웹 표준
- W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
- 용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다.
웹 표준의 장점
- 유지 보수의 용이성
- 웹 호환성 확보
- 검색 효율성 증대
- 웹 접근성 향상
Semantic HTML
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
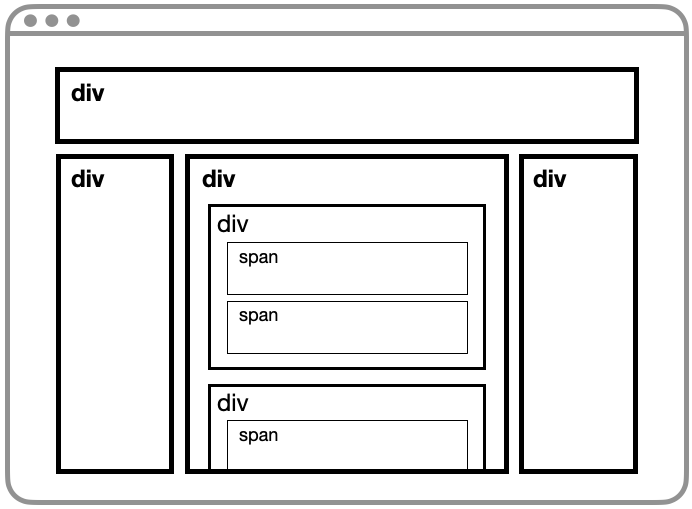
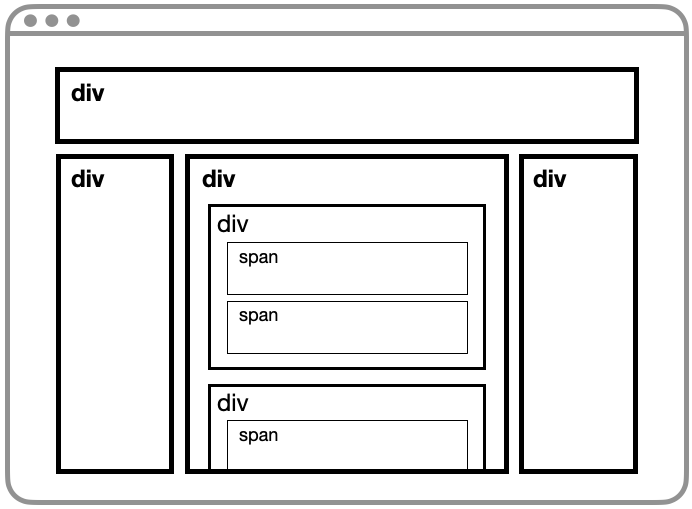
1. <div> 와 <span> 으로 화면 구성하기

- HTML 구조만 보고 각 요소들이 어떤 역할을 할지 알수 없다.
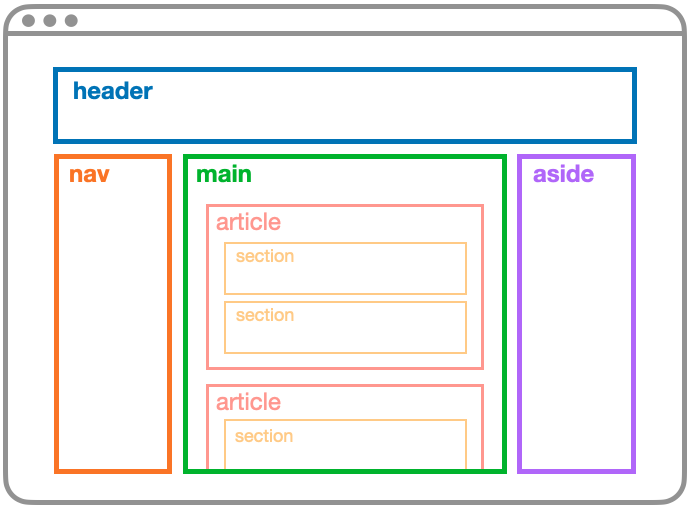
2. 시맨틱 요소로 화면 구성하기

- 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다.
시맨틱 HTML의 필요성
- 개발자간 소통
- 검색 효율성
- 웹 접근성
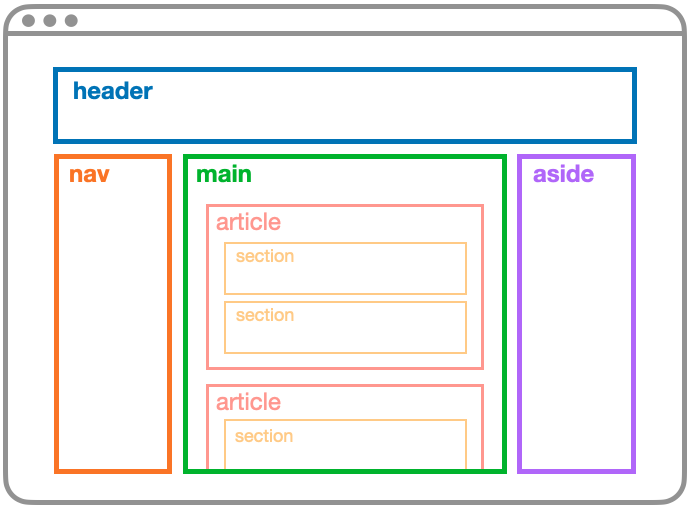
시맨틱 요소의 종류
| 요소 종류 | 설명 |
|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. |
<nav> | 메뉴, 목차 등에 사용되는 요소입니다. |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
<main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. |
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>
2. <b>, <i> 요소 사용하기
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>
3. <hgroup> 마구잡이로 사용하기
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>
4.
연속으로 사용하기
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
.margin { margin: 10px }
5. 인라인 스타일링 사용하기
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
h2 { color : "yellow" }
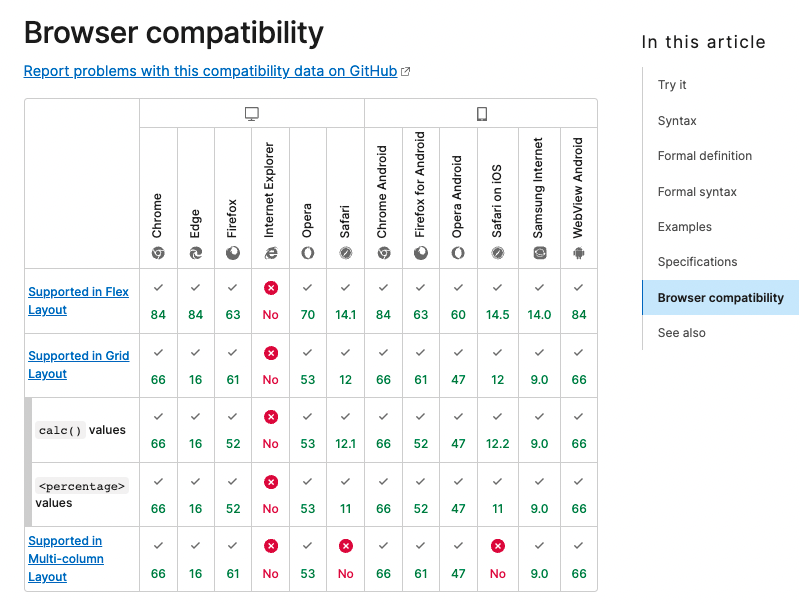
크로스 브라우징
- 크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미
- 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현
크로스 브라우징 워크 플로우
- 초기 기획
- 개발

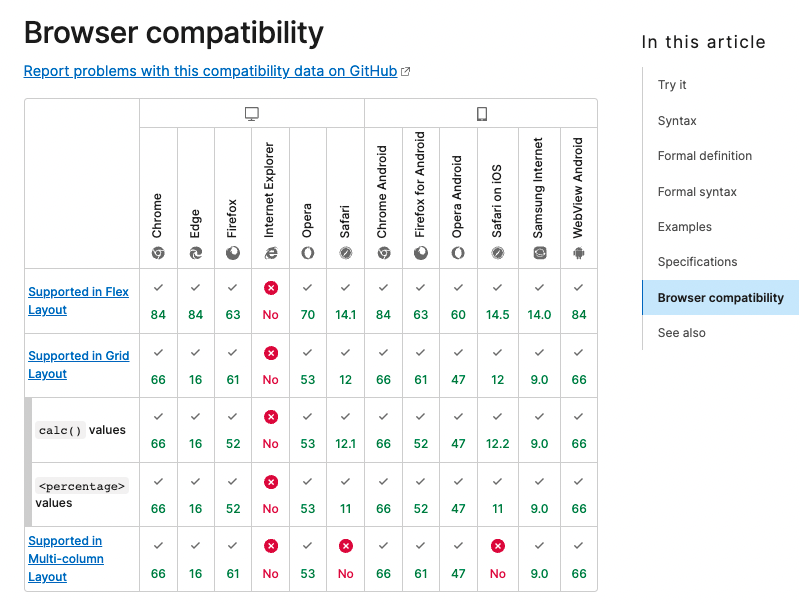
- 코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용
- 테스트 / 발견
- 각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요
- 수정 / 반복
- 테스트 단계에서 버그가 발견되었다면 수정이 필요
- 수정이 완료되면 3번 과정부터 반복
SEO
- 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
SEO에 영향을 미치는 요소
1. <title> 요소

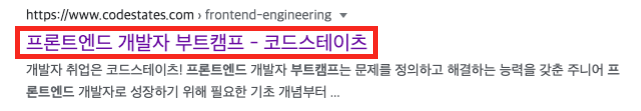
- <title> 요소는 검색 결과창에서 제목에 해당하는 요소
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어집니다.
- 핵심 키워드가 포함되면 상위에 노출될 확률이 높아집니다. / 하지만 같은 키워드를 반복하면 검색시 불이익을 받을 수 있습니다.

- <meta> 요소는 메타 데이터를 담는 요소

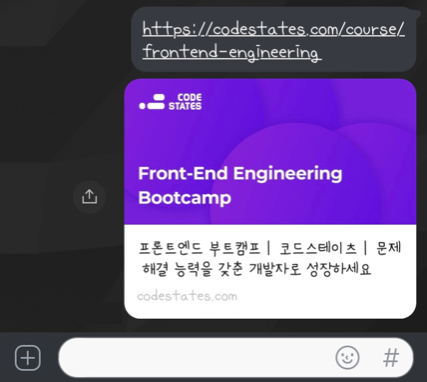
- 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 요소에 들어가 있는 내용
<meta name="속성값" content="내용" />
| name 속성값 | 설명 |
|---|
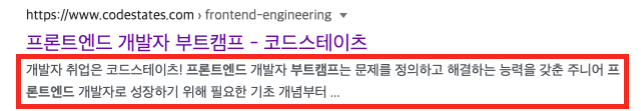
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
| property 속성값 | 설명 |
|---|
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다. |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |
3. <hgroup> 요소
- <hgroup> 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성 높다.
- 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다.
- 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있습니다.
4. 콘텐츠
개성있는 브랜딩
- 아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높습니다.
복사 + 붙여넣기 금지
- 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 합니다.
간결한 제목과 설명글
- 페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아닙니다.
최대한 글자로 작성하기
- 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않습니다.
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />
- 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋습니다.
웹 접근성
- 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
웹 콘텐츠 접근성 지침
인식의 용이성(Perceivable)
- 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
2. 자막 제공
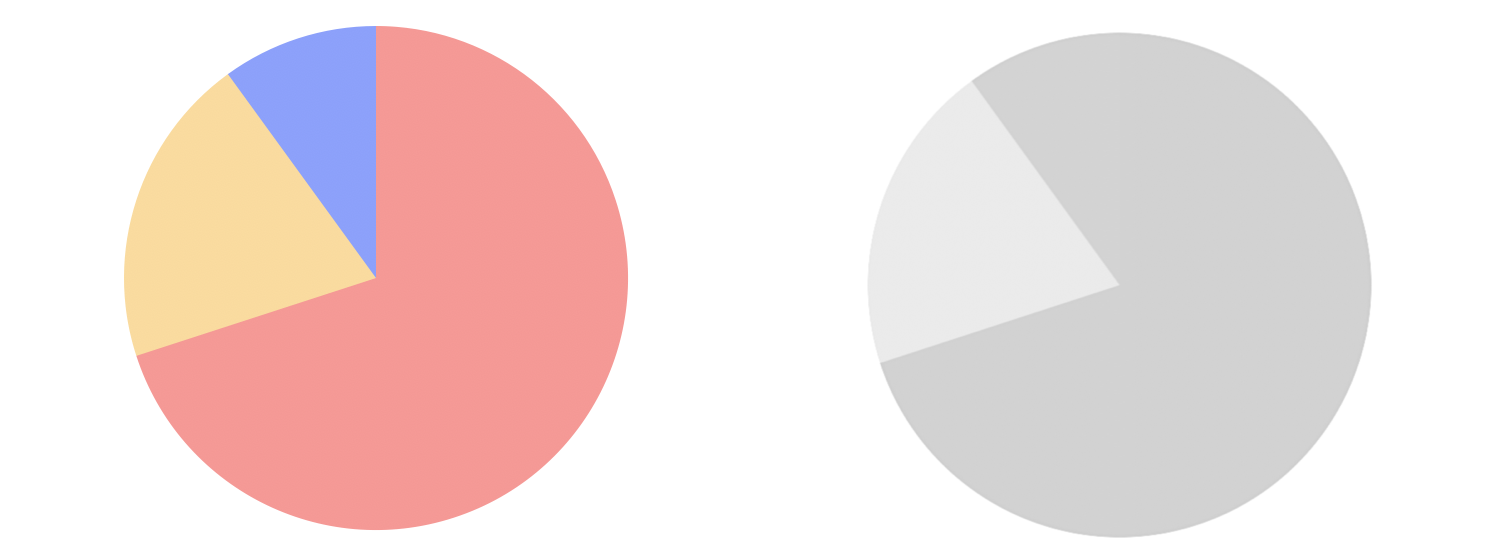
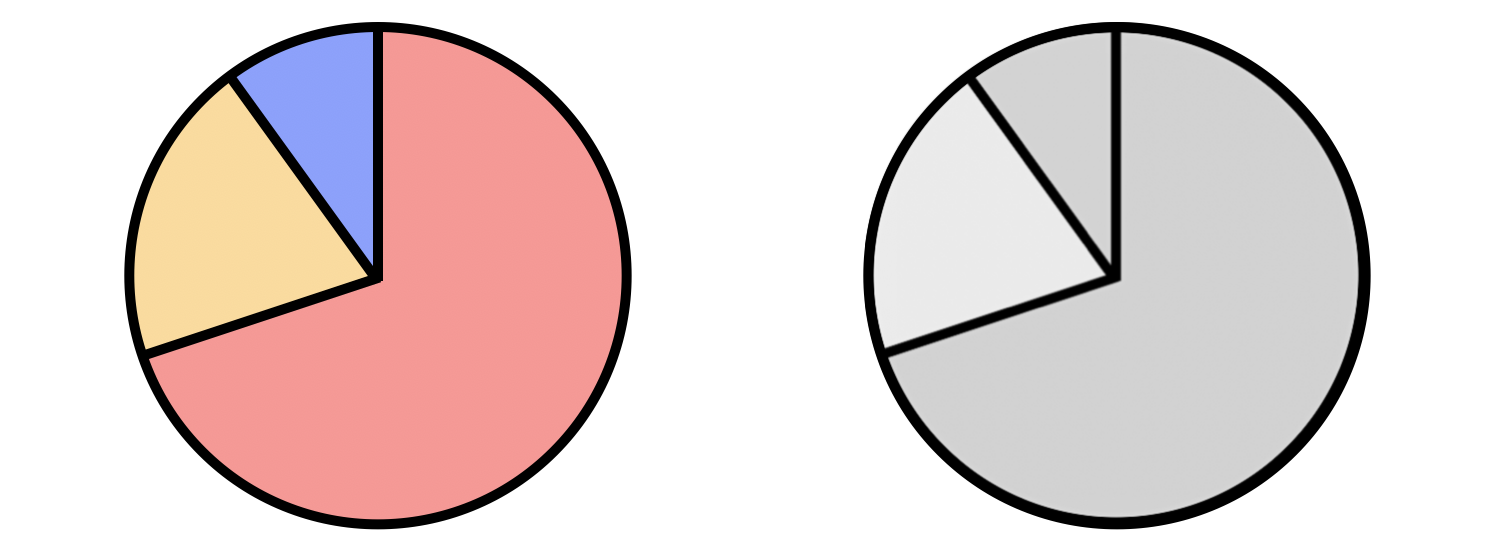
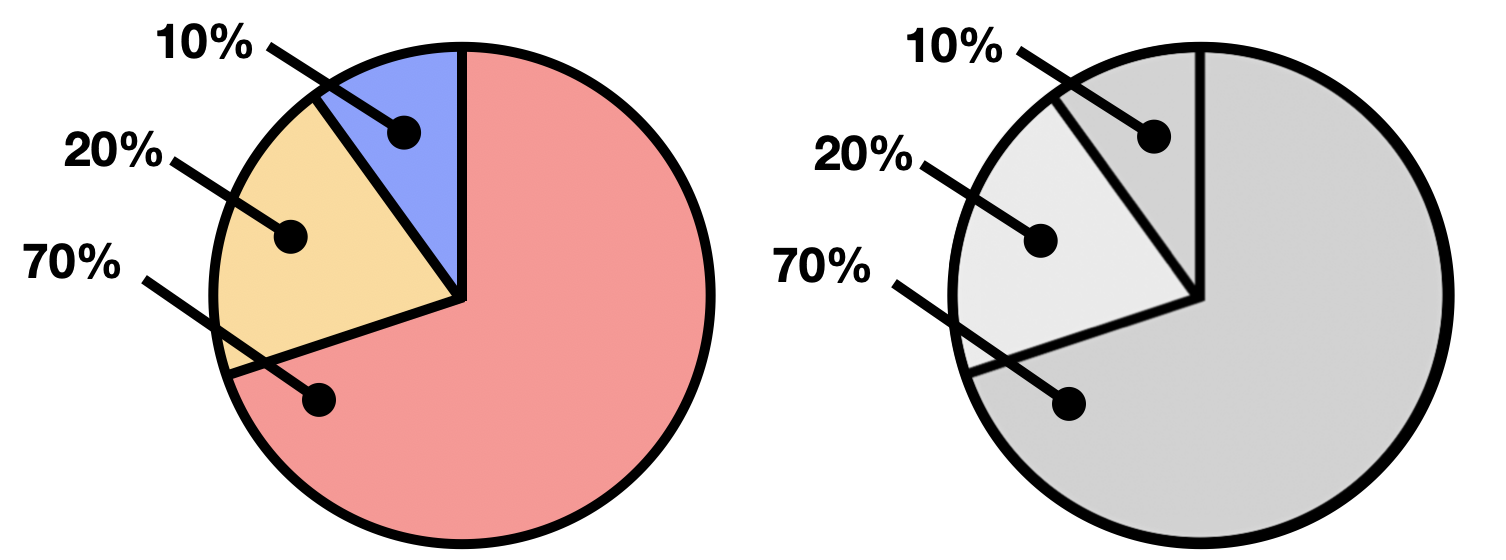
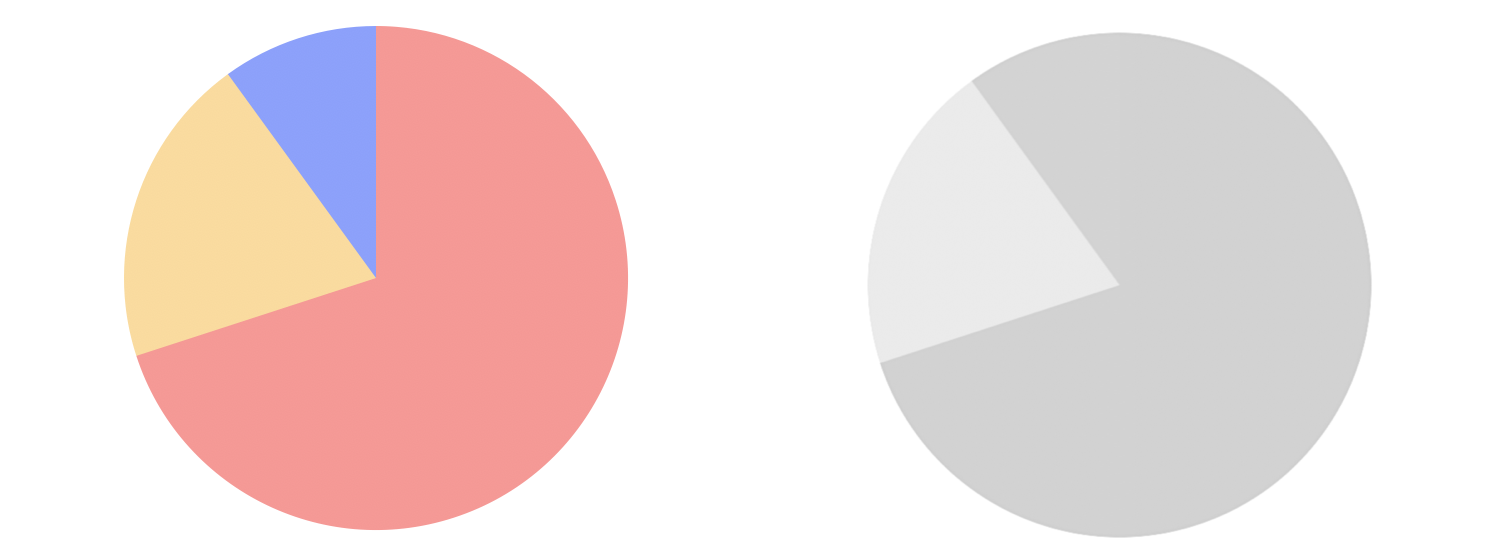
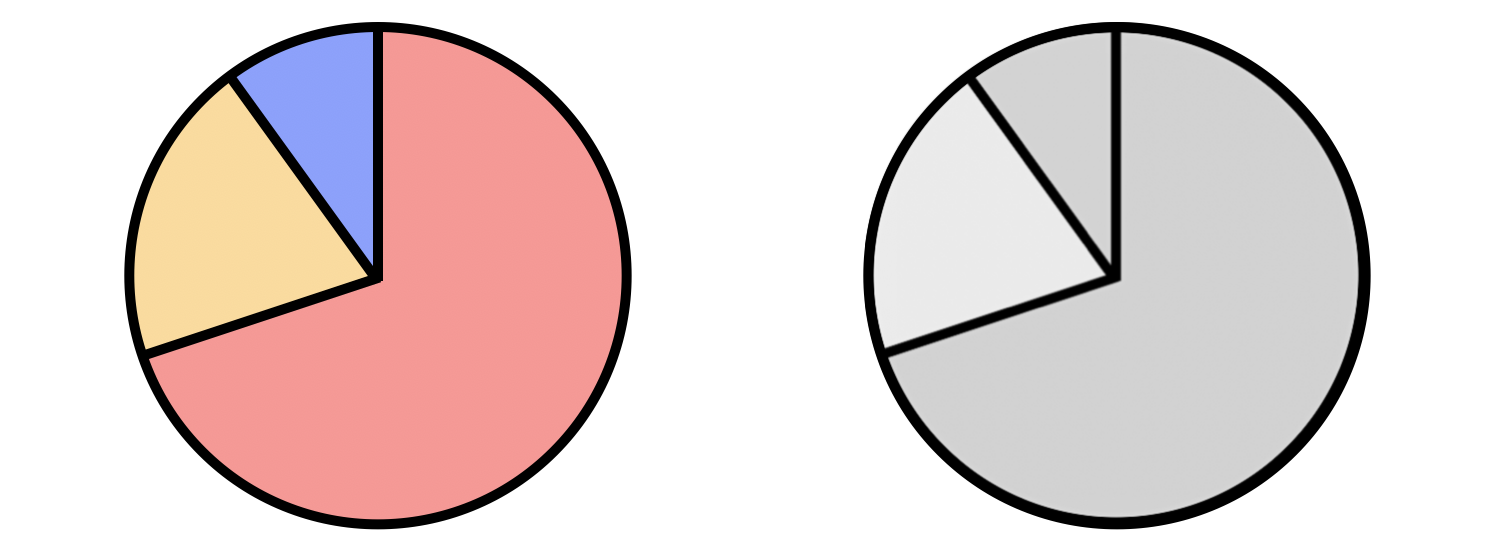
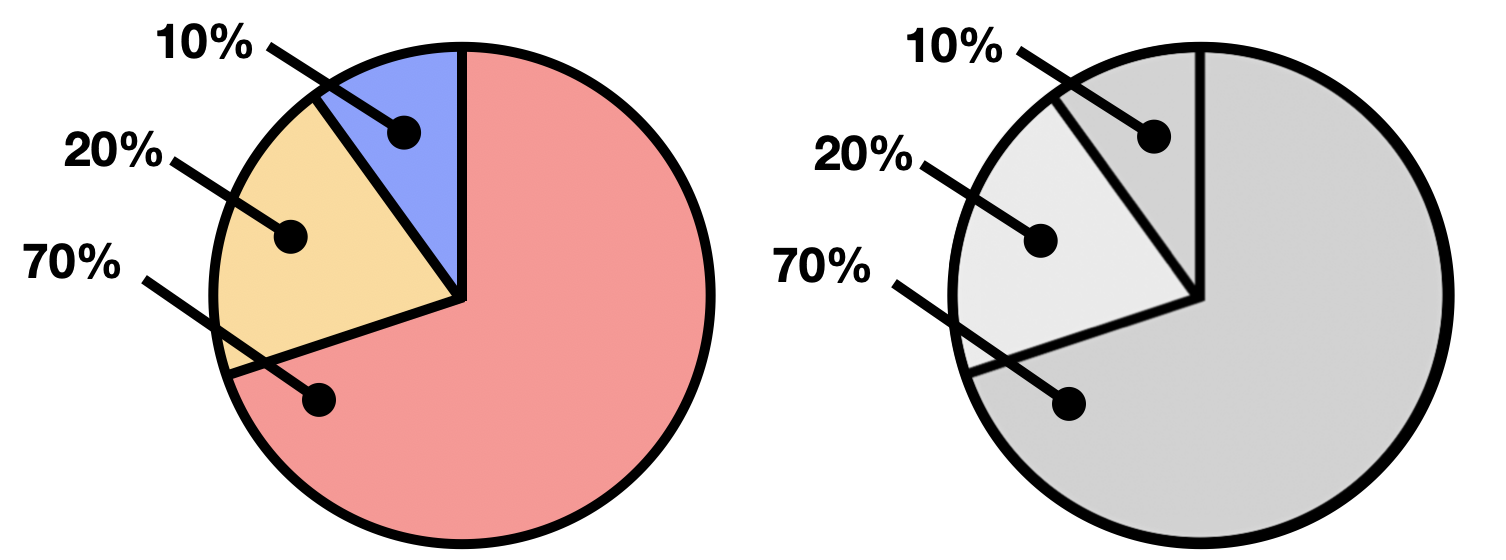
3. 색에 무관한 콘텐츠 인식
- 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.

- 좌측이 색으로만 구분 된 콘텐츠, 우측은 색맹인 사용자가 본 콘텐츠

- 콘텐츠에 테두리 설정하기

- 콘텐츠에 레이블 달기
4. 명확한 지시사항 제공
- 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
5. 텍스트 콘텐츠 명도 대비
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

6. 자동 재생 금지
7. 콘텐츠 간 구분
운용의 용이성(Operable)
- 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8. 키보드 사용 보장
- 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
9. 초점 이동
- 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
10. 조작 가능
- 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
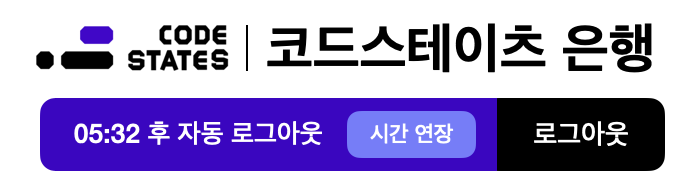
11. 응답 시간 조절
- 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.

12. 정지 기능 제공
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
13. 깜빡임과 번쩍임 사용 제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
14. 반복 영역 건너뛰기
- 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
15. 제목 제공
- 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
16. 적절한 링크 텍스트
- 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
이해의 용이성(Understandable)
17. 기본 언어 표시
<html lang="ko">
18. 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
19. 콘텐츠 선형 구조
20. 표의 구성
21. 레이블 제공
- 사용자 입력에는 대응하는 레이블을 제공해야 한다.
22. 오류 정정
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
견고성(Robust)
- 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
- 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
24. 웹 애플리케이션 접근성 준수
- 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
WAI-ARIA
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
- WAI-ARIA는 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격
WAI-ARIA의 필요성
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와줍니다.
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있습니다.
WAI-ARIA 사용법
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
1. 역할(Role)
- HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성
<div role="button">div이지만 button으로 사용되는 요소</div>
2. 상태(State)
- 선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>
3. 속성(Property)
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>
- aria-label 은 말 그대로 요소에 라벨을 붙여주는 기능을 합니다. 해당 요소를 사용하면 다음과 같이 의미를 부여해줄 수 있습니다.
- aria-live 속성은 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시
- 속성 값으로는 polite, assertive, off(default)가 있습니다.
- polite : 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달합니다.
- assertive : 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달합니다.