Redux


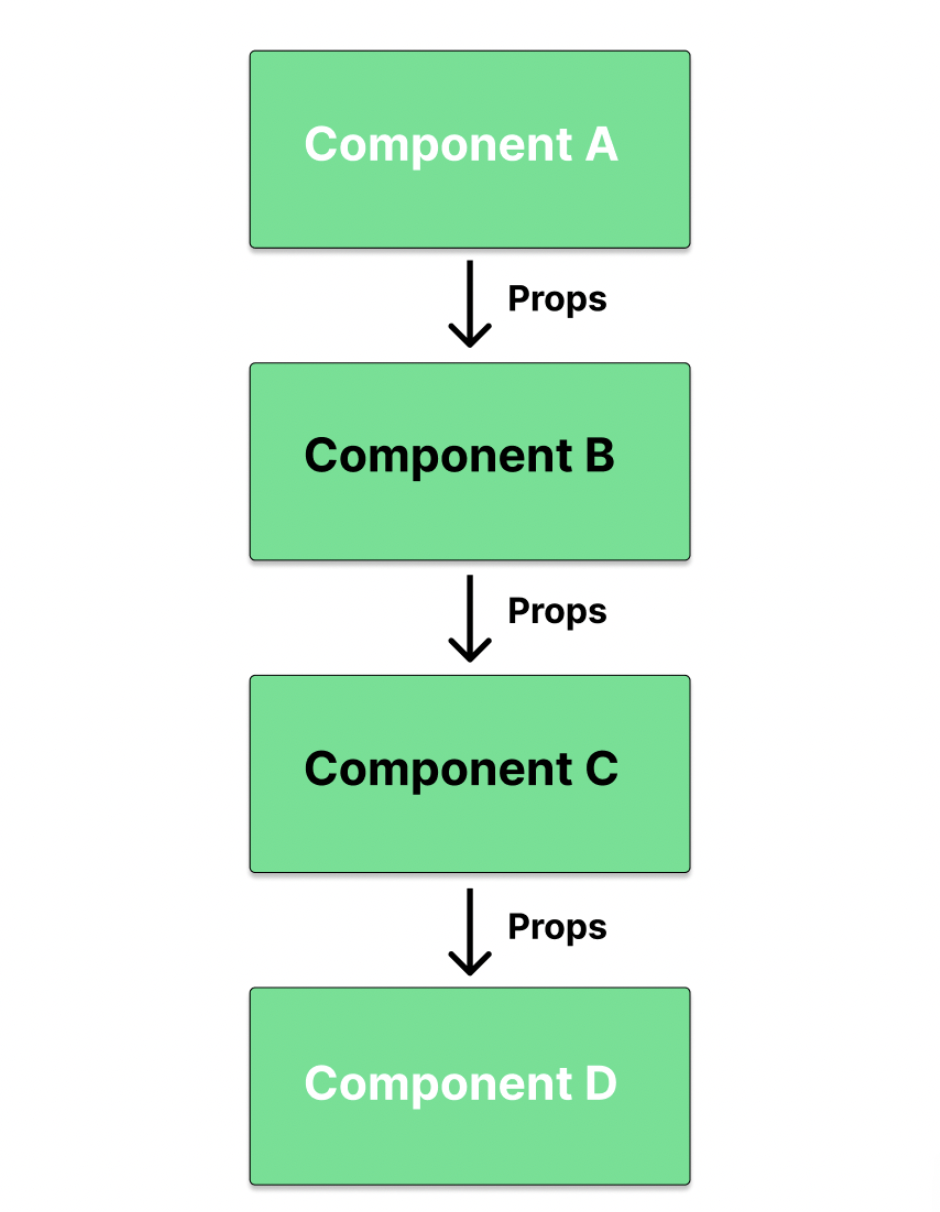
- 위 그림처럼 컴포넌트 3,6에서만 사용되는 상태가 있다. 상태를 사용할 수 있지만 비효율적이다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음

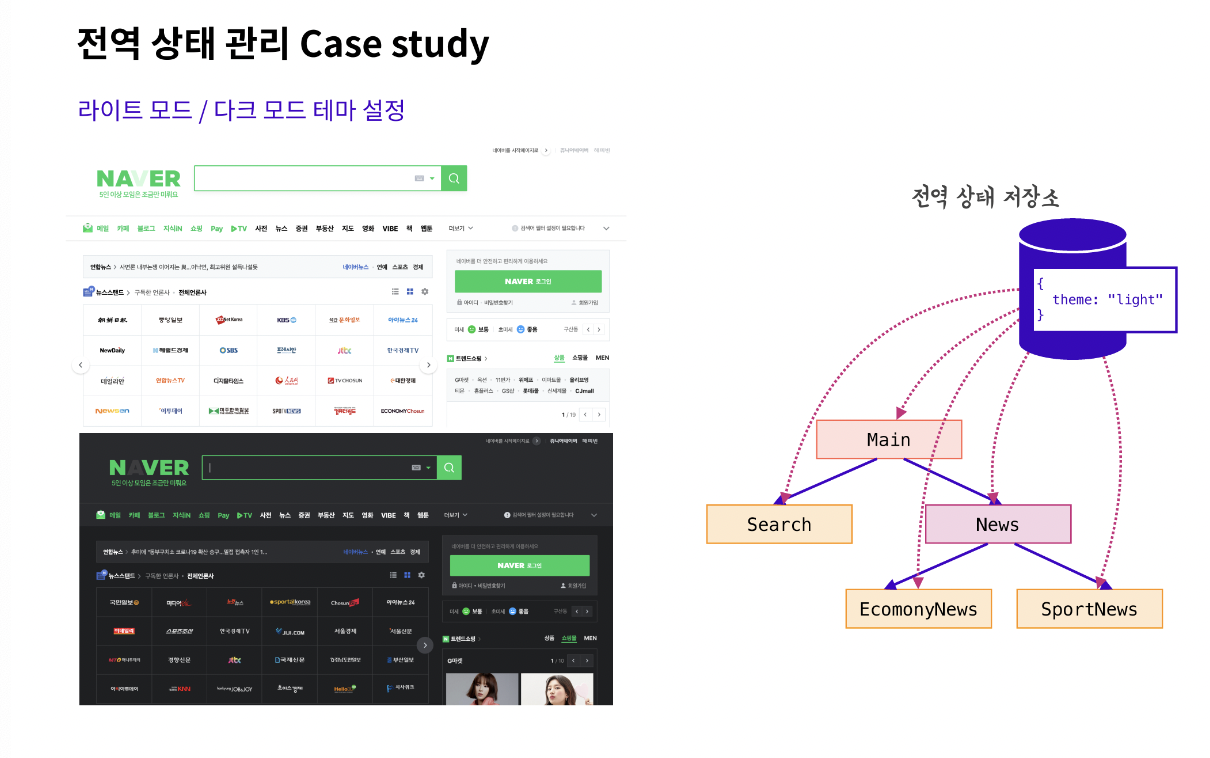
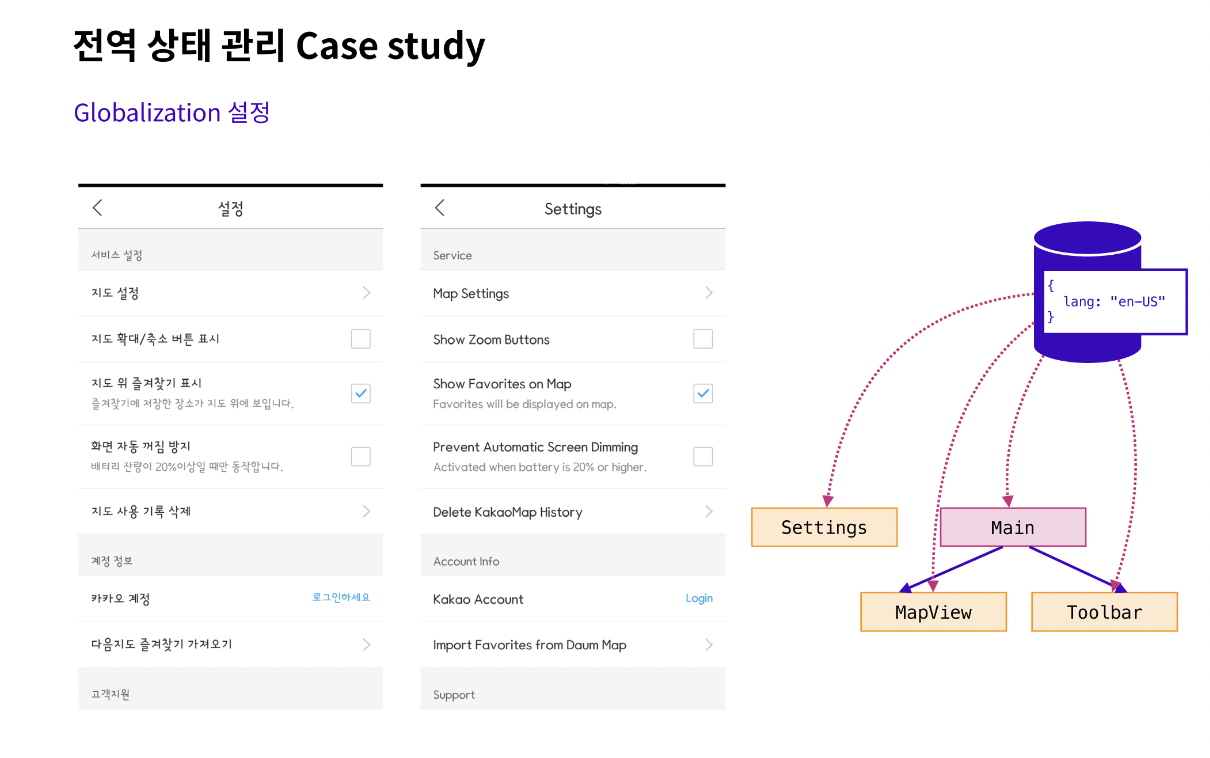
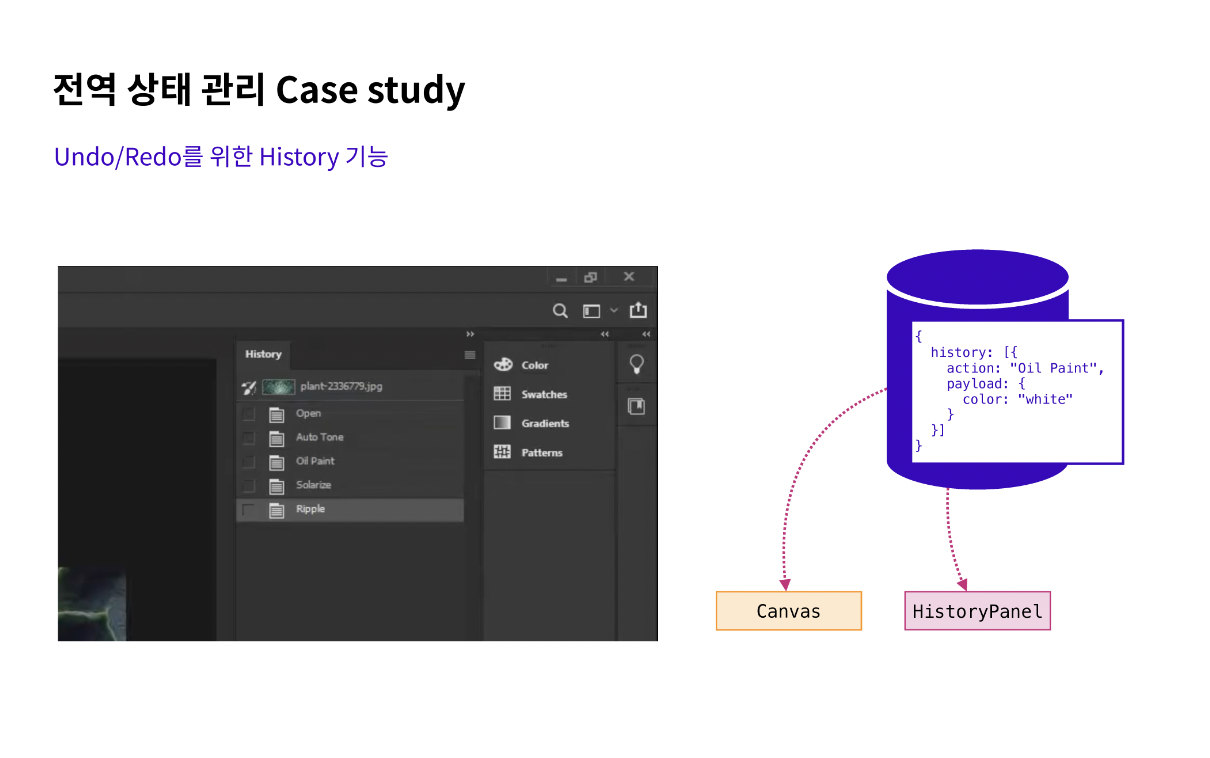
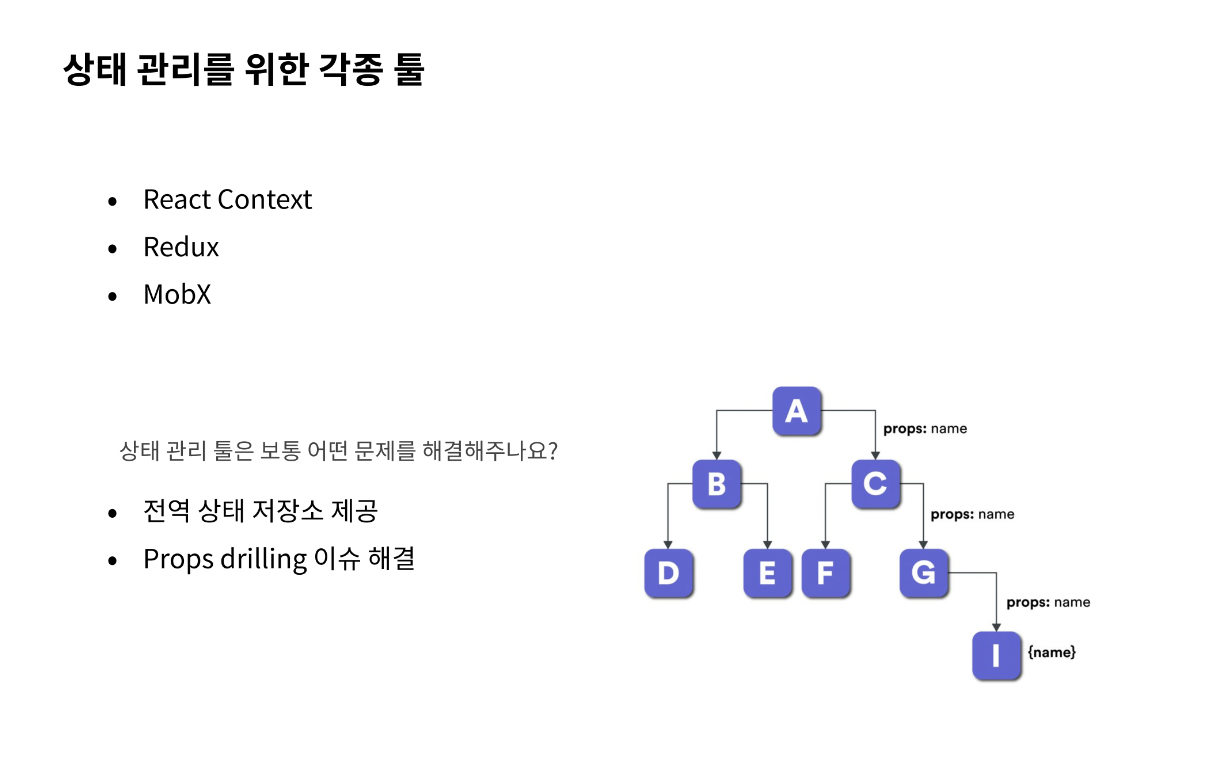
- 상태 관리 라이브러리인 Redux를 사용하면 저장소인 Store를 제공함으로써 문제들을 해결해준다.
Redux의 구조

1. 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
2. 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
3. Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
4. Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
5. 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
- Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
import { createStore } from 'redux';
const store = createStore(rootReducer);
- Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할
Reducer
const count = 1
const counterReducer = (state = count, action) => {
switch (action.type) {
case 'INCREASE':
return state + 1
case 'DECREASE':
return state - 1
case 'SET_NUMBER':
return action.payload
default:
return state;
}
}
- Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
- Reducer는 순수함수여야 합니다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문입니다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
- 만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있습니다.
Action
{ type: 'INCREASE' }
{ type: 'SET_NUMBER', payload: 5 }
- Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체
- type은 필수로 지정을 해 주어야 한다. 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성
- 필요에 따라 payload를 작성해 구체적인 값을 전달.
const increase = () => {
return {
type: 'INCREASE'
}
}
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
- Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많습니다. 이러한 함수를 액션 생성자(Action Creator)라고도 합니다.
Dispatch
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
dispatch( increase() );
dispatch( setNumber(5) );
- Dispatch는 Reducer로 Action을 전달해주는 함수입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
Redux Hooks
- Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공
useDispatch()
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter)
dispatch( setNumber(5) )
console.log(counter)
- useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
useSelector()
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter)
- useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
Redux의 세 가지 원칙
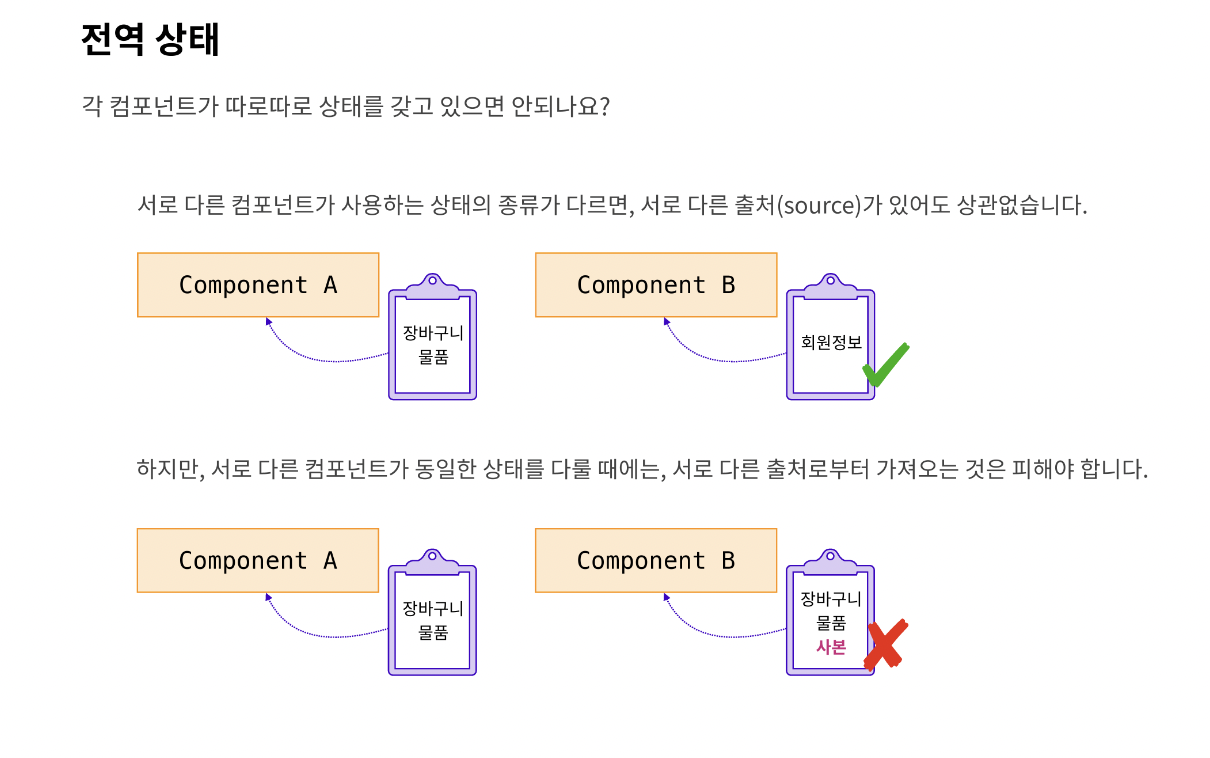
- Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙
- State is read-only
- 상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
- Changes are made with pure functions
- 변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙