1. 서비스 소개
GitLab으로 구경하기
1-1. 서비스 타이틀 및 간단 소개
STUDIOUS : 공부를 열심히 하는, 학구적인
→ Studious person을 위한 AI 캠 스터디 STUDIOUS입니다!
- AI로 사람을 인식해 측정하는 자동 타이머
- 혼자 공부할 수 있는 개인 스터디
- 서로 공부하는 모습을 보며 공부할 수 있는 실시간 스트리밍 그룹 스터디
1-2. 서비스 목표
웹캠 스터디 및 모집과 AI를 활용한 자동 타미어를 한번에 가능한 all-in-one 툴을 만들자!
- AI를 통한 자동 타이머 측정
- 스터디원 모집 캠스터디 진행을 한 사이트에서 진행할 수 있다.
1-3. 기획의도
코로나 시국의 영향으로 근래 캠공족(캠을 키고 공부하는 사람들)이 많아짐
공부시간 트래킹을 할 때 매번 타이머를 직접 껐다 켰다 해야하는 번거로움이 있다.
- 사용자가 수동으로 직접 타이머를 설정해야한다.
- 현존하는 관련 서비스들은 스터디원 모집 사이트와 캠스터디를 진행하는 사이트가 달라 번거로움이 있다.
👩💻 STUDIOUS의 페르소나, 김공부(23세, 대학생)씨의 고민
학교 막학기 취업준비와 공부를 병행하고 있는 대학생 김공부씨
혼자 공부를 하려니 집중이 잘 되지 않는다.
같은 목표를 가진 사람과 함께 공부를 하고 싶지만 막상 만나면 항상 소소한 대화를 나누는데 시간을 허비한다.
또한 공부시간을 측정해 인스타그램에 인증하고 싶지만 타이머 측정은 너무 귀찮다.
하지만 또 실제로 순수한 공부시간을 측정을 하고 싶긴 하다.
누가 내 공부시간 좀 대신 측정해줬으면 좋겠는데 좋은 방법이 없을까..?
→ 김공부씨와 같이 캠스터디 사용과 동시에 자동 타이머를 사용하고 싶은 사람들을 위한
AI 캠 스터디 서비스 STUDIOUS!
2. 기술 스택
파트별 기술 선정 이유
3. 각 팀원 역할 및 트러블 슈팅
3-1. 팀원 역할 및 담당 부분
| 이름 | 역할 | 담당 부분 |
|---|---|---|
| 이예슬 | ✨팀장, 프론트엔드 | 1. 회원가입, 로그인 기능 개발 2. 이미지 업로드 및 저장 기능 개발, gcs 연동 및 관리 3. 개인 공부 페이지 개발, 타이머 기능 개발 4. 스터디 신청 및 스터디원 관리 기능 개발 5. 서비스 소개 페이지 개발 |
| 홍주완 | 프론트엔드 | 1. 마이페이지 개발 2. 프롤로그 페이지 스크롤 효과 3. 회원가입시 이메일 인증 4. 모달 바깥영역 누를 시 모달 닫기 5. 그래프 출력 6. 깃 그래프 개발 7. 목표시간 설정 |
| 박예솔 | 프론트엔드 | 1. 댓글 생성 삭제 구현 2. 스터디원 모집 게시글 생성, 글쓴이 프로필 가져오기 구현 3. Figma 와이어프레임 초안 작성 4. 404 페이지 5. Helmet 추가 6. 메인페이지, 게시판, 편집페이지, 마이페이지, 개인 공부방 TailwindCSS 수정 |
| 김상민 | 인공지능, 프론트엔드 | 1. 객체 감지 모델 선정 2. 모델 테스트 3. 로그인 후 Home Page 4. 그룹 스터디 페이지 CSS |
| 윤여건 | 백엔드 | 1. DB 설계 2. 유저 API 구현 3. 공부시간 트래킹 및 통계 API 구현 4. 스터디룸(개인/공개/비공개), 게시글 API 구현 5. 댓글 API 구현 6. 스터디 신청 API 구현 7. 포스트맨 API 명세서 작성, ERD 작성 8. 홈 화면 랭킹 컴포넌트 구현 및 디자인(프론트) 9. 발표 피피티 및 피그마 디자인 |
| 송연석 | 백엔드 | 1. Nginx + Docker로 서비스 배포 2.WebSocket Server 구현 3.그룹 스터디 페이지 구현 4.유저 상태정보 공유를 위한 WebRTC 데이터채널 개발 5.Media 데이터 통신을 위한 RTCPeerConnection 개발 |
3-2. 트러블 슈팅
4. 프로젝트 구조도
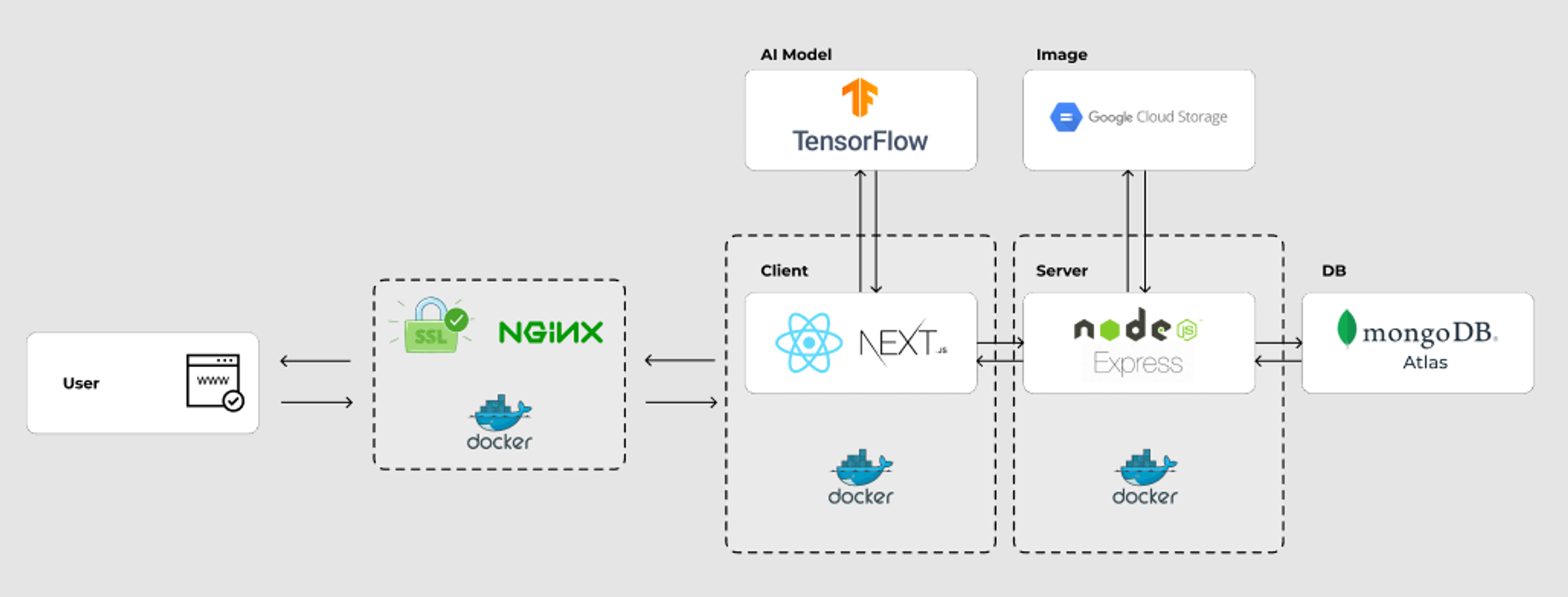
4-1. Service Architecture

4-2. 와이어 프레임
4-3. API 명세서
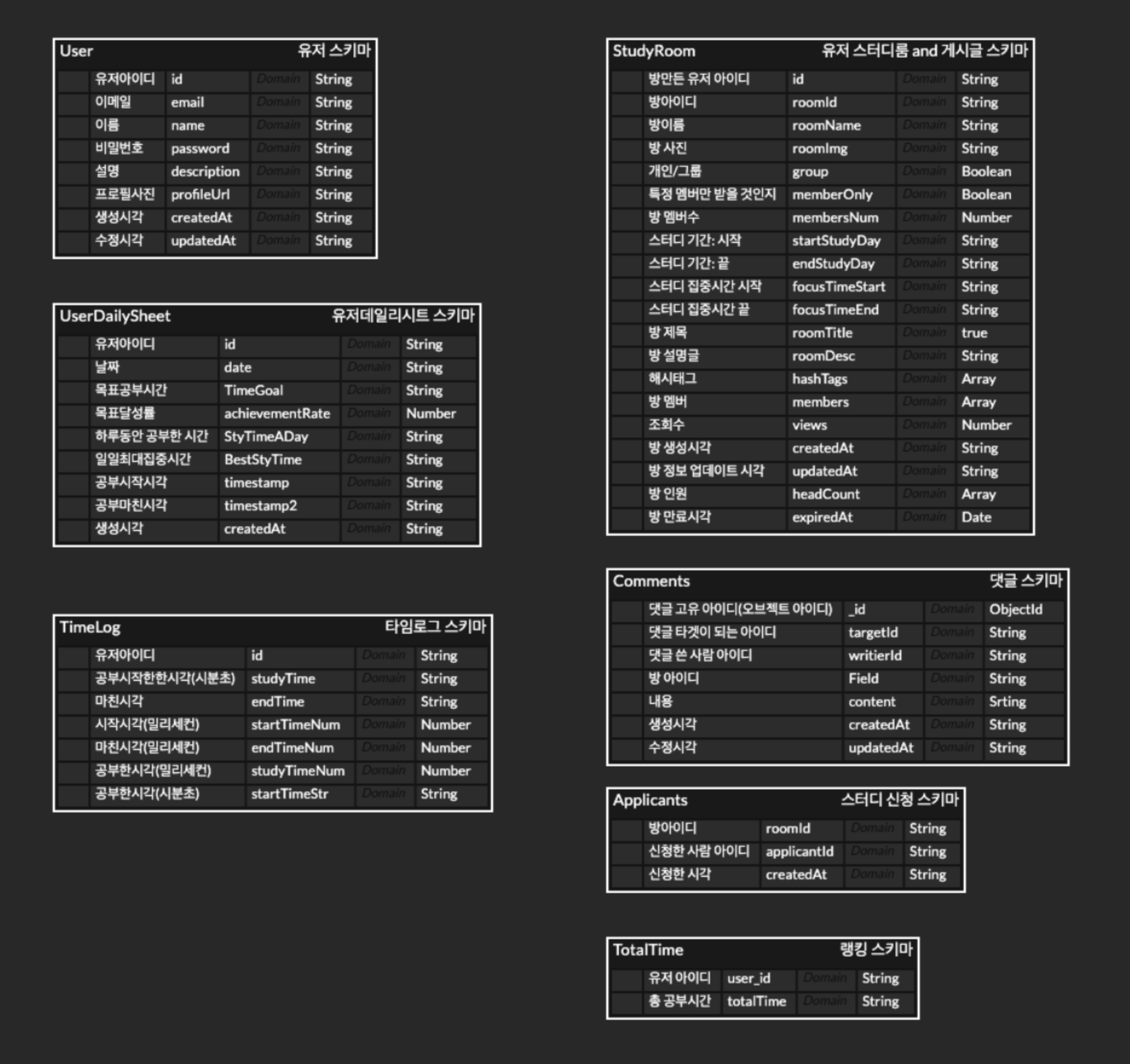
4-4. ER Diagram

5. 기능 설명
5-1. 메인 기능
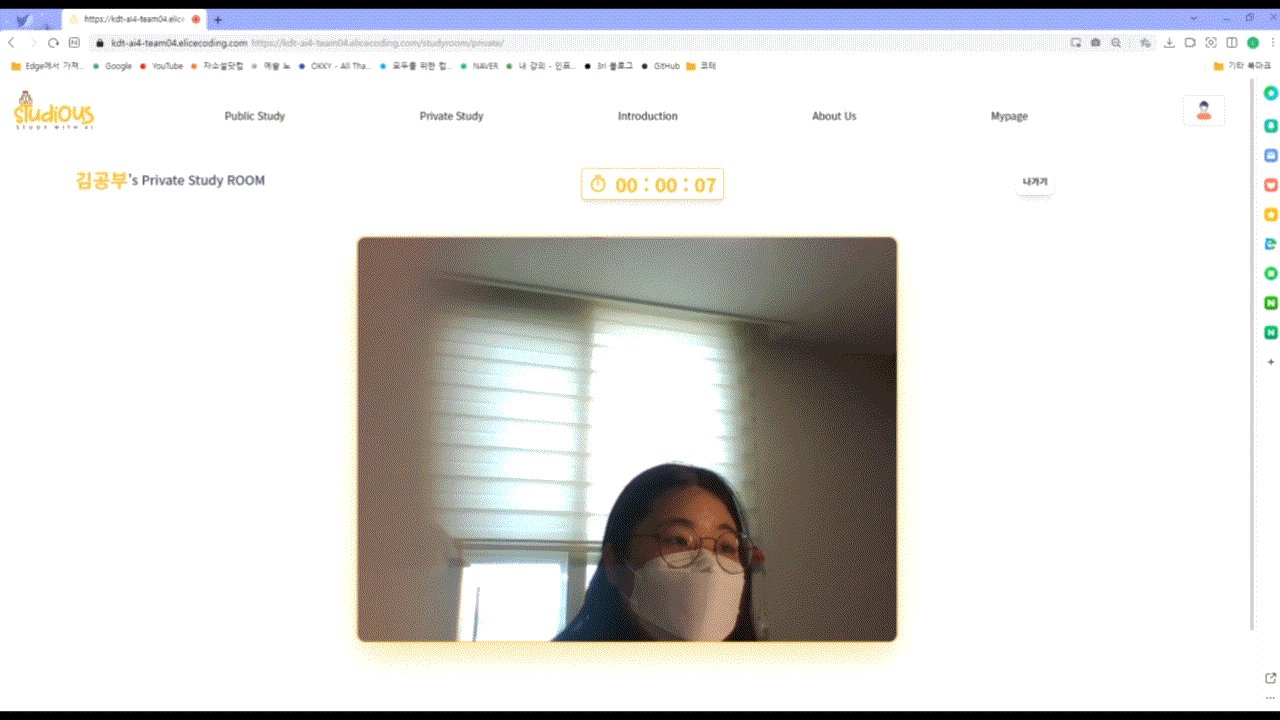
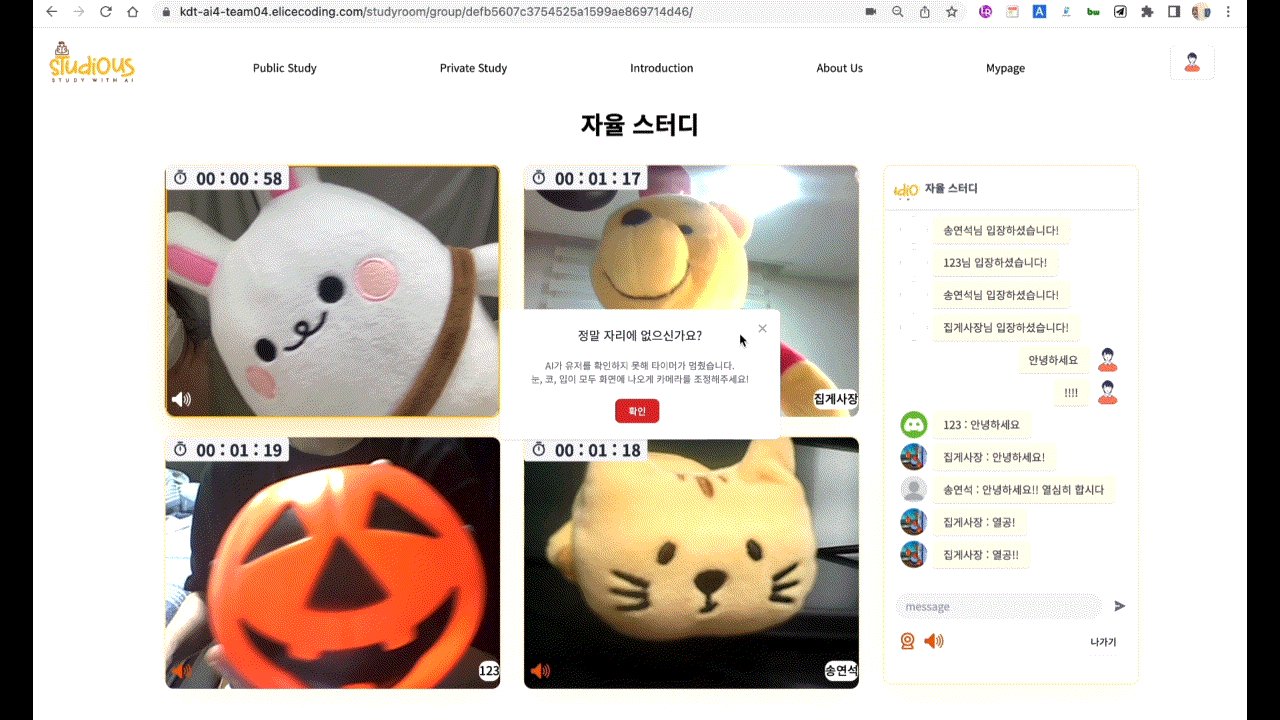
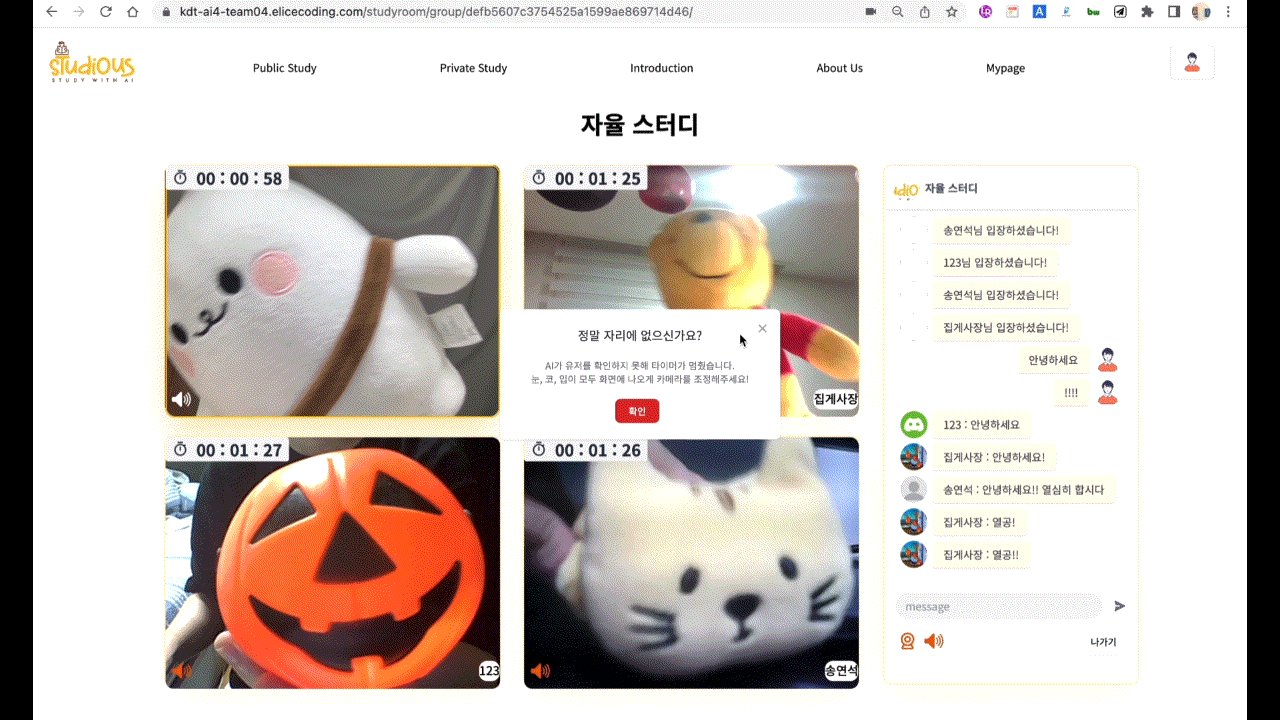
WebCam을 통해 AI가 유저를 인식하여 공부시간 자동 측정
- AI STUDY
- 얼굴을 인식하면 공부시간 누적
- 자리비울 시, 공부시간 일시정지
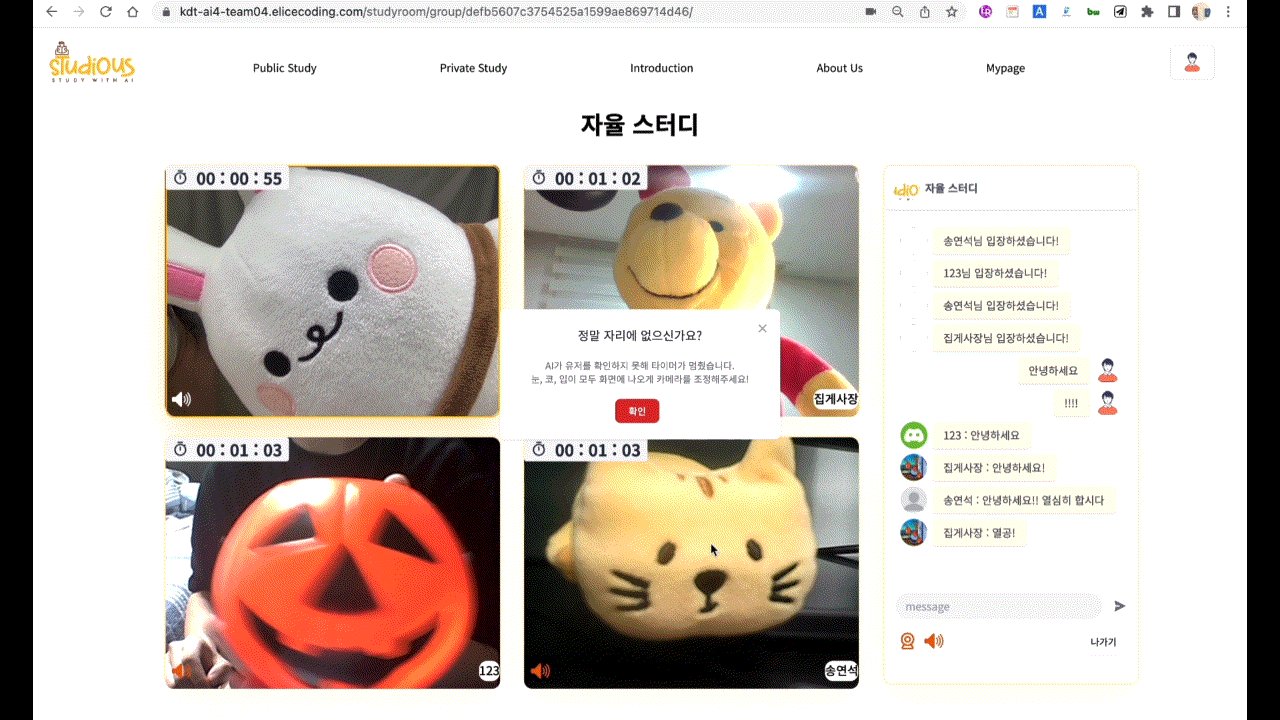
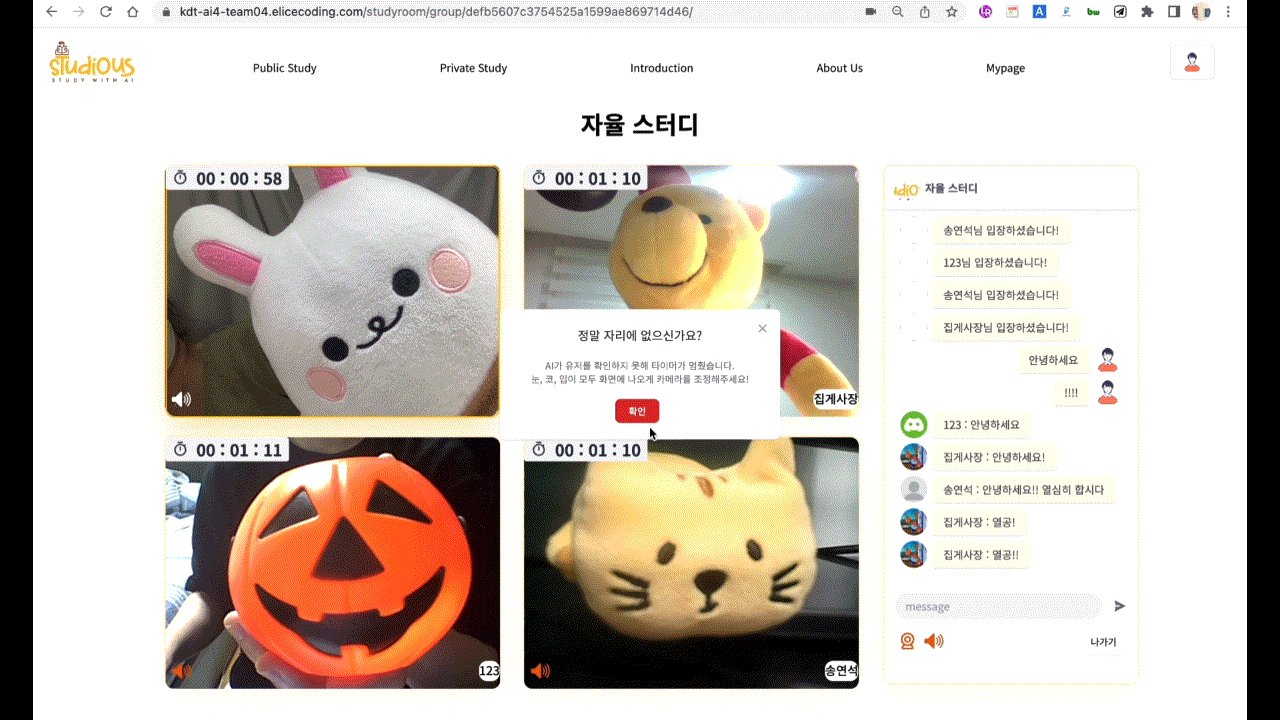
- 카메라 OFF시 스터디원에게 이모티콘으로 자신의 AI 인식 상태를 알려줌
( 인식 ⇒ 공부하는 이모티콘, 인식 못함 ⇒ 자는 이모티콘) - 채팅, 마이크 ON/OFF. 비디오 ON/OFF 표시
그룹 스터디룸
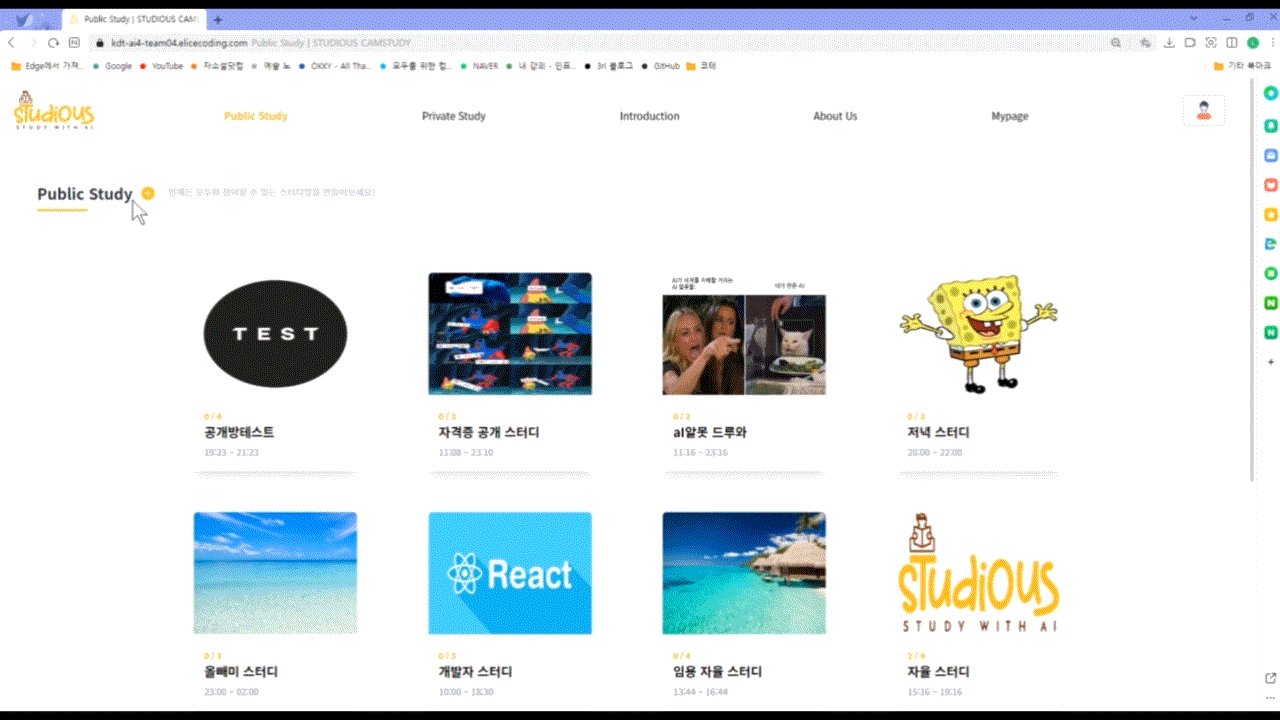
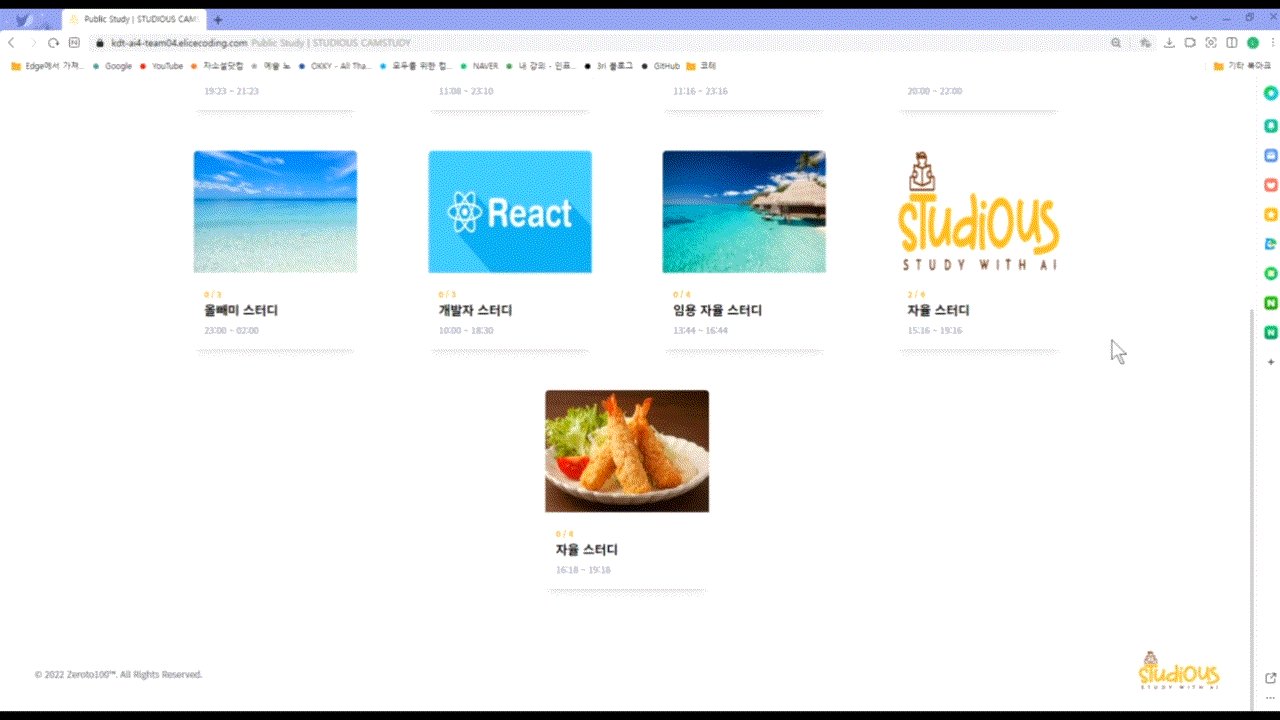
- 공개 스터디
- 스더디룸에 자리가 남았다면 누구나 들어와서 함께 공부
- 현재 스터디방에 접속중인 스터디원 표시
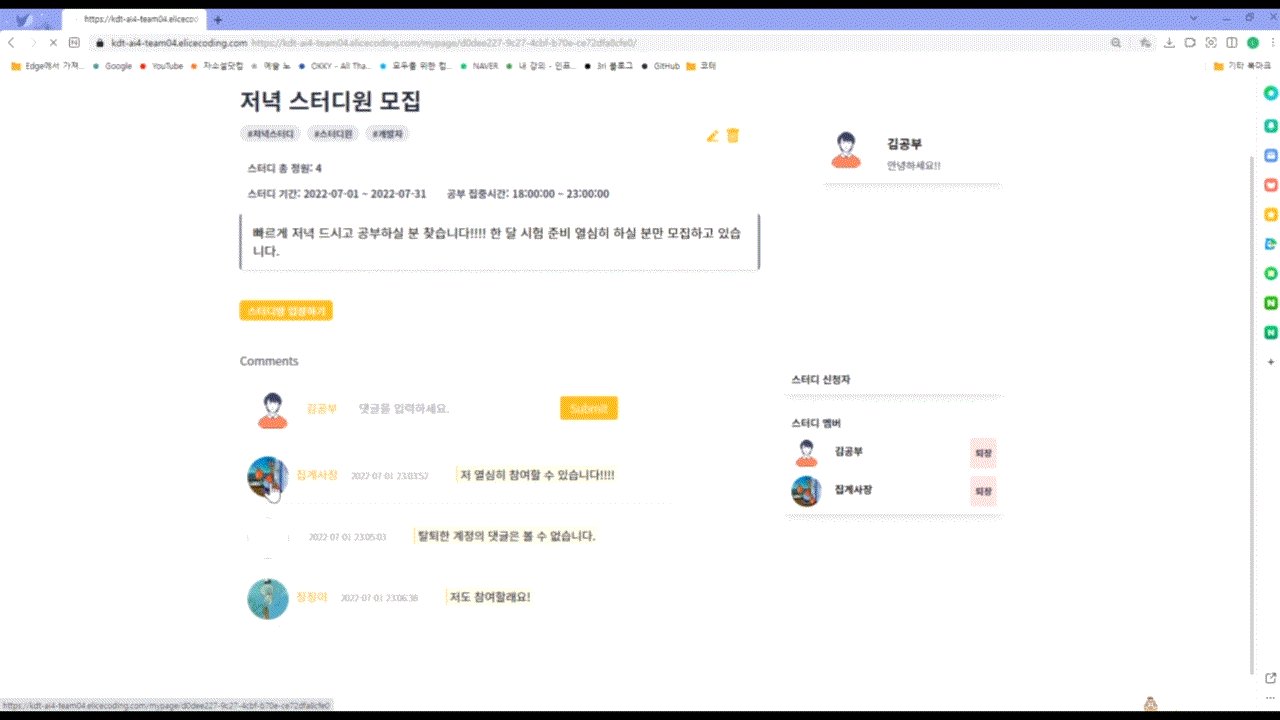
- 비공개 스터디
- 원하는 사람들과 그룹지어 스터디룸 진행
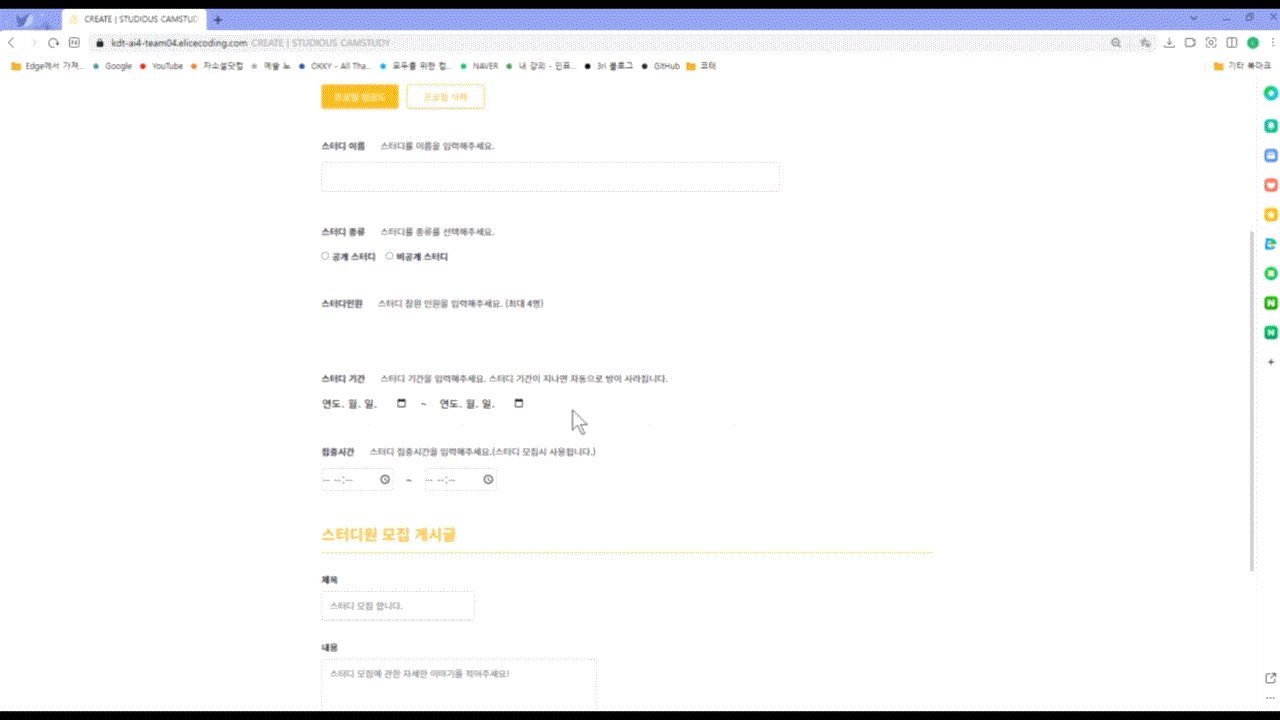
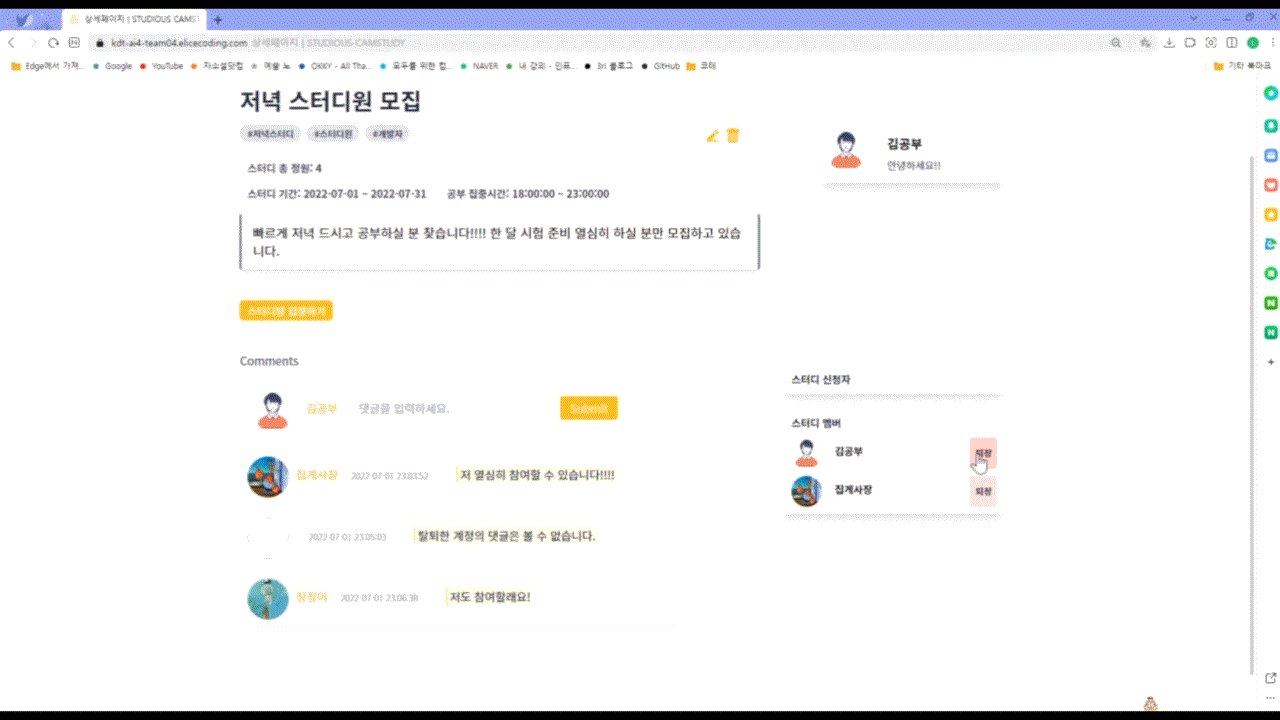
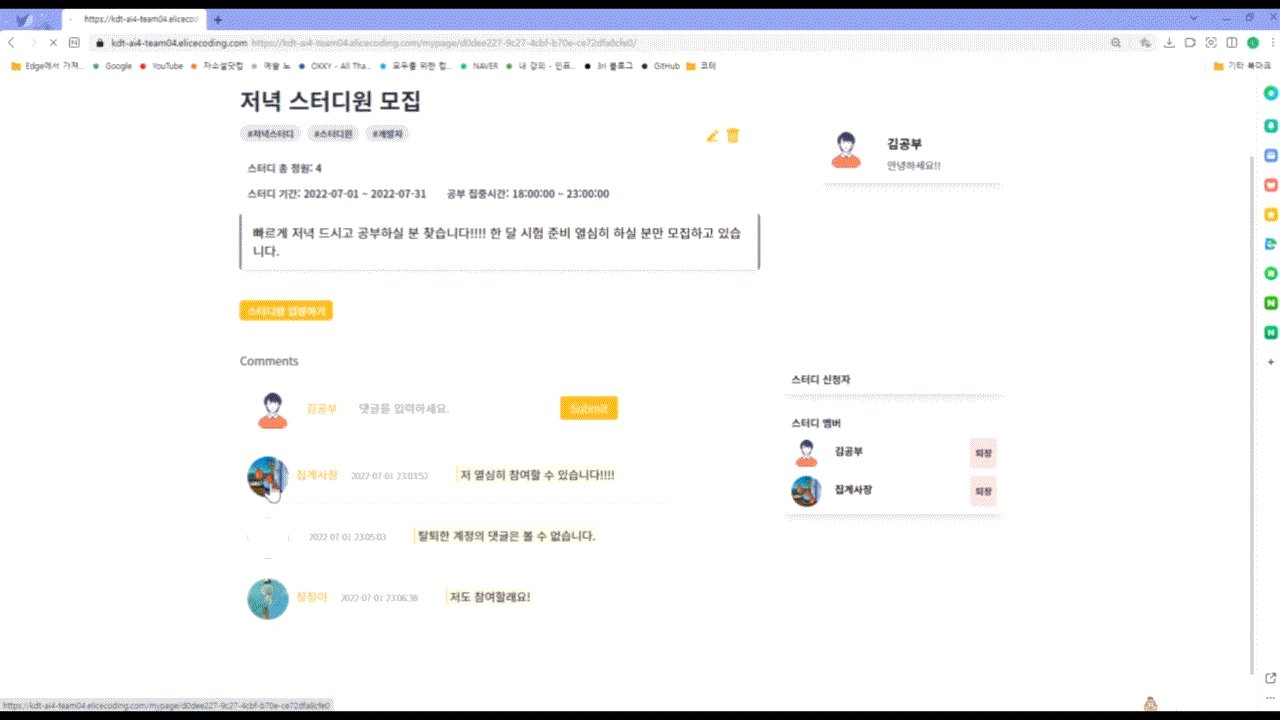
- 스터디 방장이 방을 만들고 팀원을 구함
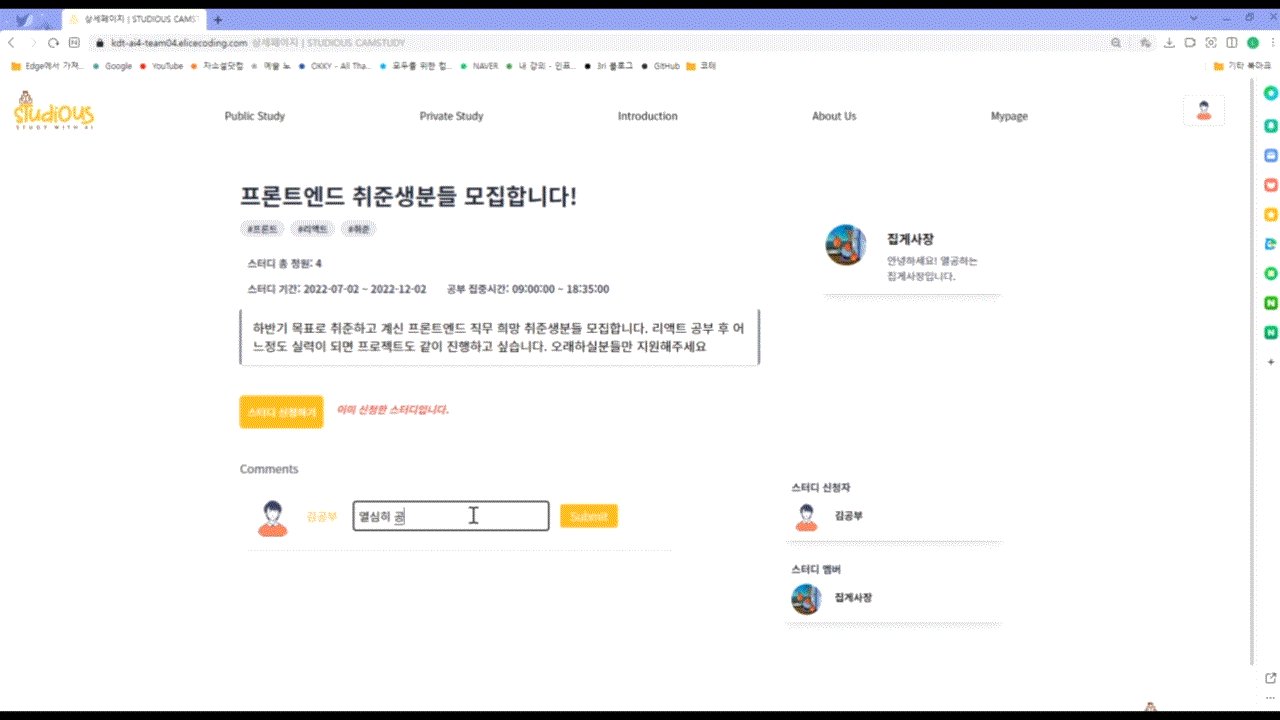
- 팀원으로 참여하고 싶은 스터디원은 해당 스터디 모집에 신청
- 스터디장이 신청에 대한 수락을 하면 스터디룸 입장 가능
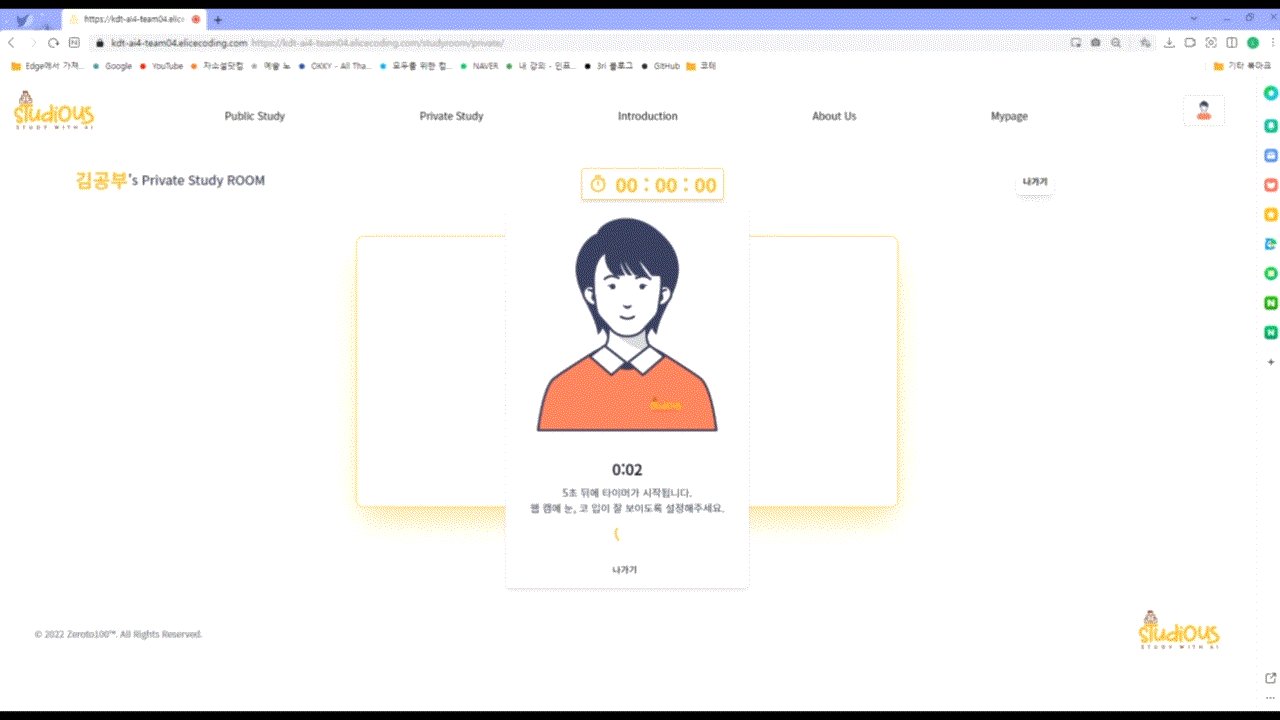
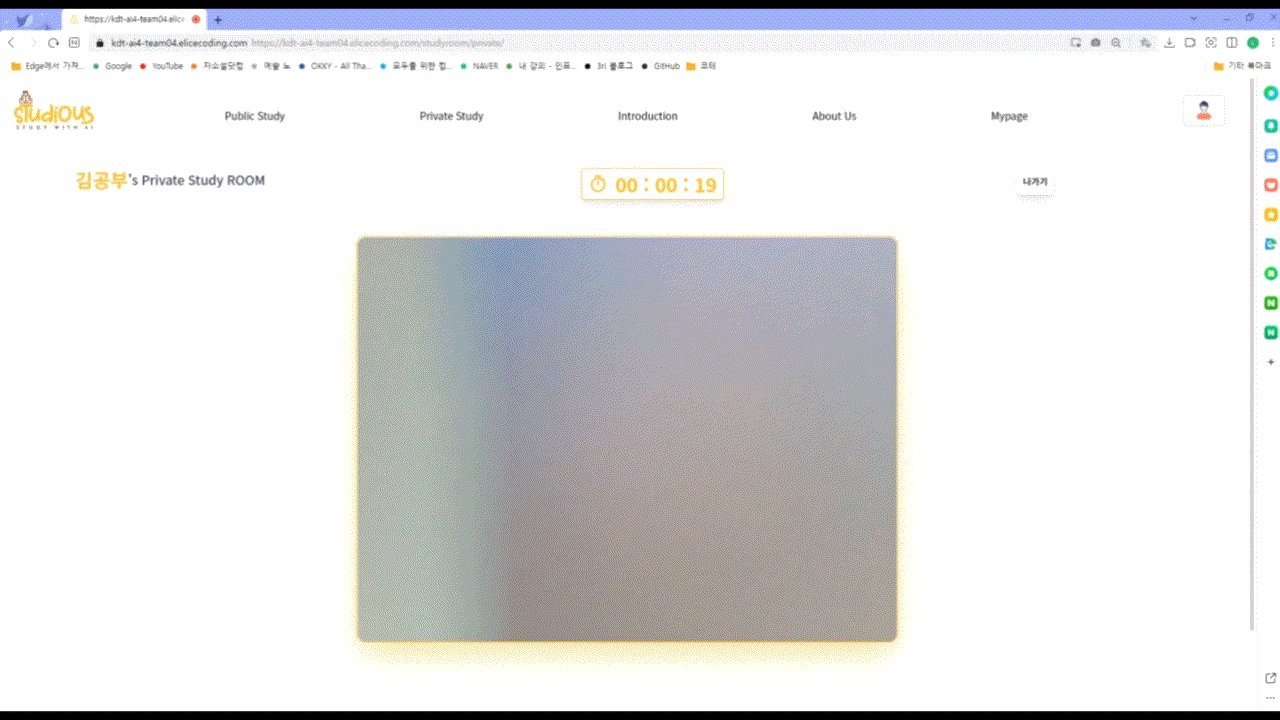
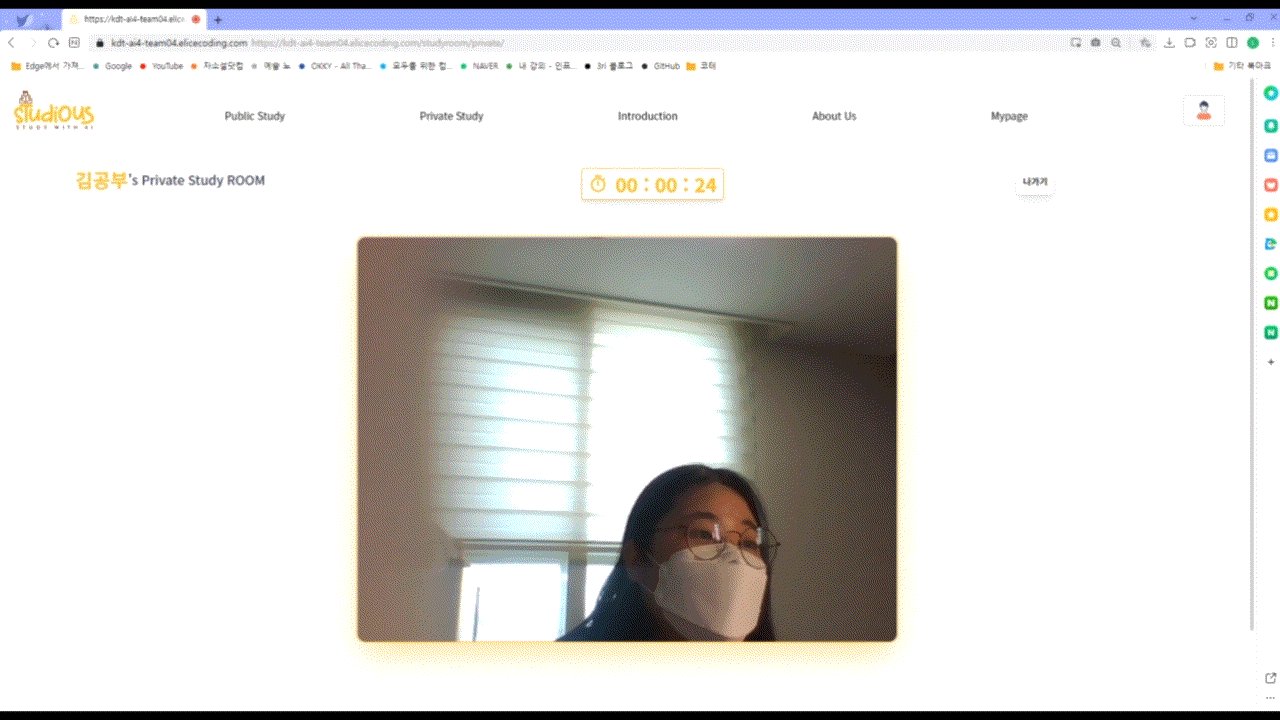
개인 스터디룸
- 회원가입 후 자동 생성되는 개인 스터디룸
- 혼자서 가볍게 AI타이머 기능만을 사용하여 공부시간 측정
5-2. 서브 기능
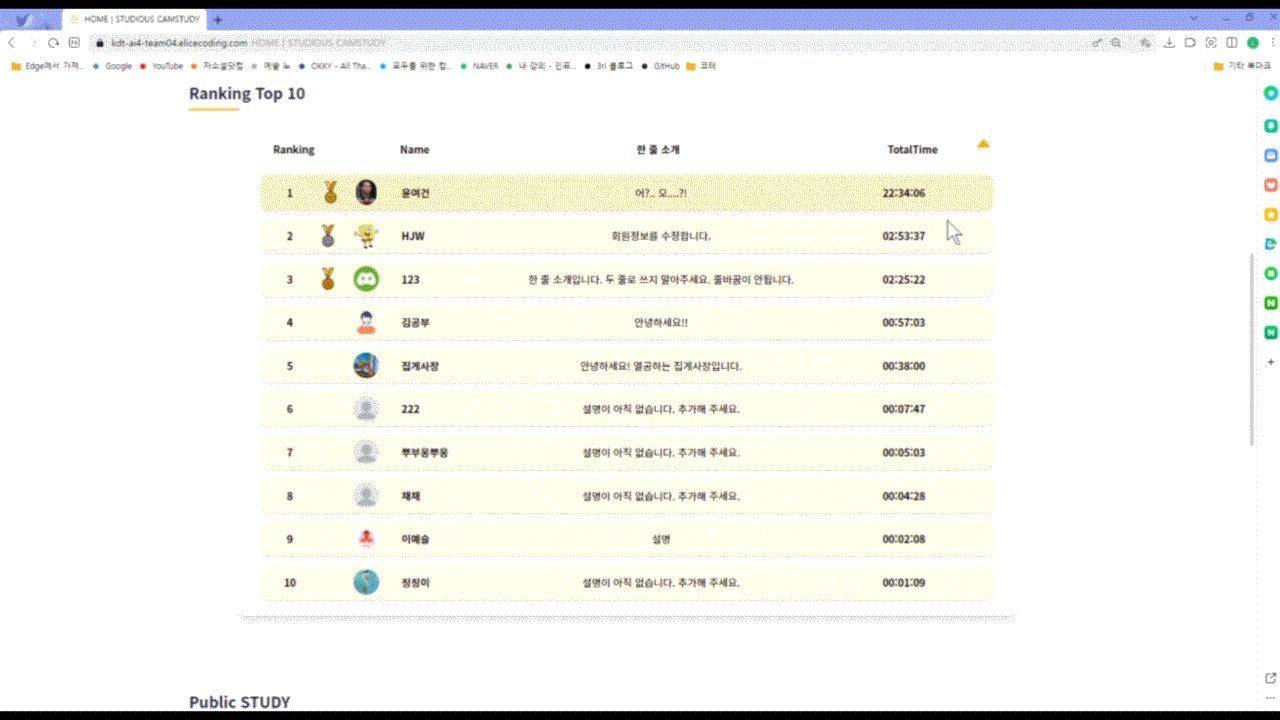
실시간 랭킹
- 실시간으로 누적된 공부시간 랭킹을 보여주므로 간접적인 공부 의지를 장려
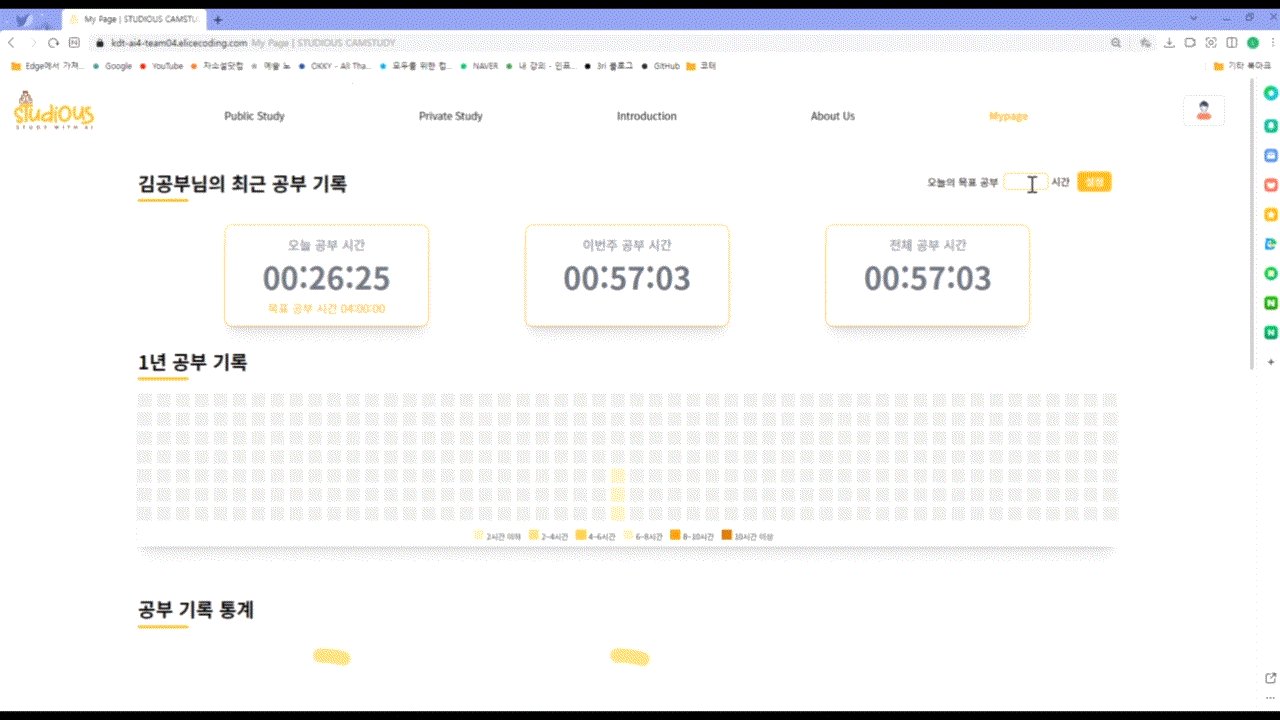
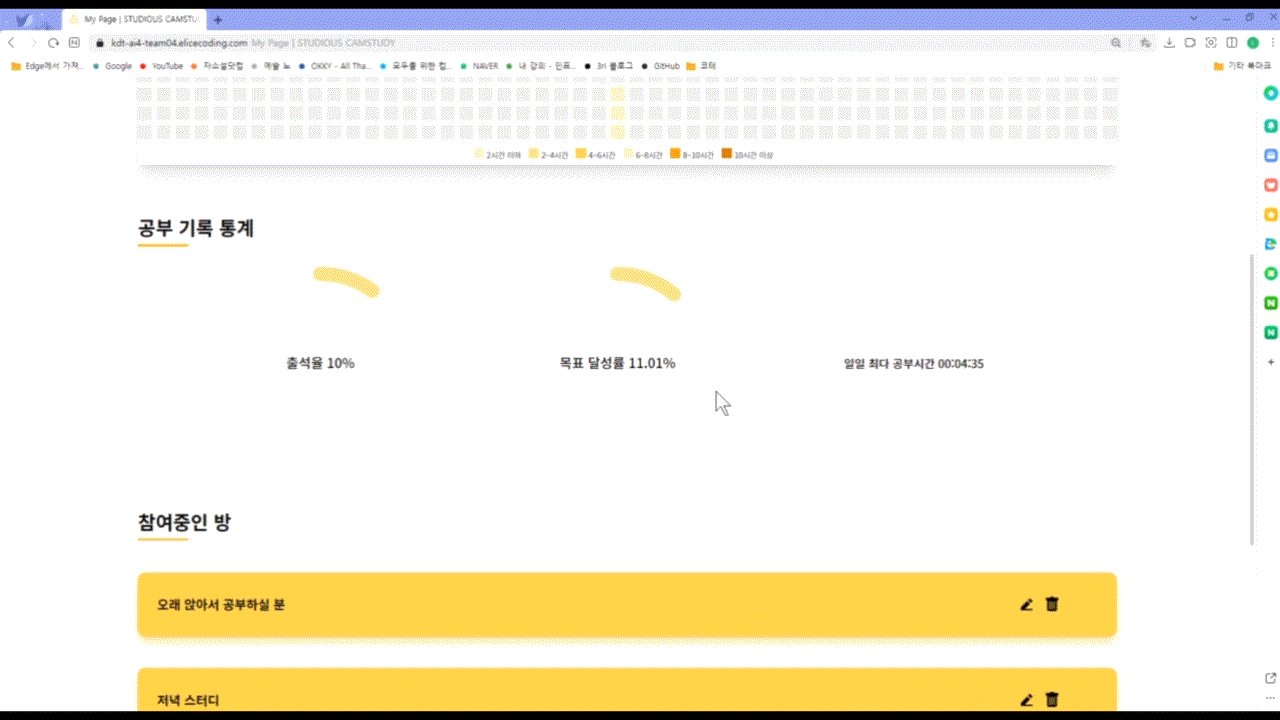
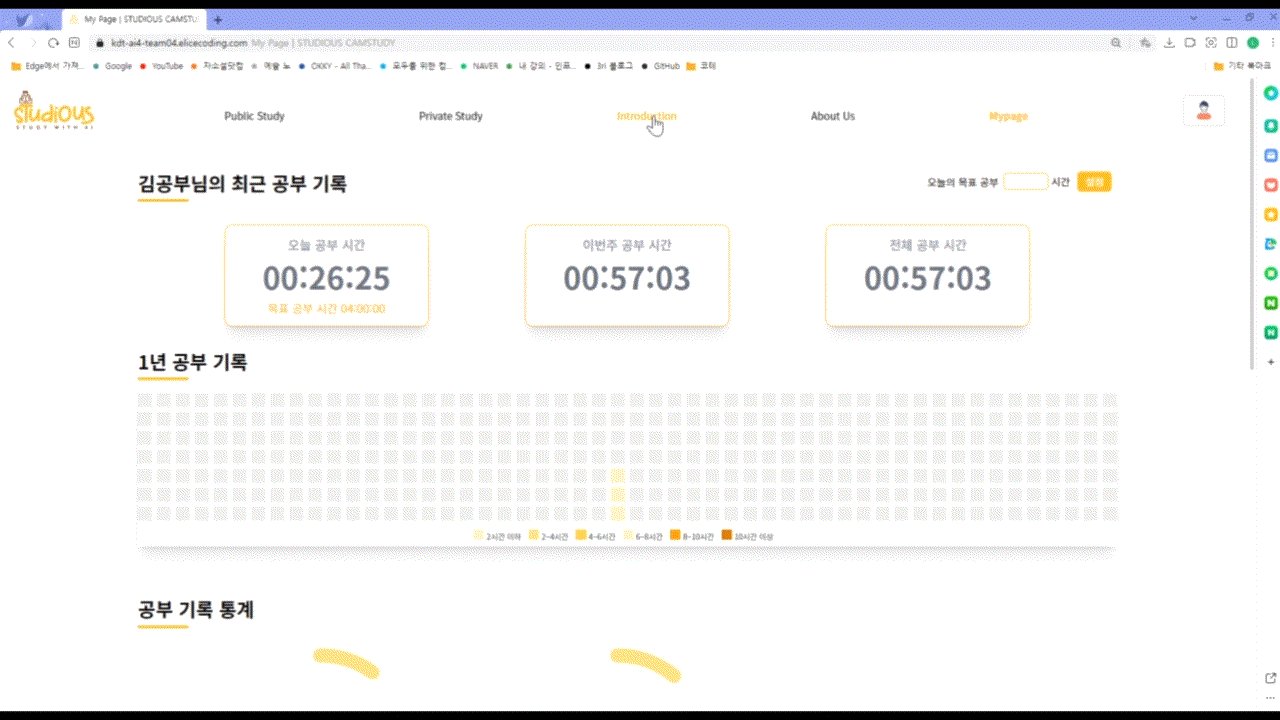
마이페이지
- 나의 목표 공부 시간을 정함
- 공부 시간의 기록들을 볼 수 있음(당일, 주간, 전체 공부시간 및 출석 기록)
- 공부 기록을 통해 나의 계획이 잘 진행되고 있는지 확인 가능
- 참여중인 스터디를 한눈에 파악 가능 ( X버튼 클릭 시 탈퇴 가능 )
6. 시연 영상 및 페이지 설명
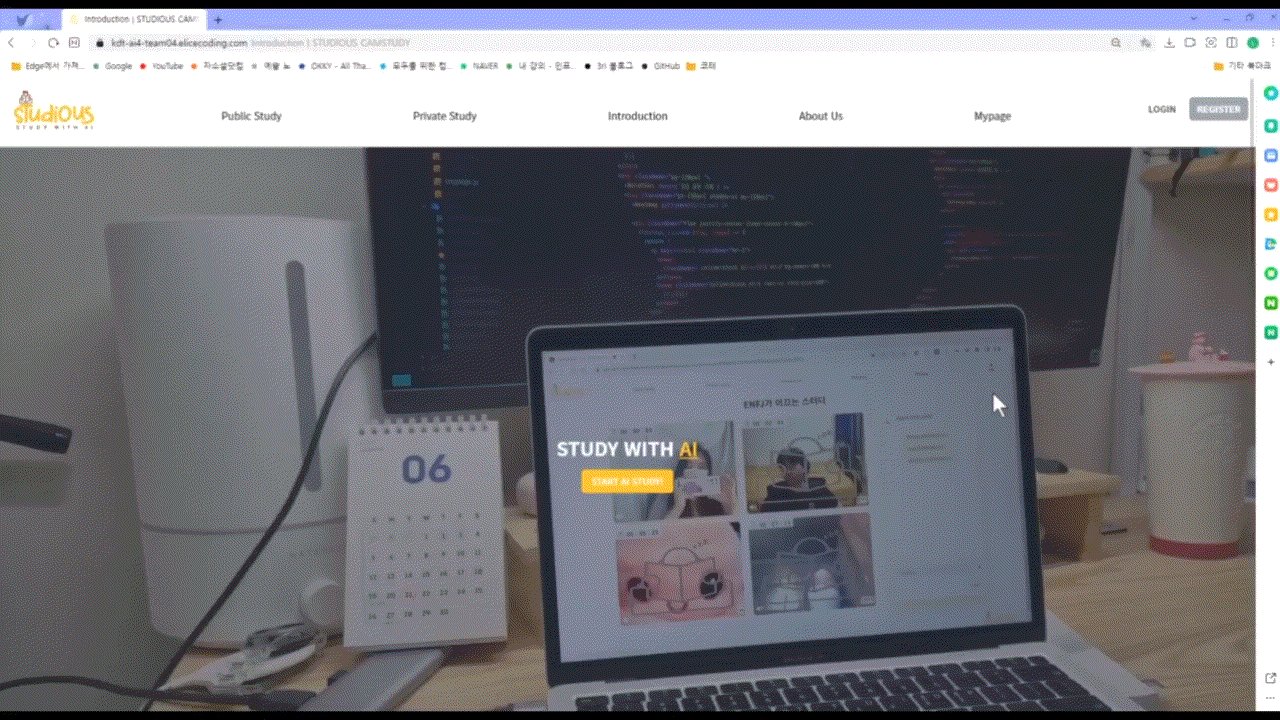
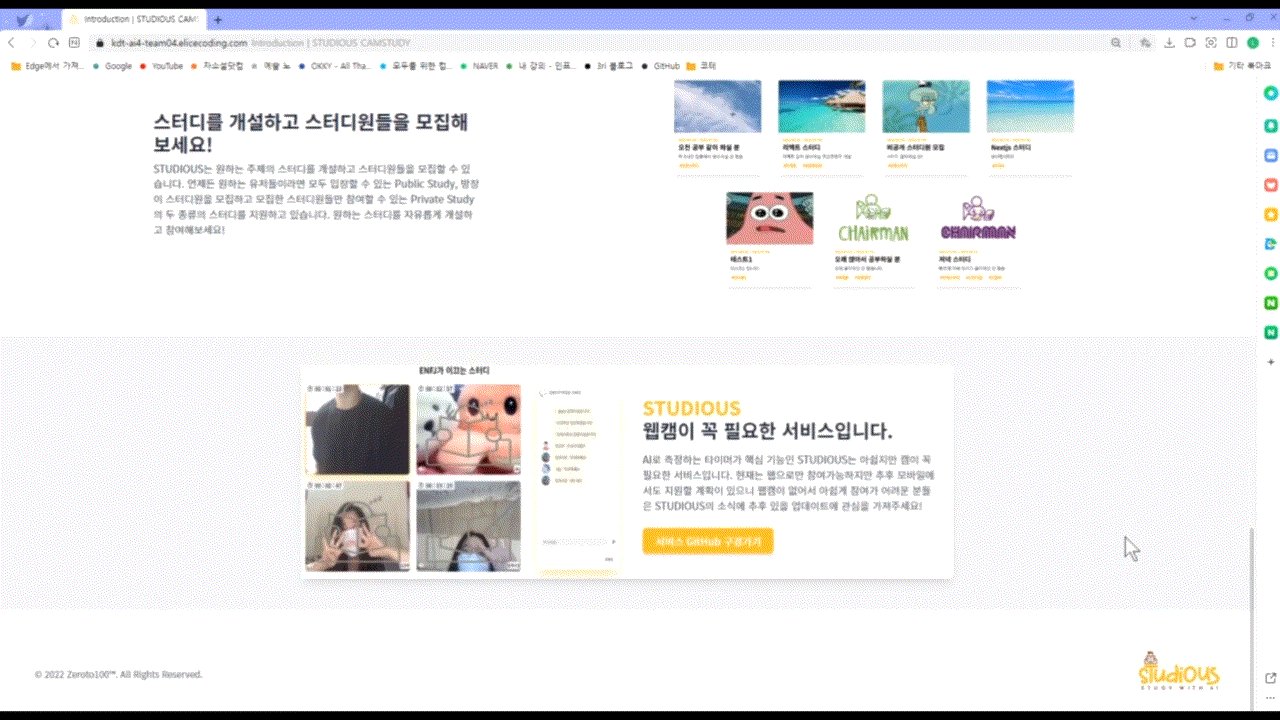
6-1. 서비스 소개 페이지

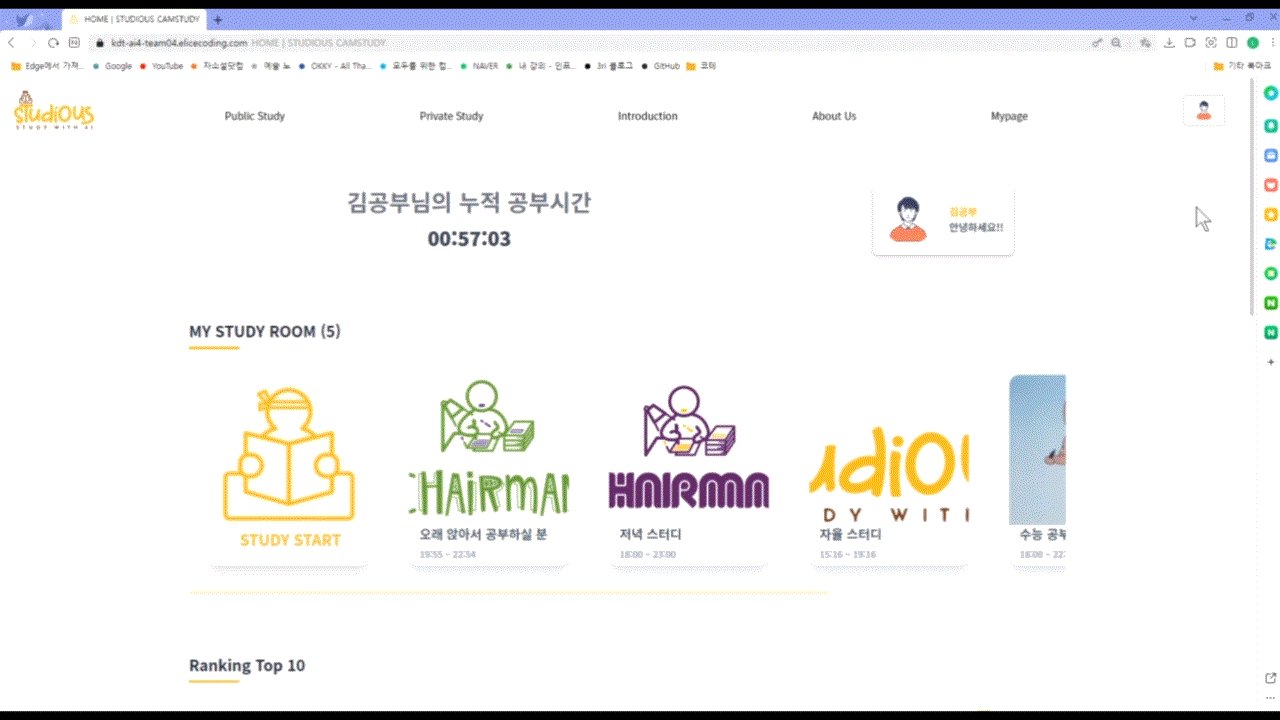
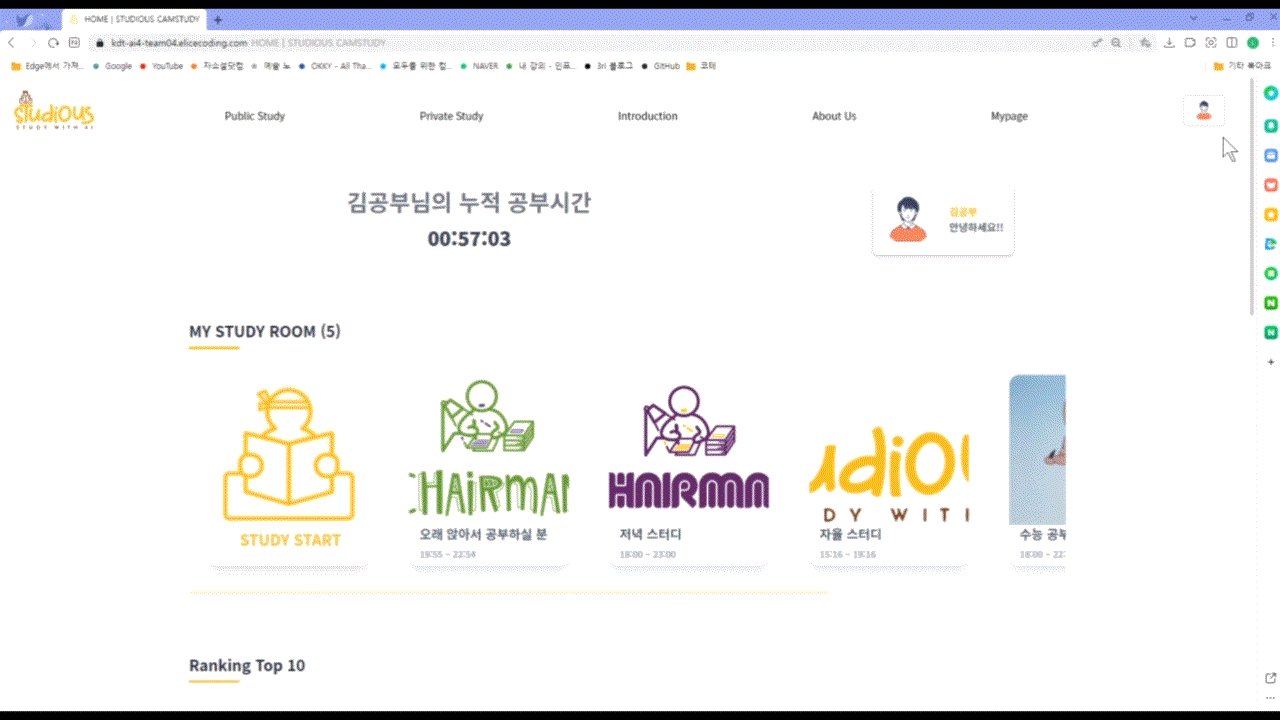
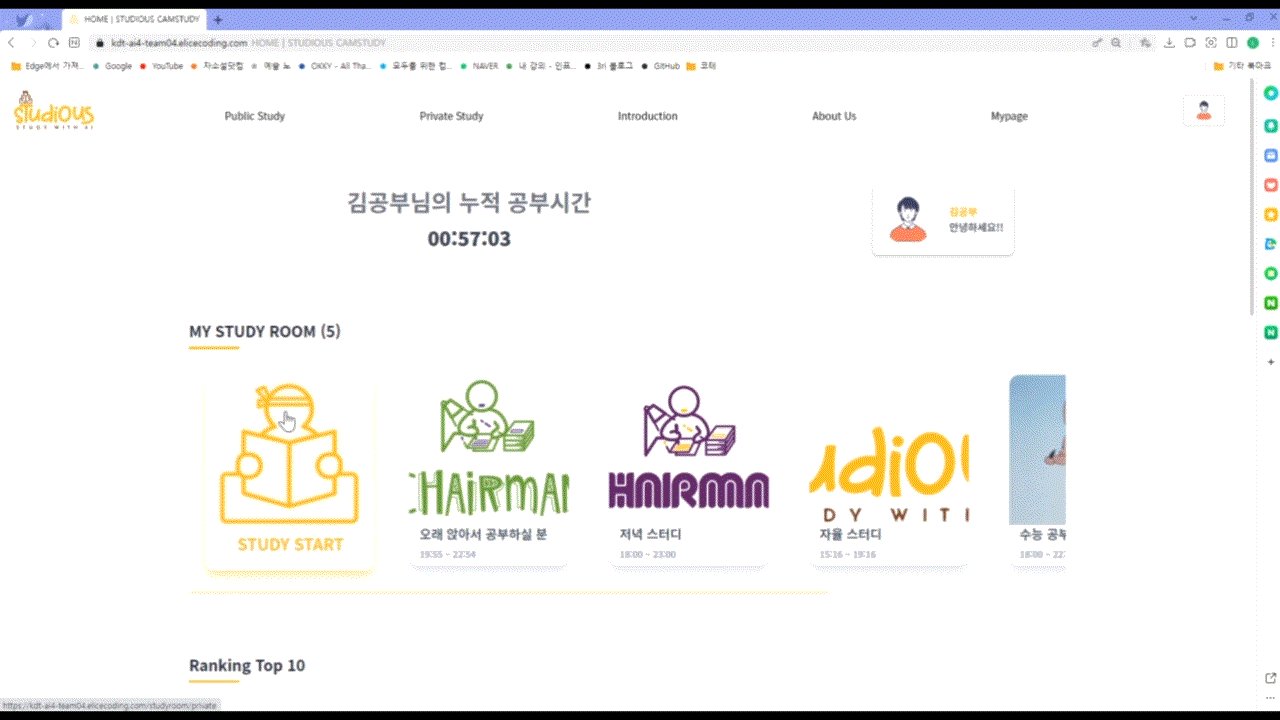
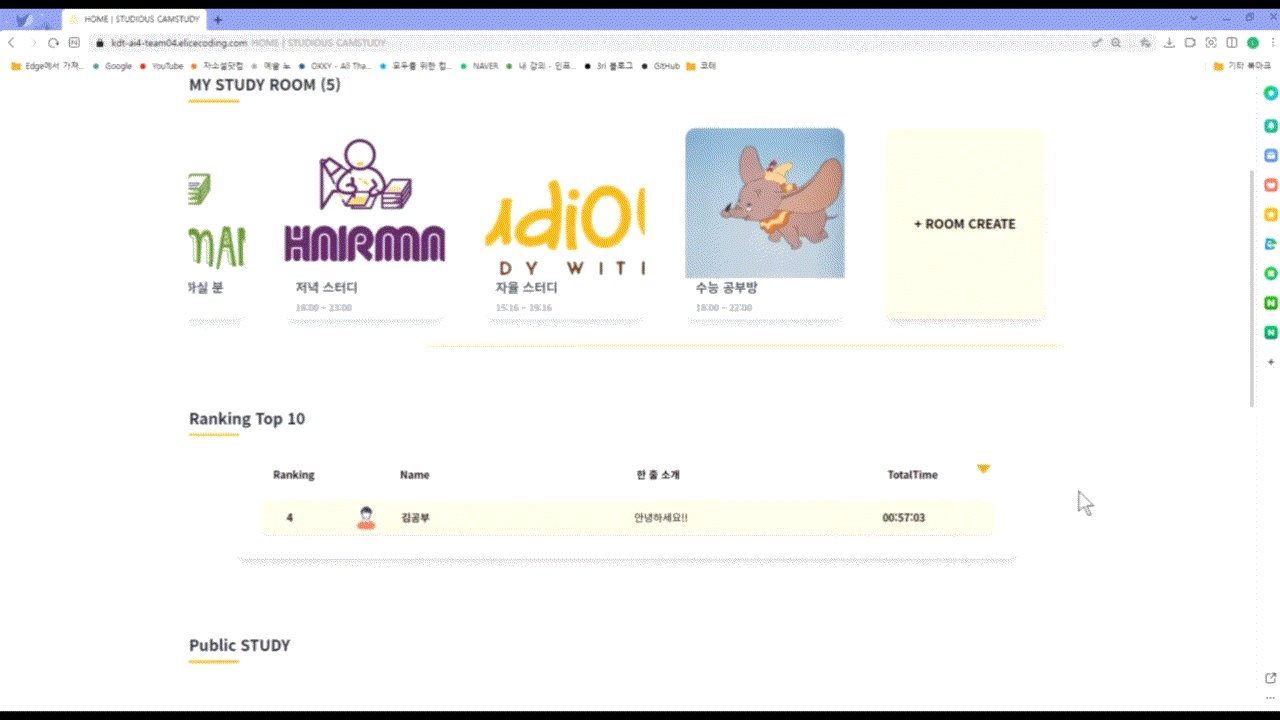
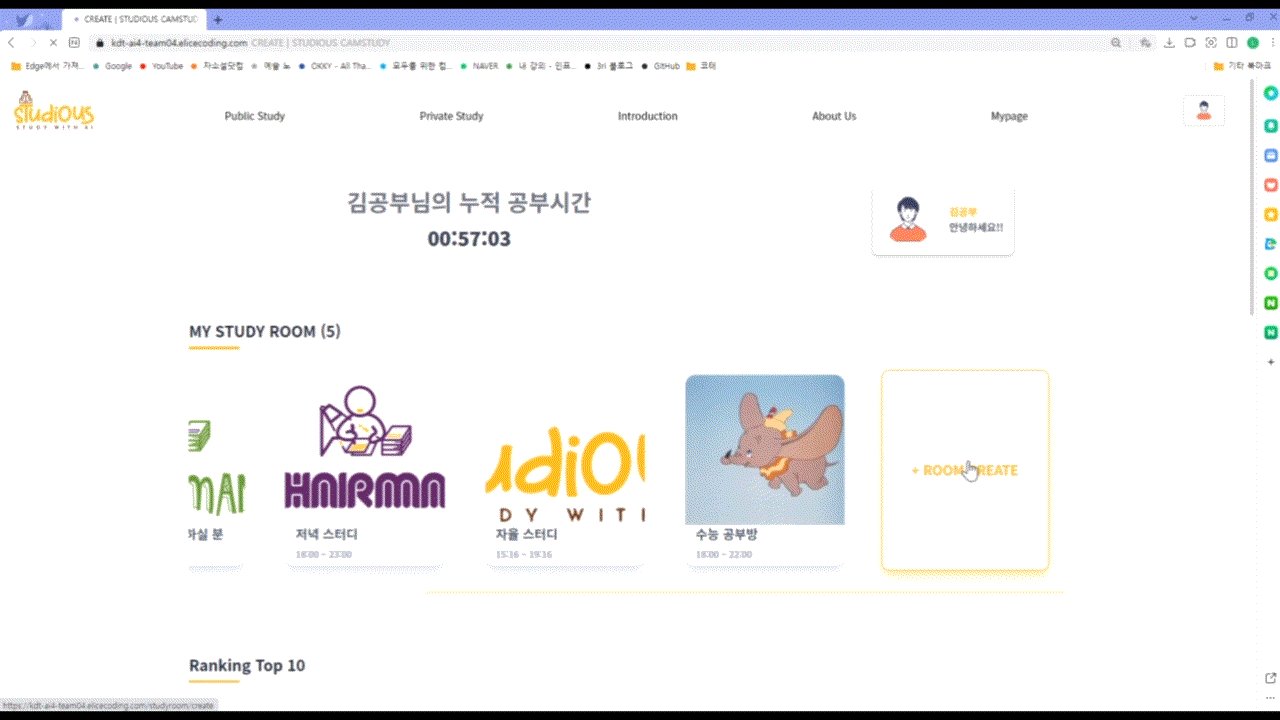
6-2. 메인 페이지

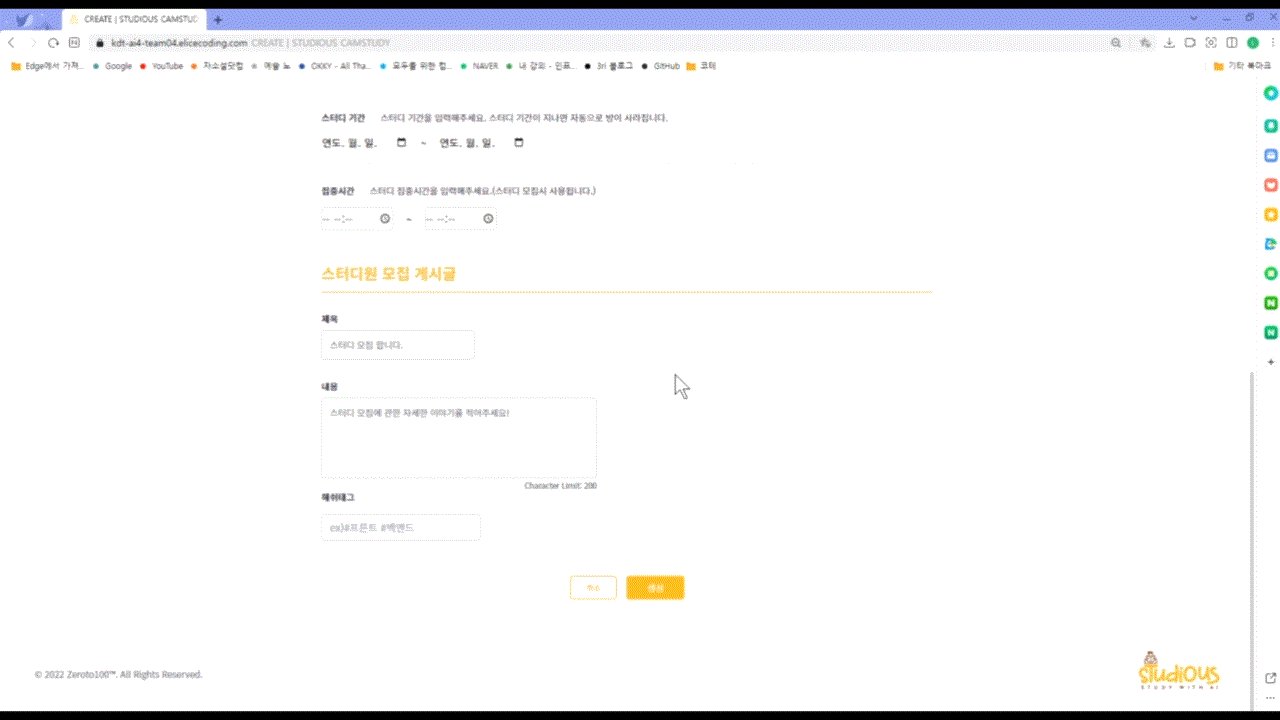
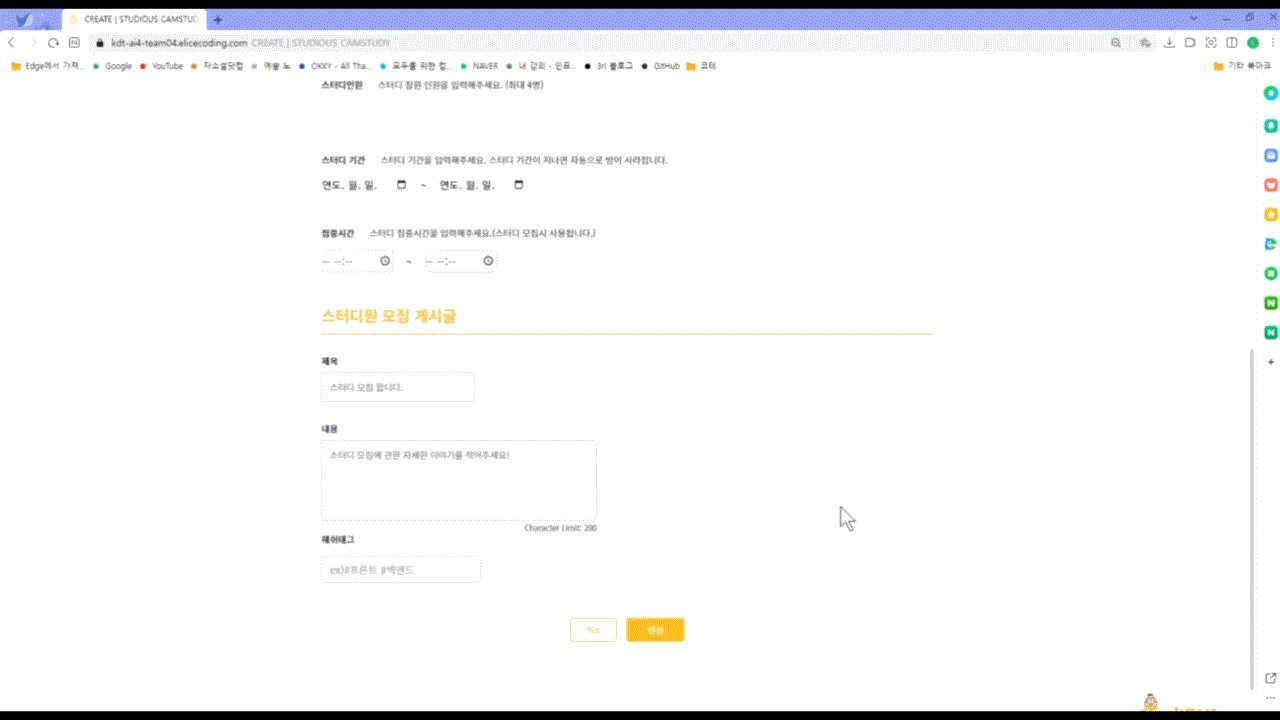
6-3. 스터디 만들기 페이지

6-4. 공개 스터디 페이지

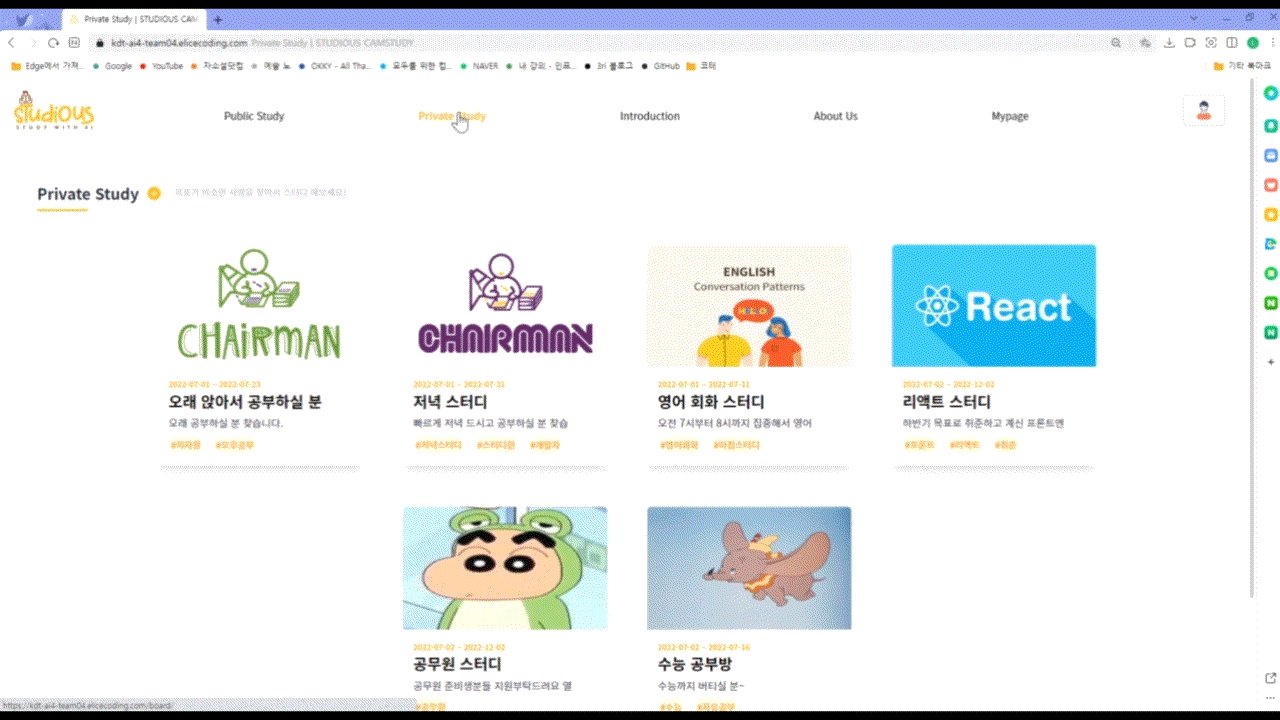
6-5. 비공개 스터디 페이지

6-6. 개인 스터디 페이지

6-7. 그룹 스터디 페이지

6-8. 마이페이지

6-9. 팀 소개 페이지