#API #RESTful API #API토큰 #개발자 계정
학습 목표
- API를 이해하고 사용할 수 있어야 합니다.
- RESTful API에 대해서 설명할 수 있어야 합니다.
- API 의 데이터를 받아와 데이터베이스에 저장할 수 있어야 합니다.
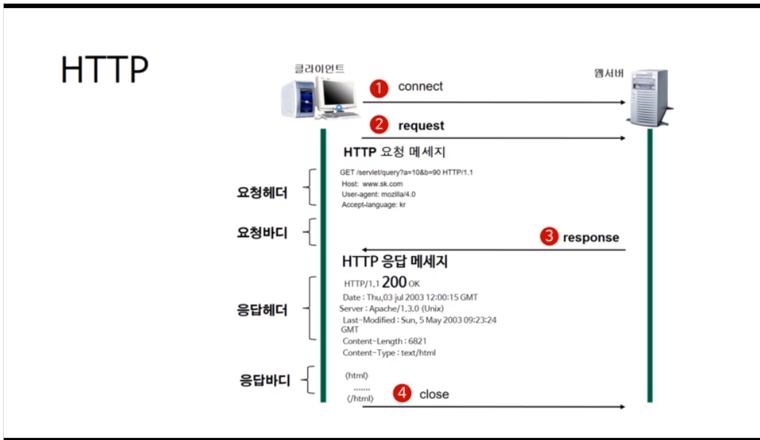
HTTP


- HyperText Transfer Protocol 의 약자
- 컴퓨터끼리 소통할 때(파일을 받거나 전달하거나 등) 원활한 소통을 위해 준수해야 하는 정해진 규칙/틀 및 규약(protocol)
- 텍스트 기반의 웹 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜 (TCP와 UDP를 사용한다.)
ex) 한국에 오면 보통 한국어로 소통을 하고 러시아에 가면 러시아로 소통하듯이 컴퓨터 또한 웹에서는 HTTP 를 사용합니다. HTTP를 사용하게 된다면 웹과 관련된 작업을 한다는 것을 표현하는 것이기도 합니다.프로토콜(protocol)
컴퓨터나 네트워크 장비가 서로 통신하기 위해 미리 정해 놓은 약속, 규약
TCP & UDP
데이터를 보내기 위해 사용하는 프로토콜로 데이터의 작은 단위인 패킷의 흐름을 제어하는 방식에 따라 나눈 프로토콜 (패킷을 전송하고 재조립하고 오류를 수정하는 방식). - Client(클라이언트)와 Server(서버) 사이에서 요청(request)과 응답(response)을 할 때 사용하는 규칙
Server(서버)
- 요청을 받는 컴퓨터
- 어떠한 자료에 대한 접근을 관리하는 네트워크 상의 시스템 (요청에 대한 응답을 보내준다.)
Client(클라이언트) - 요청을 하는 컴퓨터
- 그 자료에 접근할 수 있는 프로그램(웹 브라우저, 핸드폰 어플리케이션 등)
ex) 클라이언트 프로그램에서 사용자가 회원가입을 시도하게 되면, 서버로 회원정보를 보내게 되고 서버는 회원 정보를 저장해주기도 한다. 이 과정에서 클라이언트와 서버 간의 교류가 HTTP라는 규약을 이용하여 발생하게 된다.
=> Client는 특정 URL에 해당하는 자원을 요청(request)하고 Server는 특정 URL로 들어온 요청에 대한 응답(response)으로 자원을 내어준다.
*HTTP는 연결을 유지하지 않는 프로토콜이기 때문에 요청/응답 방식으로 동작한다.

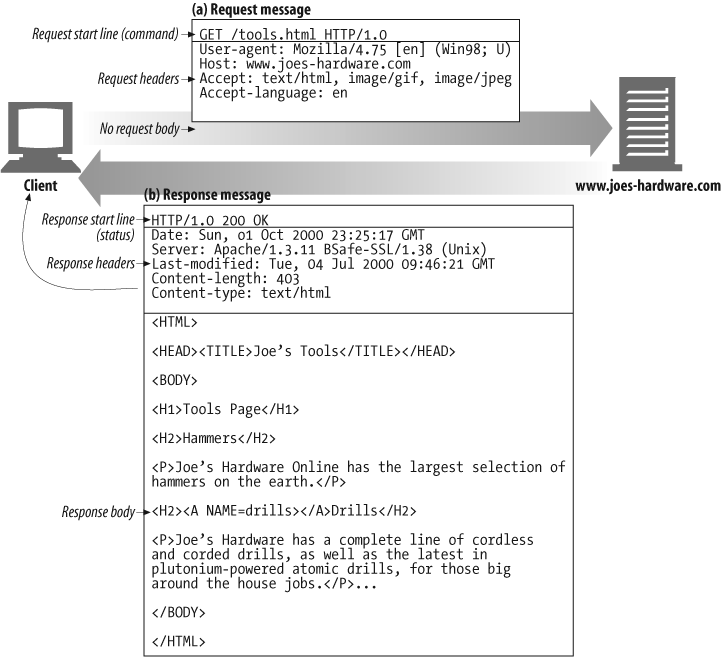
HTTP 요청(HTTP Request)
한 컴퓨터가 다른 컴퓨터에 리소스 요청을 보낼 때 사용되는 말
CRUD에 사용되는 HTTP METHOD
- GET : 특정 리소스를 달라고 할 때
ex) 페이지 로딩할 때 - POST : 서버 측의 특정 리소스를 저장할 때
ex) 회원가입을 할 때에 특정 유저의 정보를 서버에 저장 - PUT/PATCH : 서버 측의 특정 리소스를 업데이트 할 때
PUT 은 데이터 전부를 바꿀 때, PATCH 는 부분적으로 변경할 때 사용됩니다.
ex) 사용자 닉네임 변경 - DELETE : 서버 측의 특정 리소스를 삭제할 때
ex) 유저 탈퇴 - 다양한 HTTP 요청 메소드 : MDN HTTP Request Methods
HTTP 응답(HTTP Response)
상태 코드(Status Code)
HTTP 요청에 대한 상태가 어떤지 알려주는 것
- 100 번대 : 정보 응답
- 200 번대 : 성공 응답
- 300 번대 : 리다이렉션 메시지
- 400 번대 : 클라이언트 에러 응답
- 500 번대 : 서버 에러 응답
*응답을 보낼 때에는 상태 코드도 있지만 때에 따라 문자열이나 JSON 등을 이용해서 데이터를 함께 실어서 보내기도 한다.
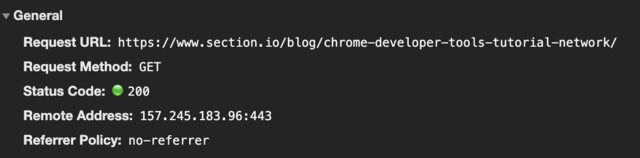
EXAMPLE

Request Method
이전에 봤던 HTTP 요청 메소드 중 GET, 리소스를 가져온다는 뜻인 메소드를 사용하고 있습니다.
Status Code
200 이라는 숫자 앞에 초록색 불이 들어왔습니다. 200 은 'OK', 성공했다는 뜻입니다. 여기에서는 GET 요청이 성공적이었다는 뜻이 됩니다.
Request URL
누가 요청을 하고 있는지를 담고 있습니다.
Remote Address
어느 리모트 서버에 요청을 하고 있는지 알려주고 있습니다. 현재는 157.245.183.96 의 443 포트에 요청을 보내고 있습니다.
Referrer Policy
요청을 보내는 곳이 당사자인지, 타 웹사이트에서 연결된 건지 등 알려줍니다. 현재는 'no-referrer' 로 현 웹사이트에서 보내고 있습니다.
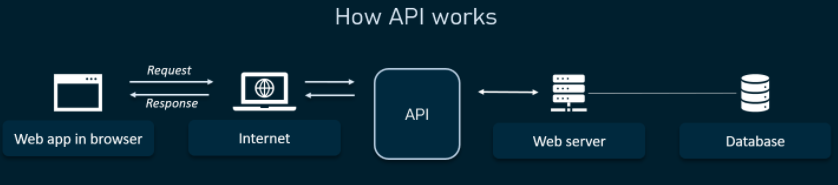
API

- 소프트웨어가 다른 소프트웨어의 기능을 쓰기 위해 중간에 필요한 체계.;;; 즉, 기능을 사용하기 위해 주소로 요청을 보내면 응답을 해주는 소프트웨어끼리의 체계
- Application Programming Interface 의 약자로 프로그램들이 소통할 수 있는 인터페이스
- 소프트웨어가 다른 소프트웨어로부터 지정된 형식으로 요청, 명령을 받을 수 있는 수단
- 컴퓨터의 기능을 실행시키는 방법
- URI : 자원을 구조와 함께 나타내는 형태 구분자
CREATE:생성READ: 조회UPDATE: 수정DELETE: 삭제
JSON : API 응답 형식 ⁋
{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
},
{
"name": "Eternal Flame",
"age": 1000000,
"secretIdentity": "Unknown",
"powers": [
"Immortality",
"Heat Immunity",
"Inferno",
"Teleportation",
"Interdimensional travel"
]
}
]
}- JavaScript Object Notation의 약자
- 데이터 교환 형식
- Javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 데이터 포맷(format;(무엇의 전반적인) 구성 방식)으로 (Key-Value)로 묶인 구조이다.
- 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용(서버에서 클라이언트로 데이터를 전송하여 표현하려거나 반대의 경우)
- JSON안에는 마찬가지로 Javascript의 기본 데이터 타입인 문자열, 숫자, 배열, 불리언 그리고 다른 객체를 포함할 수 있으며 이런 방식으로 데이터 계층을 구축할 수 있다.
- Dot/Bracket notation, Index Chain을 통해 객체 내 데이터에 접근할 수 있다.
superHeroes.homeTown
superHeroes['active']
superHeroes['members'][1]['powers'][2]
[reference] JavaScript object basics
REST API ⁋
- 기계와 기계가 HTTP를 이용해서 통신할 때 리소스는 URI로 행위는 METHOD로 결과는 응답(Response)코드로 HTTP가 원래 가지고 있는 의미를 잘 활용하기 위한 가이드라인/권고안
- HTTP 요청을 보낼 때 어떤 URI에 어떤 메소드를 사용할지 개발자들 사이에 널리 지켜지는 약속(형식이므로 기술에 구애받지 않음)
- 특정 기술이 아닌 HTTP를 이용해 기계들이 통신을 할 때 HTTP를 가진 잠재력을 최대한 이용할 수 있도록 유도하기 위한 모범 사례
HTTP Request
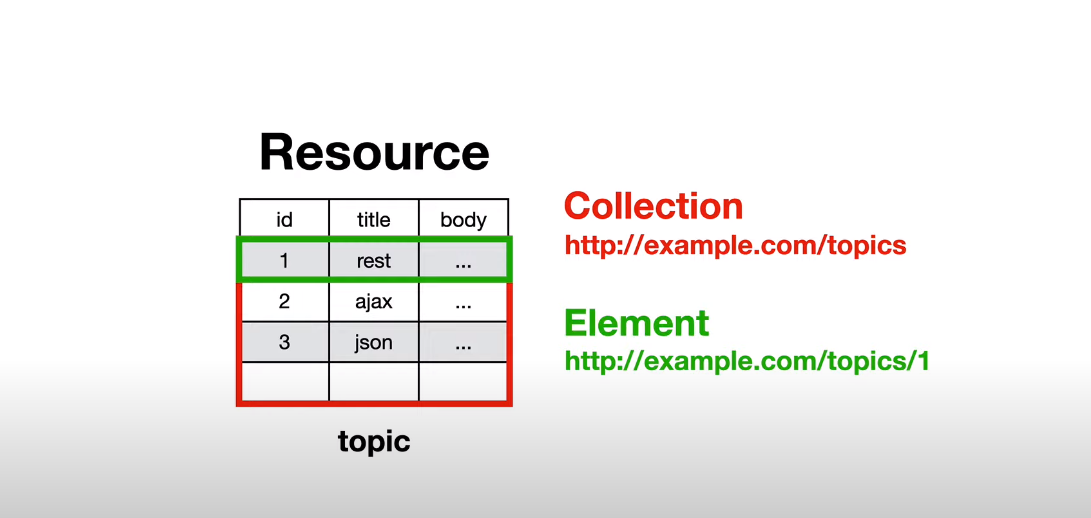
- Resource : 데이터 (URI를 통해 표현)
- Element : 하나의 데이터
- Collection : Element의 모임
- HTTP METHOD : Resource(데이터/정보) 가공 방식
CREATE: POST(데이터 생성)READ: GET(데이터 조회)UPDATE: PUT(업데이트-전체 변경) | PATCH(업데이트-부분 변경)DELETE: DELETE(데이터 삭제)
REST API 활용 예시 - GET
GET 요청은 REST 에서 정보나 리소스를 가지고 올 때만 사용하라고 제시됩니다. 즉, 서버에 기록된 데이터나 리소스를 변경할 때 사용해서는 안된다는 뜻이죠.
이처럼 기존 리소스에 대한 변경을 하지 않고 그저 가져오는 역할을 하기 때문에 '안전한' 메소드라고도 볼 수 있습니다. 또한 하나의 GET 요청은 매번 동일한 결과를 나타내야 합니다 (서버의 리소스가 변경되지 않았다는 가정하에).
GET 요청 예시를 보겠습니다:
1. HTTP GET http://www.appdomain.com/users
2. HTTP GET http://www.appdomain.com/users?size=20&page=5
3. HTTP GET http://www.appdomain.com/users/123
4. HTTP GET http://www.appdomain.com/users/123/address
보시면 주소만 봐도 어떤 리소스를 가져올 수 있는지 파악할 수 있습니다.
- 1번 같은 경우에는
/users로 끝나고 서버에 기록된 유저들을 가져올 거라고 예상할 수 있습니다. - 2번 같은 경우에는 마찬가지로 유저를 가지고 오지만 추가 쿼리 파라미터 (
?뒤에 오는 항목들)를 통해 페이지와 개수를 정해주고 있습니다. - 3번 같은 경우에는 유저를 가지고 오지만 유저 목록 중에서
123에 일치하는 유저를 가지고 올 거라는 예상을 할 수 있습니다. - 4번 같은 경우에는 3번의 유저 정보에서
address정보만 가지고 올 거라는 예상을 할 수 있습니다.
이처럼 GET 요청은 특정 리소스를 가지고 올 때 사용이 되고 기존 정보를 변경하거나 하는 작업을 하지 않습니다.
HTTP Response
REST의 가이드라인을 따라 응답을 보내는 방식
대표적인 상태코드:
- 200 (OK)
- 201 (Created)
- 202 (Accepted)
- 204 (No Content)
- 301 (Moved Permanently)
[REFERENCE]
WEB2 - HTTP
[Youtube] 기계들의 대화법 - REST API
REST API
HTTP란 무엇인가?
HTTP란 HTTP의 구조 및 핵심 요소
네트워크-쉽게-이해하기-9편-프로토콜-이란-Protocol-이란-무엇인가
HTTP Method
What is API
JSON
