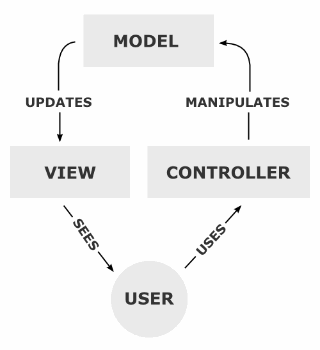
MVC패턴은 이전부터 제일 많이 언급되었던 디자인패턴중에 하나로
M : Model , V : View , C : Controller 로 이루어진 패턴인데
teo님의 MV* 아키텍쳐란 무엇인가요? 라는 글을 읽고
'내가 프로젝트에 적용한 패턴이 2개같은데.. 어떤게 맞는거지??'
라는 의문이 들어 react MVC패턴 예제를 검색해가며 찾아보았지만 해답을 얻을 수 없었다
Q. 질문있습니다!
위에 언급한 글에서 FLUX패턴을 처음 알게 되었다
글을 정독해보니 redux를 사용할 경우에는 FLUX패턴으로 분류가 되는것 같았다.
(MVC 패턴으로 알고있었는데..!!)
이전에 만들었던 프로젝트에 어떤 패턴이 적용되어있는지 궁금해져서
teo님이 운영중이신 채팅방에 질문을 남겼다..!
질문이요!
작성하신 디자인패턴 글을 읽다가 궁금한점이생겨서요..! 리액트에서 MVC패턴을 적용하는경우가 1) 클라이언트에서 axios로 서버로 요청을 보내면 2) 서버에 있는 컨트롤러가 model을 통해 데이터를 받아서 3) 컨트롤러를 통해 다시 View로 전달하는건데 만약 클라이언트에서 이 값을 1-1) redux로 값을 처리해주는 경우에는 1-1) FLUX패턴으로 취급되는것같고 1-2) 그냥 전달받은 값을 view로 처리하는 경우가 있다면 1-2) MVC패턴으로 취급이 되는거같은데 제가 제대로 이해한게 맞을까요? 클라이언트는 2가지의 디자인패턴을 가지고 있다고 볼수가 있는걸까요 ??
잘못 알고 있었던 부분
위에 질문에도 있다싶이 MVC패턴에서 V는 View(클라이언트) !
컨트롤러(server)를 거쳐 데이터베이스에서 데이터를 다시 받아온다해서 클라이언트랑 서버로 이해를 하고있었다
이 부분은 항상 의문이였는데 명확한 답을 알 수 없어서 위처럼 이해했었다
받은 답변 1
A : MVC는 소스코드 패턴이지 서버 - 클라이언트 걸쳐서 설명하는 구조는 아니에요. 서버 가려두고 프론트만 봐도 MVC 패턴이 나와요
A : 리액트는 View만 해주고, state를 어떻게 구현하느냐 따라 MVC도 되고 flux도 만들수 있다고 봐요
그러면 서버에서 MVC패턴에서 View는 무엇일까 ?
라는 의문에 대해서도 친절히 답변을 해주셨다
A : pug나 php jsp처럼 <%= 테스트 > 이렇게 서버에서 데이터 찍어서 렌더해주는 경우엔 VIew가 되겠죠
아래와 같이 서버에서 View로 값을 랜더링 시켜주는 경우를 말씀해주신거 같다
//server
app.get("/hello", (req, res) => {
res.render('hello', { title: 'Hello', message: 'Hello World!!!'})
})[Client - MVC패턴]

| 역할 | 담당 |
|---|---|
| Model | State 또는 store |
| View | JSX |
| Controller | 컴포넌트에 있는 로직 |
(1) View는 State를 바탕으로 화면에 그려지고
(2) 유저는 View를 보고 인터렉션을 한다
(3) JSX에 이벤트가 바인딩이 되어있다면
(4) Controller 실행(로직) -> State 변경 -> JSX 리랜더링
[Client - FLUX]
Model 전역에 올리고 변경 흐름을 reducer를 사용하고
수정 한 후 전역 store를 여러개의 view가 사용한다면 FLUX패턴
리액트는 V(view)만 담당한대요
- 벨로퍼트님의 글 중

- 공식 홈페이지

제일 궁금했던 클라이언트에서 MVC패턴이 이루어지는 방식과
서버에서 MVC패턴이 이루어지는 방식에 대해서 알 수 있었다
많은 질문에 친절하게 설명해주신 모든분께 감사인사를 드립니다 (__)
//정말 마지막 질문이요!
1-1) redux로 값을 처리해주는 경우도 있고 (store)
1-2) 전달받은 값을 view로 처리하는 경우가 있다면
두가지 방식을 만약에 적용하고 있다면
두가지 패턴방식이 다 사용되고 있는게 맞는건가요 그러면?오고 간 많은 얘기에서 주신 의견은
A : 2가지의 패턴을 가지고 있다라고 보기에는 애초에 기준이 다른거라서
( … )
본인이 이해하고 설명을 하기 위한 도구일 뿐 MVC 논쟁이 의미없다고 말하는 이유이기도 합니다.
B : 결국 패턴이란 건 설명하기 위한 수단만으로 해석하는 거고 부르기 나름이다
그래서 마지막 질문으로 말씀드린 부분도 맞는 얘기로 볼 수 있다고 해주셨다!
글을 질문과 여러사람들의 답변을 토대로 작성하였고, 이해한것도 적자니 글이 깔끔하게 정리가 되지 않은것 같은데 잊어버리기 전에 기록 해두고자 한것이니 틀린부분이 있다면 말씀해주시길 ㅎㅎ
정리
- 리액트 자체는 MVC패턴이 아니다 (View만 담당)
- Javascript를 이용하여 코드를 어떻게 작성하는지에 따라 패턴을 정해 개발을 할 수 있다
- 패턴을 서버와 클라이언트로 연결해서 보면 안된다
- 서버 MVC에서 View는 pug
- <%= 텍스트 > 처럼 서버에서 데이터를 찍어서 렌더해주는 경우에 (VIew) 다
- 결국 패턴이란 건 설명하기 위한 수단만으로 해석하는 거고 부르기 나름이다

안녕하세요!
최근 React의 패턴에 대해서 의구심이 들어서 알아보고 있었는데 흥미로운 글을 작성해 주셔서 감사합니다.
한 가지 궁금증이 있는데, 포스팅에서 React는 V만 신경 쓴 라이브러리라고 하셨는데, 그렇다면
React에선 MVC 패턴이 적용 안되는 건가요?
저도 작성자분께서 초반에 언급하신 V는 클라이언트, M은 서버, C는 컨트롤러라고 생각을 했는데,
React 자체는 V만 담당한다는 게 어떤 말씀이신지 확 와닿지 않아서 혹시 알려주실 수 있을까요?