[TIL] 브라우저 랜더링 원리
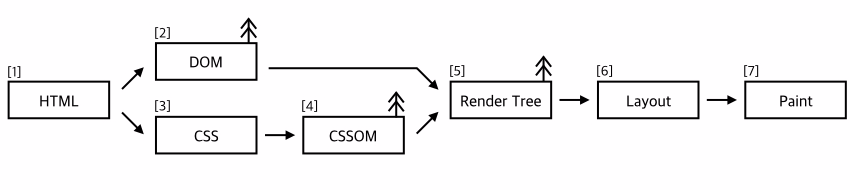
HTML 마크업을 처리하고 DOM 트리를 빌드한다. ("무엇을" 그릴지 결정한다.)
CSS 마크업을 처리하고 CSSOM 트리를 빌드한다. ("어떻게" 그릴지 결정한다.)
DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. ("화면에 그려질 것만" 결정)
렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. ("Box-Model" 을 생성한다.)
개별 노드를 화면에 페인트한다.(or 래스터화)
- 랜더링엔진
사파리와 크롬은 웹킷(Webkit)엔진을 사용한다
요청받은 내용을 브라우저 화면에 표시하는 일이다
HTML 및 XML문서와 이미지를 표시할 수 있다.
좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다
동작과정
- 기본적인 동작과정(naver)

HTML문서 파싱
"콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환
CSS파일 파싱
CSS + HTML = 렌터트리 생성
렌더트리-> 시각적속성 정해진순서대로 화면에 포시
렌더트리 생성 끝 -> 배치 -> 노드가 화면에 표시
-> UI백엔드에서 렌더트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정

(1) 파싱과 DOM 트리 구축 (HTML & CSS)
파싱은 렌더링엔진에서 매우 중요한 과정이다
파싱이란 브라우저가 코드를 이해하고 사용할 수 잇는 구조로 변환하는 것을 의미한다
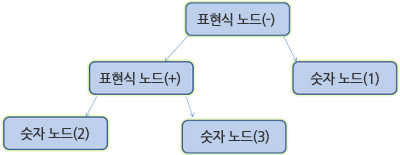
2+3-1과 같은 표현식을 파싱한 트리노드(문법트리)
- 파서 업무
어휘분석 : 자료를 유효한 토큰(사전)으로 분해한다 (ex: 공백 줄바꿈 같은 의미없는 문자 제거)
구문분적 : 구문 규칙에 따라 문서구조를 분석해서 파싱트리 생성
위 과정은 반복된다
- 컴파일 과정
파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예가 된다.
소스 코드를기계 코드로 만드는컴파일러는
파싱 트리 생성 후이를기계 코드문서로변환한다.
HTML_DOM
"파싱 트리"는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다.
TML 문서의 객체 표현이고 외부를 향하는 자바스크립트와 같은 HTML 요소의 연결 지점
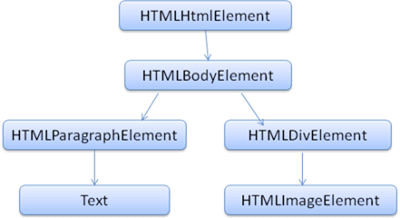
DOM은 마크업과 1:1의 관계를 맺는다.<html> <body> <p>Hello World</p> <div><img src="example.png" /></div> </body> </html>
CSS 파싱
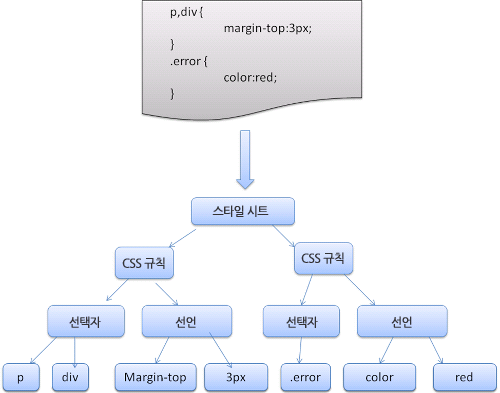
CSS 파일은 스타일 시트 객체로 파싱되고 각 객체는 CSS 규칙을 포함한다.
CSS 규칙 객체는 선택자와 선언 객체 그리고 CSS 문법과 일치하는 다른 객체를 포함한다.

스크립트와 스타일 시트의 진행 순서
스크립트
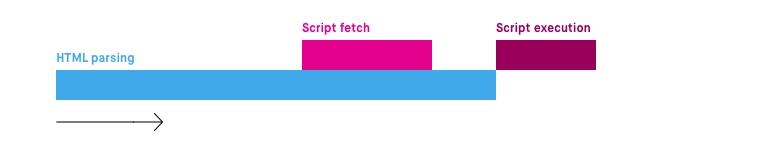
웹은 파싱과 실행이 동시에 수행되는 동기화(synchronous) 모델이다.
스크립트가 실행되는 동안 문서의 파싱은 중단된다
스크립트를 defer로 표시하면 문서 파싱은 중단되지 않고
문서 파싱이 완료된 이후에 스크립트가 실행된다
defer
스타일시트
이론적으로 스타일 시트는 DOM 트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단할 이유가 없다.
웹킷은 로드되지 않은 스타일 시트 가운데 문제가 될만한 속성이 있을 때에만 스크립트를 중단한다.
(2) 렌더 트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다.
렌더 트리를 구축하려면 각 렌더 객체의 시각적 속성에 대한 계산이 필요한데 이것은 각 요소의 스타일 속성을 계산함으로써 처리된다.
HTML의 시각적 속성(이것들은 CSS 규칙으로 변환됨)
(3) 그리기
그리기 단계에서는 화면에 내용을 표시하기 위한 렌더 트리가 탐색되고 렌더러의 "paint" 메서드가 호출된다. 그리기는 UI 기반의 구성 요소를 사용한다.
최종

1 서버에서 응답으로 받은 HTML 데이터를 파싱한다.
2 HTML을 파싱한 결과로 DOM Tree를 만든다.
3 파싱하는 중 CSS 파일 링크를 만나면 CSS 파일을 요청해서 받아온다.
4 CSS 파일을 읽어서 CSSOM(CSS Object Model)을 만든다.
5 DOM Tree와 CSSOM이 모두 만들어지면 이 둘을 사용해 Render Tree를 만든다.
6 Render Tree에 있는 각각의 노드들이 화면의 어디에 어떻게 위치할 지를 계산하는 Layout과정을 거쳐서,
7 화면에 실제 픽셀을 Paint한다.
HTML & CSS 파싱
-
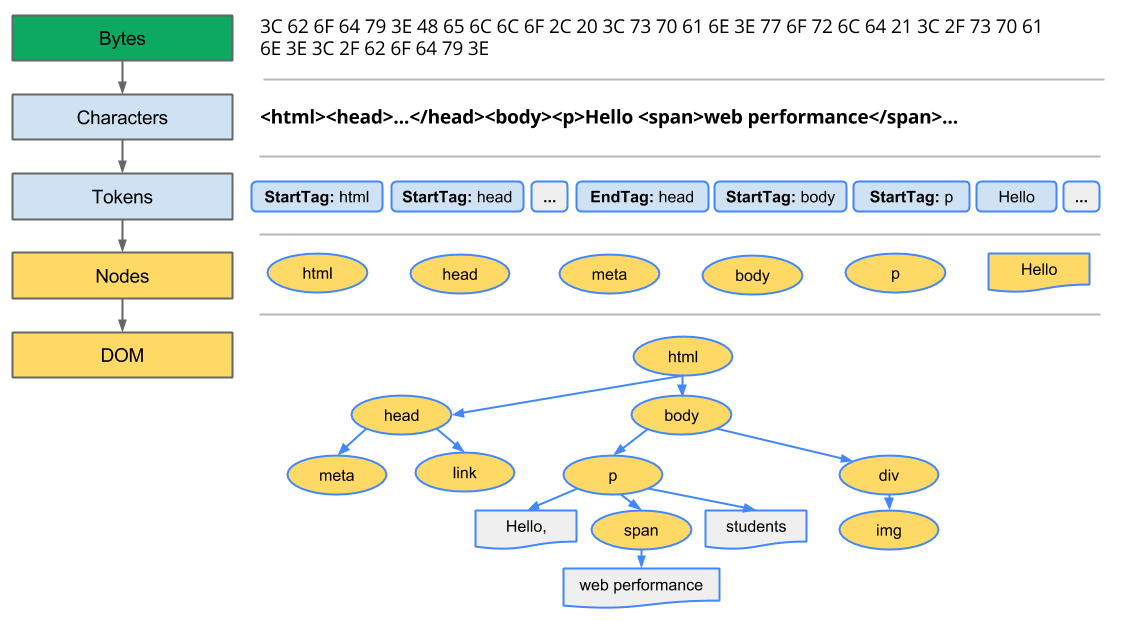
브라우저는 읽어들인 HTML 바이트 데이터를, 해당 파일에 지정된 인코딩(ex.UTF-8)에 따라 문자열로 바꾼다
-
바꾼 문자열을 다시 읽어서, HTML표준에 따라 문자열을 토큰Token으로 변환한다.
-
이미지에서와 같이 이 과정에서
<html>은StartTag: html로,
</html>은EndTag: html로 변환된다. -
이렇게 만들어진 토큰들을 다시 노드로 바꾸는 과정을 거친다.
-
StartTag: html이 들어왔으면html노드를 만들고EndTag:html을 만나기 전까지 들어오는 토큰들은html노드의 자식 노드로 넣는 식으로 변환이 이루어진다 -
과정이 끝나면 Tree모양의 DOM(Document Object Model)이 완성된다.

- CSS 파일은 파싱이 완료되면 Tree형태의 CSSOM으로 만들어진다
CSS 파싱은 CSS 특성상 자식 노드들이 부모 노드의 특성을 계속해서 이어받는(cascading) 규칙이 추가된다는 것을 빼고는 HTML파싱과 동일하게 이루어진다
랜더트리
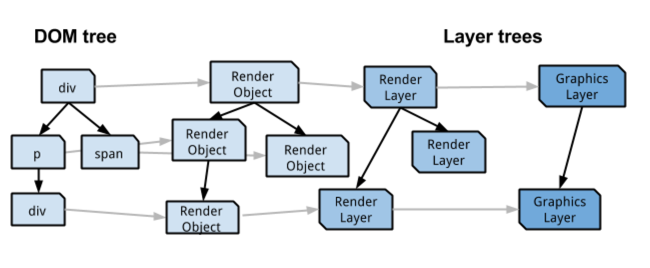
Render Tree는 DOM Tree에 있는 것들 중에서 화면에 실제로 '보이는' 친구들만으로 이루어진다

Render Object의 속성에 따라 필요한 경우 Render Layer가 만들어진다.
이 Render Layer중에서 GPU에서 처리되는 부분이 있으면 다시 Graphic Layer로 분리된다.
대표적으로는 다음과 같은 속성들이 쓰였을 때 Graphic Layer가 만들어지게 됩니다.
- CSS 3D Transform(translate3d, preserve-3d 등)이나 perspective 속성이 적용된 경우 - <video> 또는 <canvas> 요소 - CSS3 애니메이션함수나 CSS 필터 함수를 사용하는 경우 - 자식 요소가 레이어로 구성된 경우 - z-index 값이 낮은 형제 요소가 레이어로 구성된 경우
Layout
화면에 보이는 노드들만을 가지고 있는 Render Tree가 다 만들어지면, 이제 Render Tree에 있는 각각의 노드들이 화면의 어디에 위치할 지를 계산하는 Layout과정을 거친다
여기에서 CSS box model이 쓰이며, position(relative, absolute, fixed..), width, height 등등 틀과 위치에 관련된 부분들이 계산된다.
참고한 사이트
네이버 : https://d2.naver.com/helloworld/59361
블로그(정리정말잘되어있음) : https://m.post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766
GIT : https://github.com/JaeYeopHan/Interview_Question_for_Beginner/tree/master/FrontEnd