CSS 란?
코딩의 스타일리스트
<link href="~" rel="stylesheet"> // html의 자료롤 파일을 아예 따로 분리해서 css로 수정 할 때 css파일의 경로를 지정
<script src='~'> </script> // html의 자료롤 파일을 아예 따로 분리해서 javascipt로 수정 할 때 javascript파일의 경로를 지정
link - html파일과 다른파일 연결목적
rel="" 연결하고자 하는 파일의 역할이나 특징단위 (텍스트 꾸미기)
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
em 폰트 사이즈에 대한 상대값
→ ex) (부모요소)font-size 20px - (자식요소)font-size 1.5em = 1.5 * 20 = 30px
→ 단위는 font-size 외에도 사이즈 단위가 사용되는 모든 프로퍼티에 사용 가능
하지만, 상위요소가 무엇인지 알기 어렵다.
rem 계산에 기반하는 요소가 정해져 있는 상대 단위
→ 어떤 요소에서 사용하든 계산 기반값이 일관
→ 대부분의 웹 브라우저 16px 로 정해져있다.
1.5 rem = 16 * 1.5 = 24px
px 원하는 값을 [정확하게] 절댓값으로 선언
종류
0;0 = top&bottom / right&left
0;0;0 = top / left & right / bottom
0;0;0;0; = top / right / bottom / left (시계방향)
-
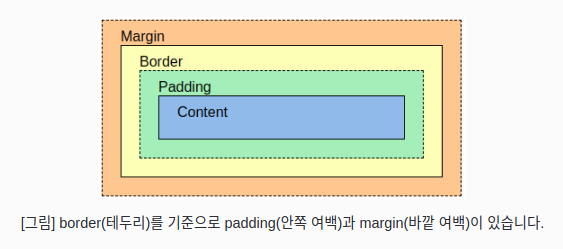
margin : 바깥 여백
-
padding : 안쪽 여백
-
border: 테두리
- none : 테두리 X
- hidden : 테두리 X
- dotted : 둥근 점 여러개
- dashed : 직선(직사각형) 여러개
- solid : 하나의 직선
- double : 두개의 평행한 직선
- groove : 테두리가 파인 것처럼 보임(<->ridge)
- ridge : 테두리가 튀어나온 것처럼
- inset : 요소가 파인것처럼 (<->outset)
- outset : 요소가 튀어나온 것처럼
-
text-align: 정렬
-
border-bottom : 아래쪽 테두리
-
border-radius : 둥근 모서리
-
box-shadow : 테두리를 그림자효과.
- 두 개에서 네 개의 length 값.
두 개의 값을 사용하면 offset-x,offset-y로 분석합니다. - 선택사항으로 inset 키워드(공중그림자)
- 선택사항으로 color 값
- 두 개에서 네 개의 length 값.
-
background-color : 배경 색
-
.textContext = string
textcontext 는 script (자바) style(css) 요소를 포함한 모든
요소의 콘텐츠를 가져옵니다.
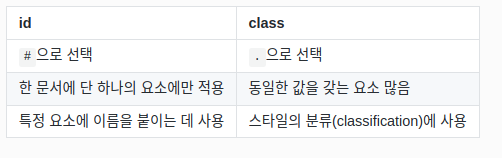
id / class 차이

etc
html 검사 사이트(w3) : https://validator.w3.org/
<div calss ="world"> 글씨 <div>
-> 전체적인 문장 : 앨리먼트 / <> 태그박스 구성 요소

마지막은 오늘 코딩 한 내 계산기.. (:D 예쁜 내 계산기)