DB 세팅 후에 혼자 개발하는것이 아니고 팀원들과 함께 개발하다보니,
각자 DB 스키마를 변경하게 될 경우 싱크가 맞지 않아서
DB를 각자 수동으로 업데이트를 해주어야 했는데
Prisma 세팅을 마치고 나면 prisma 폴더 아래에 .env 파일이 생성되는데 schema.prisma에서 db datasource를 연결하는 곳에 url은
위 파일의 env에서 값을 가져와 사용이 된다.

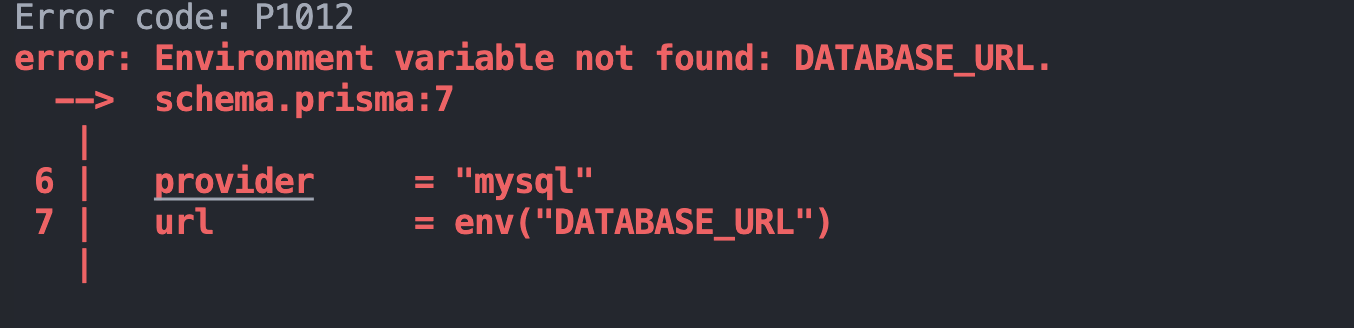
위와 같이 .env 파일을 제거하고 prisma 명령어를 치게 될 경우
not found 에러가 발생하면서 상위폴더에서 환경변수를 관리하는
.env 파일에서는 URL을 찾아오지 못한다.
Error code: P1012
error: Environment variable not found: DATABASE_URL.
나는 프로젝트에서 .env.local 파일명으로 사용중이였는데,
✅ 제일 간단한 해결방법은 .env.local 파일명을 .env로 변경하는 방법이 있다.
만약 환경별로 .env 파일을 관리해야된다면 프리즈마 공식홈페이지에서 안내해주는 방법으로 설정하면 된다!
내가 하는 고민을 stackoverflow 에서 찾아볼 수 있었다
.env.local 사용하도록 설정하기
- Prisma 공식문서 : https://www.prisma.io/docs/guides/development-environment/environment-variables/using-multiple-env-files
공식문서를 확인해보면 개발환경에 맞추어 환경 변수를 관리하는 법에 대해 알려주고있다.
.env 파일을 수동으로 로드하는 방법으로 package.json 에 dotnev를 사용해 script 명령어를 추가해서 사용하면 된다.
"prismaPull": "dotenv -e .env.local prisma db pull"터미널에 아래와 같이 명령어를 치게되면 prisma schema파일과 변경된 db schema 싱크를 좀 더 편하게 만들었다.
yarn prismaPull
npx prisma generate수동으로 수정한 DB와 스키마와 일치시킨다음에 generate를 통해
Prisma client 를 업데이트시켜서 사용했다

