1. 상수 Data
이름 그대로 변하지 않는 데이터(정적인 데이터)이다.
UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다.
왜 상수 Data를 사용할까 ?
1. 반복되는 UI를 하드코딩으로 하나씩 만들면, 코드가 길어져서 가독성에 좋지 않고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 추후 유지보수가 힘들어질 수 있다.
2. 이런 반복되는 UI를 상수 데이터 +Array.map()함수의 조합을 이용해서 간결하게 표현할 수 있다.
3. 추후, 수정할 필요가 생겼을 경우에는 상수 데이터에서 해당하는 부분의 내용만 변경해주면 되기에 유지보수가 편리해진다.
상수 Data 예시
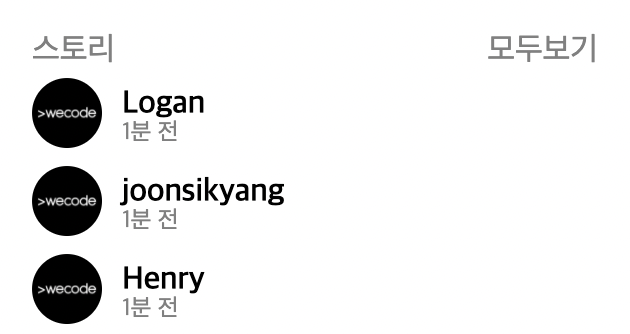
리액트로 인스타그램을 만들면서 스토리 목록, 팔로잉 추천목록이 정적 데이터 여서 하드코딩으로 작성했는데 상수 Data로 수정 해봤다.
const StoryData = [ // 스토리 상수 데이터 파일
{
id: 1,
userName: 'Logan',
src: '주소',
},
{
id: 2,
userName: 'joonsikyang',
src: '주소',
},
{
id: 3,
userName: 'Henry',
src: '주소',
}<div className="story_peeds">
{StoryData.map(story => {
return (
<StoryPeed imgSrc={story.src} key={story.id} userName={story.userName} />
);
})}
</div>;
2. Mock Data
mock data 는 가짜 데이터, 샘플 데이터 정도로 해석할 수 있다.
즉, 실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터를 말한다.
왜 Mock Data를 사용할까 ?
1. 프론트엔드 개발을 진행하려하는데 필요한 백엔드 API가 완성이 안되었을수도 있다.
2. 이러한 경우에는 백엔드에서 API가 완성될때까지 무작정 기다리는 게 아니라, mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 데이터에 맞게 UI가 의도한대로 구현되는지 먼저 확인해야 한다.
3. 또한 mock data를 만드는 과정에서 백엔드 API에서 보내주는 response가 어떤 형태인지, key-value값을 확인하고 미리 mock data와 백엔드 response의 형태를 맞춰보면서 개발을 진행한다면 추후 실제 API를 훨씬 수월하게 연결 할 수 있다.
Mock Data 예시
[
{
"userName": "lego",
"userImg": "https://cphoto.wds.co.kr/link/6/321321412.jpg",
"id": 1,
"src": "이미지주소",
"feedText": "안녕하세요",
"commentList": [
{
"id": 1,
"userName": "Logan",
"comment": "Welcome to world best coding bootcamp!"
},
{
"id": 2,
"userName": "Emma",
"comment": "멋져요~!"
},
{
"id": 3,
"userName": "Daniel",
"comment": "😊"
}
]
}
]Mock Data 중 피드 구성하는 부분 하나만 가져왔고 결과는 아래와 같다.