17.1 Object 생성자 함수
new 연산자와 함께 Object 생성자 함수(new 연산자와 함께 호출해 instance를 생성하는 함수)를 호출하면 빈 객체를 생성하여 반환한다. 빈 객체를 생성한 이후 프로퍼티 또는 메서드를 추가해 객체를 완성할 수 있다.

17.2 생성자 함수
1) 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성하기 때문에, 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 비효율적이다.
const circle1 = {
radius: 5,
getDiameter(){
return 2 * this.radius;
}
};
const circle2 = {
radius: 10,
getDiameter(){
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); //10
console.log(circle2.getDiameter()); //20circle1과 circle2의 getDiameter 메서드가 완전히 동일함에도 불구하고, 객체 리터럴을 사용하면 프로퍼티와 메서드를 매번 기술해야 한다.
2) 생성자 함수에 의한 객체 생성 방식의 장점
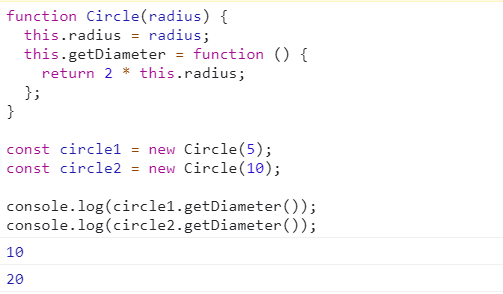
생성자 함수를 이용해 객체를 생성하면, 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.

JavaScript에서 생성자 함수는 일반 함수와 동일한 방법으로 정의하고, new 연산자와 함께 호출하면 된다. 만약 new 연산자와 함께 호출하지 않으면, 생성자 함수가 아닌 일반 함수로 동작한다.
3) 생성자 함수의 인스턴스 생성 과정
생성자 함수가 인스턴스를 생성하는 것은 필수이고, 생성된 인스턴스를 초기화하는 것은 옵션이다.
3-1) 인스턴스 생성과 this 바인딩
생성자 함수를 통해, 암묵적으로 빈 객체(instance)가 생성된다. instance는 this에 바인딩되며, 이 과정은 런타임 이전에 실행된다.
바인딩
식별자와 값을 연결하는 과정이다.
변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를,
this 바인딩은 this와 this가 가리키는 객체를 바인딩하는 것이다.
3-2) 인스턴스 초기화
생성자 함수의 코드가 한 줄씩 실행되며 this에 바인딩되어 있는 인스턴스를 초기화한다. 이 작업은 개발자가 진행한다.
3-3) 인스턴스 반환
생성자 함수 내부의 모든 처리가 끝나면, 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
만약 this가 아닌 객체를 명시적으로 반환하면 this가 반환되지 못하고 return 문에 명시한 객체가 반환된다.
만약 원시값을 명시적으로 반환하면 원시 값 반환은 무시되고 암묵적으로 this가 반환된다.
하지만 생성자 함수에서 this가 아닌 다른 값을 반환하는 것은 생성자 함수의 기본 동작을 훼손하므로, return문은 생략하는 것이 좋다.
function Circle(radius){
//3-1) 인스턴스 생성과 this 바인딩
//3-2) 인스턴스 초기화
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
};
//3-3) 인스턴스 반환
}4) 내부 메서드 [[Call]]과 [[Construct]]
함수는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있기 때문에, 일반 객체와 동일하게 동작할 수 있다.
하지만 함수와 일반 객체는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있기 때문이다.
함수 객체는 [[Environment]], [[FormalParameters]] 등의 내부 슬롯과 [[Call]], [[Construct]] 같은 내부 메서드를 추가로 가지고 있다.
function foo() {}
// 일반적인 함수로서의 호출이므로, [[Call]]이 호출된다.
foo();
// 생성자 함수로서의 호출이므로, [[Construct]]가 호출된다.
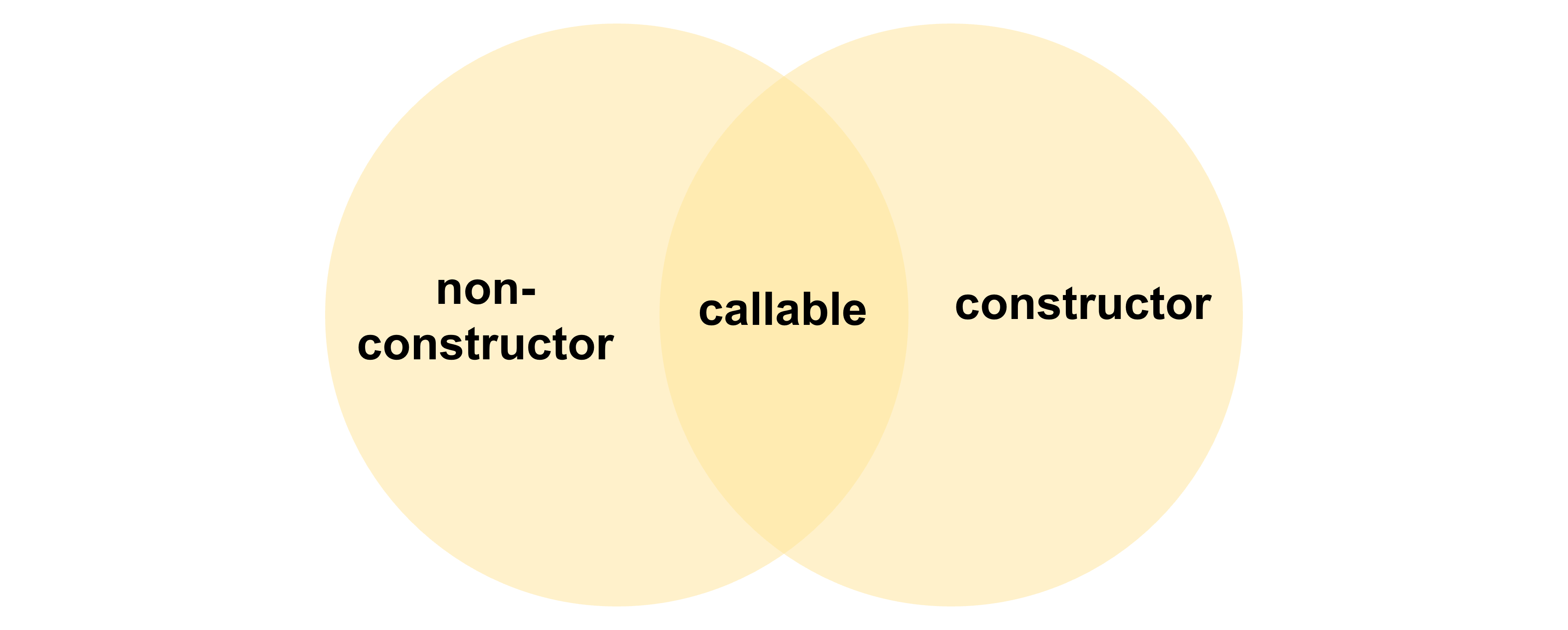
new foo();callable: 내부 메서드 [[Call]]을 갖는 함수 객체.
constructor: 내부 메서드 [[Construct]]를 갖는 함수 객체.
non-constructor: 내부 메서드 [[Construct]]를 갖지 않는 함수 객체.

모든 함수 객체는 callable이지만 모든 함수 객체가 constructor인 것은 아니다.
5) constructor와 non-constructor의 구분
JavaScript 엔진은 함수 객체를 생성할 때의 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
constructor: 함수 선언문, 함수 표현식, 클래스
non-constructor: 메서드 축약 표현, 화살표 함수
function foo(){}
const bar = function(){};
const baz = {
x: function(){} //constructor와 non-constructor를 구분할 때에는, 메서드로 인정하지 않는다. (메서드 축약 표현만 메서드로 인정)
};
new foo(); //constructor
new bar(); //constructor
new baz.x(); //constructor
const arrow = () => {}; //TypeError: arrow is not a constructor
const obj={
x(){} //메서드 축약 표현
};
new arrow(); //non-constructor
new obj.x(); //non-constructor6) new 연산자
new 연산자와 함께 함수를 호출하면, 해당 함수는 생성자 함수로 동작한다. 즉, 내부 메서드 [[Call]]이 아닌 [[Construct]]가 호출된다. new 연산자와 함께 호출하는 함수는 non-constructor가 아닌 constructor여야 한다.
new 연산자 없이 생성자 함수를 호출하면, 일반 함수로 호출된다. 즉, [[Construct]]가 아닌 [[Call]]이 호출된다.
생성자 함수는 주로 PascalCase로 명명해 일반 함수와 구별한다.
7) new.target
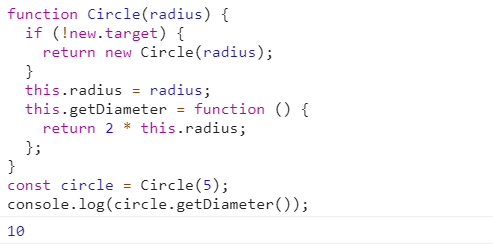
ES6에서는 new.target을 지원한다. new 연산자와 함께 생성자 함수로서 호출되면, new.target은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출되면, new.target은 undefined이다.

위 코드처럼, new.target이 undefined이면 new 연산자와 함께 재귀 호출을 통해 생성자 함수로서 호출할 수 있다.
Object와 Function 생성자 함수는 new 연산자 없이 호출해도 new 연산자와 함께 호출했을 때와 동일하게 동작한다.
String, Number, Boolean 생성자 함수는 new 연산자와 함께 호출했을 때 String, Number, Boolean 객체를 생성하여 반환하지만 new 연산자 없이 호출하면 문자열, 숫자, boolean 값을 반환한다.
