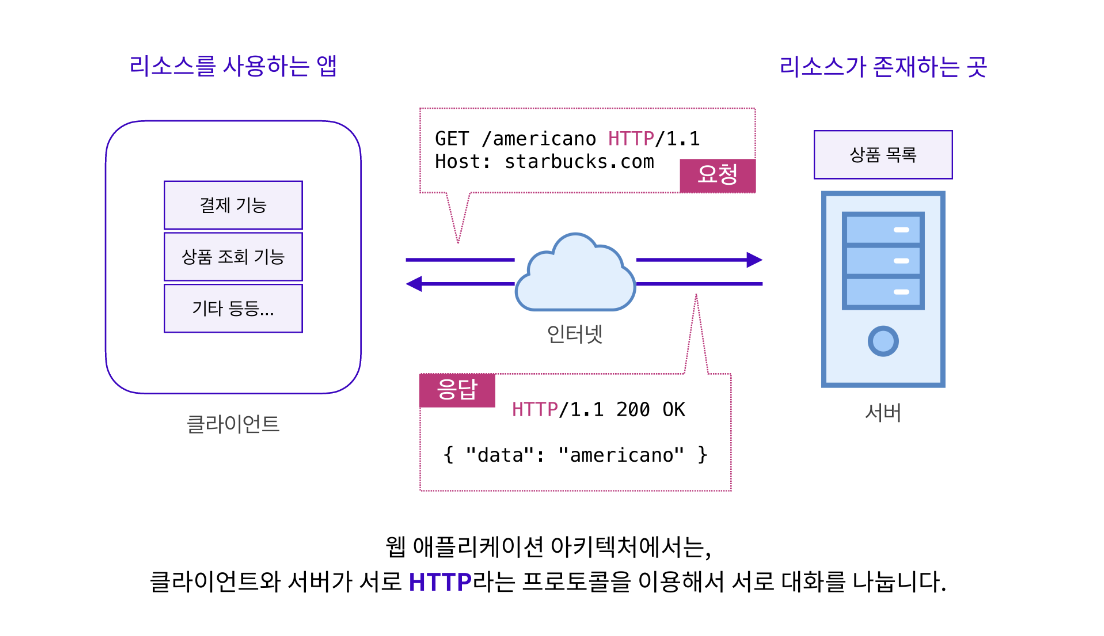
- 웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메세지는 "HTTP 메세지"라고 부른다.
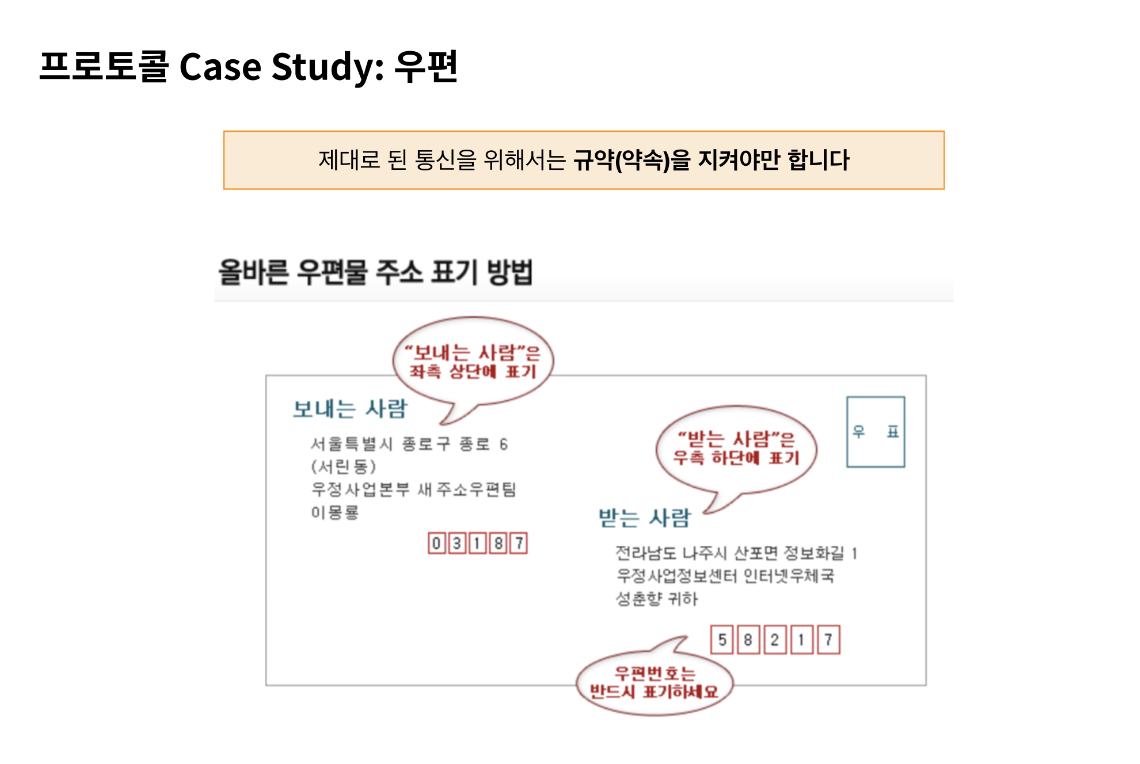
- 실제 사례를 들어 프로토콜에 대해 이해해본다.
위 이미지처럼 방법 하나하나 전부 프로토콜이다. 같은 일을 하기 위해 "다양한 방법"이 존재할 수 있다.
- 우편 전송이라는 행동을 하기 위해 반드시 지켜야 하는 규약이 있음을 의미한다. 각자의 프로토콜마다 지켜야 하는 규약이 존재한다.
- OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념이다.
해당 프로토콜이 어떤 계층에 속해있는지를 표시하고 있다.
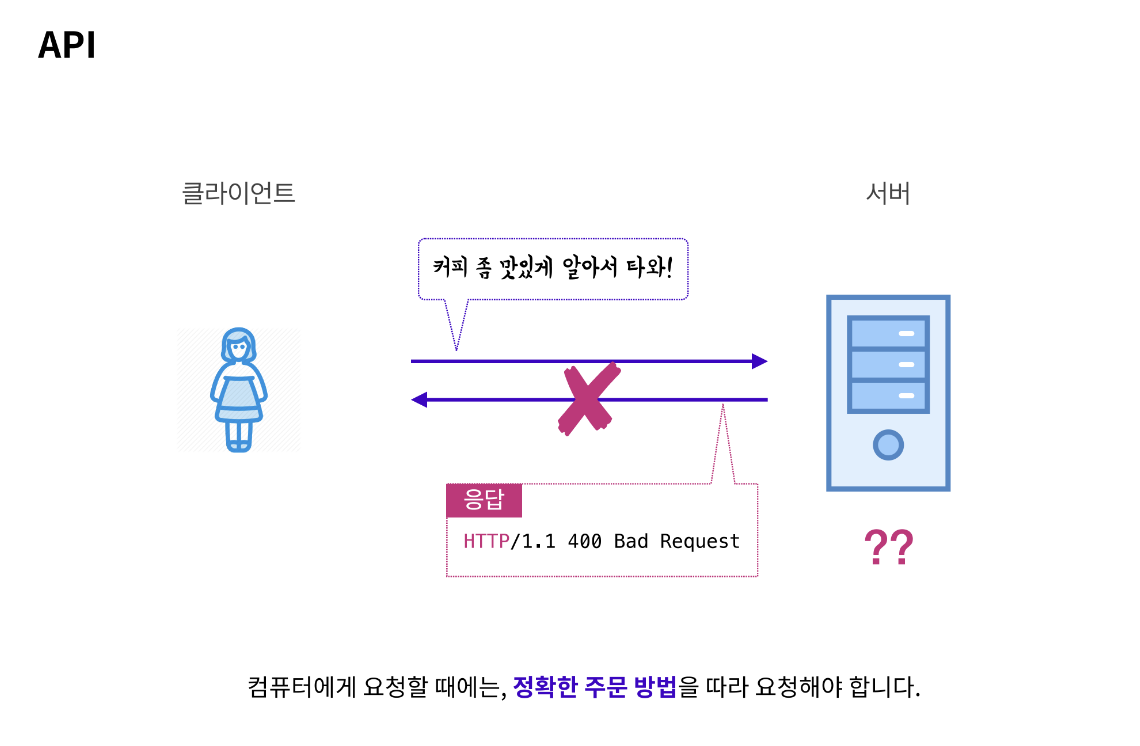
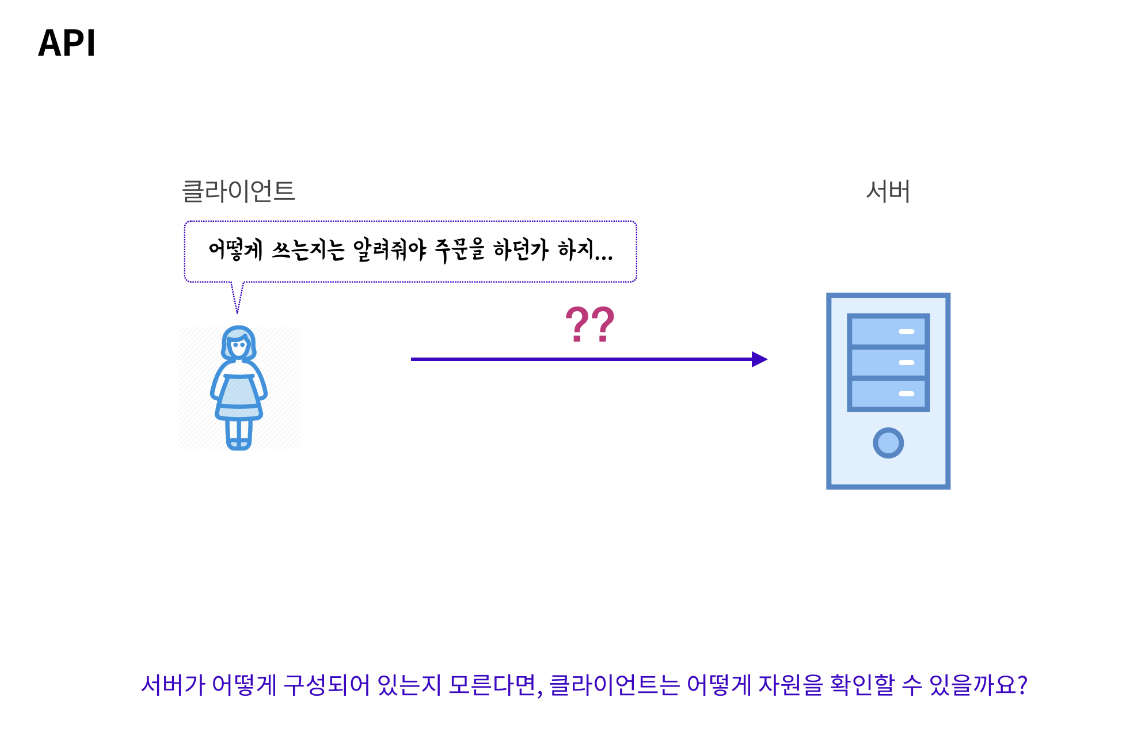
- 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해줘야 한다. 이것을 API라고 한다.
- API는 Application Programming Interface의 약자이며, "의사소통이 가능"하도록 만들어진 "접점"을 의미한다.
다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다.
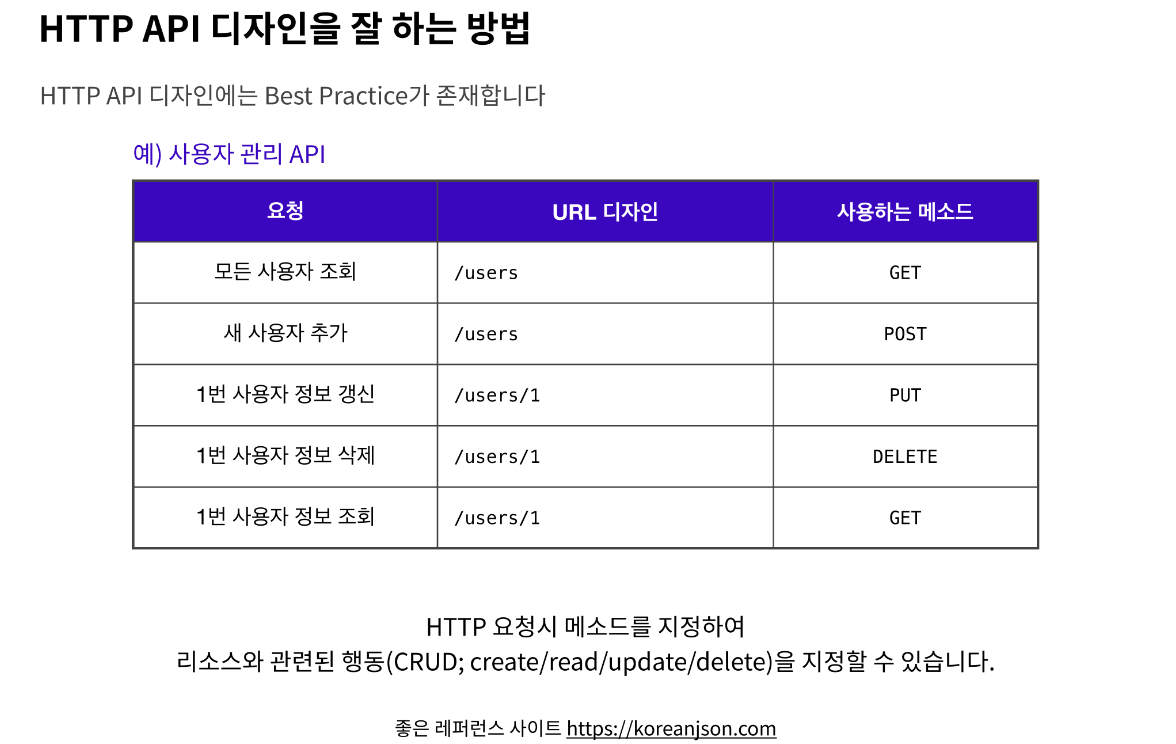
- HTTP API 디자인에는 Best Practice가 존재한다.
- 위 이미지에서도 보시다시피 사용자 관리 API가 있다. URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장한다.
CRUD 각각의 행동과 일치하는 HTTP메서드의 종류가 존재한다.
- HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의해야한다.
만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.
URL 과 URI
URL
- 브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다.
- URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
- URL은 cheme, hosts, url-path로 구분할 수 있다.
- 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정한다.
일반적인 웹 브라우저에서는 http(s)를 사용- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위차한 경로와 파일명을 나타낸다.
URI
- URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
- query는 웹 서버에 보내는 추가적인 질문이다.
예를 들어 http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.- fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념이다. 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓
IP 와 PORT
IP
- IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미한다.
- 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분한다.
이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다.- IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻한다.
- IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다. 따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭한다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
- 인터넷 보급률이 낮았던 초기에는 IPv4, IP version 4로 주소를 할당하는 일이 가능했다.
그러나 개인 PC의 보급이 전 세계의 누구나 PC를 이용해 인터넷에 접속과 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다.
이를 위해 나온게 IPv6이다.PORT
- 터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.- 포트 번호는 0~65535까지 사용할 수 있으면 그중 0~1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
대표적인걸로는
22 : SSH
80 : HTTP
443: HTTPS
등 이 있다.
도메인과 DNS
도메인
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다.
만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.DNS
- 네트워크 상에 존재하는 모든 PC는 IP 주소가 있다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아니다.
- 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다.
네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS 라고 한다.- DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
크롬 브라우저 에러
- chrome://network-errors/ 검색창에 입력하여 전체 레러 메시지 목록을 확인할 수 있다.
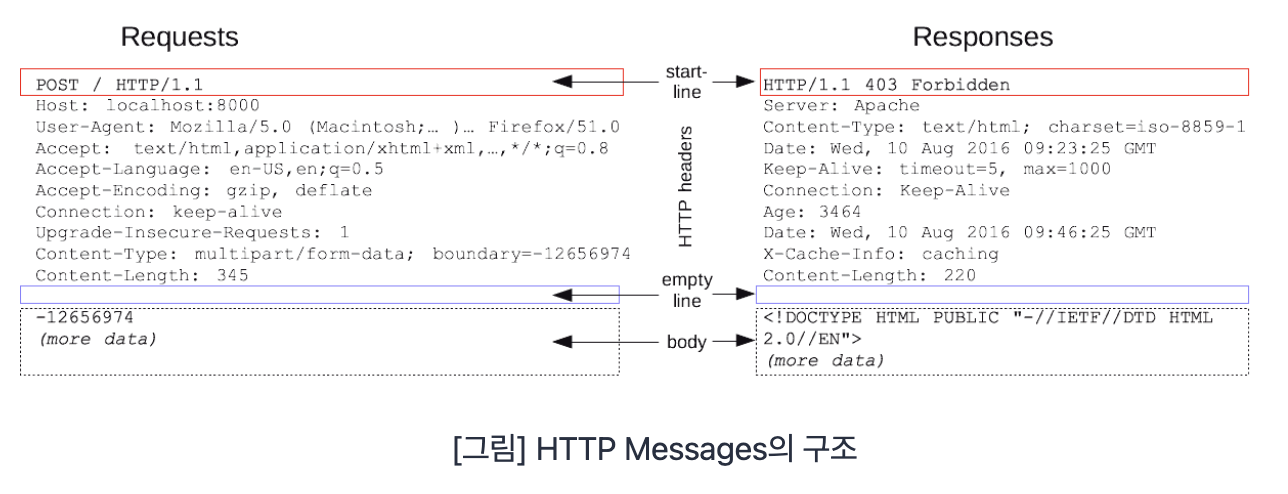
HTTP Messages
- 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
- HTTP Messages에는 두가지 유형이 있다.
- 요청(Requests)
- 응답(Responses)
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
- 이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기한다.
Stateless
- Stateless는 말 그대로 상태를 가지지 않는다는 뜻이다.
- HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
- 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있다.
- 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않는다.
- 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 한다.
- 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다.
- 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있다.
HTTP Requests
Start line
- HTTP Requests는 클라이언트가 서버에게 보내는 메시지이다. Start line에는 세 가지 요소가 있다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP method 마다 다르다.
- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로이다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용한다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 이다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현한다.
OPTIONS HTTP/1.1- HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
Headers
- 요청의 Headers는 기본 구조를 따른다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력한다. 값은 헤더에 따라 다르다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.
Body
- 요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지는 않는다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다. body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다. 보통 HTML form과 관련이 있다.
HTTP Responses
Status line
- HTTP Responses는 서버가 클라이언트에게 보내는 메시지이다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함한다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타낸다.(ex. 200, 302, 404등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있다.Headers
- 응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.
Body
- 응답의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지는 않는다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) :
1. 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
2. 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body이다.
SAP를 만드는 기술:AJAX
AJAX
- AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
- AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
- 우리가 사용하는 페이스북 메시지나 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며, 이러한 기법을 AJAX라고 한다.
AJAX의 두가지 핵심 기술
- AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch이다.
- 전통적인 웹 애플리케이션에서는 <form>태그를 이용해 서버에 데이터를 전송해야 했고, 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.- Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.- JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다. 따라서 오늘날에는 XHR보다 Fetch를 많이 사용한다.
- Fetch 예제
// Fetch를 사용 fetch('http://52.78.213.9:3000/messages') .then (function(response) { return response.json(); }) .then(function (json) { ... });
- XMLHttpRequest 예제
// XMLHttpRequest를 사용 var xhr = new XMLHttpRequest(); xhr.open('get', 'http://52.78.213.9:3000/messages'); xhr.onreadystatechange = function(){ if(xhr.readyState !== 4) return; // readyState 4: 완료 if(xhr.status === 200) { // status 200: 성공 console.log(xhr.responseText); // 서버로부터 온 응답 } else { console.log('에러: ' + xhr.status); // 요청 도중 에러 발생 } } xhr.send(); // 요청 전송AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
- 표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
- 유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
- 더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.AJAX의 단점
- Search Engine Optimization(SEO)에 불리
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
- 뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
SSR 과 CSR
SSR
- SSR은 Server Side Rendering의 줄임말
- 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
- 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다.- 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
CSR
- CSR은 Client Side Rendering 을 의미한다.
- 일반적으로 CSR은 SSR의 반대로 여겨진다.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.- 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다.
이를 위해 Fetch와 같은 API가 사용된다.- 브라우저가 다른 경로로 이동하면 어떻게 될까?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.SSR, CSR차이점
- SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치
- SSR은 서버에서 페이지를 렌더링
- CSR은 브라우저(클라이언트)에서 페이지를 렌더링
- CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리
SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
SSR 예시
- 네이버 블로그
- The NewYork Times
CSR 예시
- 아고다