8.1 블록문
1) 블록문: 0개 이상의 문(statement)을 중괄호로 묶은 것
2) JavaScript에서는 블록문이 하나의 실행 단위이다.
3) 블록문의 끝에는 세미콜론을 붙이지 않는다.
{
var foo=10;
} //블록문8.2 조건문
1) if...else문
2) switch문 : fall through를 조심하자
3) fall through는 모든 case문과 default문을 실행하는 경우를 말한다. fall through가 항상 문제가 되는 것은 아니다. fall through를 잘 활용하면 여러 개의 case문을 하나의 조건으로 사용할 수도 있다.
4) 다음과 같이 break;를 빼먹는 경우에는, "I love it"부터 "default"까지 4개의 문자열이 모두 출력된다.
const test = (fruit) => {
switch (fruit) {
case "복숭아":
console.log("I love it");
case "멜론":
console.log("I like it");
case "두리안":
console.log("I hate it");
default:
console.log("default");
}
};
test("복숭아");따라서 각 case마다 반드시 break;를 붙여 다음과 같이 변경해줘야 한다.
4) default문은 선택사항으로, 사용할 수도 있고 사용하지 않을 수도 있다.
8.3 반복문
1) 반복문: for문, while문, do...while문
2) do...while문은 코드 블록을 먼저 실행하고 조건식을 평가하므로, 코드 블록은 무조건 한 번 이상 실행된다.
8.4 break문
1) break문: switch문의 코드 블록이나 레이블 문, 또는 반복문을 탈출한다.
2) 레이블 문(label statement)이란, 식별자가 붙은 문을 의미한다. 프로그램의 실행 순서를 제어하는 데에 사용된다.
const Test = () => {
const handleClick = () => {
foo: {
console.log(1);
break foo;
console.log(2);
}
console.log("Done!");
};
const handleClick2 = () => {
outer: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i + j == 3) break outer;
console.log(`inner [${i},${j}]`);
}
}
console.log("Done!");
};
return (
<>
<button type="button" onClick={handleClick}>
test1!
</button>
<button type="button" onClick={handleClick2}>
test2!
</button>
</>
);
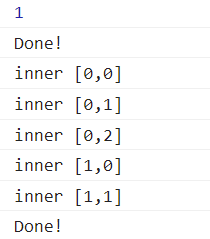
};버튼을 차례대로 눌렀을 때, 결과는 다음과 같다.

8.5 continue문
1) continue문: 반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킨다.
