【 오늘 배운 것 】
chapter : 웹 개발 이해하기/HTML 기초
-
HTML : HyperTextMarkup Language
- 웹페이지의 구조를 담당하고 웹페이지의 틀을 만든다
- 마크업 언어 -
CSS : 디자인요소를 시각화 하는 스타일시트 언어
-
javascript : 단순한 웹페이지를 프로그램으로 만들어 유저와 상호작용 할 수 있게 해주는 프로그래밍 언어
-
HTML_tag : 부등호(<>)로 묶인 html 기본 구성 요소
〈!DOCTYPE html〉 // 이 문서가 HTML 문서임을 명시
html
head
title /title
/head
body
바디의 태그
/body
/html
Self-closing tag
〈img src="문자명.파일종류"〉<닫는태그 X
【 오늘 정리하고 싶은 것 】
보고싶은 영상 정리:
디버깅: https://www.youtube.com/watch?v=IwC-BVM2_YQ
콘솔로그와 리턴: https://www.codecademy.com/forum_questions/505b318b78e591000200e39d
비쥬얼스튜디오코드설치 관련 : https://youtu.be/bS9yTI2fC0w
생활코딩 자바스크립트:
https://www.youtube.com/watch?v=PZIPsKgWJiw&list=PLuHgQVnccGMA4uSig3hCjl7wTDeyIeZVU
자바스크립트 키워드 목록 :
https://www.w3schools.com/js/js_reserved.asp
그 외, ,
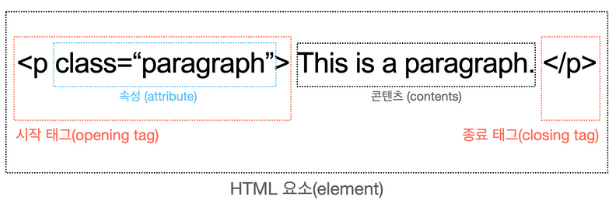
① attribute name : 속성의 이름
② attribute value : 속성의 값

매개변수와 아규먼트 차이점,
let thing;
fucntion Wait(thing)
의 차이점을 알게 되었다
언뜻 알고 있었지만 여러 질문을 통해 알게 되었다.