useEffect / useLayoutEffect
- useEffect
컴포넌트가 마운트 됐을 때(처음 나타났을 때),
언마운트 됐을 때(사라질 때),
업데이트 될 때 (특정 props가 바뀔때) 특정 작업을 처리해준다
주로API요청,props로 받아온 값으로 컴포넌트 로컬상태 설정할 경우에 사용 된다.
- 특정 값이 변경될 때마다 특정 작업을 처리하고 싶다면 두번째 배열에
변경 될 기준 값을[ ]배열에 넣어서 전달해 주어야 한다
- 특징
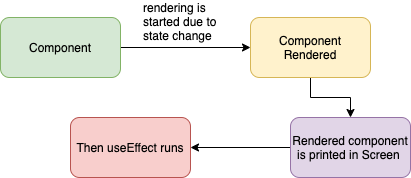
asynchronous비동기적으로 실행된다
컴포넌트가 화면에render와paint된 후 실행된다

- useLayoutEffect
- 특징
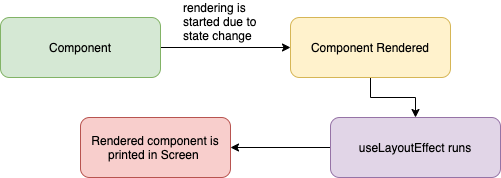
synchronous동기적으로 실행된다
컴포넌트가 화면에render된 후 실행되고, 그 이후에 paint 가 된다
paint 가 되기전에 실행되기 때문에 dom 을 조작하는 코드가 존재하더라도 사용자는 깜빡임을 경험하지 않는다.

무엇을 써야하는가?
주로 useEffect를 사용을 하고
useEffect 내부에 dom 에 영향을 주는 코드가 있을 경우 사용자 입장에서는 화면의 깜빡임을 보게된다
이 경우에는 useLayoutEffect로 전환해서 사용 할 수 있다
하지만 동기적으로 작동해서 성능이 저하 될 수 있으니 주의해서 사용해야 한다useLayoutEffect 사용이 필요 할 때
getBoundingClientRect메서드와 같이 위치를 정교하게 변경 해 주는 이벤트가 발생 할 경우에는 paint 되기 이전에 위치를 정해줘야 하므로 layoutEffect를 사용한다
useRef
javascript를 사용 했을 때는
getElementsByClassName과 같은
DOM Selector 함수를 사용했지만 리액트에서는useRef를 사용한다
(1) DOM을 직접 선택해야 할 때 useRef 를 사용한다
ex) 스크롤바 위치 가져오기, 특정 앨리먼트 크기 가져오기
useRef() 를 이용해서 Ref객체를 만들고 ,
이 객체를 우리가 선택하고 싶은 DOM에 ref 값으로 설정해주어야 한다
Ref 객체의 .current 값은 우리가 원하는 DOM 을 가르키게 된다.
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const nameInput = useRef();
const onReset = () => {
setInputs({
name: '',
nickname: ''
});
nameInput.current.focus();
};
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>
<button onClick={onReset}>초기화</button>- 초기화 버튼을 누르면
onReset함수가 실행되고 ref={nameInput}이 작성되어 있는 Input에.current를 통해 input을 가르키게 되고- DOM API인
focus()를 호출해준다
(2) 컴포넌트 안에서 조회 및 수정 할 수 있는 변수를 관리할 수 있다
useRef로 관리되는 변수는 값이 바뀌어도 컴포넌트가 랜더링 되지않는다.
리액트 컴포넌트의 상태는 상태를 바꾸고 랜더링이 된 뒤 업데이트 된 상태를 조회할 수 있다면,
useRef 로 관리하는 변수는 설정 후 바로 조회할 수 있다.
const nextId = useRef(4); // 변수 생성
const onCreate = () => {
// 나중에 구현 할 배열에 항목 추가하는 로직
// ...
nextId.current += 1;
};useRef() 를 사용해서 변수 생성 뒤, 파라미터 안에 값을 넣어주면 .current 값의 기분곲이 된다
이 값을 수정하거나 조회할 때는 .current값으로 할 수 있다
useCallback : 특정 함수 재사용
useMemo: 특정 결과값 재사용
참고한 사이트
참고(uselayout) : https://pubudu2013101.medium.com/what-is-the-real-difference-between-react-useeffect-and-uselayouteffect-51723096dc19
참고2(uselayout) : https://velog.io/@sunhwa508/useLayoutEffect%EB%8A%94-%EC%96%B8%EC%A0%9C-%EC%82%AC%EC%9A%A9%ED%95%A0%EA%B9%8C
참고3(useRef) : https://react.vlpt.us/basic/10-useRef.html
참고4(useLayoutEffect) :
https://medium.com/@jnso5072/react-useeffect-%EC%99%80-uselayouteffect-%EC%9D%98-%EC%B0%A8%EC%9D%B4%EB%8A%94-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C-e1a13adf1cd5
