[TIL] CSS_02
CSS 공부 중 궁금한 내용을 정리한 것 입니다
dispaly
모든 요소는 만들어질 박스의 유형을 결정하는 "display" 속성을 가지고 있다
display 속성은 4가지가 있다
(1) none
박스를 만들지 않으므로 화면에 나타나지 않는다
(2) block
박스를 만든다.
div가 갖게되는 기본값이다
width가 자신의 컨테이너 100%가 되어서 가로 한 줄을 다 차지한다
(3) inline
콘텐츠를 감쌀 정도의 크기만 갖는다
줄바꿈이 되지않고 크기를 변화 시킬 수 없다
(4) inline-block
기본적으로 inline의 속성을 지니고 있지만 임의로 크기를 바꿔줄 수 있다
background-size
키워드 값
단일 값 구문 : 첫 번째 값: 이미지 너비, 두 번째 값: 이미지 높이
두 개 값 구문 : 첫 번째 값: 이미지 너비, 두 번째 값: 이미지 높이
auto : 원래 배경 이미지 크기만큼 표시
contain : 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정
cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정
viewbox⭐️
svg다루기
svg를 이미지가져오기로 자주 쓰는데 img태그로 가져오게 될 경우
svg파일 조작이 안된다는 사실을 알게되었다.
viewport
svg의 가시 영역으로 해당 요소의 너비와 높이를 의미한다
svg나 css를 통해 width와 height 특성을 설정할 경우 이 뷰포트 영역이 바뀐다
viewport 영역 밖으로 엘리먼트가 빠져나간다면 볼 수 없다
viewbox
좌표와 가로,세로의 비율을 결정하는 svg의 특성이다
min-x, min-y, width, height 의 리스트를 가지고 있다
viewport === viewbox ? 원래 크기와 동일한 엘리먼트
viewport < viewbox ? 축소되어 보인다
viewport > viewbox ? 확대되어 보인다
Min-x 왼쪽꼭지점 x 좌표
mix-y 왼쪽꼭지점 y 좌표
뷰포트와 뷰작스 비율이 다르다면 뷰 포트의 길이가 긴 부분 기준으로 svg는 가운데 위치하게 된다
//javascript
var mySVG = document.getElementById('svg');
mySVG.setAttribute("viewBox", "0 0 100 100");svg 사용할 때 viewbox를 이용해 본적이 없어서 찾아보려고 서칭했다가
생각보다 많은 정보들이 있어서 다음에 사용하게 된다면 좀더 상세하게 공부해보고싶다
line-height
line-height 속성은 line-box 의 높이를 지정한다.
주로 텍스트간의 줄 간격(텍스트라인 높이) 을 조절할 때 사용한다.
font-size와 line-height의 값은 상대적이다
숫자로 값을 줄 수 있는데 font-size 값에 대해 상대적으로 값이 변한다
글꼴이 14px 라면 , 1.5로 속성값을 줄 경우
줄 간격이 21px 높이로 지정 된다
위 속성은 수직으로 가운데 정렬할 때 자주 사용된다
vertical-align
이 속성은 block에서는 사용할 수 없으며, inline 또는 table-cell box에서만 사용할 수 있다
속성을 수직정렬하는데 사용 된다
defalut 값이 baseline이다
top, middle, bottom 등 여러 속성이 있지만 middle속성을 사용하면 수직 가운데 정렬을 할 수 있다
box-sizing
박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다
width와 height 계산할 때 padding과 border를 포함할지 결정한다
속성으로는 content-box, border-box가 있는데 디폴트 값은 content-box 다
content-box : witdh와 height 값으로만 콘텐츠 영역크기를 정한다
여백과 테두리는 포함하지 않는다
.box {width: 350px; border: 10px solid black;} ==> 370px
border-box : witdh와 height 속성이 안쪽 여백과 테두리를 포함한다
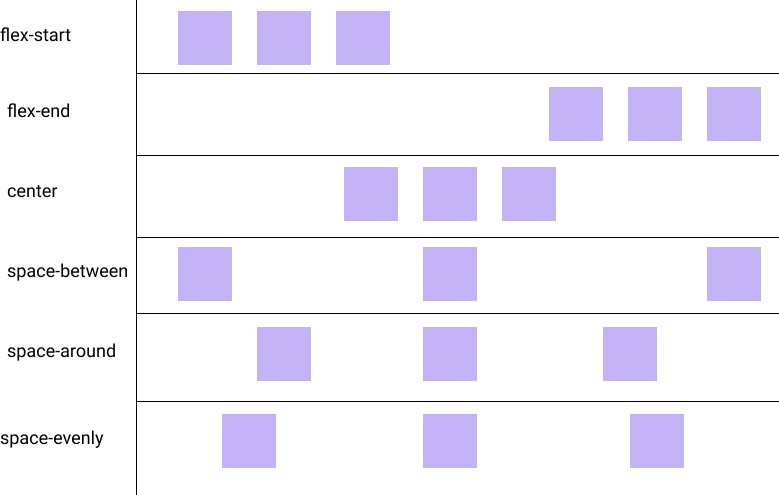
justify-content

flex-start : 시작점에서 정렬한다
flex-end : 끝점에서 정렬한다
center : 가운데로 정렬한다
space-between : 아이템들 사이에 균일한 간격을 만들어준다
space-around : 아이템들의 둘레에 균일한 간격을 만들어준다
space-evenly : 아이템들의 사이와 양 끝에 균일한 간격을 만들어준다
반응형 웹의 3요소
그리드 레이아웃, 가변형 이미지, 미디어 쿼리
그리드 레이아웃 : 2차원 형태의 레이아웃으로 행과 열의 집합형태로 구성된 레이아웃
가변형 이미지 : max width, width, min-width등을 이용해 화면 너비에 따라 높이와 너비가 바뀌는 이미지
미디어쿼리 : 웹 페이지 크기에 맞춰서 상황에 맞게 출력한다
반응형 웹이란? 하나의 템플릿으로 모바일, 태블릿 데스크탑 모든 기기에 대응할 수 있는 웹
적응형 웹이란? 각 디바이스 별로 독립적인 템플릿을 만들고 각 디브이스에 맞는 페이지를 별도 제작 후 랜딩도는 웹
float
block 요소를 배치할 때 위치에 따라 left, rigth 속성을 줄 수 있다
block 요소는 한 줄을 차지하면서 배치가 되는데 float 으로 위치를 배정하면
양 옆으로 요소들이 흐르게 배치되도록 할 수 있다
이 속성을 없애려면 clear 라는 속성을 사용해야 한다
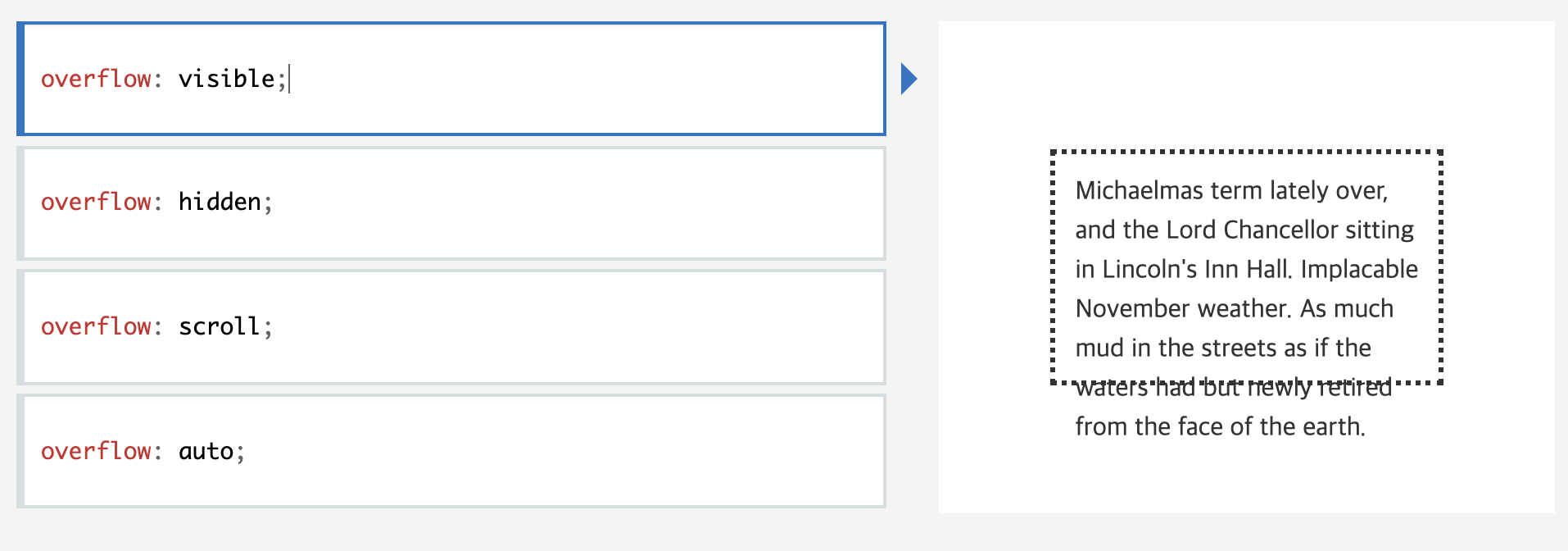
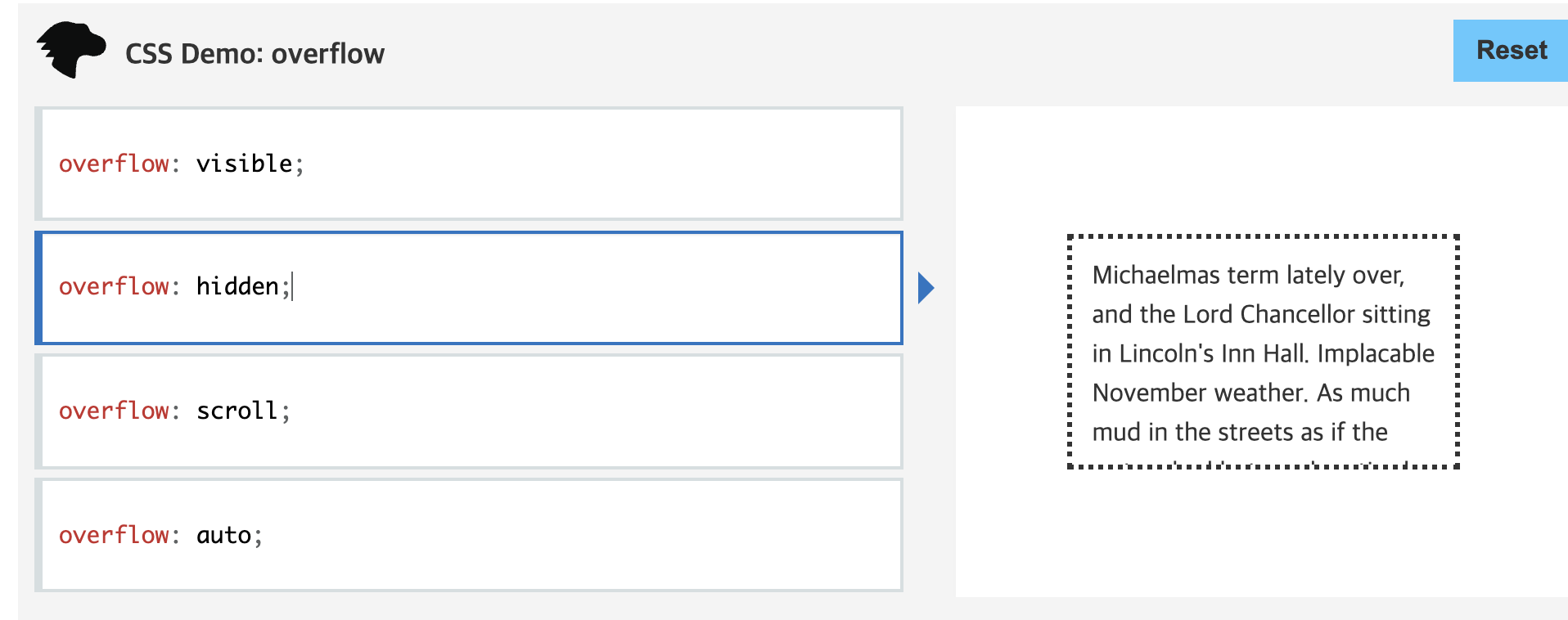
overflow
콘텐츠의 크기가 지정된 크기보다 커져서 블록크기에 맞출 수 없을 때의 어떻게 보여지게 할지 정한다
- MDN 예제
- visible : 기본값, 박스크기보다 벗어나 컨텐츠가 보여진다
- hidden : 박스 크기만큼 컨텐츠가 보여진다
- scroll : 박스 크기만큼 컨텐츠가 표시되고 박스 내부에 스크롤이 생긴다
- auto : 컨텐츠 크기가 확실하지 않을 때 적용한다 크다면 스크롤이 생기고 작다면 그대로 유지된다