
설 연휴동안 굉장히 간단하지만 사이드 프로젝트를 하나 시작해 마무리했다. (실은 설 연휴 일주일 전에 시작했지만 사실상 개발은 설 연휴에 거의 다 했기 때문에…)
나는 아침에 일찍 출근해 업무 시작 전까지 벨로그 아티클을 이것저것 구경하는데 이번 프로젝트는 아래 글을 보고 시작하게 되었다.
https://velog.io/@samankeyc/태그-스타일의-썸네일-메이커-프로젝트-Samnail-maker
나는 늘 썸네일 이미지를 고민하다가 만들기 귀찮아서 포기하는데 나 같은 사람들에게 정말 유용한 서비스였다. 그리고 해당 서비스를 보자 마자 노션 덕후인 나로써는 노션 커버 이미지도 간단하게 만들 수 있으면 좋을 것 같다는 생각을 하게 되었고 바로 프로젝트를 진행하게 되었다.
🛠️ 기술 스택
이번 프로젝트 기술 스택은 사실상 최근에 공부한 기술 정리용 프로젝트였다.
Build tool
Vite
⇒ 프론트엔드 빌드툴로는 주로 사용했던 CRA가 아닌 Esbuil를 기반으로 만들어진 Vite를 사용했다.
Language
TypeScript
Framework
React
⇒ 간단한 프로젝트이고 페이지도 하나면 충분하기 때문에 vanila javascript로 진행할까 하다가 작업 속도를 위해 react로 진행하기로 결정했다.
Library
styled-components
html2canvas : javascript를 사용해 웹 화면을 캡쳐할 수 있도록 도와주는 라이브러리이다.
최대한 간단하게 진행하자는 초기의 의지와는 달리 사용하고 싶은 거 다 사용한 단순한 프로젝트에 비해 조금 복잡한 프로젝트가 되었다. 😅
👩💻개발 과정
생각해보니까 지금까지 공부용 프로젝트 이외에는 주로 협업으로 프로젝트를 진행했었는데 거의 처음으로 혼자 진행한 프로젝트였다.
혼자하다보니 처음 일주일은 약간 늘어지는 감이 없잖아 있었지만 마침 연휴가 길어서 그 안에 완성할 수 있었다.
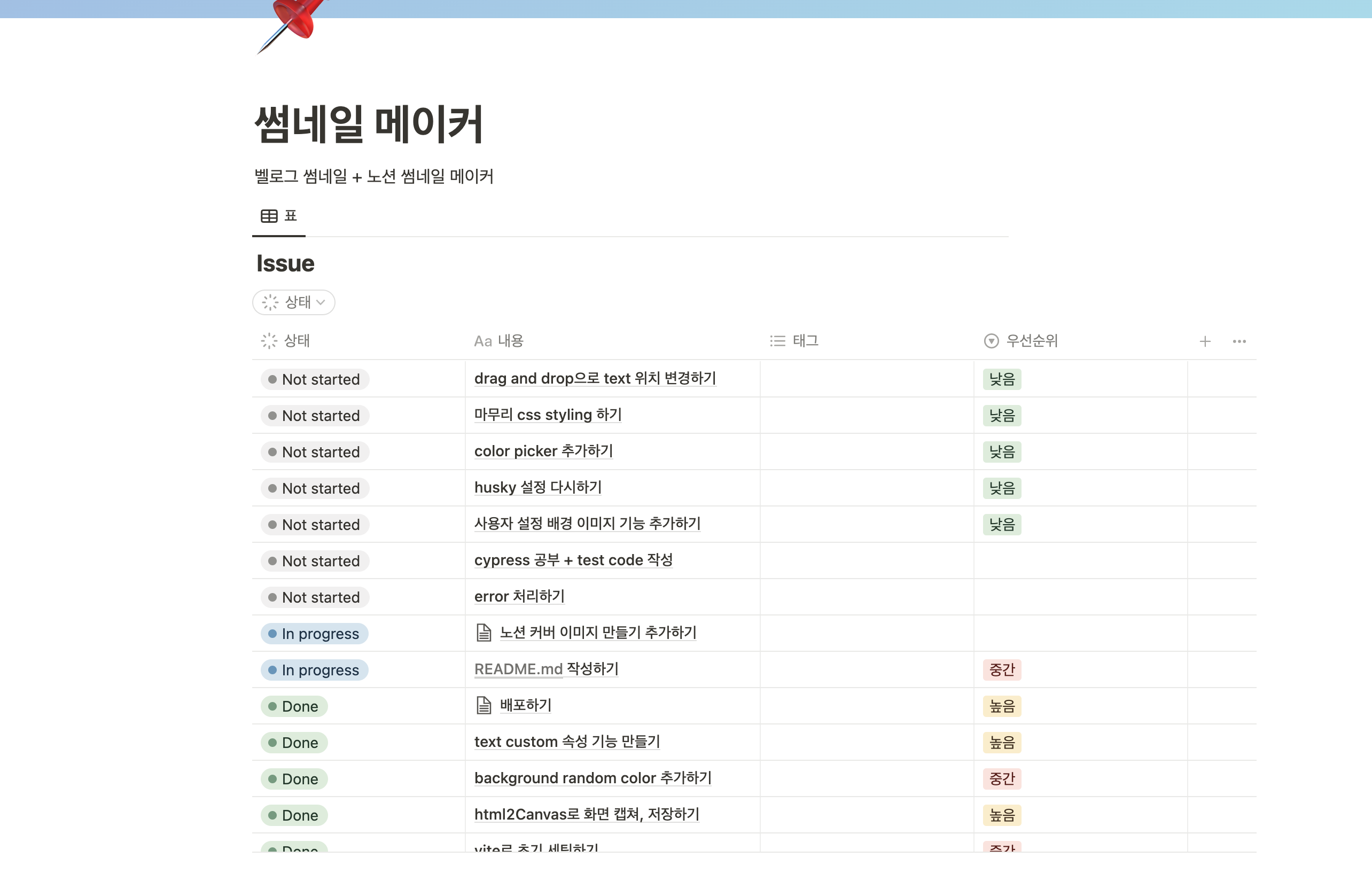
아래 사진처럼 노션에 혼자 이슈를 정리하고 그 과정에서 새로 알게된 내용이 있으면 정리하는 방식으로 진행했다.

vite 설정이 생각보다 복잡했지만 그래도 프로젝트에 적용하면서 공부하니까 재미있었다.
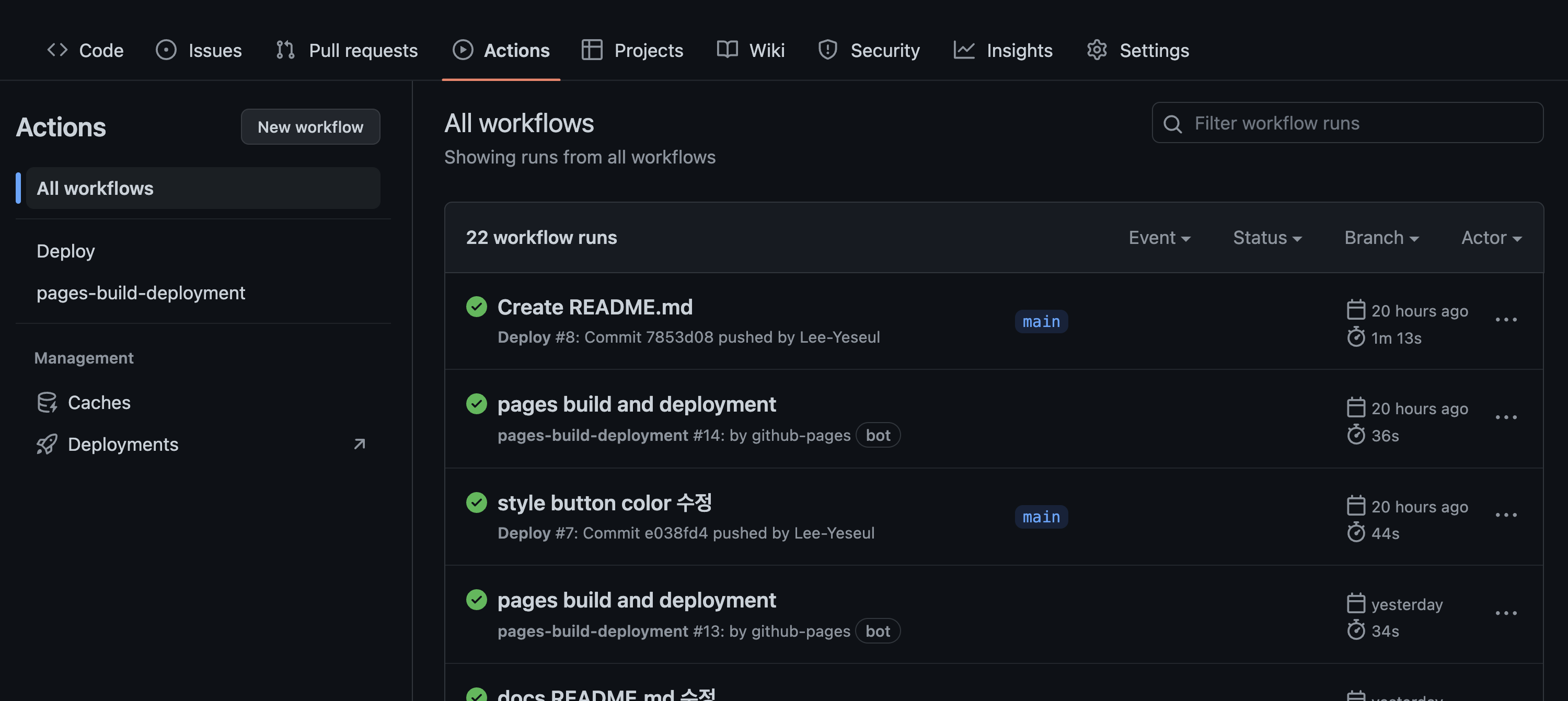
github pages를 통해 배포했고 그 과정에서 github action도 처음으로 적용해봤다.

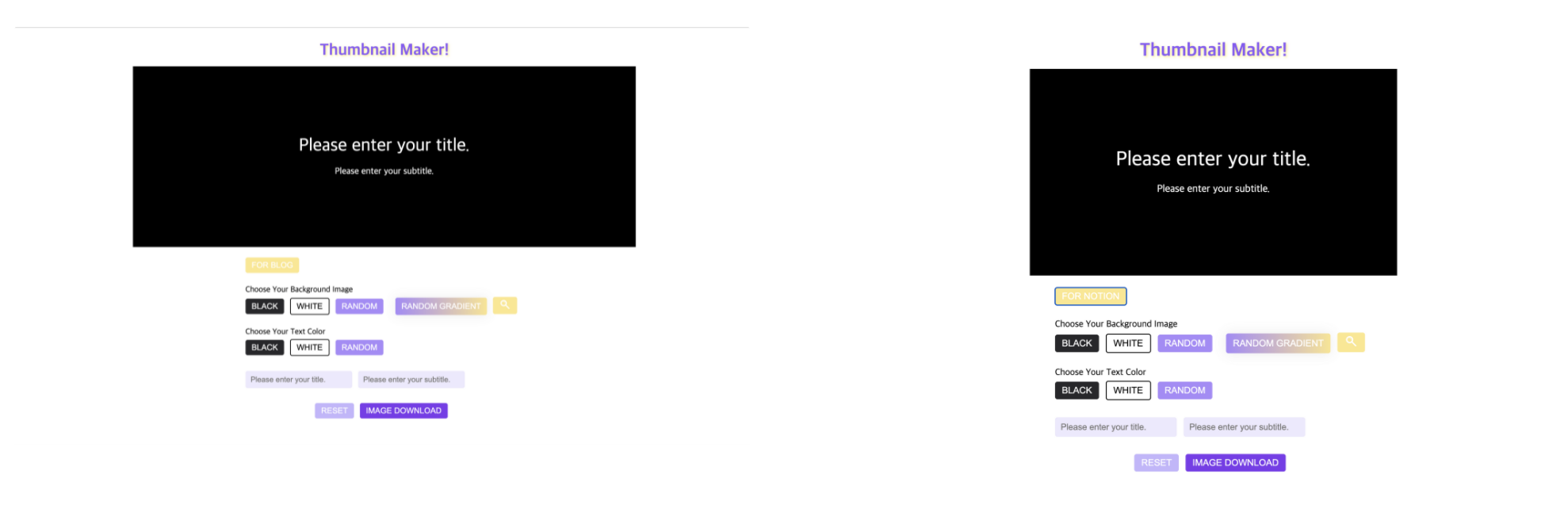
👀 서비스 소개
솔직히 기존에 다른 멋진 개발자분들이 만드신 thumbnail maker와 비교하면 많이 허접하다…
그래도 내가 기존에 원했던 노션 커버 이미지 사이즈로도 만들 수 있도록 해서 노션 꾸미기를 열심히 하는 나는 많이 쓸 것 같다.
노션 & 블로그 썸네일 사이즈

블로그 썸네일에 적합한 사이즈와 노션 커버 이미지에 적합한 사이즈를 제공하고 있다.
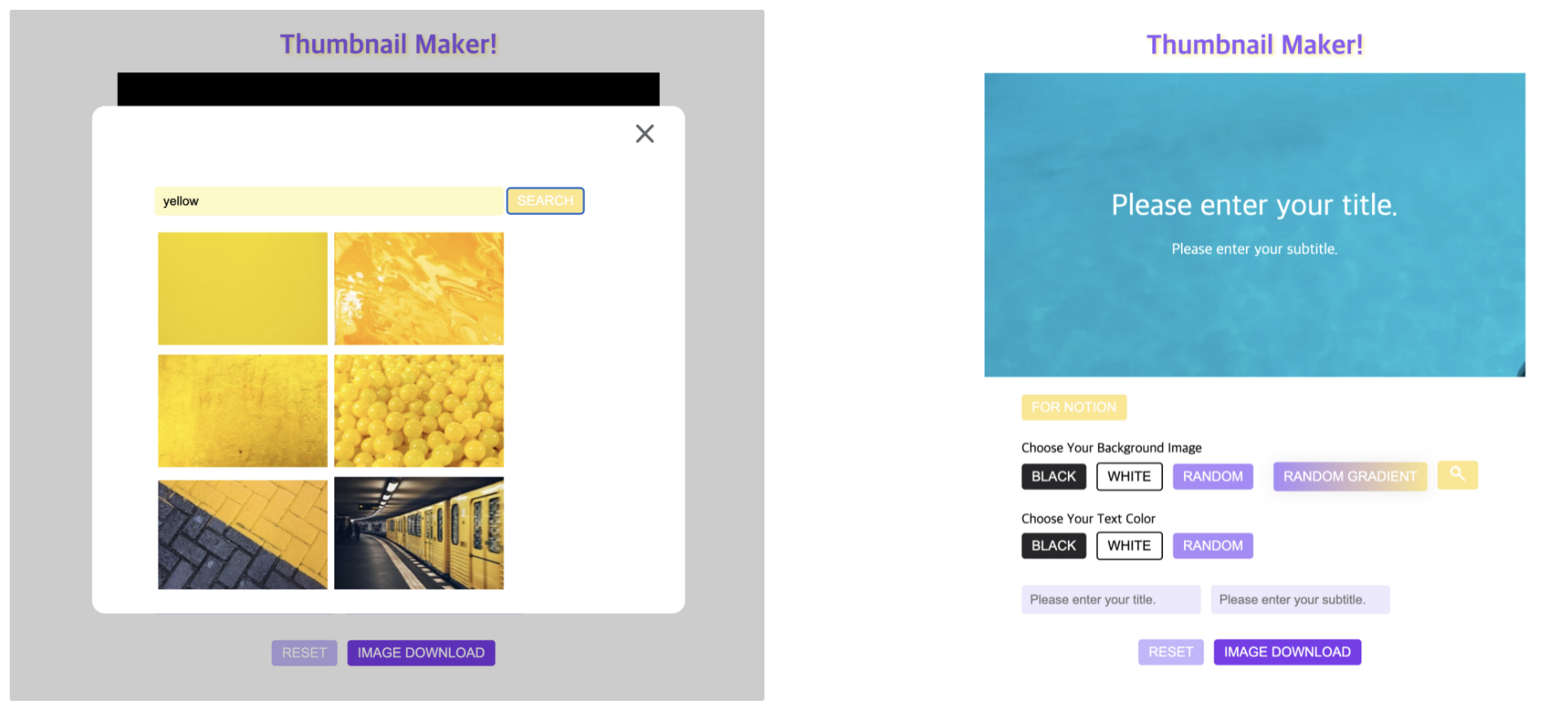
사용 예시)

Unsplash로 배경 이미지 검색
배경으로 이미지를 넣고 싶을 경우 unsplash로 이미지를 검색하여 배경 이미지로 적용할 수 있다.

이미지 추가는 가능하지만 사이즈가 안맞을 경우 이미지가 잘리는 이슈가 있다. 이 부분은 추후 개선할 예정이다.
✍️ 추후 개선할 사항
아무래도 지금의 서비스는 사용성이 떨어지는 것 같아서 앞으로 몇 가지 기능을 추가할 생각이다.
- 제목 부분 드래그 앤 드랍
- 유저가 원하는 배경 이미지 삽입
- 글씨 크기, 스타일 커스텀
일단 생각하고 있는 것 위의 세 가지이지만 수정해야할 부분을 찾으면 더 개선해나갈 예정이다.
아무래도 짧은 시간안에 간단하게 개발한 서비스이다보니 이것저것 걸리는 부분이 많은 것 같다...😢
그래도 뭔가 처음으로 나의 필요에 의해 만들어본 서비스인 만큼 앞으로 개선해나가며 좀 더 발전시켜 볼 예정이다✨