[TIL] CSS
CSS를 정리합니다
CSS selector가 어떠한 원리로 동작하나요?
선택자 가장 마지막에 있는 선택자를 키 선택자라고 부른다
스타일 엔진은 이 키 선택자부터 왼쪽으로 이동하면서 엘리먼트가 규칙에 적합한지 확인한다
만약 엘리먼트가 이 규칙에 적합하거나 적합하지 않다는 게 확인되면 멈추게 된다
CSS 적용 우선순위
!important- HTML에서 style을 직접 지정한 속성 (inline style)
- #id 로 지정한 속성
.클래스,:추상클래스로 지정한 속성- 태그이름 으로 지정한 속성
- 우선순위가 같다면 개수가 많은 css가 우선순위가 높다.
예시
<div id="i" class="a b c" name="d" style="background: yellow;"> /* inline style */ seon </div>
#i { /* ID 선택자 */
display: block;
display: inline-block; /* 중복요소는 뒤에 나온 속성이 적용 됨*/
}
.a.b { /* 클래스가 a와 b가 같이 있는 경우*/
}
.a .b { /* 클래스가 a 후손으로 있는 클래스 b를 선택 */
}
.c { /* 클래스 선택자 */
}
[name=d] { /* 태그 속성 선택자 */
}
div { /* 태그 선택자 */
text-decoration: line-through !important; /* important 적용*/
}
/* 태그 속성자와 */.a.b 와 [name=d]가 적용되어 있는 태그라면 class가 2개가 있는 .a.b가 적용된다
선택자 정리
:nth-child(N) = 부모안에 모든 요소 중 N번째 요소
A:nth-of-type(N) = 부모안에 A라는 요소 중 N번째 요소
:first-child = 부모안에 모든 요소 중 첫번째 요소
:last-child = 부모안에 모든 요소 중 마지막 요소
A:first-of-type = 부모안에 A라는 요소 중 첫번째 요소
A:last-of-type = 부모안에 A라는 요소 중 마지막 요소
:nth-child(1) /* 첫번째 자식 */
:nth-child(2n) /* 두번째 마다 선택 (2, 4, 6, ...) */
:nth-child(2n+1) /* 첫번재 요소부터 두번째 마다 선택 (1, 3, 5, ...) */
:nth-child(2n+5) = /* 다섯번째 부터 2개 마다 선택 (..., 5,7, ...) */
:nth-child(-2n+5) = /* 첫번째 요소부터 5번째 요소까지 2개 마다 선택 (1, 3, 5) */
:nth-child(n+5) = /* @@ 5번째 부터 모두 선택 (5, 6, 7, ... )*/
:nth-child(-n+5) = /* @@ 앞에서부터 5개만 선택 (1, 2, 3, 4, 5) */
:nth-child(n+3):nth-child(-n+8) =
/* 선택자를 두번 사용하여 교집합인 요소만 선택할 수 있다 (3, 4, 5, 6, 7, 8) */
:nth-child(odd) = /* 홀수 선택 (1, 3, 5, ...) */
:nth-child(even) = /* 짝수 선택 (2, 4, 6, ...) */
section ul {} /* 후손 선택자 */
section > ul {} /* 자식 선택자 */
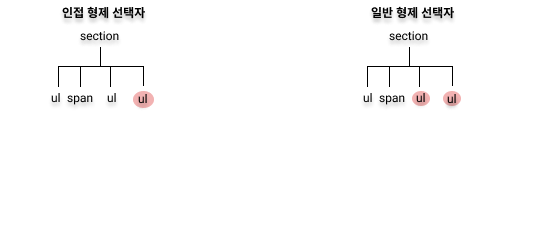
span+ul {} /* 인접 형제 선택자 (형 요소 선택X) */
span~ul {} /* 일반 형제 선택자 (형 요소 선택X) */ Position
-
static : 일반적인 흐름에 따라 위치가 결정된다
-
relative : 일반적인 흐름에 따라 위치가 결정된다
-
absolute : 부모 중에 static이 아닌 요소의 위치를 기준으로 이동한다
-
fixed : 뷰포트 특정 좌표를 따라서 고정이 되어있다 (페이지 전체)
-
sticky : sticky 속성을 갖는 엘리먼트의 부모 노드는 반드시 height가 설정되어 있어야한다
부모요소를 기준으로만 Fixed 되어있고 부모요소가 사라지면 sticky도 사라진다
부모 엘리먼트 내부에서 공간을 차지한다.
position 속성을 정의하지 않으면 static이 기본 값이 되며 일반적인 흐름에 따라 위치가 결정된다.
static 아닌 다른 속성 값을 사용하면 top, bottom, left, right 속성으로 위치를 결정할 수 있다.
data-index
엘리먼트에 data-로 시작하는 속성으로 화면에 안 보이게 글이나 추가 정보를 엘리멘트에 담아 놓을 수 있다
dataset 객체를 통해 data 속성을 가져오기 위해서는 속성 이름의 data- 뒷 부분을 사용한다 (대시들은 camelCase로 변환된다)
데이터 속성은 순 HTML 속성이기 때문에 CSS에서도 접근할 수 있다
HTML (MDN 예제)
<article
id="electriccars"
data-columns="3"
data-index-number="12314"
data-parent="cars">
...
</article>js (MDN 예제)
var article = document.getElementById('electriccars');
article.dataset.columns // "3"
article.dataset.indexNumber // "12314"
article.dataset.parent // "cars"css (MDN 예제)
article[data-columns='3'] {
width: 400px;
}
article[data-columns='4'] {
width: 600px;
}tabindex
tabindex는 사용자가 tab 키를 사용할 때 요소가 포커스 가능함을 나타내며, Tab 키를 사용하는 연속적인 키보드 탐색에서 어느 순서에 위치할지 지정한다.
주로 사용하는 값으로는 ( -1, 0, 1 ) 이 있다
속성 값이 0인 경우는 탭을 눌렀을 때 포커스가 가지 않는 엘리먼트에게 포커스를 줄 수 있다.
속성 값이 -1인 경우는 반대로 탭을 눌렀을 때 포커스가 가는 엘리먼트에게 포커스를 잃게 할 수 있다.
양수는 1~32767 이 최대값이라고한다
mdn에서는 아래와 같이 주의점을 알려주고있다
값으로 -1이 아닌값을 넣게되면 논리적흐름을 방해할 수 있다

aria-hidden
WAI-ARIA는 개발자의 의도가 보조 기술에 잘 전달될 수 있도록 요소(Element)나 컴포넌트에 누락된
의미 구조를 제공하는 것을 목적으로 한다.aria-hidden은 키보드 및 마우스 사용자 등과 같은 모든 사용자를 대상으로 콘텐츠를 숨기는 방법이 아니므로, 사용에 주의해야 합니다. aria-hidden 상태를 다음의 값으로 설정하여 보조기술 사용자의 콘텐츠의 숨김 여부를 결정할 수 있습니다
<button type="button" aria-pressed="false">
<span class="fa fa-tweet" aria-hidden="true"></span>
<span class="label">
Tweet
</span>
</button>false
접근성 API가 스크린 리더와 같은 보조기술 사용자에게 숨겨진 콘텐츠를 노출하여 콘텐츠를 탐색할 수 있습니다.
true
스크린 리더와 같은 보조기술 사용자의 콘텐츠 탐색을 제한합니다. aria-hidden이 "true"로 설정된 콘텐츠는 스크린 리더의 가상 커서에서 탐색되지 않습니다. ul, table과 같이 하위 요소를 포함할 수 있는 요소에 aria-hidden을 "true"로 설정하면 하위 요소까지 숨길 수 있습니다.
aspect-ratio
웹사이트에서 이미지나 영상을 보여줄때 정해진 비율을 유지하고 싶을 때 사용한다
즉, 이 속성은 요소의 크기를 일관되게 조정하는 데 도움이 되므로 요소의 비율이 커지거나 줄어들 때 동일하게 유지된다
aspect-ratio: 1 / 1;
aspect-ratio: 16 / 9;