요즘에는 사용자편의를 위해 Oauth 방식으로 로그인이 많이 이루어지는 추세지만, 자사 회원가입기능을 구현할 시에 onChange를 남발하지 않고 더 간단하게 구현할 수 있는 react hook form 이라는 라이브러리를 간단하게 사용해보면서 정리해본다.
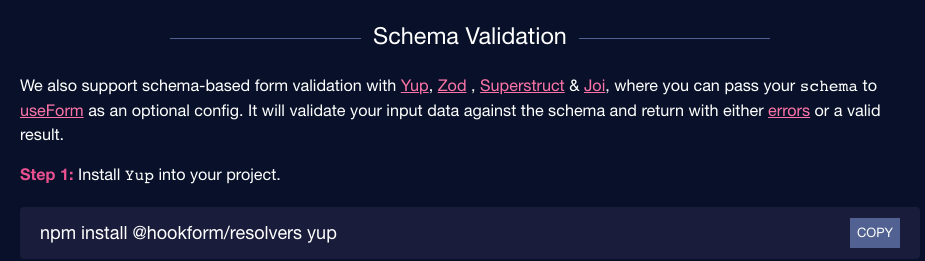
공식문서에 나와있는대로 설치한 뒤 제일 기본적인 옵션들을 폼에서 불러온다.
//yup 라이브러리 추가로 사용할 경우
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm<SignUpFormType>({ resolver: yupResolver(SingUpschema) });
const onSubmit = (data: object) => console.log(data);register
이름을 등록하고 등록된 이름으로 값을 조회할 수있다
<Input {...register('id')} />watch
register 값 확인하기
모두 확인하기
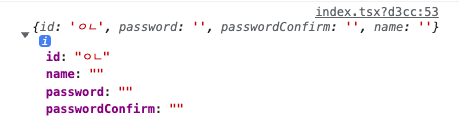
console.log(watch()); // 모든 register 값들이 입력될 때마다 콘솔에 값이 찍힌다
하나의 register 값 확인하기
const id = watch('id'); console.log(id);
handleSubmit
form 태그에 걸 수있는 함수로 지정해놓은 유효성검사가 다 통과 될 경우에만 수행된다
formState: { errors } :
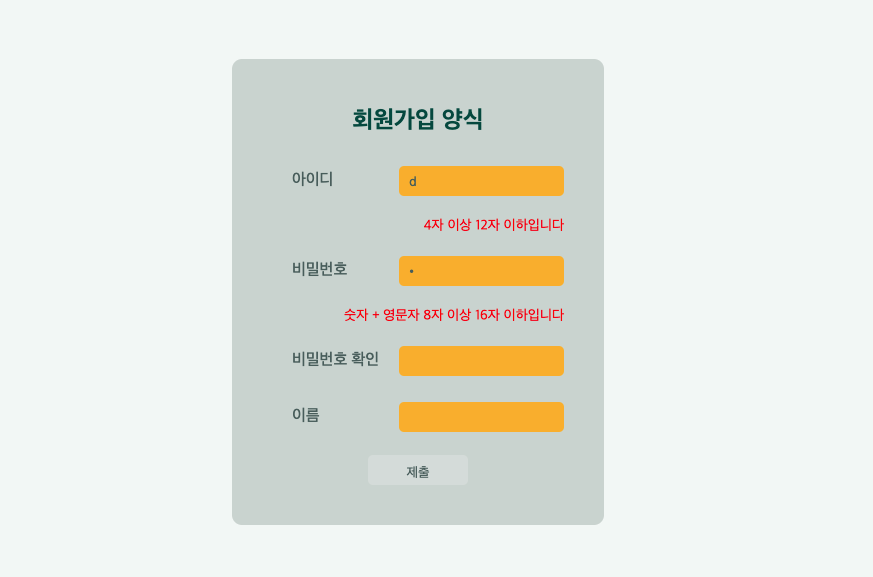
유효성검사에서 아래와 같이 errors가 발생했을 경우에 에러가 발생한곳과 에러의 수를 확인할 수 있다
에러메세지는 유효성검사에서 실패했을 때 유효성검사 별로 에러메세지를 정의해줄 수 있기때문에 아래와 같이 사용할 수 있다
//발생한 에러 개수 확인하기
const checkErrors = Object.keys(errors).length === 0;
console.log(Object.keys(errors)); // ['id', 'password']
// 에러메세지 띄워주기
{errors.id?.message && <ErrorText>{errors.id?.message}</ErrorText>}
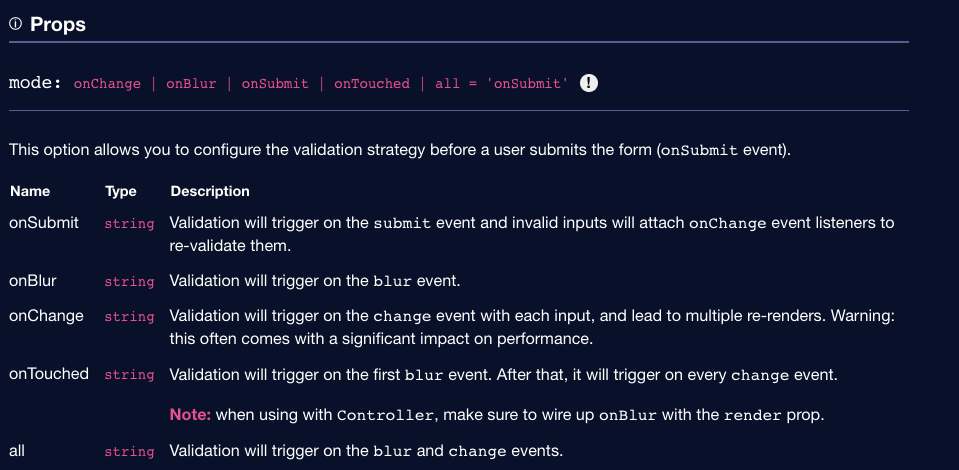
mode
유효성검사 타이밍 정해주기
mode에 onBlur를 적용할 때 input창에 포커스가 사라지는 순간에도 검증을 한번 더 해준다
onSubmit + 추가로 얹어주는 모드라고 생각한다

외부검증라이브러리 사용하기 (yup)
react-hook-form에 입력된 값을 외부검증라이브러리를 통해 검증할 수 있다.
react hook form에서도 간단한 유효성검사가 가능하지만
yup과 같은 외부검증라이브러리를 사용하는 이유는
유효성검사가 분리되어서 관리되기 때문에 관심사분리가 명확히 되기때문에 사용한다
검사에 관련해 수정 및 on/off 의 경우 관리가 편리해진다
여기서 에러가나는경우에 errors 객체에 담기게 된다
유효성검사별로 에러메세지도 정의할 수 있기때문에 깔끔하게 에러를 확인 할 수 있다

yup외에도 Joi 등등 사용할 외부 검증라이브러리를 쓰려면 사용하려는
라이브러리에(스키마)작성해서 resolover 인자로 전달해야한다.
아래와 같이 스키마를 작성해서 resolver로 연결시켜준다
import * as yup from 'yup';
const SingUpschema = yup
.object({
id: yup
.string()
.required('필수 입력값입니다')
.test('id', '4자 이상 12자 이하입니다', (val: any) => /^[a-z]+[a-z0-9]{3,11}$/g.test(val)),
password: yup
.string()
.required('필수 입력값입니다')
.test('pw', '숫자 + 영문자 8자 이상 16자 이하입니다', (val: any) => /^(?=.*\d)(?=.*[a-zA-Z])[0-9a-zA-Z]{8,16}$/.test(val)),
passwordConfirm: yup
.string()
.required('필수 입력값입니다')
.oneOf([yup.ref('password')], '패스워드가 일치하지 않습니다'),
name: yup.string().required('필수 입력값입니다'),
})
.required();
const { ... , } = useForm({ resolver: yupResolver(SingUpschema) });
string, required 같은애들은 yup이 지정해준 유효성검사를 할 수 있고
test 메서드는 커스텀유효성 검사로 함수를 넘겨줘서 커스텀 할 수 있다
여기서 정규식표현 검사가 가능하고 나만의 유효성검사 로직을 설정할 수 있다