드림코딩 앨리님 영상을 보고 정리한 내용입니다.
em/rem
em (relative to parent element) :
부모요소에 상대적으로 크기가 결정
부모컴포넌트에서 사용했을 때 부모요소의 폰트사이즈에 상대적으로 변경된다
rem (relative to root element) :
root 요소에 상대적으로 크기가 결정
페이지의 제일 상위 요소인 body에서 컴포넌트를 쓰거나 다른 컴포넌트에서 사용을 하게 되더라도
root 값으로 고정되어 있기 때문에 부모컨테이너에 있는 폰트사이즈와는 상관없이 크기가 고정되어있다
view (relative)
vw,vh : 브라우저의 너비와 높이를 사용한다
vmin : 너비와 높이 중 더 작은값의 숫자 만큼 적용
vmax : 너비와 높이 중 큰 값을 사용
% : 부모 요소의 상대적 크기가 계산
차이점과 개념 정리
- 부모요소 사이즈에 따라 사이즈가 변경되어야 될 때 -> [ % , em ]
- 브라우저 사이즈에 대해서 반응해야 될 때 -> [ vh, vw, rem ]
- 요소에 너비와 높이에 따라서 사이즈가 반영이 되어야 된다면 -> [ % , vh , vw ]
- 폰트 사이즈에 따라서 사이즈가 변경이 되어야 한다면 -> [em , rem]

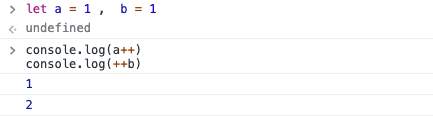
i++ , ++i 차이점

a++는 기존의 값을 출력하고 +1을 더한다.
++b는 기존의 값에서 +1을 한 값을 출력한다.
둘다 결과 값은 2로 동일하다
하지만 어떤 값을 출력하느냐에 차이이다.
[git] reset / revert / restroe
restore
git restore <파일명>
작업한 코드를 전부 다 없애고 처음 Clone 받았던 상태로 돌린다
reset - add를 무효화
git reset <파일명> --- 수정된 내용은 유지한 채로 add 이전 상태로 되돌린다
git reset <버전명> --- 수정된 내용은 유지한 채로 add 이전 상태로 되돌린다
git reset HEAD^ --- 가장 최신 commit 취소 , add취소
(add X , commit 이력X , 작업내용O)
git reset HEAD~1 --- 가장 최신 commit 취소 , add취소
git reset HEAD~# --- # : 취소할 commit 개수
Option
git reset --hard <버전명>
commit이력 삭제, commit 시 작업했던 내용도 삭제된다
(add X , commit 이력X , 작업내용X)
git reset --soft <버전명>
commit 이력은 삭제, add는 적용 되어있다
(add O , commit 이력X , 작업내용O)
아직 Remote Repository에 올라가지 않은 Commit이면 reset 명령어로 취소 할 수 있다.
특정 커밋으로 되돌아갈 수 있는데, 되돌린 버전 이후의 버전들은 히스토리에서 삭제된다.
revert
git revert <돌아갈 commit 버전>
reset처럼 특정 버전으로 되돌아 갈 수 있지만, 되돌린 버전 이후의 버전들의 이력은 남아있다
revert reset 차이점
reset은 push를 진행했다면 사용 할 수 없다
local git만 과거로 돌릴 수 있고 원격 레파지토리는 뒤로 돌릴 수 없기 때문이다
push를 진행하게 된 상태면 revert를 사용해야한다
revert는 revert에 대한 이력이 남기때문에 어떤부분에서 되돌렸는지 확인이 가능하고
reset은 기록도 삭제하기 때문에 기록까지 없앨 때 사용한다
