[TIL] 실행컨텍스트
자바스크립트 Deep Dive를 보면서 정리 한 내용입니다
ECMAScript 사양은 소스코드를 4가지 타입
| 소스코드 | 스코프 | 실행컨텍스트 |
|---|---|---|
| 전역코드 | 전역 변수 관리를 위해 최상위 스코프인 전역 스코프 생성해야함 | 전역 실행 컨텍스트 생성 |
| 함수코드 | 지역스코프 생성 후 지역변수,매개변수,arguments 객체 관리 | 함수 실행 컨텍스트 생성 |
| eval코드 | strict mode에서 독자적 스코프 생성 | eval 실행 컨텍스트 생성 |
| 모듈코드 | 독립적인 모듈 스코프, | 모듈 실행 컨텍스트 생성 |
4개의 소스코드는 실행컨텍스트를 생성한다
각 컨텍스트마다 컨텍스트를 생성하는 과정과 관리 방식이 다르기 때문이다
소스코드 평가와 실행
모든 소스코드는 1. 평가 2. 실행 순서로 과정을 나누어 처리한다
- 평가
- 실행 컨텍스트 생성한다
- 변수 선언, 함수선언문 실행 후
생성 된 변수 또는 함수 식별자 키(변수명, 함수명)로(key : value)
실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다
- 실행
- 선언문을 제외 한 코드가 순차적으로 실행 (런타임 시작)
- 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 찾아낸다
- 변수 값의 변경 등 실행 결과는 다시 실행컨텍스트가 관리하는 스코프에 등록 된다
예제를 한번 살펴보자
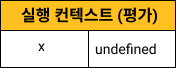
var x;
x = 1;| 과정 | 구문? | 발생하는 일 |
|---|---|---|
| 평가 | var x; 변수 선언문 실행 | 식별자(변수) x는 실행 컨텍스트가 관리하는 스코프에 등록 / undefined 초기화 |
| 평가 과정 끝 | ||
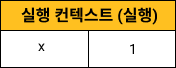
| 실행 | x = 1; 변수 할당문 | 1. x가 선언된 변수인지 확인해야 함 |
| 2. 실행컨텍스트가 관리하는 스코프에 x가 존재하는지 확인해야 함(위와 같은 말) | ||
| 3. 등록 확인 완료 | ||
| 4. 값을 할당 | ||
| 5. 할당 결과 실행 컨텍스트에 등록 후 관리 | ||
| 실행 과정 끝 |
표로도 살펴보자
자바스크립트 엔진 평가와 실행
전역코드평가 → 전역 코드 실행 → 함수 코드 평가 → 함수 코드 실행
전역코드 실행 과정에서 함수가 호출 되면 순차적으로 실행되던 전역코드의 실행을 일시 중단하고 코드 실행순서를 변경하여 함수 내부로 진입한다
함수 내부에서 변수를 참조 할 때 스코프 체인을 통해 변수를 검색한다
함수 코드 실행과정이 종료되면 이전으로 돌아가 전역 코드 실행을 계속 한다
코드가 잘 실행 되려면 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 할당 된 값을 지속적으로 관리할 수 있어야 한다
- 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다
- 실행 중인 코드의 실행 순서 변경을 할 수 있어야 한다
이 과정을 관리하는 것이 바로 실행 컨텍스트다
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고
코드 실행 순서는 실행 컨텍스트 스택으로 관리한다
실행 컨텍스트 스텍
❗️ 실행 컨텍스트 스택을 콜 스택 이라고 부르기도 한다
❗️ 코드의 실행 순서를 관리한다
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log( x + y + z );
}
bar();
}
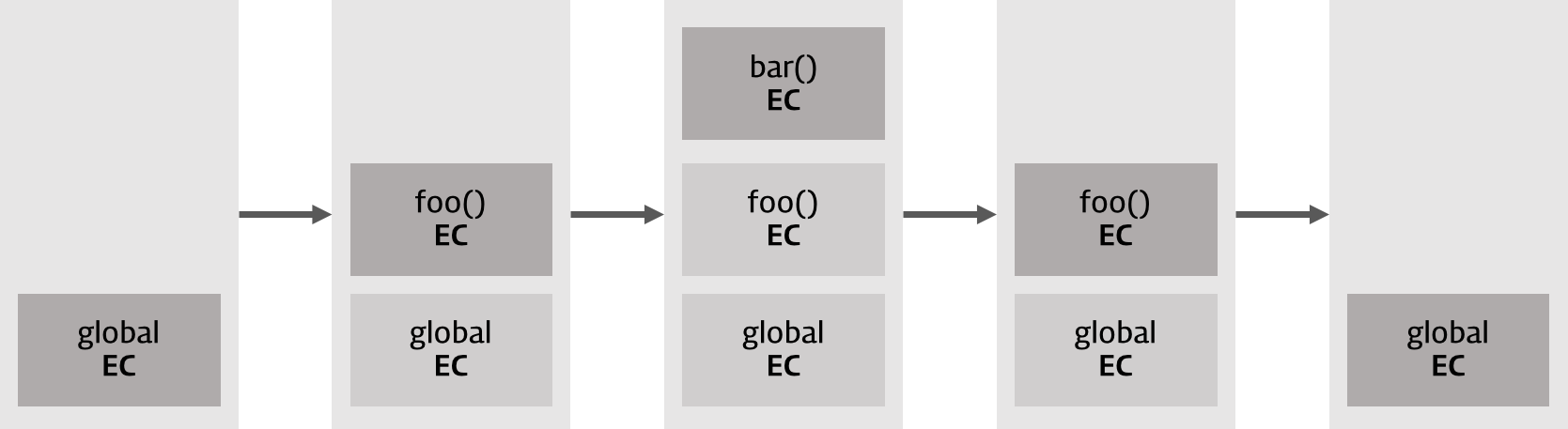
foo(); // 6실행 컨텍스트 스택
순차대로 쌓이고 쌓인 순서대로 나간다 (stack 자료구조)
최상위에 존재하는 컨텍스트는 언제나 현재 실행 중인 코드의 컨텍스트다