Postman
Postman 시작하기
- 가입 및 설치
- 환경 설정
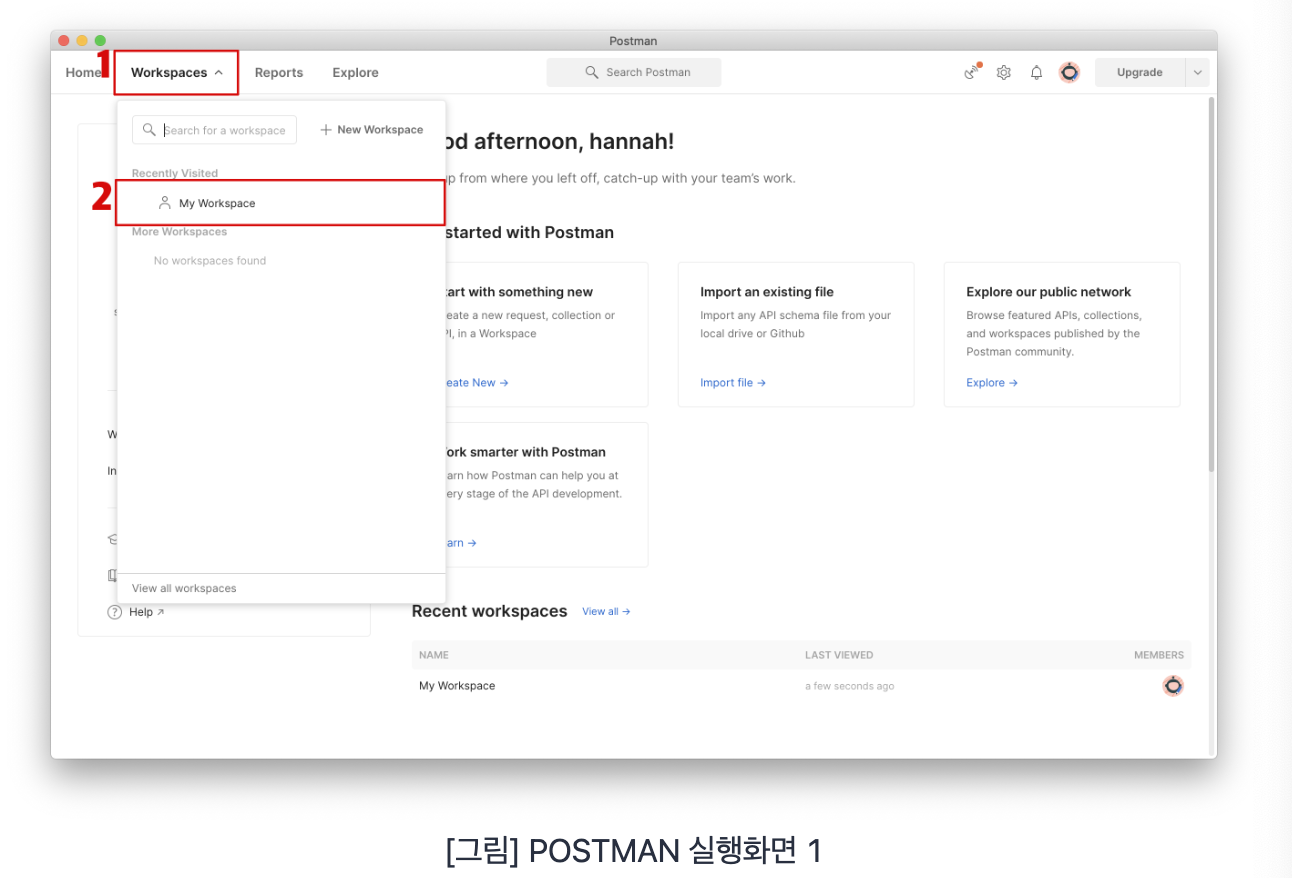
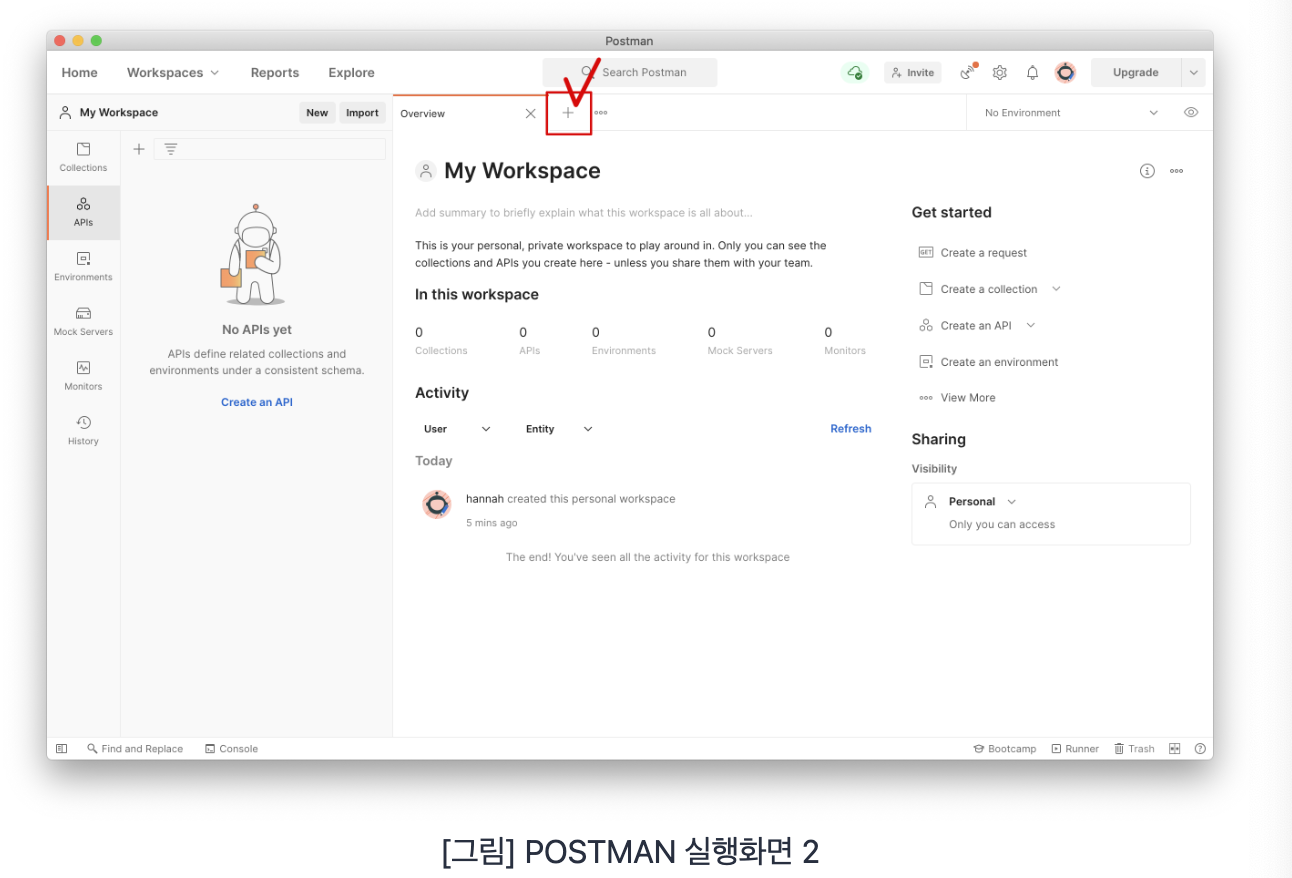
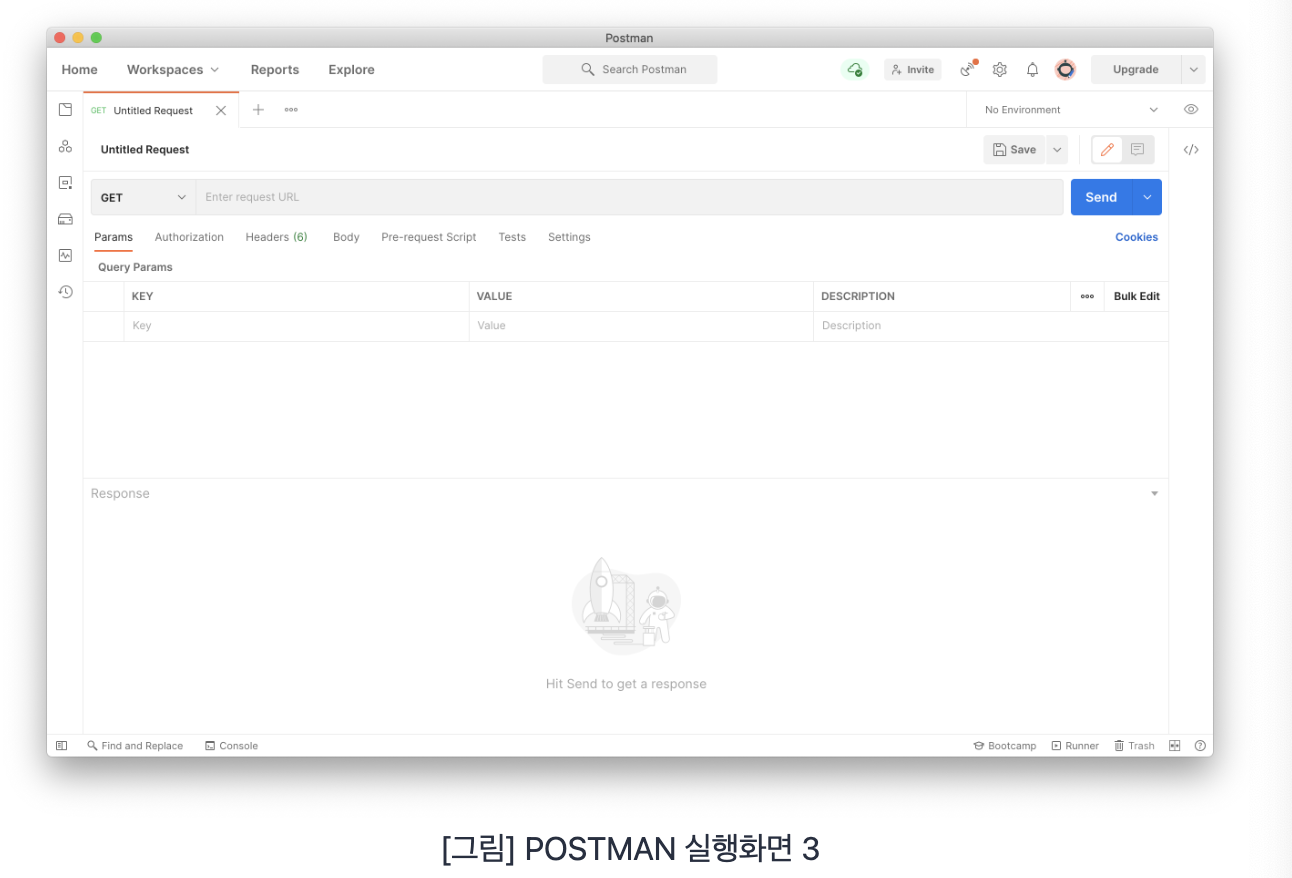
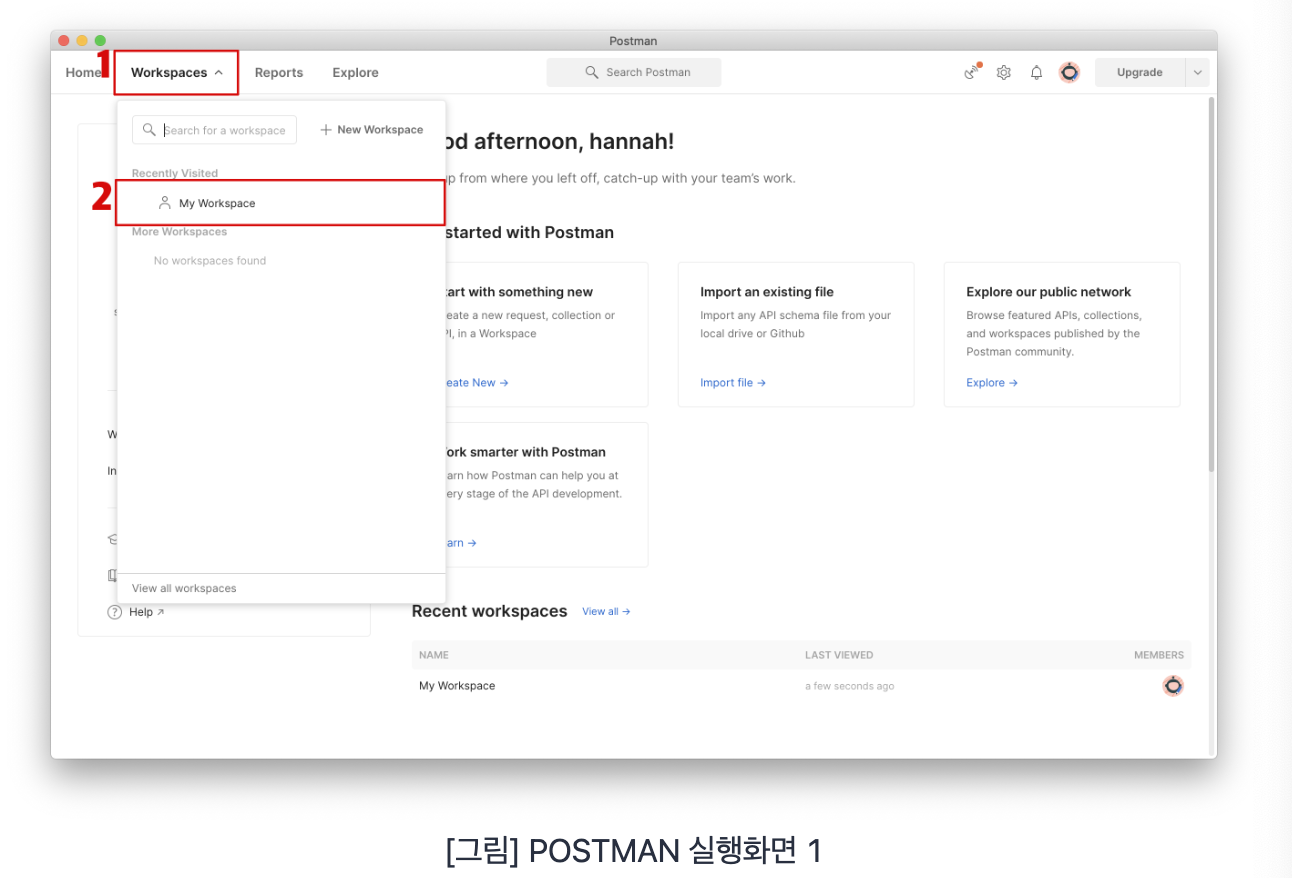
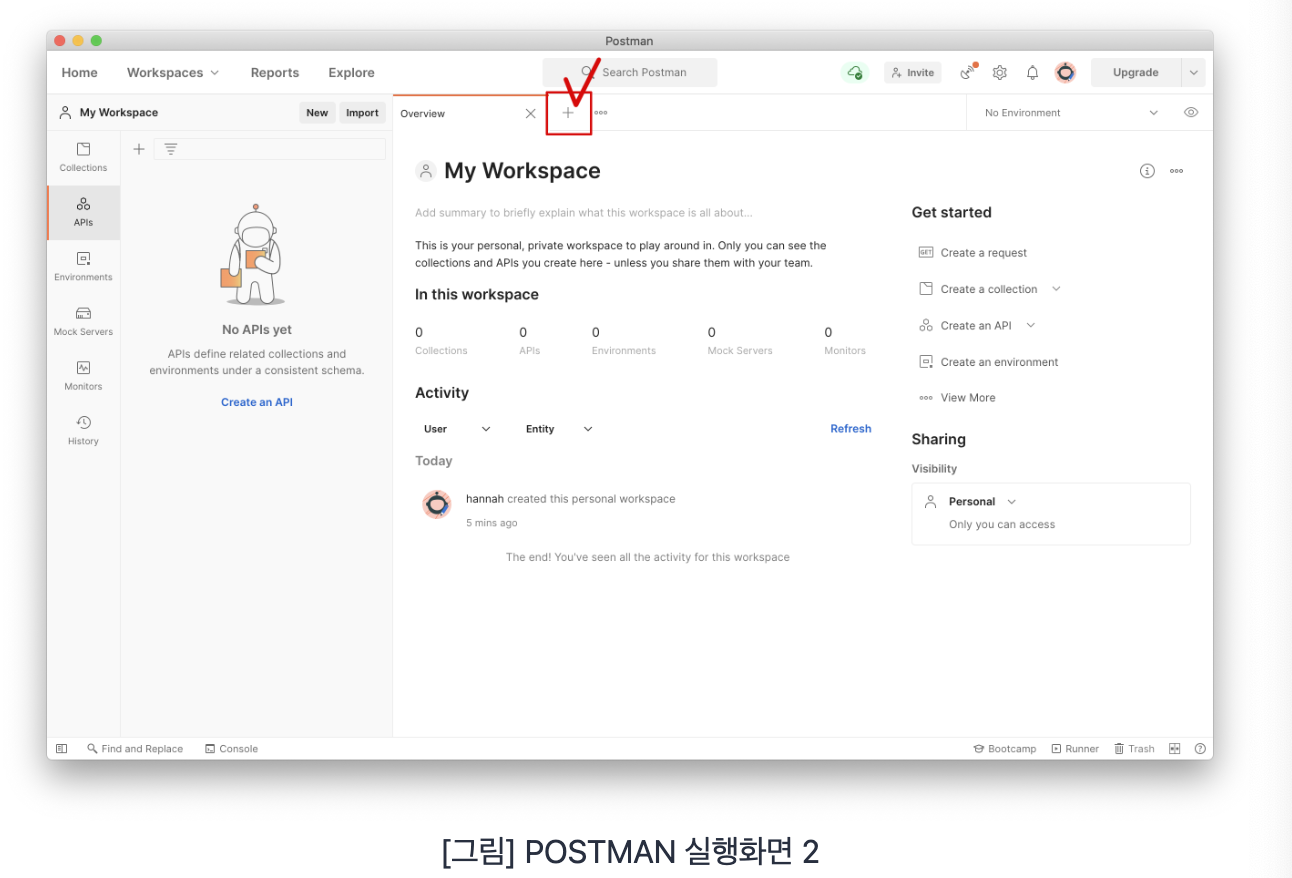
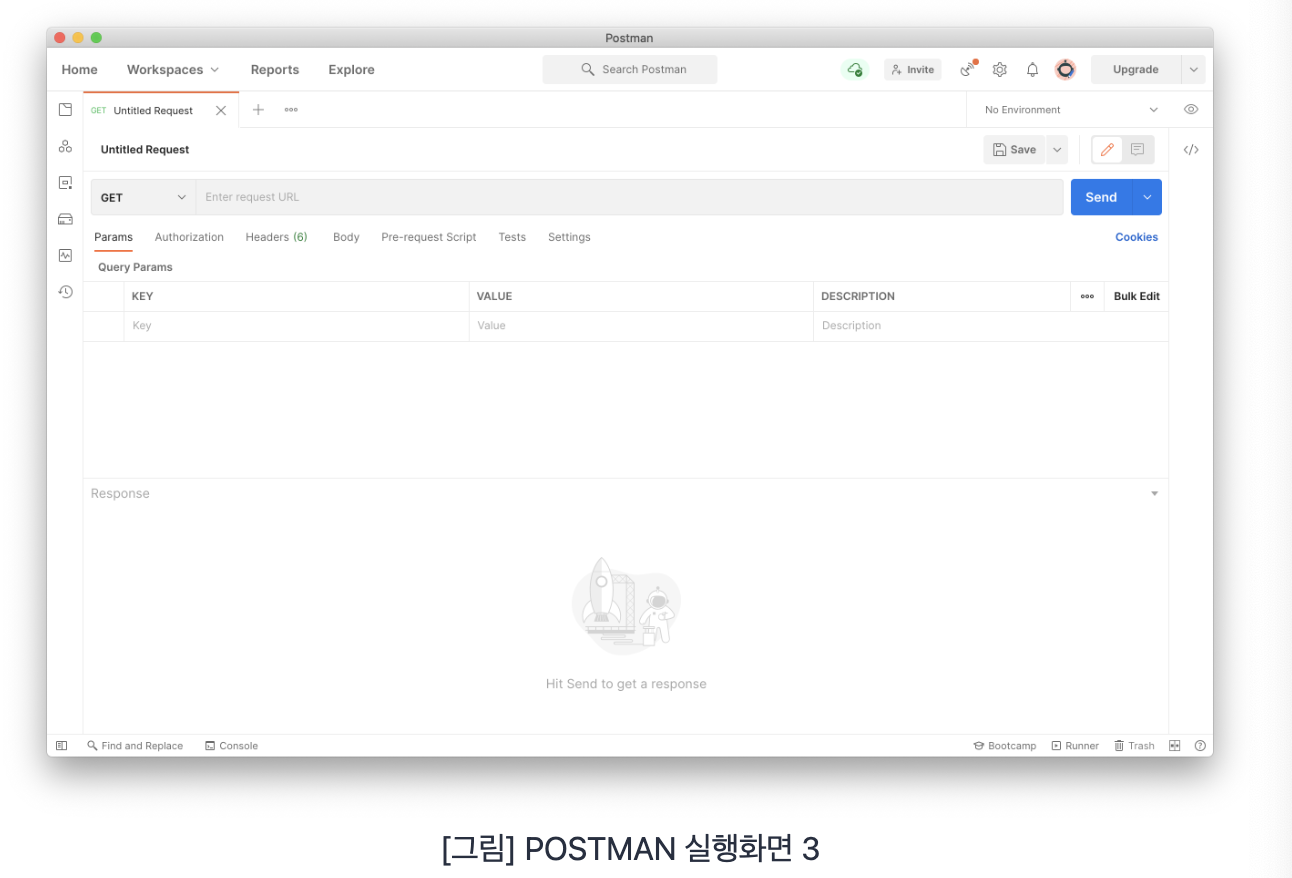
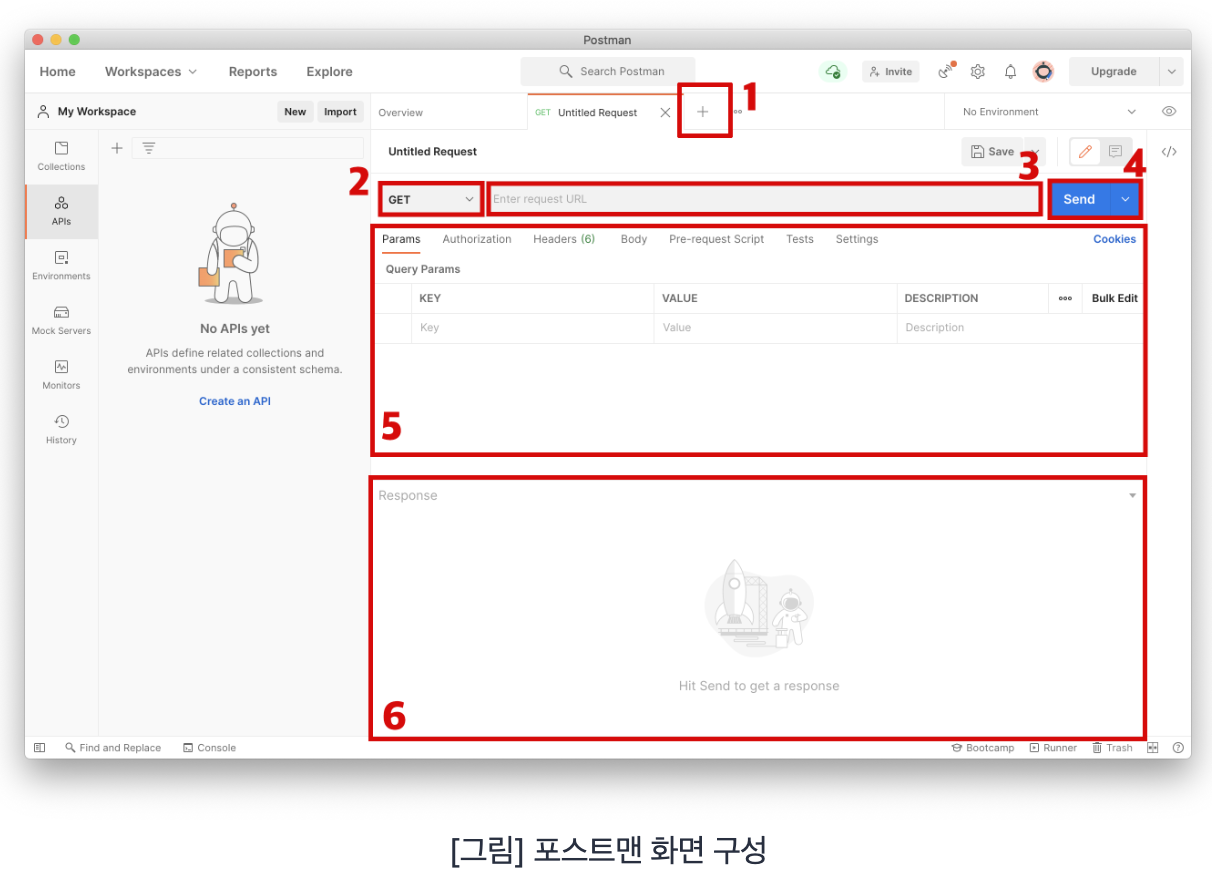
- Postman을 설치하면 다음과 같은 환경을 마주하게 됩니다. Workspaces에서 My Workspace를 클릭한 후 +를 눌러 테스팅을 시작합니다. 기존에 사용한 적이 있거나, 3번째 이미지로 시작된다면 바로 테스트를 시작하세요



- 테스팅 시작
- Postman을 활용하여 HTTP 요청을 합니다.
Postman 사용하기
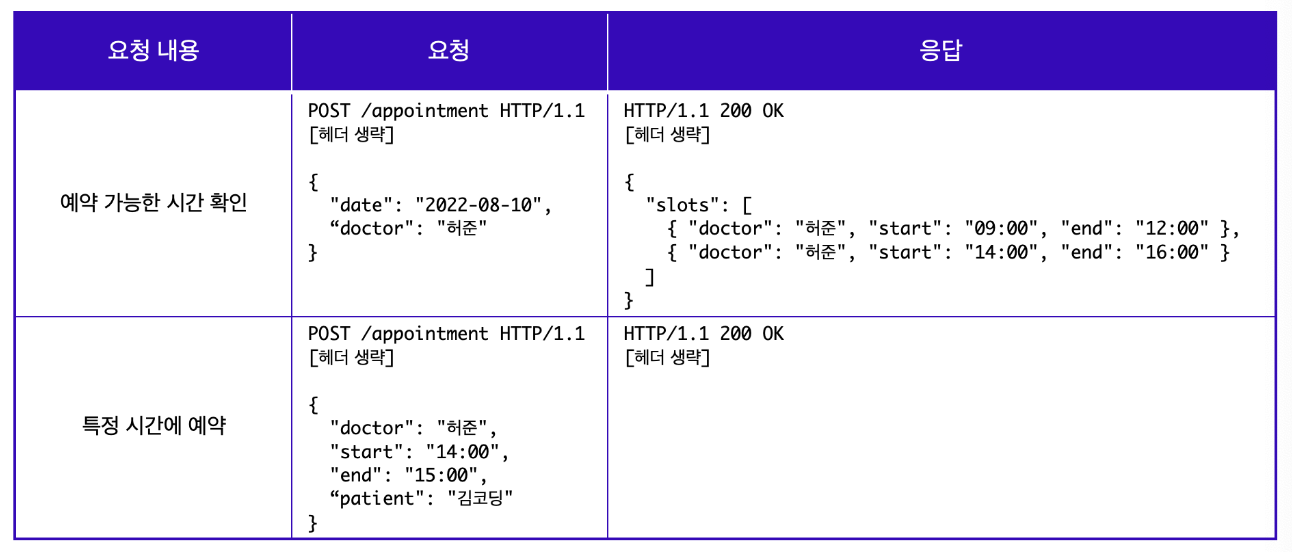
- 먼저, 이미 만들어져 있는 API 서버가 주어지는 경우를 생각해 보겠습니다. HTTP로 소통하기 위해서는 API 서버의 endpoint가 URL로 주어져야 합니다. 예를 들어, 다음과 같은 API 문서가 있다고 가정하겠습니다.
GET 요청하기
URL
메세지 조회
Request
- GET /kimcoding/messages (kimcoding이 작성한 모든 메세지를 조회합니다.)
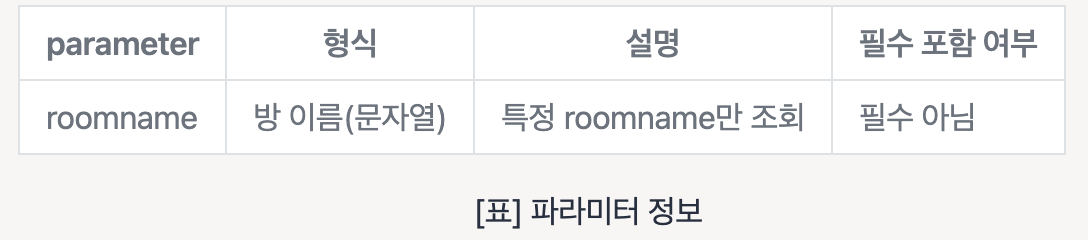
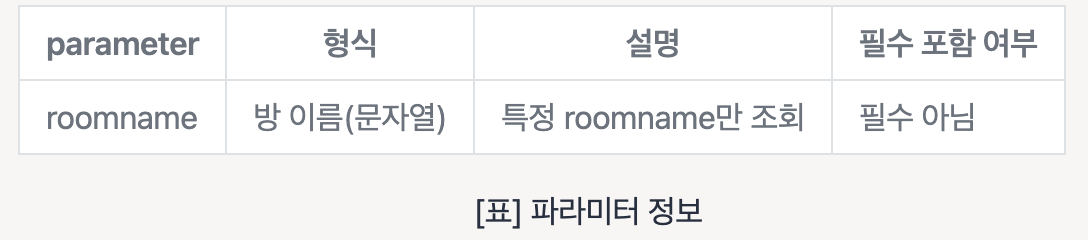
- 추가적인 파라미터를 사용할 수 있습니다.

Response
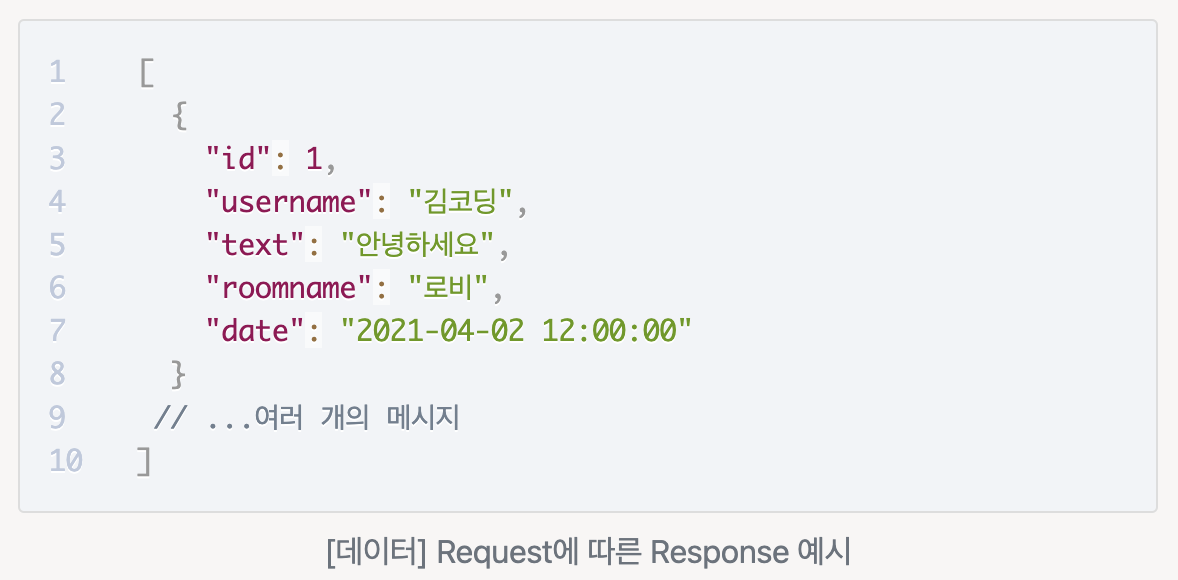
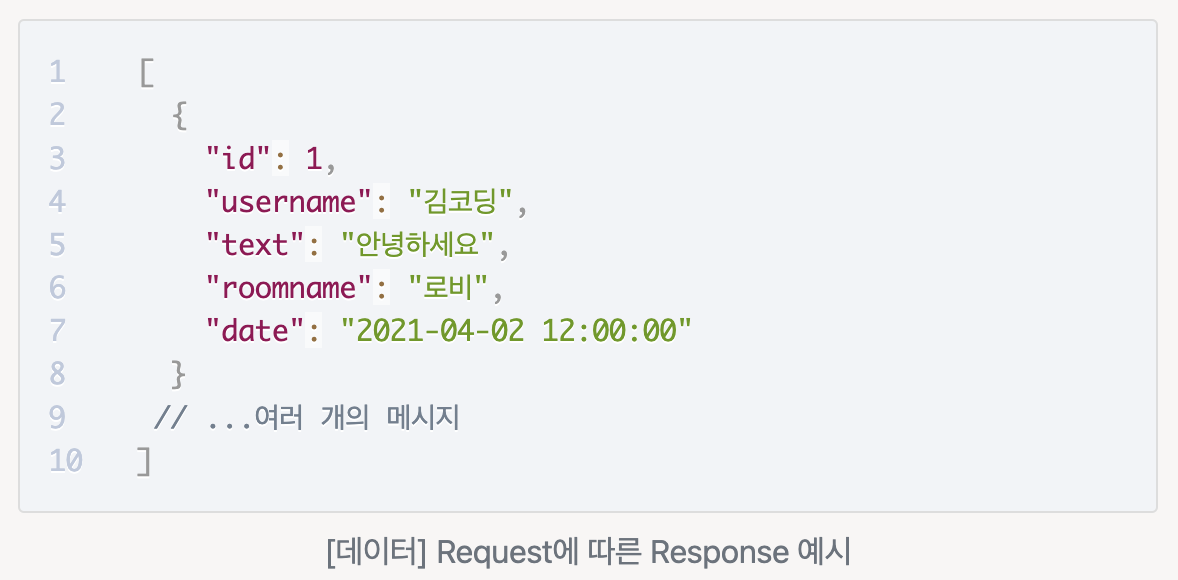
- 응답은 다음과 같은 JSON 형식이다.

- 메세지에서 사용하는 속성은 다음과 같다.

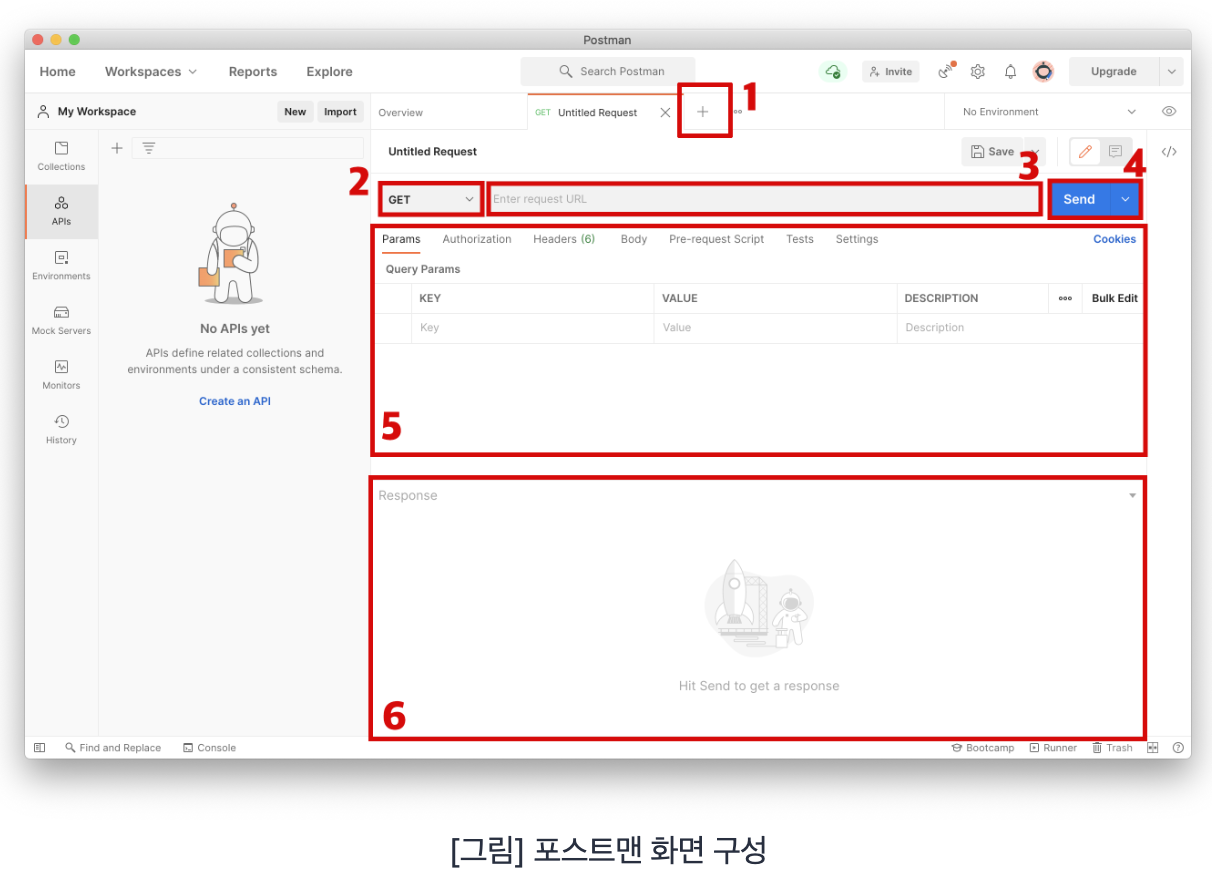
Postman 화면 보기

1.새로운 탭 오픈
- 요청/응답을 여러 개 확인할 수 있다.
2.HTTP 메서드 선택
- GET,POST,DELETE 등과 같은 메서드 중 하나를 선택한다.
- API 문서 상 GET 메서드를 사용하므로, GET으로 선택합니다.
3.URL 입력창
- URL 과 Endpoint를 확인한다.
- API 문서에따르면, http://3.36.72.17:3000/kimcoding/messages 와 같이 입력하면 됩니다.
4.HTTP 요청 버튼
- 요청을 보냅니다.
5.HTTP 요청시 설정할 수 있는 각종 옵션
- 추가적인 파라미터나, 요청 본문(body)을 추가할 수 있습니다.
- API 문서에서 확인할 수 있듯이, roomname 이라는 파라미터를 사용할 수 있습니다. 필수는 아니지만, 파라미터를 사용하려면 Params 탭의 KEY,VALUE에 각각 roomname과 필요한 값을 입력합니다.
6.HTTP 응답 화면
- 요청을 보낸 후 응답을 확인하세요.
POST 요청하기
- GET 요청은 브라우저로도 충분히 테스트할 수 있습니다. POST 요청은 GET 요청과 다르게 본문(body)을 포함하는 경우가 많습니다.
- 본문을 설정하는 방법은, 위 그림에서 (5)번 - HTTP 요청 설정 화면 에서 본문(body)을 입력하면 됩니다. POST를 사용하는 API 문서를 먼저 확인해 봅시다.
URL
메시지 추가
Request
- POST /kimcoding/messages (kimcoding이 새로운 message를 작성합니다.)
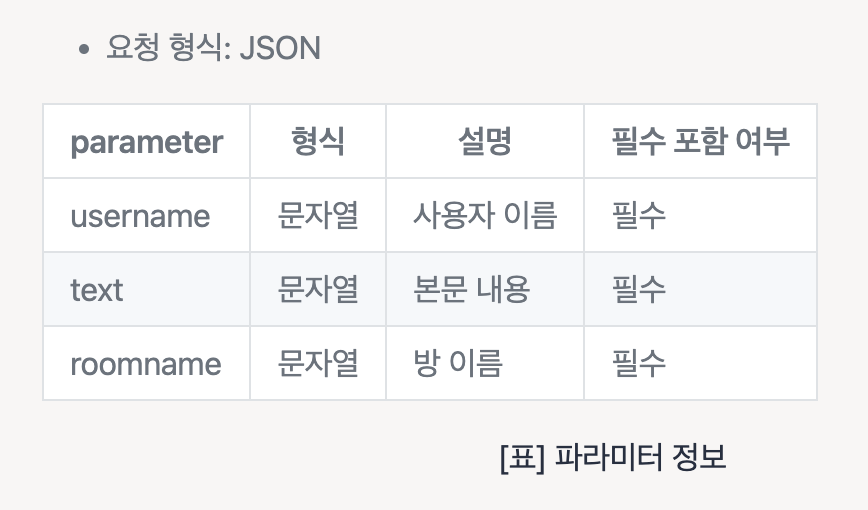
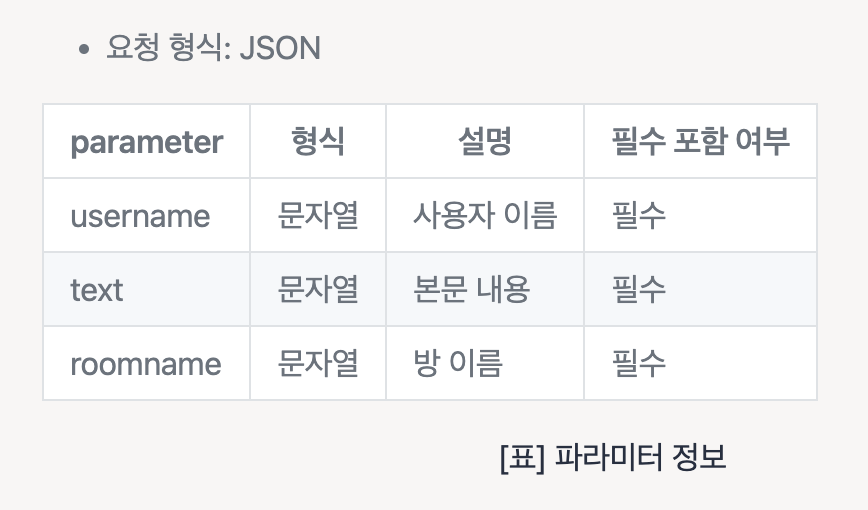
- 요청 본문에는 다음의 내용을 반드시 포함해야 합니다.

Response
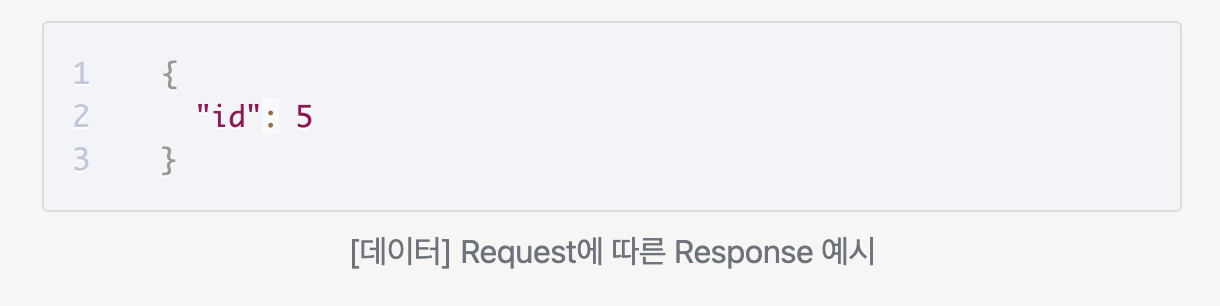
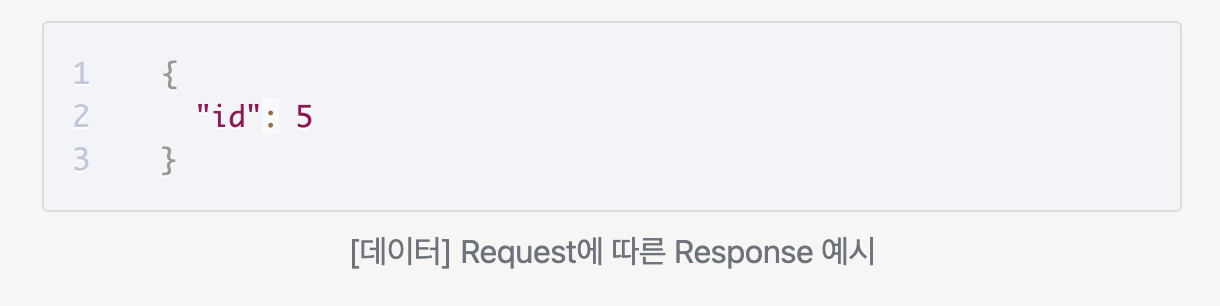
- 응답은 다음과 같은 JSON 형식입니다.

- id는 숫자 형식이며, 새로 생성된 메세지의 고유한 ID 값입니다.
Postman 화면
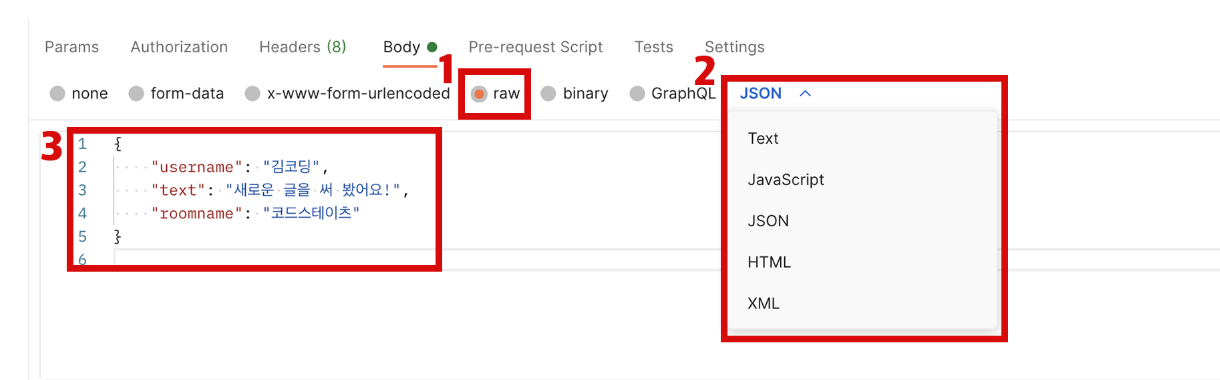
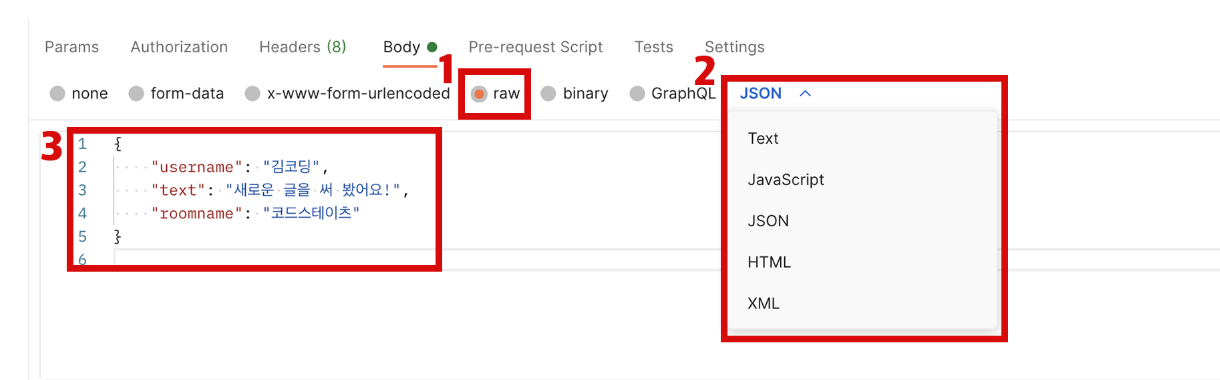
- 다음 그림을 참고하여 POST 요청에 본문을 함께 보냅니다.

1.본문의 형식 선택(1)
- JSON 형식으로 보낼 때에는, raw를 선택합니다.
2.본문의 형식 선택(2)
- 보낼 형식에 맞게 정확한 타입을 선택합니다.
- JSON 형식으로 보낼 때에는, JSON을 선택합니다.
- 앞서 1번 및 2번 과정은 HTTP 요청 헤더에 다음과 같이 작성하는 것과 동일합니다.
1. Content-Type: application/json
3.본문 내용
- 본문을 입력합니다. 앞서 JSON을 선택했으므로, 유효한 JSON을 적어주어야 합니다.
- API 문서에 따르면 username,text,roomname을 형식에 맞게 적어주어야 합니다.
- 모든 요청 본문 입력이 완료되었다면, 요청을 보낸다. URL 과 Endpoint, 그리고 HTTP메서드를 정확하게 입력했는지 한 번 더 확인해본다.
응답 살펴보기
- 한 번에 응답을 확인할 수 있다면 좋겠지만, 그렇지 않을 수도 있다.
상황 1. 요청이 끝나지 않아요!
- 일반적으로 서버가 요청에 대한 응답을 하지 않는 경우, 요청이 끝나지 않습니다. 이것은 서버의 문제입니다. 만약 여러분이 서버를 만드는 중이라면, 응답 처리를 했는지 확인해 보세요!
상황 2. 기대했던 응답이 오지 않아요!
- 결과에 아무것도 나오지 않거나, 기대했던 값이 나오지 않았나요? HTTP 응답 코드를 확인해 보세요.
Postman with Open API
- Open Weather Map의 API Docs를 보고 Open API를 사용하여 서울(혹은 거주 지역)의 날씨를 요청하고, 응답을 확인합니다.
- 접속
- 로그인
- 로그인 합니다. 아이디가 없다면, 회원가입 후 로그인
- 인증
- 회원가입 후 메일 주소로 인증 메일을 받고, 인증 절차를 진행합니다.
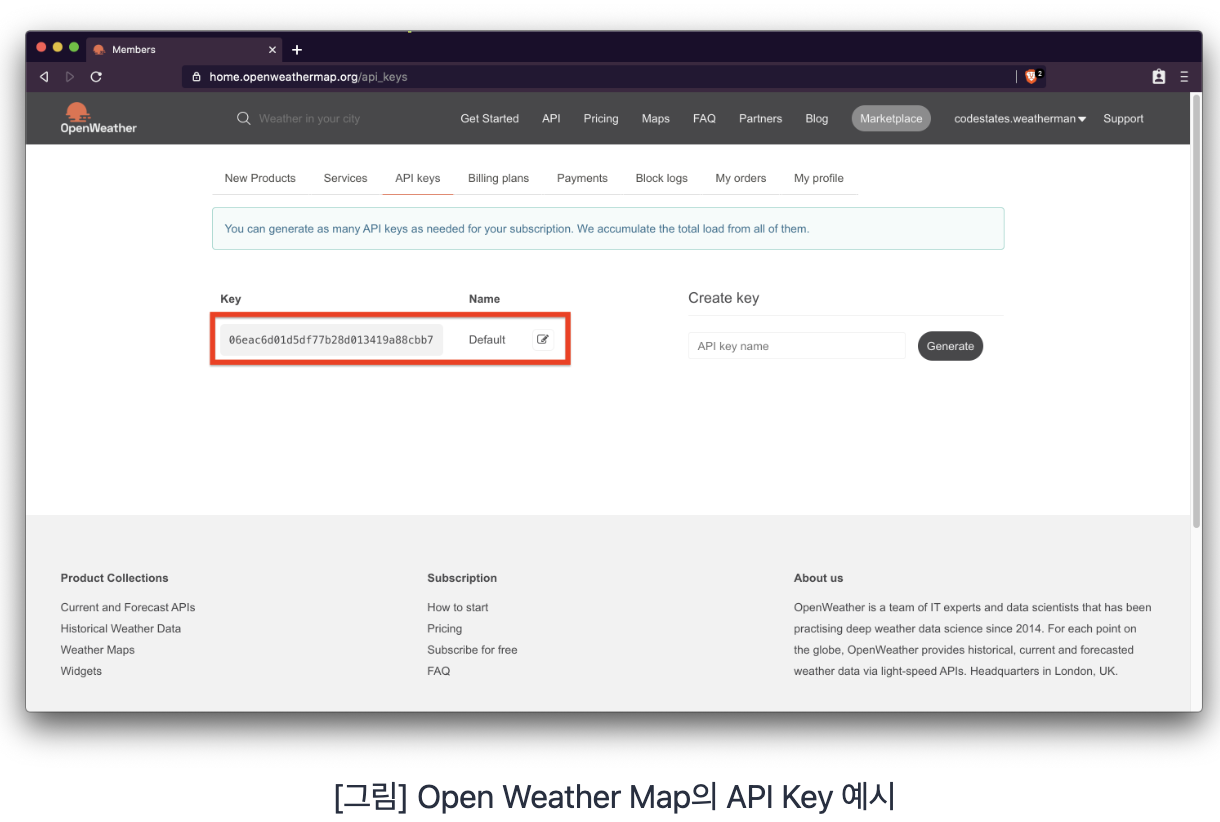
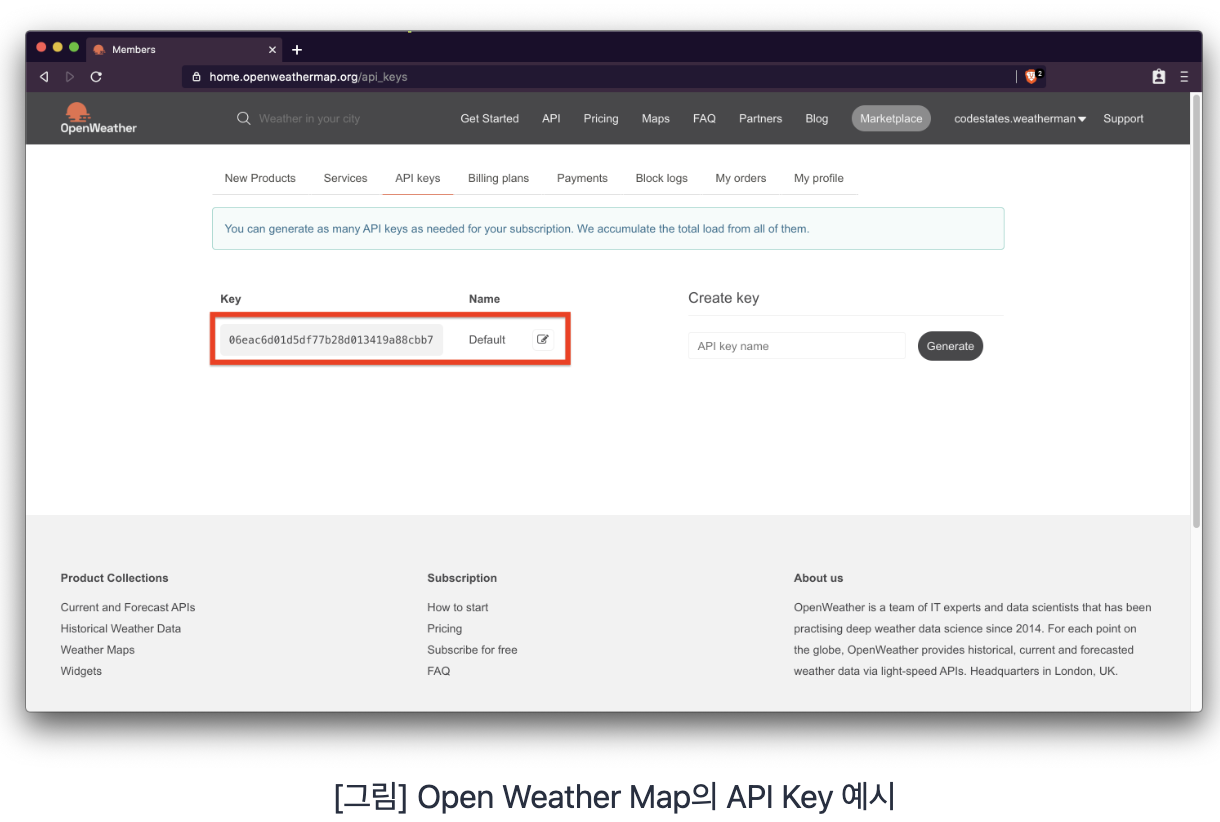
- API 발급
- 로그인 후에 다음과 같이 API Keys 탭을 누르시면 기본 Default API키가 발급된 것을 확인할 수 있다.

- API Key는 OpenWeather에서 기본으로 제공합니다.
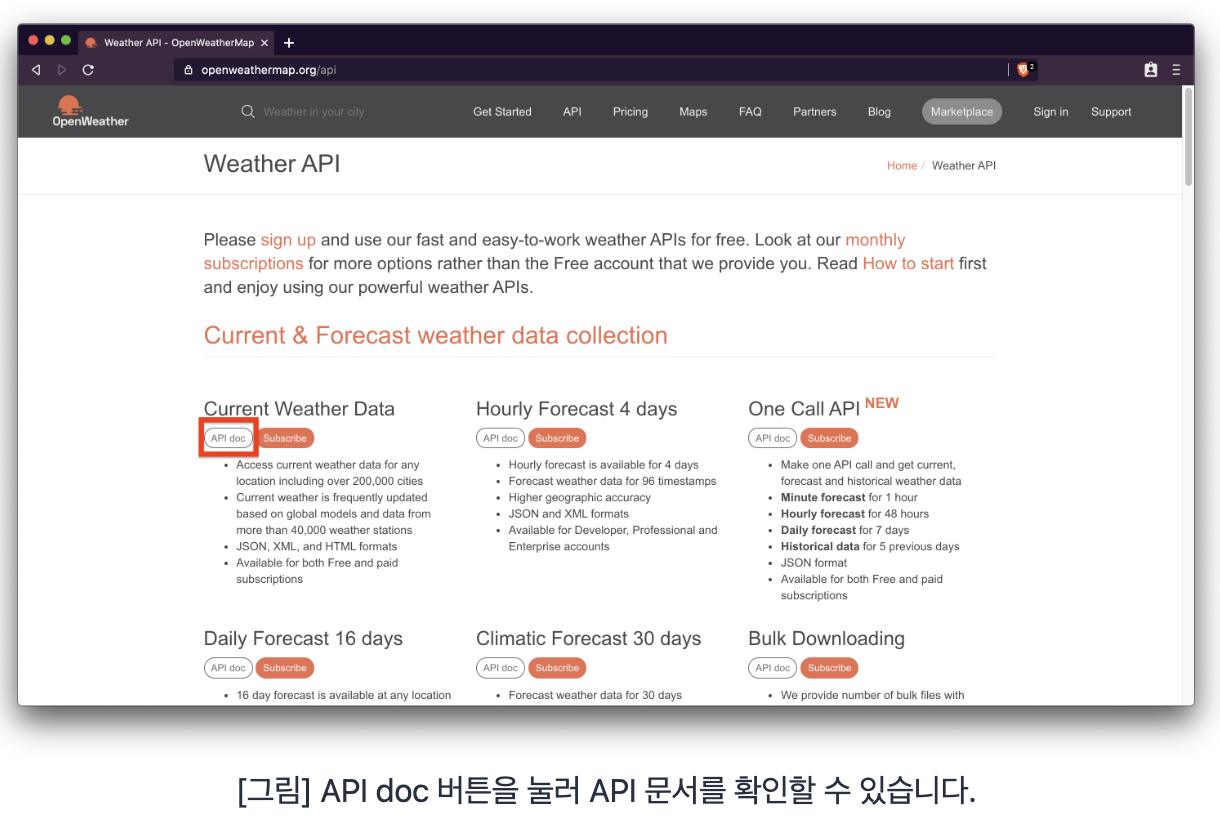
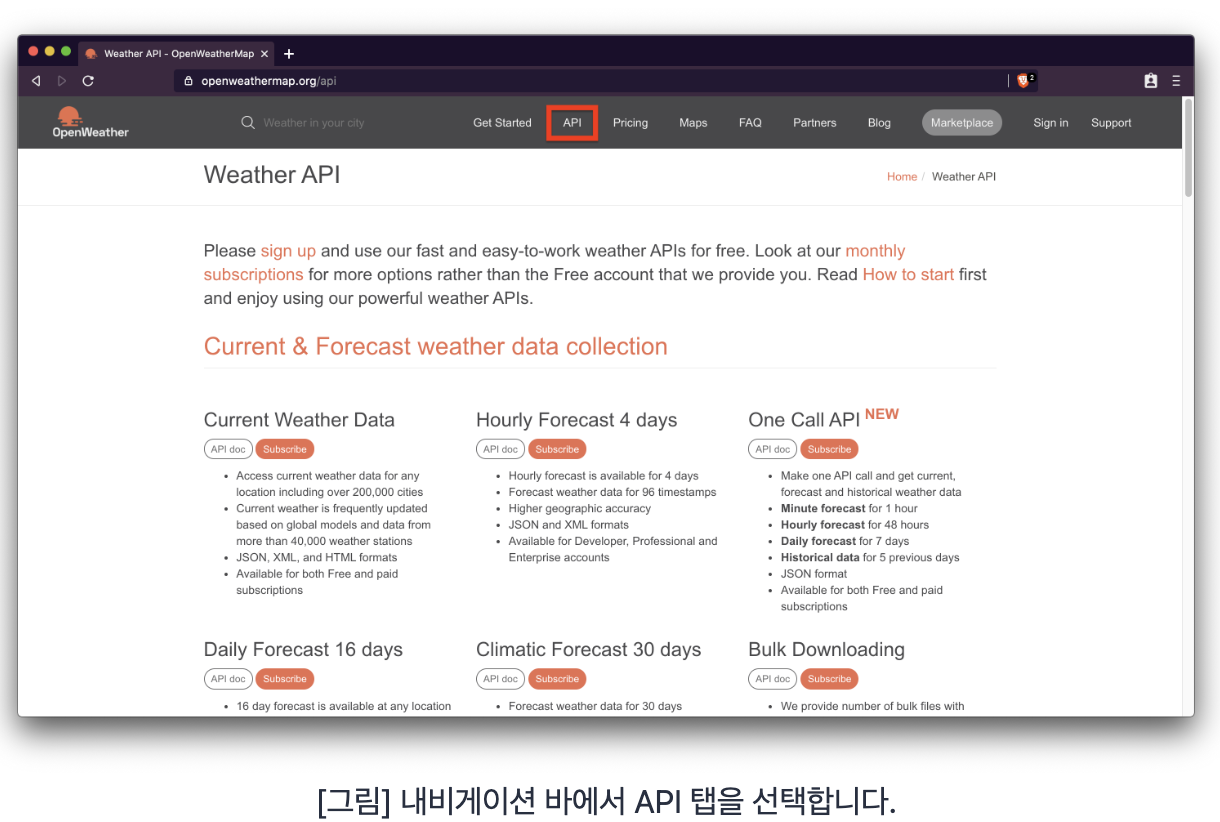
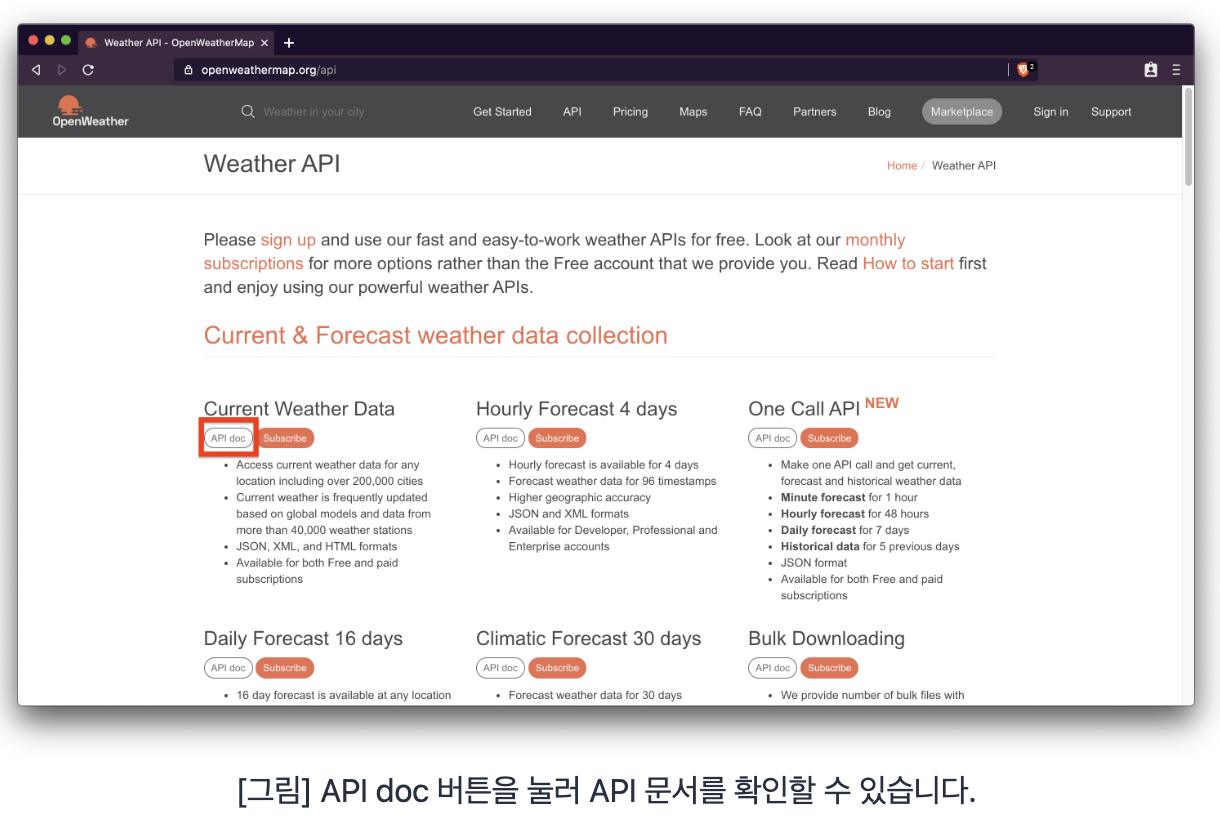
- 원하는 API 탐색
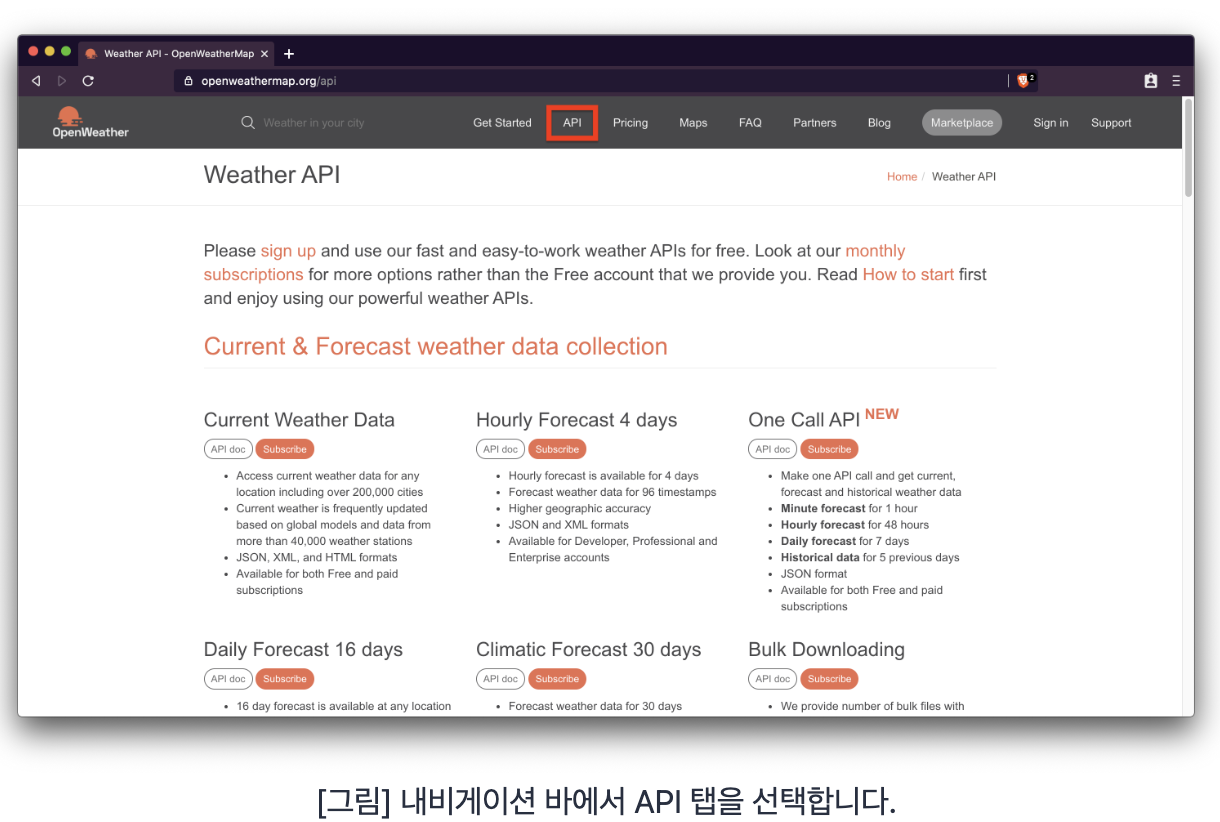
- 상단 내비게이션 바의 API 를 클릭하면, 사용할 수 있는 API 리스트를 확인할 수 있습니다.



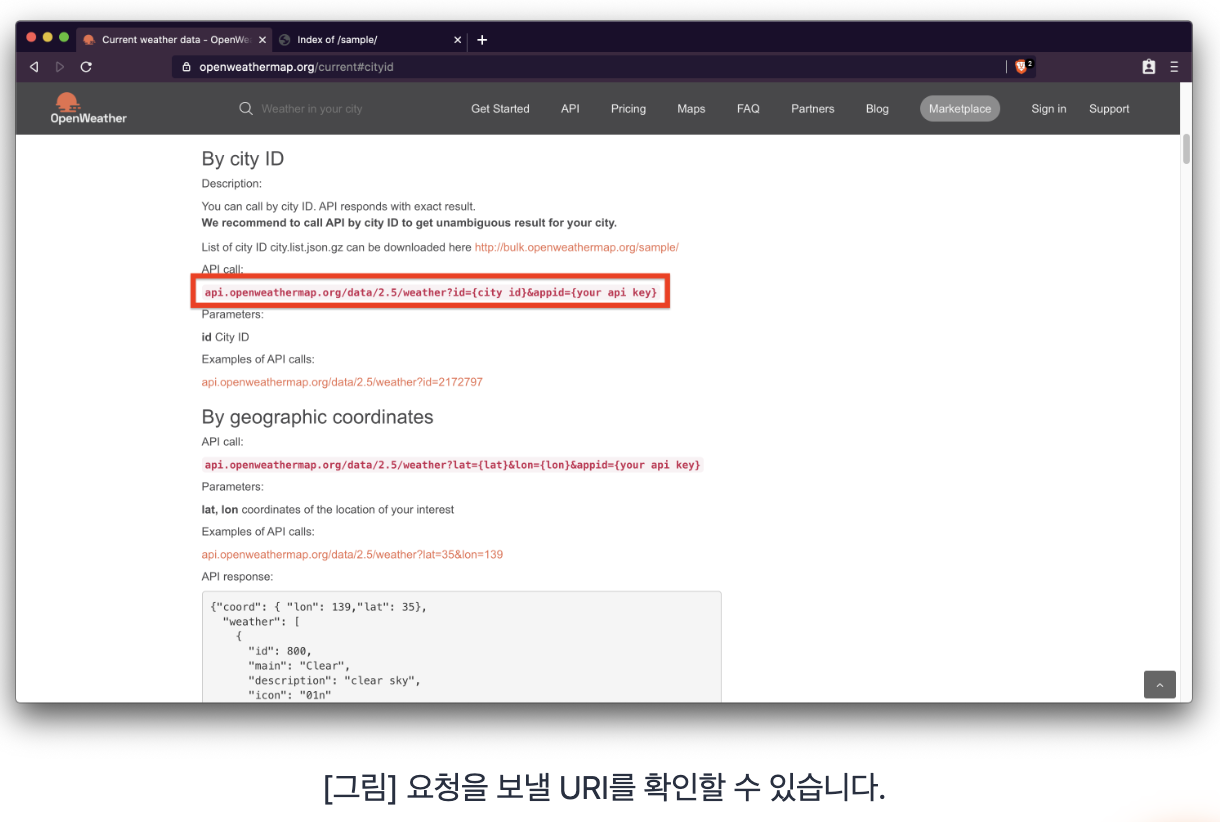
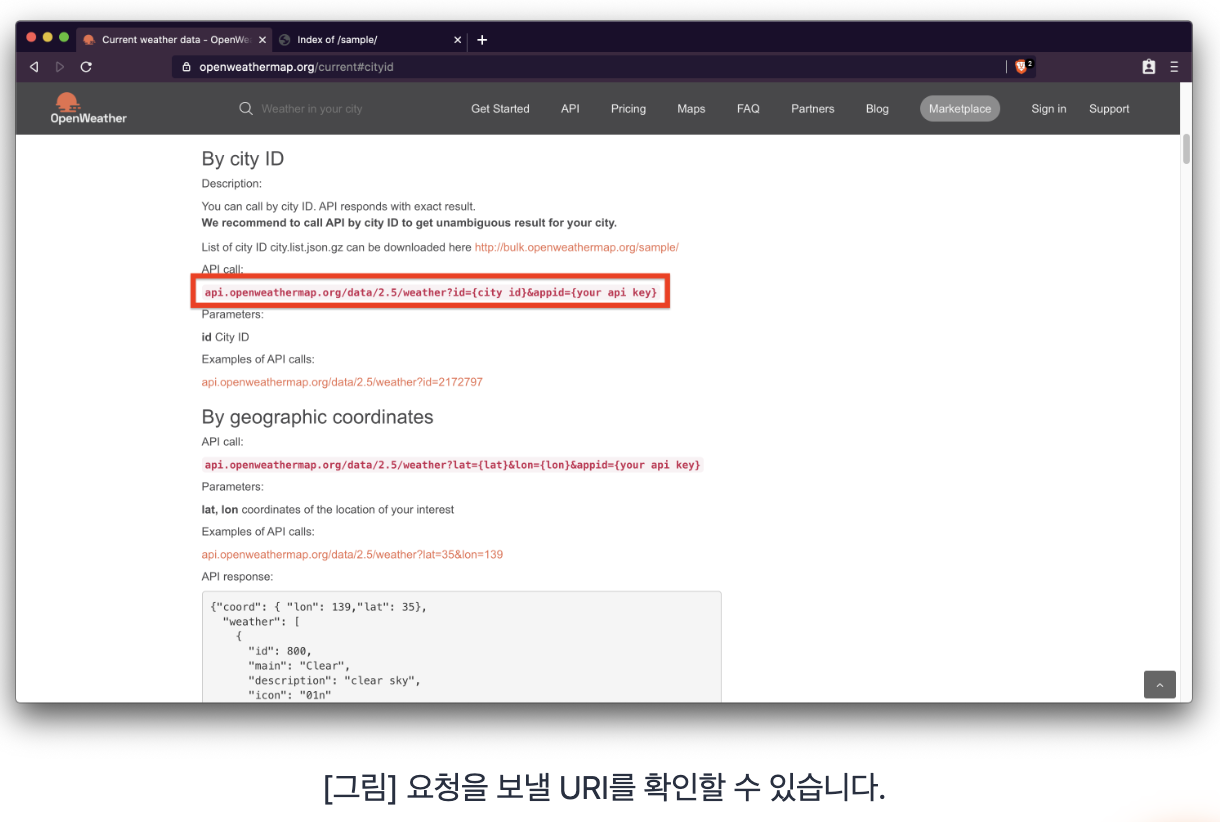
- api.openweathermap.org/data/2.5/weather?id={city id}&appid={your api key}
- 주어진 URI와 발급받은 API 키로 날씨 데이터에 접근할 수 있습니다. 중괄호 안에 있는 city id 에는 OpenWeather에서 도시마다 부여한 ID 중 하나를 입력할 수 있습니다. your api key 에는 발급받은 API Key를 입력합니다. 서울의 city id 는 1835848 입니다.
- API 호출
6.1. URI로 확인
- api.openweathermap.org/data/2.5/weather?id={city id}&appid={your api key}
- 아까 받은 URI에 city id 와 내 api key를 넣어주면 된다.
6.2. Postman으로 확인
- GET으로 api.openweathermap.org/data/2.5/weather?id={city id}&appid={your api key} URI을 치면 된다.